前端学习系列——(十二)JS获取元素大小及懒加载应用实现
1、滚动大小
scrollHeight: 在没有滚动条的情况下,元素内容的总高度。
scrollWidth:在没有滚动条的情况下,元素内容的总宽度
scrollLeft:被隐藏在内容区域左侧的像素数。通过设置这个属性可以改变元素的滚动位置。
scrollTop:被隐藏的内容区域上方的像素数。通过设置这个属性可以改变元素的滚动位置。
scrollHeight和scrollWidth主要用于确定元素内容的实际大小
2、客户区大小
客户区大小是指元素内容即其内边距所占据的空间大小。clientWidth和clientHeight。滚动条占用的空间不计算在内。
元素内部的空间大小:document.element.clientWidth
获取浏览器窗口大小:document.documentElement.clientHeight(表示HTML文档所在窗口的当前高度)。还有一种方式是window.innerHeight
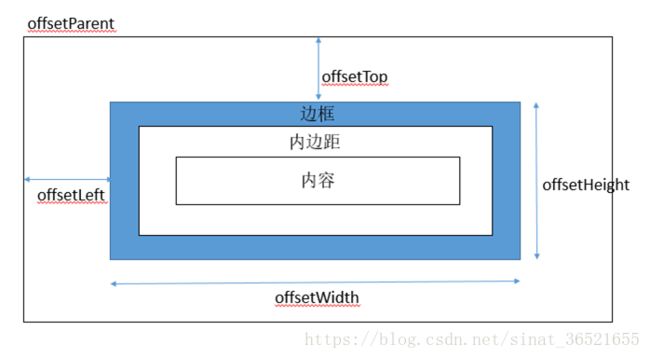
3、偏移量
offsetHeight:元素在垂直方向上占用的空间大小,以像素计。包括元素的高度、(可见的)水平滚动条的宽度、上边框高度和下边框高度;
offsetWidth:元素在水平方向上占用的空间大小,以像素计。包括元素的宽度、(可见的)垂直滚动条的宽度、左边框宽度和右边框宽度;
offsetLeft:元素的左外边框至包含元素的左内边框之间的像素距离;包含元素为offsetParent。
offsetTop:元素的上外边框至包含元素的上内边框之间的像素距离;包含元素为offsetParent。
3.1 offsetParent
offsetParent:与当前元素最近的经过定位(不为static)的父级元素。
1)元素自身有fixed定位,offsetParent的结果null
2)元素自身无fixed定位,且父级元素都未经过定位,offsetParent的结果为
3)元素自身无fixed定位,且父级元素存在经过定位的元素,offsetParent的结果为离自身元素最近的经过定位的父级元素
4)
元素的parentNode是null
3.2 页面偏移量
某个父元素在页面上的偏移量,将这个元素的offsetLeft和offsetTop与其offsetParent的相同属性相加,并加上offsetParent的相应方向的边框,如此循环直到根元素,皆可以得到元素到页面的偏移量。
3.3 注意点
1)所有偏移量的属性都是只读的
2)若元素设置display:none,则它的偏移量属性都为0
3)每次访问偏移量属性都需要重新计算,因此尽量避免重复访问这些属性
4、浏览器窗口可视区域大小
即网页可见区域宽高,不包括工具栏和滚动条
1)对于IE9+、chrome、firefox、Opera、Safari
window.innerHeight浏览器窗口的内部高度;
window.innerWidth浏览器窗口的内部宽度;
2)对于IE8.7.6.5
document.documentElement.clientHeight:表示HTML文档所在窗口的当前高度;
document.documentElement.clientWidth:表示HTML文档所在窗口的当前宽度;
如要使用这个特性,可以用下面的兼容写法
var width = document.documentElement.clientWidth || window.innerWidth;
var height = document.documentElement.clientHeight || window.innerHeight;
5、懒加载
利用这些获取元素大小的方法,可以实现图片的懒加载。
懒加载
![]()
部分内容参考《JS高级程序设计第三版》