使用three.js实现跟随模型的第一人称、第三人称相机控制
最近在我原有的“室内场景demo”的基础上做了一个跟随模型的第三人称相机控制,以键盘wasd控制模型的行走,以鼠标控制模型的朝向。
在线地址
一、加载带动画的FBX模型
这里使用了three.js中的FBXLoader来加载模型,模型加载完成之后创建动画不播放,等键盘按下之后再播放动画。
二、监听键盘事件
键盘的按下和抬起都可以通过事件捕捉,当鼠标按下时,我们播放FBX模型的动画,鼠标抬起时,结束动画。
window.addEventListener('keydown', function (e) {
keyDownWalk(e);
});
window.addEventListener('keyup', function (e) {
keyUpWalkStop(e);
});同时每个键都对应了一个键码keyCode,也是唯一编码。w键对应的值为87,a键对应的值为65,d键对应的值为68,s键对应的值为83,我们以w为向前、a为向左、s为向后、d为向右,更改模型人物的位置。
function keyDownWalk(e) {
let keyCode = e.keyCode;
let position = walkingMan.position, rotation = walkingMan.rotation.y;
switch (keyCode) {
case 87: //w
position.x += 0.02 * Math.cos(rotation);
position.z += 0.02 * Math.sin(-rotation);
break;
case 65: //a
position.x += 0.02 * Math.cos(rotation + Math.PI/2);
position.z += 0.02 * Math.sin(-rotation - Math.PI/2);
break;
case 68: //d
position.x += 0.02 * Math.cos(rotation - Math.PI/2);
position.z += 0.02 * Math.sin(-rotation + Math.PI/2);
break;
case 83: //s
position.x -= 0.02 * Math.cos(rotation);
position.z -= 0.02 * Math.sin(-rotation);
break;
default:
break;
}
}
三、监听鼠标位置
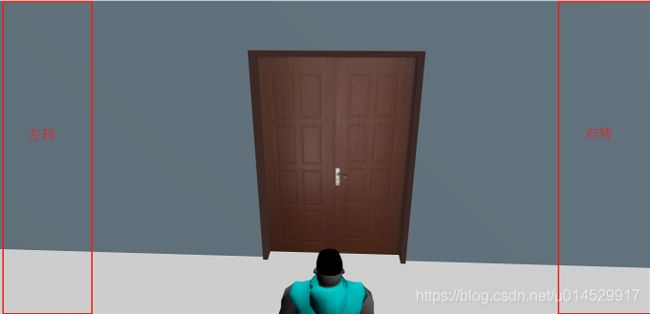
监听鼠标位置,当鼠标位于场景容器左侧时,开始型左转的动画,当鼠标位置位于容器右侧时,开始模型右转动画,其他位置时,模型停止旋转。
四、更新相机位置
接下来就是更新相机了,实现相机跟随模型主要是通过控制相机位置(position)和相机目标点(lookAt)来实现,以第三人称为例,这里的相机位置可以设置为与模型角度相反的方向上,距离为定值的一个点,相机的目标点为模型头部向上的位置。
let desPosX = eyePosition[0] + Math.sin(eyeRotation), desPosZ = eyePosition[2] + Math.cos(eyeRotation);
camera.position.set(eyePosition[0] - 1.5 * Math.sin(eyeRotation), eyePosition[1] + 1, eyePosition[2] - 1.5 * Math.cos(eyeRotation));
camera.lookAt(new THREE.Vector3(desPosX, eyePosition[1], desPosZ));五、后续
第一人称和第三人称类似,也是通过控制相机位置(position)和相机目标点(lookAt)来实现,此时的相机位置需要设置在模型头部附近。
关于障碍物检测,就是使用模型的位置和障碍物判断空间关系,即将相交时,停止当前模型动画和模型移动。