vue 利用高德地图的巡航轨迹, 做带进度条和倍速的轨迹回放
所用技术:vue,高德地图(amap),iview-slider
绘制轨迹使用的是高德地图的 轨迹展示 功能
对应demo地址:https://lbs.amap.com/api/amap-ui/demos/amap-ui-pathsimplifier/simple-demo,
api地址:https://lbs.amap.com/api/javascript-api/reference-amap-ui/mass-data/pathsimplifier
进度条使用的是iview中的滑块,地址:https://www.iviewui.com/components/slider
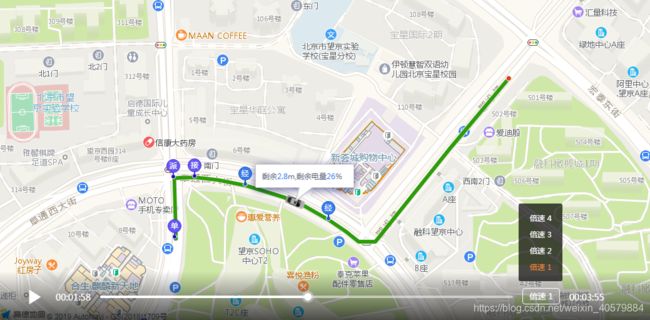
实现后样式:
html部分代码
- {{item.label}}
{{totalTime}}
js部分要处理以下内容:
1.创建地图
let map = new AMap.Map("container", {
resizeEnable: true,
zoom: 15
});2.绘制巡航轨迹路线和巡航器,因为不是所有的浏览器都支持canvas,载入之前先判断
AMapUI.load(['ui/misc/PathSimplifier', 'lib/$'], function(PathSimplifier, $) {
if (!PathSimplifier.supportCanvas) {
alert('当前环境不支持 Canvas!');
return;
}
//创建一个巡航轨迹路线
var pathSimplifierIns = new PathSimplifier({
zIndex: 100,//地图层级,
map: map, //所属的地图实例
//巡航路线轨迹列表
getPath: function(pathData, pathIndex) {
return pathData.path;
},
//hover每一个轨迹点,展示内容
getHoverTitle: function(pathData, pathIndex, pointIndex) {
if (pointIndex >= 0) {
return pathData.name + ',点:' + pointIndex + '/' + pathData.path.length;
}
return pathData.name + ',点数量' + pathData.path.length;
},
//自定义样式,可设置巡航器样式,巡航轨迹样式,巡航轨迹点击、hover等不同状态下的样式,不设置则用默认样式,详情请参考api文档
renderOptions:{}
//绘制路线节点
renderOptions: {
renderAllPointsIfNumberBelow: 100 //绘制路线节点,如不需要可设置为-1
}
});
//设置数据
pathSimplifierIns.setData([{
name: '路线0',
path: [
[116.478935, 39.997761],
[116.478939, 39.997825],
[116.478912, 39.998549],
[116.478912, 39.998549],
[116.478998, 39.998555],
[116.478998, 39.998555],
[116.479282, 39.99856],
[116.479658, 39.998528],
[116.480151, 39.998453],
[116.480784, 39.998302],
[116.480784, 39.998302],
[116.481149, 39.998184],
[116.481573, 39.997997],
[116.481863, 39.997846],
[116.482072, 39.997718],
[116.482362, 39.997718],
[116.483633, 39.998935],
[116.48367, 39.998968],
[116.484648, 39.999861]
]
}]);
//对第一条线路(即索引 0)创建一个巡航器
var navg = pathSimplifierIns.createPathNavigator(0, {
loop: false, //循环播放
speed: 100//巡航速度,单位千米/小时
});
});3.巡航添加开始,暂停,继续等方法
that.navgtr.on("start resume", function() {
that.navgtr._startTime = Date.now();
that.navgtr._startDist = this.getMovedDistance();
});
that.navgtr.on("stop pause", function() {
that.navgtr._movedTime = Date.now() - that.navgtr._startTime;
that.navgtr._movedDist = this.getMovedDistance() - that.navgtr._startDist;
});4.巡航器移动-进度条跟着移动
that.navgtr.on("move", function() {
let idx = this.getCursor().idx; //走到了第几个点
let tail = this.getCursor().tail; //至下一个节点的比例位置
let totalIdx = idx+tail
// 计算下一个距离速度
let point = trackList[idx]
if (idx5.进度条移动-巡航器跟着移动
1) 巡航器增加监听点击和滑动事件,此时告诉监听,是鼠标滑块滑动
let that = this;
let el = document.getElementsByClassName("ivu-slider-button-wrap")[0];
let el2 = document.getElementsByClassName("ivu-slider-wrap")[0];
el2.addEventListener("click", that.sliderChange,false);
el.addEventListener("mousedown", that.openSlider,false);
// 此处用document是因为,滑动较为随意时,mouseup可能不是作用在el上
document.addEventListener("mouseup",that.closeSlider,false);
openSlider(){
this.isOnSlider = true;
},
closeSlider(){
this.isOnSlider = false;
},2)监听滑块值的变化,值变化改变巡航器
watch:{
sliderVal(newVal) {
if (!this.isOnSlider) {
return false;
}
this.sliderChange(newVal)
}
},
methods:{
sliderChange(val){
let newVal = typeof(newVal)==='number' ? val : this.sliderVal
let num = parseInt((newVal / 100) * this.actualList.length);
let decimal = String((newVal / 100) * this.actualList.length).split('.')[1]||0
this.navgtr.moveToPoint(num, Number('0.'+decimal));
this.pathSimplifierIns.renderLater();
}
}6.倍速调整
changeSpeed(times) {
this.isTimesChoose = false;
this.times = times;
},7.关闭页面,销毁对应事件