- Vue笔记九:axios原理之promise
努力努力再努力dyx
Vuevue.jsjavascript前端
axios是基于promise的HTTP库,支持promise所有的APIpromise概念promise是JS中解决异步编程的语法,从语法上来讲,promise是一个构造函数,从功能来讲,用promise对象封装异步操作并获取结果。promise支持链式调用,可以解决回调地狱(多级的异步嵌套调用)。promise的基本使用创建promise对象并使用回调函数constp=newPromise((
- Vue笔记 -- CSS之清除浮动
lyking
一、代码如下HTMLCSS.container{border:4pxsolidred;overflow:hidden;}.left{width:100px;height:400px;background-color:#482;float:left;}.right{width:200px;height:400px;background-color:#d96;float:right;}.footer{
- 2021-10-21 vue笔记-组件化开发(四) 组建通信:非父子通信-事件总线,在vue项目中使用eventbus的例子
前端OnTheRun
vue学习笔记vue.js组件非父子通信组建通信eventBus
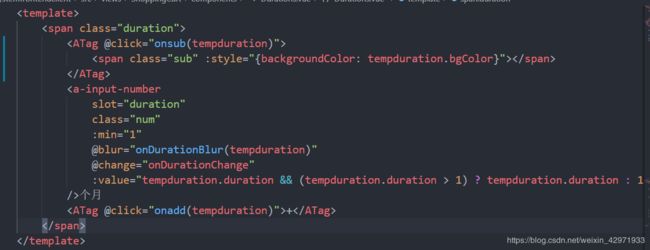
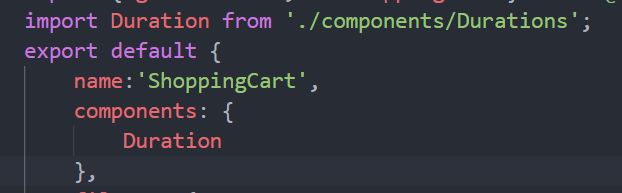
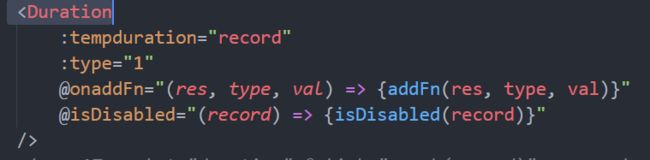
文章目录1.事件总线(eventBus)定义用途原理2.eventBus使用步骤3.在HTML网页中使用事件总线:模拟公众号和用户之间信息的发送和接收代码结果4.在vue项目中使用事件总线:点击增加减小按钮实现数值的增减4.1.初始化:创建一个事件总线4.2.发送事件:导入eventBus,使用`$emit`发送数据;子组件IncrementCount子组件DecreaseCountIncreme
- Vue笔记总结(Xmind格式):第二天
星河路漫漫
vue.js笔记前端
Xmind鸟瞰图:简单文字总结:vue知识总结:创建vue脚手架:1.安装Node.js:VueCLI作为一个npm包,需要Node.js来安装和运行。2.安装VueCLI:cmd指令npminstall-g@vue/cli3.创建Vue项目:vuecreate项目名4.启动服务器:npmrunserveVue脚手架生成的主要项目文件:1.node_modules#项目依赖的第三方包2.publi
- 小白学习vue笔记
善良的爱心话
vuevuekeep-aliveaxios组件
文章目录一安装Vue二做移动端应用注意2.1在index.html中修改mate设置2.2reset.css重新设置样式,在入口文件中引入2.3引入border.css解决一像素边框的问题2.4解决click延迟300ms的问题fastclick插件2.5在style中引入其他样式,需要这样
[email protected]对全局事件的解绑2.7解决么面滑动影响其他页面的问题3插件使用3.1stylus和stylus-l
- codewhy_vue笔记01
qq_43827247
前端html5es6webpackvue.js
Vue.js安装这里我们使用方式二:去官网,下载vue.js(开发版本)使用webstorm新建项目,然后新建js文件夹,把刚才下载的vue.js放到js文件夹下修改数据第一个vue代码Title{{message}}//let(变量)const(常量)//newVue,说明有一个functionVue()//声明式编程constapp=newVue({//用于挂载要管理的元素el:'#app',
- Vue笔记
ゐ叶う枫ゆ
vue.js
Vue1.邂逅Vuejs1.1简单认识一下VuejsVue是一个渐进式的框架,什么是渐进式呢?渐进式意味着你可以将Vue作为应用的一部分嵌入其中,带来更丰富的交互体验或者你希望将更多的业务逻辑使用Vue实现,那么Vue核心库以及其生态系统。比如Core+Vue-router-Vuex,也可以满足你各种各样的需求。Vue有很多特点和Web开发中常见的高级功能解耦试图的数据可复用的组件前端路由技术状态
- 初识Vue笔记
humorous man
vuejs
Vue.jsVue.js初体验Document{{message}}newVue({el:"#app",data:{message:"Vue.js初体验",}})vue的列表展示使用v-for遍历data中的列表Document{{item}}newVue({el:"#app",data:{message:"Vue.js初体验",movies:['星际穿越','大话西游','少年派','盗梦空间'
- Vue笔记_03组件_vuedraggable实现拖拽(基于vue)
乖女子@@@
#vue2vue.jsjavascriptecmascript
目录1.下载2.使用vuedraggable组件vue有一个vuedraggable组件可以实现拖拽效果1.下载npminstallvuedraggable2.使用vuedraggable组件[1]引入importdraggablefrom'vuedraggable'[2]注册components:{draggable},[3]使用v-model绑定的值为一个数组,当拖拽完成后数据变化之后数据中元
- vue笔记(二):vue router和pinia
垃圾管理员
vue笔记vue.js笔记
首vuerouter实现路由功能,是一种前端渲染方式。pinia用于组件间共享数据,替代之前的vuex功能,成为新的官方推荐。安装后,导入方式如下main.js:import{createApp}from'vue'import{createPinia}from'pinia'importAppfrom'./App.vue'importrouterfrom'./router'constapp=crea
- vue笔记(一):部署
垃圾管理员
vue笔记笔记vue.js
首文档安装1、安装nodejs(链接),18.0以上版本。2、在想要创建项目的目录下执行命令npmcreatevue@latest按提示创建项目,其中vuerouter是实现路由功能,pinia实现组件之间共享数据。如果项目需要两个功能建议选择yes。3、cdnpminstallnpmrundev启动项目访问所给链接即可。安装bootstrap如果创建项目时,部分功能没有选择,之后可手动加入,以b
- 学习mpvue笔记——koa入门
从小就很瘦
koa是什么?koa基于Nodejs平台的下一代web开发框架(上一代是express)。Express原班人马打造,更精简。Async+await处理异步洋葱圈型的中间件机制。用法很简单:mkdirkoa-demonpminitnpminstallkoa--save文件夹中新建一个server.jsconstKoa=require('koa')constapp=newKoa()app.use(a
- vue笔记之$listeners
精神小伙2号
vue.js笔记前端
含义将事件从父组件传递到子组件作用可以实现孙组件的数据传递到爷组件中去示例爷组件我是爷组件{{fromSunData}}importfufrom"./views/fu.vue";exportdefault{components:{fu},data(){return{msg:"二郎神",};},methods:{fromSun(payload){console.log("孙传祖",payload);
- vue笔记之$attr
精神小伙2号
vue.js笔记前端
含义$attr是一个对象,它包含了父组件传递给子组件但子组件没有显式声明的props作用父亲传数据到孙子示例父组件importChildfrom'../components/child.vue'exportdefault{name:'father',components:{Child},data(){return{name:'Lily',age:22,infoObj:{from:'上海',job:
- vue笔记
不识地理不懂距离
简写v-bind:v-on@计算属性是响应式,值更新再计算,函数不是,每次都调用函数v-if:假的时候不渲染v-show始终渲染,只改变display属性不建议v-if与v-for一起使用多行字符串可以添加\增加易读性event.target返回是哪个DOM组件触发了事件.passive执行默认方法会忽略掉.prevent可以通过全局config.keyCodes对象自定义按键修饰符别名://可以
- vue笔记9.10
那年的雨
1,下载js库输入npminstallvue2,v-for对数组或对象进行循环操作需要哪个元素(HTML的标签)循环,那么v-for就写在那个元素上使用v-for可以把obj的每个key对应的value值遍历出来,并且填到对应的li元素中v-for除了可以使用在数组上之外还可以应用在对象上3,v-for的使用浏览器打开4,table表格浏览器打开
- 代码随想录刷题笔记(DAY3)
*Soo_Young*
代码随想录笔记
今日总结:虽然之前刷过链表,但这次做的是有些费力的,也有了更深的理解。整理完今天的Vue笔记就睡。。。DAY301.移除链表元素(No.203)题目链接:https://leetcode.cn/problems/remove-linked-list-elements/description/代码随想录题解:https://programmercarl.com/0203.%E7%A7%BB%E9%9
- VUE笔记
半糖不加奶
前端vue.js笔记前端
VUE一.VUE基础1.什么是vuevue是一套用于构建用户界面的渐进式javascript框架2.vue的特点1.采用组件化模式,提高代码复用率,便于维护代码2.声明式编码让编码人员无需直接操作DOM,提高开发效率3.使用虚拟DOM+优秀的Diff算法,尽量复用DOM节点3.初始Vue1.想让vue工作,必须创建vue实例,且传入一个配置对象2.root容器里的代码依然符合html规范,只不过混
- 前端进阶_狂神Vue笔记_前端核心分析_前端发展史_前后分离的演变史
1017w
vue.jsjavascripthtml
Vue笔记想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。一、前端核心分析1.1、概述Soc原则:关注点分离原则Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数
- 狂神Vue笔记最全最相同
小小小小小韩呀!
笔记html5javascriptjquerycssvue.js
狂神说Vue笔记bilibili视频地址Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数据网络通信:axios页面跳转:vue-router状态管理:vuexVue-UI:ICE,ElementUI一、概述Vue(读音/vjuː/,类似于view)是一套用于构建用户界面的渐进式JavaScript框架,发布于2014年2月。与其它大型
- VUE笔记
岁碎难相见
vue.js前端javascript
目录第一天1.vue实例2.插值表达式3.VUE响应式特性4.安装VUE开发者工具5.VUE指令5.1v-html5.2v-show和v-if5.3v-else和v-else-if5.4v-on(@事件名)5.5v-bind(:属性名=“表达式”)5.6图片切换案例5.7v-for5.8渲染图书列表并删除指定图书5.9v-for中的key5.10v-model6.案例-小黑记事本6.1渲染和删除6
- Vue学习笔记01-基础部分
sgxmr
前端vue.js
文章目录VUE笔记-01基础1、简介mvvmES6补充js高阶函数let/varconst增强字面量写法2、基础2.1、引入2.2、第一个Vue程序el挂载点data数据对象methodsVue的生命周期(补)2.3、Vue指令**Mustache:胡子/胡须.****v-once**不经常**v-pre**cloak(了解)v-htmlv-textv-on绑定事件v-onv-on修饰符v-on参
- Vue笔记(五)路由进阶
NameExist
Vuevue.js笔记javascript
导航守卫vue-router提供导航守卫主要通过跳转或**取消*的方式守卫导航。有很多方式植入路由导航中:全局的、单个路由独享的,或者组件级的。全局前置守卫:beforeEach。每个守卫接收两个参数:to:将要进入的目标from:当前导航正要离开的路由constrouter=createRouter({...})router.beforeEach((to,from)=>{//如果返回false会
- 千锋 Vue 详细笔记整理
sail Jamie
前端vue.js前端框架前端
视频笔记是根据B站千锋涛哥-SpringBoot+vue+前后端分离项目《锋迷商城》实战课-完结版进行整理的笔记可上gitee仓库自取千锋Vue笔记整理一、vue的简介1.1使用JQuery的复杂性问题1.2VUE简介1.2.1前端框架1.2.2MVVM二、vue入门使用2.1vue的引入2.2入门案例--HelloWorld三、vue的语法3.1基本类型数据和字符串3.2对象类型数据3.3条件v
- Vue笔记:记一个base64转blob数据流,再转化为图片Url
Phl_zovnf
笔记javascript前端vue.js
主要是将base64字段转化成blob数据流,再转换为图片Url,用于src引用地址base64ImgtoFile//图片base64转blob数据流base64ImgtoFile(dataurl,filename="file"){constarr=dataurl.split(",");constmime=arr[0].match(/:(.*?);/)[1];constsuffix=mime.sp
- Vue笔记 路由的query参数、命名路由、路由的params参数、路由的props配置
翘阳啦
Vue前端javascriptvue.js
一、路由的query参数1、传递参数{{m.title}} {{m.title}} 2、接收参数$route.query.id$route.query.title二、命名路由
- Vue学习笔记-总结
学编程的LY
vue.jsjavascript
狂神说Vue笔记Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数据网络通信:axios页面跳转:vue-router状态管理:vuexVue-UI:ICE,ElementUI一、前端核心分析1.VUE概述Vue(读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设
- 16.VUE
码农碎碎念
javavuevue.jsvue前端
狂神说Vue笔记Vue的核心库只关注视图层,方便与第三方库或既有项目整合。HTML+CSS+JS:视图:给用户看,刷新后台给的数据网络通信:axios页面跳转:vue-router状态管理:vuexVue-UI:ICE,ElementUI一、前端核心分析1.VUE概述Vue(读音/vju/,类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设
- Vue快速入门
codecapture
前端vue.js前端javascript
狂神说Vue笔记想要成为真正的“互联网Java全栈工程师”还有很长的一段路要走,其中前端是绕不开的一门必修课。本阶段课程的主要目的就是带领Java后台程序员认识前端、了解前端、掌握前端,为实现成为“互联网Java全栈工程师”再向前迈进一步。视频链接:https://www.bilibili.com/video/BV18E411a7mC?p=16&vd_source=c2d3149b8b6fdae1
- vue笔记3 虚拟dom、重流、diff
前端之旅
Vuevue
本文锚点老规矩先放链接致敬作者虚拟domtips:重排(回流)和重绘v-showv-if真实DOM和其解析流程(浏览器)diff算法传统diff算法Reactdiff算法vuediff算法vue和react的diff算法的区别不能用index作为key的原因总结老规矩先放链接致敬作者使用虚拟dom和真实dom的区别详细理解重绘与回流/重排的过程display:none和visibility:hid
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio




![]()

![]()
![]()