electron快速上手(学习笔记)
介绍
Electron 是 GitHub 发布的跨平台桌面应用开发工具,支持 Web 技术开发桌面应用,其本身是基于 C++ 开发的,GUI 核心来自于 Chrome,而 JavaScript 引擎使用 v8。,Electron提供了丰富的本地(操作系统)的API,使你能够使用纯JavaScript来创建桌面应用程序。与其它各种的Node.js运行时不同的是Electron专注于桌面应用程序而不是Web服务器。
electron-forge 是一个脚手架程序, 它可以帮我们快速构建一个electron应用; 用于创建、发布和安装现代Electron应用程序的完整工具。(A complete tool for creating, publishing, and installing modern Electron applications.)参考:https://www.npmjs.com/package/electron-forge
安装electron(全局安装 只需要一次)
(前提是已经安装了node.js)
npm install -g electron / cnpm install -g electron
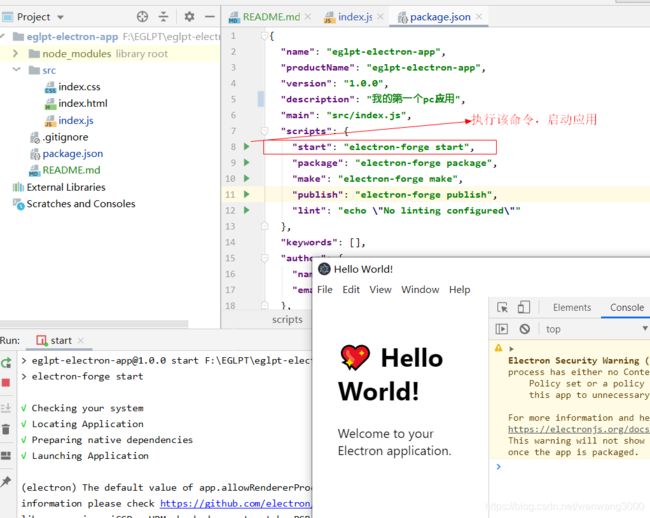
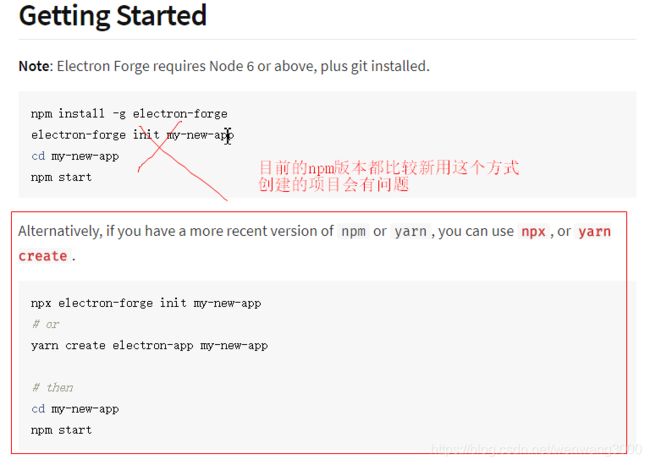
创建项目(electron-forge)
1.全局安装 electron-forge(只需要一次)
npm install -g electron-forge / cnpm install -g electron-forge
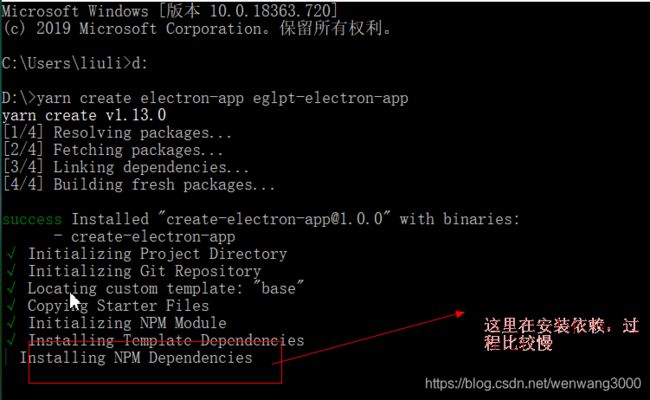
2、创建项目(这一步会默认安装模块 ,如果失败删掉node_modules,重新cd到项目里面运行 cnpm install 或者yarn)

yarn create electron-app eglpt-electron-app

(耐心等待依赖安装完成,如果中途停止可能造成某些依赖没有被写入到package.json文件 导致项目无法启动 , 可以通过: yarn 活着 cnpm install 重新安装依赖 ,如果编译失败、安装插件慢 等其他问题可以把 node_modules 删除重新执行 )
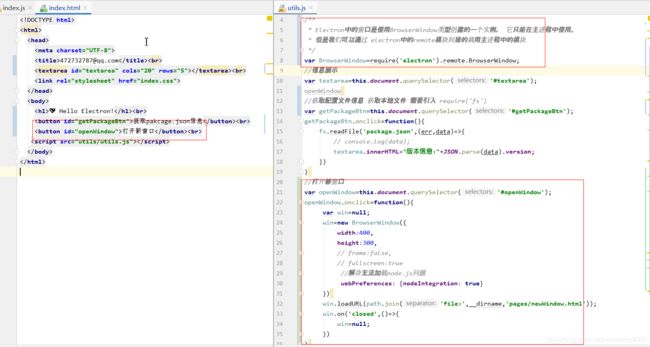
使用Electron的API
Electron在主进程和渲染进程中提供了大量API去帮助开发桌面应用程序, 在主进程和渲染进程中,你可以通过require的方式将其包含在模块中以此,获取Electron的API
const electron = require('electron')
主进程和渲染进程(进程通信)
Electron 运行 package.json 的 main 脚本的进程被称为主进程。 在主进程中运行的脚本通过创建web页面来展示用户界面。 一个 Electron 应用总是有且只有一个主进程。
由于 Electron 使用了 Chromium 来展示 web 页面,所以 Chromium 的多进程架构也被使用到。 每个 Electron 中的 web 页面运行在它自己的渲染进程中。
主进程使用 BrowserWindow 实例创建页面。 每个 BrowserWindow 实例都在自己的渲染进程里运行页面。 当一个 BrowserWindow 实例被销毁后,相应的渲染进程也会被终止。
主进程管理所有的web页面和它们对应的渲染进程。 每个渲染进程都是独立的,它只关心它所运行的 web 页面。
remote模块提供了一种在渲染进程(网页)和主进程之间进行进程间通讯(IPC)的简便途径
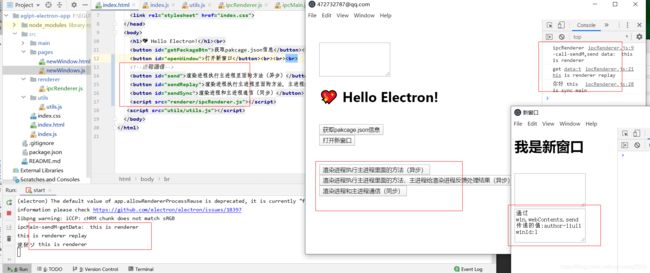
通信模块(主进程和渲染进程) ipcMain ipcRenderer
ipcMain:当在主进程中使用时,它处理从渲染器进程(网页)发送出来的异步和同步信息,当然也有可能从主进程向渲染进程发送消息。
ipcRenderer: 使用它提供的一些方法从渲染进程(web 页面) 发送同步或异步的消息到主进程。也可以接收主进程回复的消息。
模块通信(渲染进程和渲染进程)localstorage BrowserWindow webContents
localStorage.setItem(key,value);
localStorage.getItem(key);
webContents 是一个事件发出者.它负责渲染并控制网页,也是BrowserWindow 对象的属性。
1、获取当前窗口的id:
const winId = BrowserWindow.getFocusedWindow().id;
2、监听当前窗口加载完成的事件
win.webContents.on('did-finish-load',(event) => {
})
3、同一窗口之间广播数据
win.webContents.on('did-finish-load',(event) => {
win.webContents.send('msg',winId,'我是index.html 的数据');
})
4、通过id 查找窗口 (var BrowserWindow =require('electron').remote.BrowserWindow;)
let win = BrowserWindow.fromId(winId);

详情参考项目代码 :https://github.com/472732787/eglpt-electron-app.git
使用 Node.js 的 API
Electron同时对主进程和渲染进程暴露了Node.js 所有的接口。所有在Node.js可以使用的API,在Electron中同样可以使用

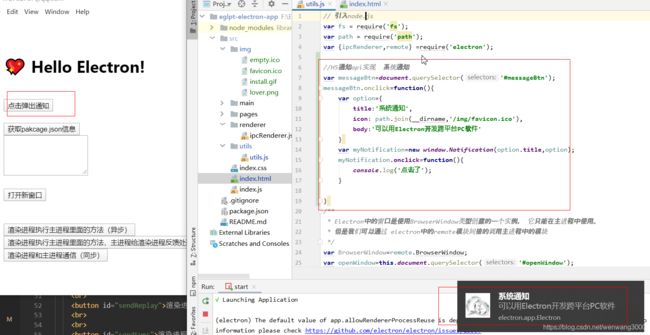
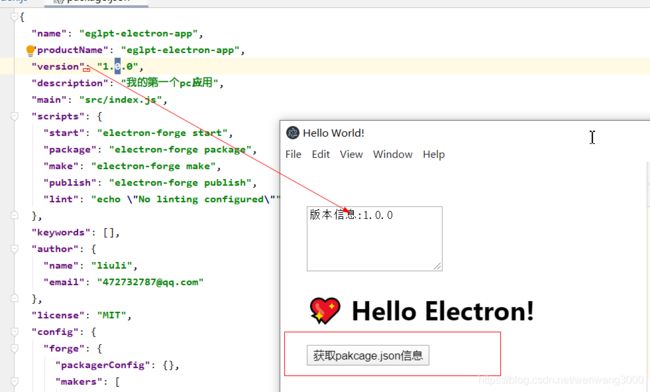
运行结果

H5通知api实现 系统通知
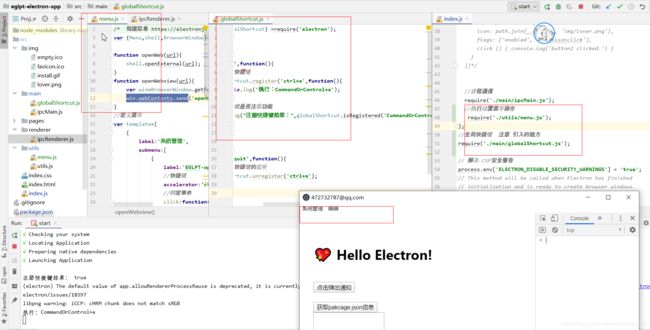
自定义菜单和全局快捷键
在 Linux 和 Windows 上, Command 键没有任何效果, 所以使用 CommandOrControl表述, macOS 是 Command ,在 Linux 和 Windows 上是Control。
使用 Alt 代替Option. Option 键只在 macOS 系统上存在, 而 Alt 键在任何系统上都有效.
Super键是指 Windows 和 Linux 系统上的 Windows 键,但在 macOS 里为 Cmd 键.
可用的功能键:
Command (缩写为Cmd)
Control (缩写为Ctrl)
CommandOrControl (缩写为 CmdOrCtrl)
Alt
Option
AltGr
Shift
Super
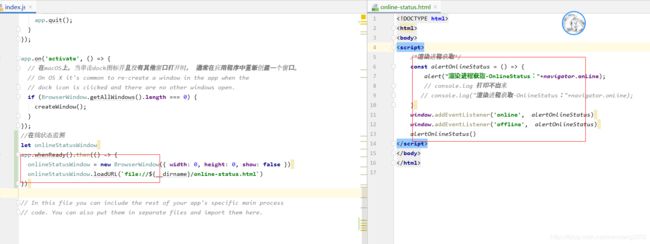
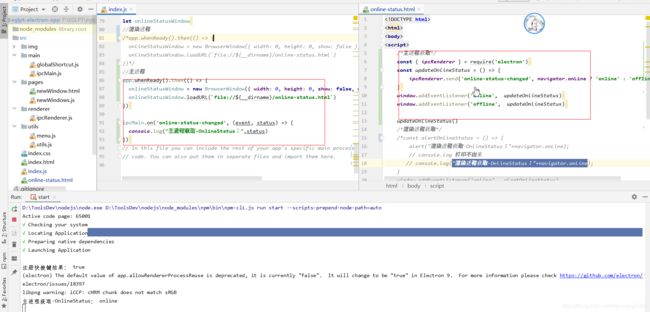
在线/离线事件探测
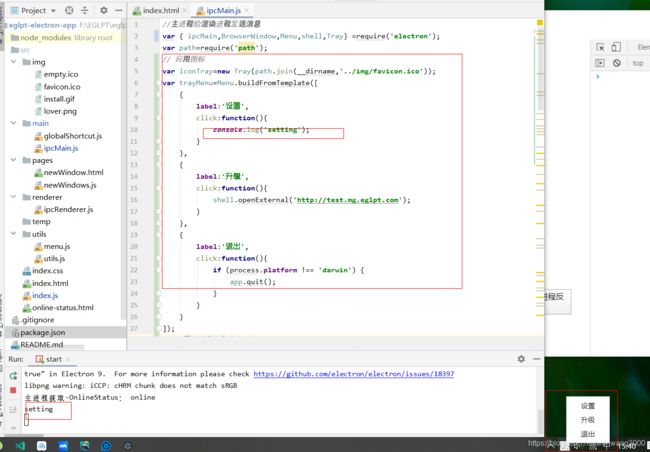
系统托盘
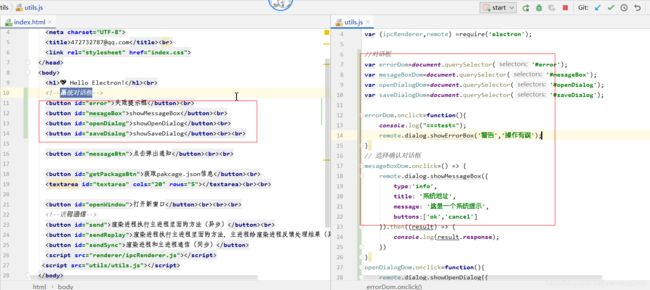
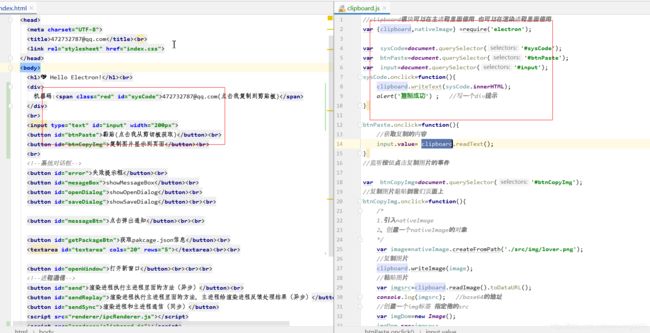
系统对话框
剪切板、nativeImage
常见问题
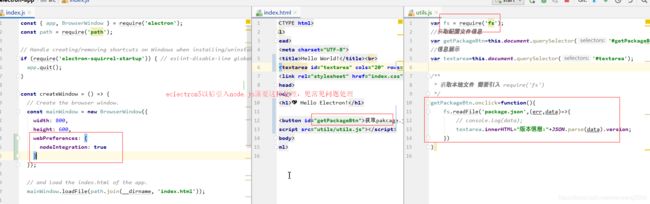
1.electron渲染进程引入nodejs模块 提示 require is not defined解决方法。解决方案:
找到主进程 index.js 配置webPreferences: {
nodeIntegration: true
}
mainWindow=new BrowserWindow({width:800,height:600, webPreferences: {
nodeIntegration: true
}});
- Electron对页面的安全策略提出了很多要求,尤其是加载远程链接时。项目加载本地页面也会有CSP方面的警告⚠️需要在Html的meta标签里添加CSP规则:
-equiv="Content-Security-Policy" content="script-src 'self';">
or 在index.js中添加如下代码
process.env['ELECTRON_DISABLE_SECURITY_WARNINGS'] = 'true';
- Electron 控制台打印乱码问题 解决办法修改package.json文件
"start": "chcp 65001 && electron-forge start"
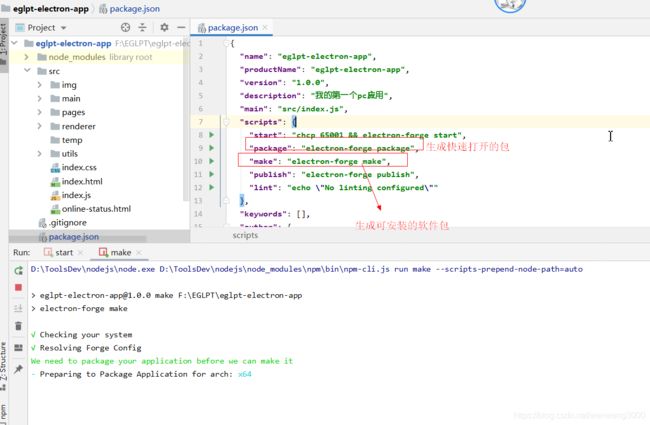
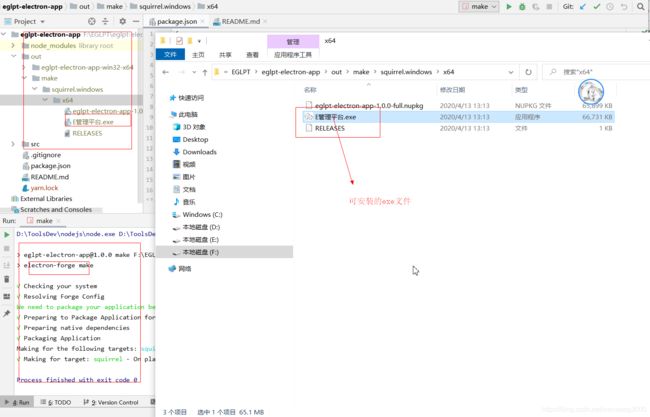
软件打包
打包配置(electronforge ) https://www.electronforge.io
{
packagerConfig: { ... },
electronRebuildConfig: { ... },
makers: [ ... ],
publishers: [ ... ],
plugins: [ ... ],
hooks: { ... },
buildIdentifier: 'my-build'
}
maker:参数地址:https://js.electronforge.io/maker
"makers": [
{
"name": "@electron-forge/maker-squirrel",
"config": {
//安装包名称
"setupExe": "E管理平台.exe",
//安装时动画
"loadingGif": "./install.gif",
//应用列表中的如年图标
"iconUrl": "http://oss.eglpt.com/img/3260807641626054656.jpg",
//安装包图标
"setupIcon":"./favicon.ico",
//是否生成msi true不生成
"noMsi": true,
}
},
工程代码
https://github.com/472732787/eglpt-electron-app.git
参考资料:
https://www.npmjs.com/package/electron-forge
https://electronjs.org/docs
https://www.electronforge.io
https://www.electronjs.org/docs/api