Android Material Design控件
目录
Toolbar标题栏,取代之前的ActionBar
DrawerLayout侧滑菜单控件
NavigationView侧滑菜单导航页
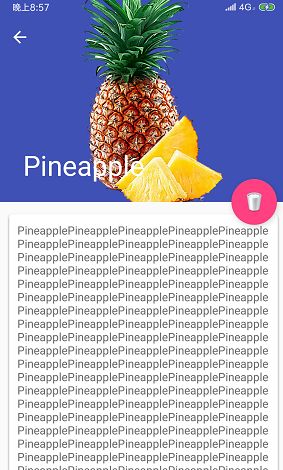
FloatingActionButton悬浮按钮
SnackBar底部提示栏
CoordinatorLayout一个加强版的FrameLayout
CardView卡片式布局,支持圆角和高度阴影
AppBarLayout一个可以监听滚动事件的布局
SwipeRefreshLayout下拉刷新
CollapsingToolbarLayout可折叠标题栏
NestedScrollView支持嵌套滑动的ScrollView
Toolbar标题栏,取代之前的ActionBar
Toolbar toolbar=findViewById(R.id.toolbar);
setSupportActionBar(toolbar);DrawerLayout侧滑菜单控件
DrawerLayout中包含两个子控件,第一个是主页,第二个是侧滑页(第二个子控件要设置layout_gravity来判断侧滑栏在左边还是右边)
代码可以实现侧滑菜单打开/关闭
drawerLayout.openDrawer(GravityCompat.START);
drawerLayout.closeDrawer(GravityCompat.START);NavigationView侧滑菜单导航页
要导入依赖才能使用:
implementation 'com.android.support:design:28.0.0'
FloatingActionButton悬浮按钮
SnackBar底部提示栏
Snackbar.make(v,"FAB clicked",Snackbar.LENGTH_LONG).setAction("Undo", new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,"cancel clicked",Toast.LENGTH_SHORT).show();
}
}).show();CoordinatorLayout一个加强版的FrameLayout
可以监听内部子控件的事件,自动做出合理调整
CardView卡片式布局,支持圆角和高度阴影
AppBarLayout一个可以监听滚动事件的布局
可以监听指定控件的滚动事件,并且做出响应
app:layout_behavior指定控件(另外behavior自己去研究)
app:layout_scrollFlags指定响应,scroll表示跟着一起移动并隐藏/显示,enterAlways表示滚动优先级,snap移动一部分距离自动选择是隐藏还是显示
一个5种scrollFlags设置请看这篇博客
SwipeRefreshLayout下拉刷新
swipeRefresh= (SwipeRefreshLayout) findViewById(R.id.swipe_refresh);
swipeRefresh.setColorSchemeResources(R.color.colorPrimary);
swipeRefresh.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
refreshFruits();
}
});
//这行代码用于在刷新操作执行后关闭下拉刷新
swipeRefresh.setRefreshing(false);
CollapsingToolbarLayout可折叠标题栏
一个动画效果很赞的可折叠标题栏,要作为AppBarLayout的直接子布局使用
NestedScrollView支持嵌套滑动的ScrollView
一般配合CoordinatorLayout或者RecyclerView使用
嵌套滑动机制 的基本原理可以认为是事件共享,即当子控件接收到滑动事件,准备要滑动时,会先通知父控件(startNestedScroll);然后在滑动之前,会先询问父控件是否要滑动(dispatchNestedPreScroll);如果父控件响应该事件进行了滑动,那么就会通知子控件它具体消耗了多少滑动距离;然后交由子控件处理剩余的滑动距离;最后子控件滑动结束后,如果滑动距离还有剩余,就会再问一下父控件是否需要在继续滑动剩下的距离(dispatchNestedScroll)...
如果在CoordinatorLayout中使用ScrollView会造成滑动冲突导致失效(CoordinatorLayout本身可以响应滚动事件)
完整示例: