vue实现树状控件
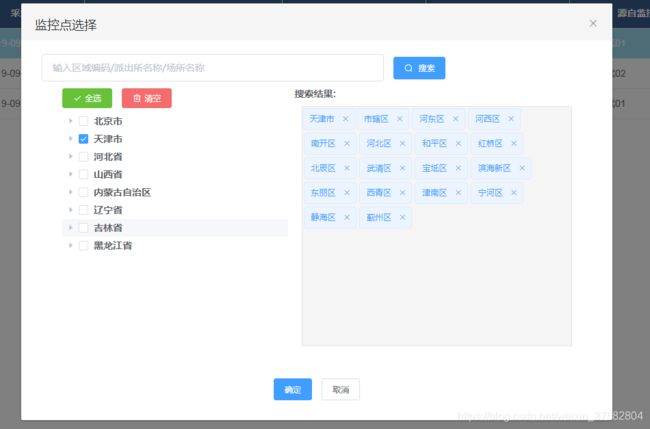
实现的样式如下

主要用到element中的tree标签
< div style=“height:30px;margin-bottom:5px”>
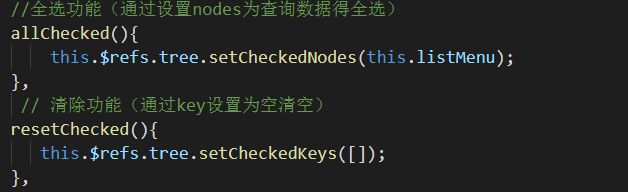
< el-button type=“success” size=“mini” icon=“el-icon-check” @click=“allChecked”>全选< /el-button>
< el-button type=“danger” size=“mini” icon=“el-icon-delete” @click=“resetChecked”>清空< /el-button>
< /div>
:data=“listMenu” //展示的数据
:default-expand-all=“false” //默认不展开
show-checkbox
node-key=“id”//如果需要通过 key 来获取或设置,则必须设置node-key
highlight-current
:render-content=“renderContent”//设置样式
current-node-key
@check-change=“handleCheckChange”//当前选择的数据
:props=“defultPops”//数据格式指定
/>
{{tag!=undefined?tag.label:''}}
export default {
name:‘AreaTreeUtil’,
props:{
collectID: {
type:Number,
default: null
},
type: {
type:Number,
default: 0
},
areaCodeOnby: {
type:String,
default: “”
}
},
data() {
return {
list: this.list,
multipleSelection: [],
dynamicTags: [],
inputVisible: false,
expands:true,
inputValue: ‘’,
listMenu:this.listMenu,
defultPops:{
children:“children”,
label: ‘label’
}
}
},
methods: {

async getAreaCode() {
this.listQuery.parentCode = 41
const res = await getMenuTree(this.listQuery)
this.listMenu = res.data
res.data.forEach(function (item,index) {
item.disabled=true
})
},
disabledFn(data, node) {
if (this.areaCode==data.id){
data.disabled=false
}else{
data.disabled=true
}
},
async getAreaCodeFilter() {
this.listQuery.parentCode = 41
const res = await getMenuTree(this.listQuery)
this.filterData = res.data
res.data.forEach(function (item,index) {
item.disabled=true
})
this.$refs.tree.setCheckedNodes(this.filterData)
},
handleFilter() {
this.listQuery.pageNum = 1
this.getAreaCodeFilter()
},
//删除标签同时去除树选中状态
handleClose(tag) {
this.dynamicTags.splice(this.dynamicTags.indexOf(tag), 1);
this.$refs.tree.setCheckedNodes(this.dynamicTags)
},
//选中状态修改
handleCheckChange(data,checked,indeterminate) {
if(checked === true){
data.disabled = true
}else{
data.disabled = false
}
this.checkdata()
},

//设置树样式
renderContent(h, { node, data, store }) {
return (
< span class=“custom-tree-node-area”>
< span>{node.label}< /span>
< /span>);
} }
如需要设置树状数据过长时出现滚动条这个设置设置高度就可生效
.el-tree{
overflow-y: auto;
height: 350px;
}