Android淘宝好评星级进度条RatingBar原来可以这么玩
Android淘宝好评星级进度条RatingBar原来可以这么玩
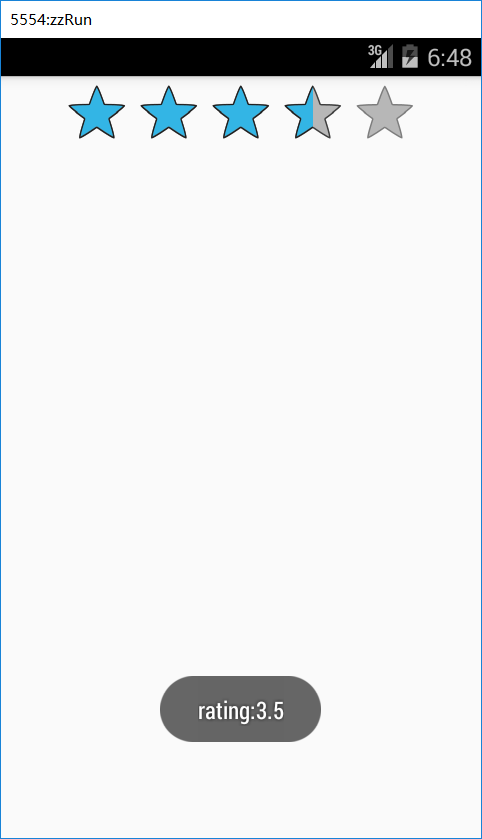
系统自带的比较老土
布局文件:activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rb_normal"
android:layout_gravity="center_horizontal" />
LinearLayout>展示视图控制文件:MainActivity
package com.example.lenovo.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RatingBar;
import android.widget.Toast;
public class MainActivity extends Activity{
private RatingBar rb_normal;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rb_normal = (RatingBar) findViewById(R.id.rb_normal);
rb_normal.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(MainActivity.this, "rating:" + String.valueOf(rating),
Toast.LENGTH_LONG).show();
}
});
}
}
我们来定制一下吧,不要星星要笑脸

哈哈效果不太好,借的图,怎么调试那一半笑脸也对不上,有兴趣的可以试试
布局文件:activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
style="@style/roomRatingBar"
android:id="@+id/rb_normal"
android:layout_gravity="center_horizontal"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
RelativeLayout>展示视图控制文件:MainActivity
package com.example.lenovo.myapplication;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RatingBar;
import android.widget.Toast;
public class MainActivity extends Activity{
private RatingBar rb_normal;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rb_normal = (RatingBar) findViewById(R.id.rb_normal);
rb_normal.setOnRatingBarChangeListener(new RatingBar.OnRatingBarChangeListener() {
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
Toast.makeText(MainActivity.this, "rating:" + String.valueOf(rating),
Toast.LENGTH_LONG).show();
}
});
}
}
注意笑脸怎么来的呢
rating_off.png
rating_on.png
笑脸设置文件ratingbar_full.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background"
android:drawable="@drawable/rating_off" />
<item android:id="@android:id/secondaryProgress"
android:drawable="@drawable/rating_off" />
<item android:id="@android:id/progress"
android:drawable="@drawable/rating_on" />
layer-list>风格文件style.xml
注意其他都是系统自带的,只有roomRatingBar有用
-- Base application theme. -->