Http
1.网络编程要解决的两个主要问题
(1)如何准确的定位网络上的一台或者多台主机
(2)找到主机后如何可靠的进行有效的数据传输
2.IP负责网络主机的定位
TCP提供可靠的或是非可靠的数据传输机制
3.OSI七层模型
物理层-数据链路层-网络层-传输层-会话层-表示层-应用层
TCP/IP模型
网络接口层-网络层-传输层-应用层
4.OSI各层使用的协议
(1)应用层:HTTP-超文本传输协议
(2)传输层:TCP、UDP协议
TCP:面向连接的可靠的协议,比UDP多了一个建立连接的时间
UDP:无连接不可靠协议,有大小限制,64KB以内,传输效率高
5.端口号用来识别计算机上的应用程序,http使用的80端口
6.Http是一个基于请求/响应模式的,无状态的协议
7.Http请求由三部分组成:请求头,消息报头,请求正文
8.Http请求方法:GET、POST
9.Http响应:状态行,消息报头,响应正文
10.状态码
1XX:指示信息-表示请求已经接收,继续处理
2XX:成功-表示请求已经被成功接收,理解
3XX:重定向-要完成必须进行进一步操作
4XX:客户端错误-请求无法实现或请求语句错误
5XX:服务端错误-服务器未能实现合法请求
200:OK-客户端请求成功
301:资源(网页等)被永久转移到其它URL
302:临时移动,(重定向)
400:客户端请求有语法错误,不能被服务器所理解
401:请求未经授权
403:接收到请求但是拒绝服务
404:请求资源不存在
500:服务器发生了不可预期的错误
503:服务器当前不能处理客户端请求,一段时间之后可能恢复正常
补充
1.Http的长连接和短连接
Http1.1默认保持长连接,数据完成传输后TCP连接不断开
Http1.0默认保持短连接,每进行一次Http操作,就建立一次操作
2.Http1.0和Http1.1的区别
(1)Http1.1支持长连接
(2)Http1.1增加了host字段
(3)HTTP/1.1 加入了一个新的状态码 100(Continue)
3.get和post的区别
(1)get请求的数据会附在URL之后,即HTTP协议头中,以?分割URL和传输数据,参数之间以&相连post把提交的数据放在Http包的包体中
(2)get方式请求有大小限制(1024),post没有
(3)post的安全性比get高
4.Http中重定向和请求转发的区别
(1)重定向是客户端行为,请求转发是服务端行为
(2)重定向:两次请求两次响应,浏览器地址发生变化,可以访问自己web之外的资源,传输的数据会丢失
请求转发:一次请求一次响应,浏览器地址不会发生变化,访问的是自己本身的web资源,传输数据不会丢失
Servlet
1.Servlet的框架的核心是javax.servlet.Servlet的接口
2.Servlet接口的五个方法
(1)init()方法:初始化servlet对象
(2)service()方法:用于响应客户的请求
(3)destroy()方法:当servlet对象退出生命周期时,负责释放占用的资源
3.如何编写一个Servlet
(1)编写一个普通类,实现servlet接口,或者继承HttpServlet
(2)编写web.xml文件
4.ServletRequest接口
封装了客户请求信息,HttpServletRequest是ServletRequest的实现类
5.ServletResponse接口
该接口为Servlet提供了返回响应结果的方法
6.Servlet的生命周期
三个阶段:初始化阶段、响应客户阶段、终止阶段
对应的三个方法:init()(只会调用一次)、service(),destroy()
7.ServletContext
当Servlet容器启动Web应用时,并为每个Web应用创建唯一一个ServletContext对象,可以将其理解为一个Web应用服务器端组件的共享内存
setAttribute(String name,Object object)把一个对象和一个属性名绑定,存储在ServletContext中
8.Servlet多线程问题
最佳的解决办法是:去除实例变量,使用局部变量
Jsp
1.Jsp(Java service page)是用于开发动态web资源的技术
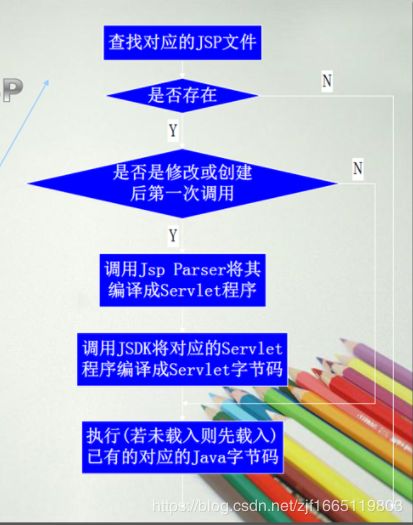
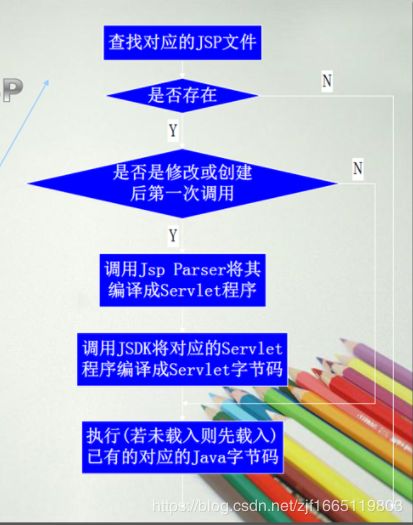
2. Jsp执行过程
用户-请求-查找对应的Jsp-是否存在-是-是否第一次调用或者修改过jsp-是-调用jsp解析引擎-将jsp编译为.class文件
否-字节码文件-执行字节码文件

3.Jsp语法:
(1)编译器指令
(2)脚本语法
(3)动作语法
4.脚本语法
<%--注释(非开发人员不可见)--%>
5.Jsp内置了9个对象
(1)request
(2)response
(3)out
(4)pageContext
(5)session
(6)Application
(7)config
(8)page
(9)exception
6.用户登录信息,需要保存在session中
7.Servlet为session创建标识符,称为SessionID,Servlet容器把Session作为Cookie保存在客户浏览器中
8.Cookie是用户访问Web服务器时,服务器在硬盘上存放的信息。服务器可以根据Cookie来跟踪用户,用来获取用户之前的访问状态,一个cookie包含键值对的方式
9.Servlet过滤器负责过滤的Web组件可以是Servlet、jsp或者Html文件
10.所有的Servlet过滤器都必须实现javax.servlet.Filter接口,含有三个必须实现的的方法:init()-初始化、doFilter()-完成实际过滤操作、destroy()-释放占用资源
11.Listener是Servlet的监听器,可以监听客户端的请求,服务端的操作
12.El表达式-替换掉Jsp页面中大量的Java代码
13.El提供“.”和“[]”来获取数据
${sessionScope.user.name} ${sessionScope.user[“name”]}
14.EL存取变量数据的方法很简单,例如:${username}。它的意思是取出某一范围中名称为username的变量。
因为我们并没有指定哪一个范围的username,所以它会依序从Page、Request、Session、Application范围查找。
15.获得当前Web应用的名字
${pageContext.request.contextPath}
16.JSTL是Jsp的标准标签库
value defult
value var scope
text scope
,(text),
var item="${str}"
补充
1.Cookie和session的区别
(1)cookie是用户访问Web浏览器时,服务器在硬盘上存放的信息, session是存放在web服务器端的一块信息
(2)无论客户端怎样设置,session都可以正常工作,当客户端禁用cookie时无法使用cookie
(3)session可以存储任意java对象,cookie只能存储String类型的对象
2.Jsp和Servlet的区别
(1)jsp是html页面中内嵌Java代码,侧重于页面展示
(2)Servlet是html和Java代码分离,侧重于逻辑控制
HTML
1.HTML超文本标记语言
2.一个HTML页面包含四部分:元素、头部元素、主体元素、标 题元素</h3>
<h3 style="margin-left:0cm;">3.常用标签</h3>
<p style="margin-left:0cm;"> (1)自闭合 <br/><hr/>(水平分割线)</p>
<p style="margin-left:0cm;"> (2)有开始有结束</p>
<p style="margin-left:0cm;"> <p></p> 段落</p>
<p style="margin-left:0cm;"> <a><a>超链接 <a href="javascript:void(0);"οnclick="alert('我是超链接')">取消默认的事件</a></p>
<p style="margin-left:0cm;"> </p>
<h1 style="margin-left:0cm;">CSS</h1>
<h3 style="margin-left:0cm;">4.CSS样式表类别-主要是用来为网页中的元素进行格式设置以及进行网页排版和风格设计</h3>
<p style="margin-left:0cm;"> 内嵌样式表、内部样式表、外部样式表</p>
<h3 style="margin-left:0cm;">5.CSS选择器:HTML选择器、类选择器、ID选择器</h3>
<p> </p>
<p style="margin-left:0cm;"> </p>
<h1 style="margin-left:0cm;">JavaScript</h1>
<h3 style="margin-left:0cm;">1.Java和JavaScript的区别</h3>
<p style="margin-left:0cm;"> (1)Js是基于对象的,Java是面向对象的</p>
<p style="margin-left:0cm;"> (2)Js是动态语言,Java不是动态语言</p>
<p style="margin-left:0cm;"> (3)Js是解释性语言,Java是编译性语言</p>
<h3 style="margin-left:0cm;">2.声明变量用var</h3>
<h3 style="margin-left:0cm;">3.Js中数据类型分为原始数据类型和对象类型</h3>
<p style="margin-left:0cm;"> 原始数据类型包括数字,字符串,boolear,和null、undefined(任何未被赋值的变量都是这个类型。)</p>
<h3 style="margin-left:0cm;">4.javascript 消息框</h3>
<p style="margin-left:0cm;"> (1)警告框 alert("文本")</p>
<p style="margin-left:0cm;"> (2)确认框 confirm("文本")</p>
<p style="margin-left:0cm;"> (3)提示框 prompt("文本")</p>
<h3 style="margin-left:0cm;">5.数组和字符串的长度都是使用length属性</h3>
<h3 style="margin-left:0cm;">6.事件</h3>
<p style="margin-left:0cm;"> (1)onbulr 失去焦点</p>
<p style="margin-left:0cm;"> (2)onchange 值域发生改变触发事件</p>
<p style="margin-left:0cm;"> (3)onclick 鼠标点击事件</p>
<p style="margin-left:0cm;"> (4)onfocus 获得焦点事件</p>
<p style="margin-left:0cm;"> (5)onkeydown 键盘按下事件</p>
<h3 style="margin-left:0cm;">7.什么是javaScript</h3>
<p style="margin-left:0cm;"> 是客户端和服务器的脚本语言,是基于对象的解释性语言 </p>
<h3 style="margin-left:0cm;">8.XML的用途</h3>
<p style="margin-left:0cm;"> (1)存储数据 (2)分离数据 (3)交换数据 (4)共享数据 </p>
<h3 style="margin-left:0cm;">9.DTD和scheme:定义语法规则</h3>
<h3 style="margin-left:0cm;">10.DOM的四个基本接口:Document、Node、NodeList、NamedNodeMap</h3>
<h3 style="margin-left:0cm;">11.什么是xml,使用xml的优缺点,xml的解析器有哪几种,分别有什么区别?</h3>
<p style="margin-left:0cm;"> Xml是一种可拓展标记语言,支持自定义标签,使用DTD和Scheme标准化Xml的结构</p>
<p style="margin-left:0cm;"> 优点:用于配置文件,格式统一,复合标准</p>
<p style="margin-left:0cm;"> 缺点:数据传输需要流量</p>
<p style="margin-left:0cm;"> 解析器有两种:DOM和SAX,其中,使用DOM解析,xml文档以DOM树形结构载入内存,而SAX采用的是事件模型</p>
<h1 style="margin-left:0cm;">AJAX</h1>
<h3 style="margin-left:0cm;">1.异步的JavaScript和Xml的缩写</h3>
<h3 style="margin-left:0cm;">2.MIME是描述消息内容类型的因特网标准</h3>
<h3 style="margin-left:0cm;">3.Document对象:每个载入浏览器的HTML都会成为Document对象</h3>
<h3 style="margin-left:0cm;">4.AJAX的核心是JavaScript和XMLHttpRequest</h3>
<h3 style="margin-left:0cm;">5.Ajax 的最大特点:</h3>
<p style="margin-left:0cm;"> 可以实现局部刷新,在不更新整个页面的前提下维护数据,提升用户体验度</p>
<h1 style="margin-left:0cm;"> </h1>
<h1 style="margin-left:0cm;">JQuery</h1>
<h3 style="margin-left:0cm;">1.js中的onload事件是等页面结构即:dom元素对象加载完后,还有其他的图片、音频信息等二次请求信息加载完成后进行触发,而jQuery中的ready()方法是在页面结构加载完成后,即dom元素加载完成后就进行触发。 </h3>
<h3 style="margin-left:0cm;"> </h3>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1292384889349414912"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Java笔面试题总结)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1903497017628356608.htm"
title="Vue相关面试题" target="_blank">Vue相关面试题</a>
<span class="text-muted">努力的搬砖人.</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例</div>
</li>
<li><a href="/article/1903496762845360128.htm"
title="【概念】Node.js,Express.js MongoDB Mongoose Express-Validator Async Handler" target="_blank">【概念】Node.js,Express.js MongoDB Mongoose Express-Validator Async Handler</a>
<span class="text-muted">一袋米扛几楼98</span>
<a class="tag" taget="_blank" href="/search/%E5%90%84%E7%B1%BB%E6%A6%82%E5%BF%B5/1.htm">各类概念</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/express/1.htm">express</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>1.Node.js定义:Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,允许你在服务器端运行JavaScript代码。作用:它使得开发者可以使用JavaScript编写服务器端代码,从而实现前后端使用同一种语言。比喻:Node.js就像是“工厂的电力系统”,它为整个工厂(应用程序)提供动力(运行环境)。没有电力系统,工厂的机器(代码)就无法运转。特点:非阻塞I/O:N</div>
</li>
<li><a href="/article/1903494113383215104.htm"
title="Spring Boot详解" target="_blank">Spring Boot详解</a>
<span class="text-muted">这河里吗l</span>
<a class="tag" taget="_blank" href="/search/SpringBoot/1.htm">SpringBoot</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>目录1.SpringBoot介绍1.1什么是SpringBoot1.2SpringBoot特点1.3Javaweb、spring、springmvc和springboot有什么区别?1.4SpringBoot的Starter2.SpringBoot入门HelloWorld3.SpringBoot的全局配置文件3.1properties配置文件3.2yml配置文件3.3yml与properties的</div>
</li>
<li><a href="/article/1903493354138693632.htm"
title="SNMP协议以及JAVA实战代码展示" target="_blank">SNMP协议以及JAVA实战代码展示</a>
<span class="text-muted">potato_h</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>SNMP协议以及代码实现主要是为了实现:Java通过SNMP协议和交换机进行交互JAVA开发SNMP明细第一步:(1)首先安装SNMP服务。(控制面板→添加与删除工具→添加与删除组件→管理和监视工具→详细信息→选择“简单网络管理协议”→确定)。(2)启动snmp服务。(3)下载snmp4j.jar(4)新建项目,加如snmp4j.jar,编写代码编写的代码中需要的内容:(1)枚举网元类型(目前只有</div>
</li>
<li><a href="/article/1903492975556620288.htm"
title="JavaScript基础-DOM事件流" target="_blank">JavaScript基础-DOM事件流</a>
<span class="text-muted">難釋懷</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>在Web开发过程中,理解和掌握DOM事件流是实现高效交互的关键。DOM事件流描述了当一个事件发生时,它在文档树中的传播路径。了解事件流的概念有助于我们更精确地控制事件处理逻辑,避免不必要的行为,并提升用户体验。本文将深入探讨DOM事件流的基本概念,包括事件捕获、目标阶段和事件冒泡,并通过示例展示如何应用这些知识。一、什么是DOM事件流?DOM事件流是指事件在整个页面结构中传播的过程。根据W3C标准</div>
</li>
<li><a href="/article/1903490074356543488.htm"
title="位图思想详解:用一个小小的比特征服整个世界" target="_blank">位图思想详解:用一个小小的比特征服整个世界</a>
<span class="text-muted">Joseit</span>
<a class="tag" taget="_blank" href="/search/%E4%BC%98%E9%80%89%E7%AE%97%E6%B3%95/1.htm">优选算法</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>位图思想详解:用一个小小的比特征服整个世界一、什么是位图?二、位图的形象理解三、位图的Java实现四、位图的算法原理剖析五、实际应用案例:网站用户活跃度统计五、真实的应用场景:布隆过滤器的基础六、算法题:判断字符是否唯一(easy)一、什么是位图?位图是一种超级节省空间的数据结构,他利用二进制位(0/1)来表示某个元素是否存在或某种状态是否为真。想象一下,用一个小小的比特位就能记录一个信息,这简直</div>
</li>
<li><a href="/article/1903485411984994304.htm"
title="springboot使用kafka自定义JSON序列化器和反序列化器" target="_blank">springboot使用kafka自定义JSON序列化器和反序列化器</a>
<span class="text-muted">zhou_zhao_xu</span>
<a class="tag" taget="_blank" href="/search/Kafka/1.htm">Kafka</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>1.序列化器packagecom.springboot.kafkademo.serialization;importcom.alibaba.fastjson.JSON;importcom.alibaba.fastjson.JSONObject;importorg.apache.kafka.common.serialization.Serializer;importjava.util.Map;/**</div>
</li>
<li><a href="/article/1903482892651130880.htm"
title="自定义kafka高效的protoStuff序列化" target="_blank">自定义kafka高效的protoStuff序列化</a>
<span class="text-muted">_夜渐凉</span>
<a class="tag" taget="_blank" href="/search/%E2%97%8F/1.htm">●</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/protoStuff/1.htm">protoStuff</a><a class="tag" taget="_blank" href="/search/%E5%BA%8F%E5%88%97%E5%8C%96/1.htm">序列化</a>
<div>Duang,最近搭建了一个自己的博客小破站,欢迎各位小伙伴来访吖:https://www.ares-stack.cn/blog_service/#/game目前序列化领域中,谷歌的protobuf应该是性能好,效率高的了,并且protobuf支持多种语言,可跨平台,跨语言但使用起来并不像其他序列化那么简单(首先要写.proto文件,然后编译.proto文件,生成对应的.java文件)protost</div>
</li>
<li><a href="/article/1903479994265432064.htm"
title="jquery基础和导航栏" target="_blank">jquery基础和导航栏</a>
<span class="text-muted">声声codeGrandMaster</span>
<a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>jquery基础和导航栏目录1jQuery基础2jQuery事件3jQuery影藏和显示4jQuery滑动5、区块属性6、导航栏1jQuery基础介绍jQuery是一个JavaScript库。jQuery极大地简化了JavaScript编程。jQuery很容易学习。基础语法:$(selector).action()美元符号定义jQuery选择符(selector)“查询"和"查找”HTML元素jQ</div>
</li>
<li><a href="/article/1903471422232129536.htm"
title="aws s3 java使用教程_在 Amazon S3 对象上执行操作 - 适用于 Java 的 AWS 开发工具包" target="_blank">aws s3 java使用教程_在 Amazon S3 对象上执行操作 - 适用于 Java 的 AWS 开发工具包</a>
<span class="text-muted">weixin_42510731</span>
<a class="tag" taget="_blank" href="/search/aws/1.htm">aws</a><a class="tag" taget="_blank" href="/search/s3/1.htm">s3</a><a class="tag" taget="_blank" href="/search/java%E4%BD%BF%E7%94%A8%E6%95%99%E7%A8%8B/1.htm">java使用教程</a>
<div>本文属于机器翻译版本。若本译文内容与英语原文存在差异,则一律以英文原文为准。在AmazonS3对象上执行操作AmazonS3对象表示一个文件或数据集合。每个对象必须驻留在一个存储桶中。注意上传对象使用AmazonS3客户端的putObject方法,并为其提供存储桶名称、键名称和要上传的文件。存储桶必须存在,否则将出现错误。导入importcom.amazonaws.AmazonServiceExc</div>
</li>
<li><a href="/article/1903465373794103296.htm"
title="探索简明虚拟机新纪元 —— SSVM 深度揭秘与应用指南" target="_blank">探索简明虚拟机新纪元 —— SSVM 深度揭秘与应用指南</a>
<span class="text-muted">殷巧或</span>
<div>探索简明虚拟机新纪元——SSVM深度揭秘与应用指南SSVMJavaVMrunningonaJVM项目地址:https://gitcode.com/gh_mirrors/ssv/SSVM在当今软件开发的浩瀚宇宙中,一种名为SSVM(StupidlySimpleVM)的轻量级虚拟机正悄然兴起,承诺为开发者带来前所未有的灵活性与效率。本文将深入剖析SSVM的核心特性,探讨其技术实现,展示应用场景,并揭示</div>
</li>
<li><a href="/article/1903465247038042112.htm"
title="探索ELF世界的大门:JElf库深度揭秘" target="_blank">探索ELF世界的大门:JElf库深度揭秘</a>
<span class="text-muted">班歆韦Divine</span>
<div>探索ELF世界的大门:JElf库深度揭秘jelfELFparsinglibraryinjava.项目地址:https://gitcode.com/gh_mirrors/je/jelf在软件工程的浩瀚星空中,有一种文件格式如星辰般不可或缺,它便是ExecutableandLinkableFormat(ELF)——一个为Linux和Unix系统而生的传奇。今天,我们荣幸地向您介绍一款专为此格式设计的J</div>
</li>
<li><a href="/article/1903464993878241280.htm"
title="Java 大视界 -- Java 大数据在智能医疗远程会诊与专家协作中的技术支持(146)" target="_blank">Java 大视界 -- Java 大数据在智能医疗远程会诊与专家协作中的技术支持(146)</a>
<span class="text-muted">青云交</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE%E6%96%B0%E8%A7%86%E7%95%8C/1.htm">大数据新视界</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E8%A7%86%E7%95%8C/1.htm">大视界</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%99%BA%E8%83%BD%E5%8C%BB%E7%96%97/1.htm">智能医疗</a><a class="tag" taget="_blank" href="/search/%E8%BF%9C%E7%A8%8B%E4%BC%9A%E8%AF%8A/1.htm">远程会诊</a><a class="tag" taget="_blank" href="/search/%E4%B8%93%E5%AE%B6%E5%8D%8F%E4%BD%9C/1.htm">专家协作</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%AE%89%E5%85%A8/1.htm">数据安全</a><a class="tag" taget="_blank" href="/search/%E7%97%85%E4%BE%8B%E8%AF%8A%E6%96%AD/1.htm">病例诊断</a>
<div>亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视</div>
</li>
<li><a href="/article/1903458696281780224.htm"
title=".gitlab-ci.yml 配置文件详解" target="_blank">.gitlab-ci.yml 配置文件详解</a>
<span class="text-muted">程序媛夏天</span>
<a class="tag" taget="_blank" href="/search/Git/1.htm">Git</a><a class="tag" taget="_blank" href="/search/gitlab/1.htm">gitlab</a><a class="tag" taget="_blank" href="/search/ci%2Fcd/1.htm">ci/cd</a><a class="tag" taget="_blank" href="/search/.gitlab-ci.yml/1.htm">.gitlab-ci.yml</a>
<div>个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht</div>
</li>
<li><a href="/article/1903442439427911680.htm"
title="java中借助pdf导出" target="_blank">java中借助pdf导出</a>
<span class="text-muted">string world</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/pdf/1.htm">pdf</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>1.自定义注解部分代码:packagecom.fitk.emis.corp.export_Util.itextpdf.pdf;importjava.lang.annotation.ElementType;importjava.lang.annotation.Retention;importjava.lang.annotation.RetentionPolicy;importjava.lang.an</div>
</li>
<li><a href="/article/1903431595373686784.htm"
title="学习111" target="_blank">学习111</a>
<span class="text-muted">麋鹿叔叔</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>项目名称项目简介主要功能技术原理GitHub地址browser-use智能浏览器工具,让AI像人类一样操作浏览器,实现网页自动化网页浏览与操作、多标签页管理、视觉识别与内容提取、操作记录与重复执行、自定义动作支持、主流LLM模型支持为大语言模型服务的创新Python工具库GitHubEkoFellouAI推出的生产就绪型JavaScript框架,基于自然语言驱动创建智能代理支持所有平台,提供统一便</div>
</li>
<li><a href="/article/1903430586698100736.htm"
title="3.19学习总结" target="_blank">3.19学习总结</a>
<span class="text-muted">2402_88131930</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>学习了Java中的面向对象的知识点完成一道算法题,找树左下角的值,错误的以为左下角只能是最底层的左节点,但指的是最底层最左边的节点</div>
</li>
<li><a href="/article/1903429075624587264.htm"
title="【从零开始学习JAVA】异常体系介绍" target="_blank">【从零开始学习JAVA】异常体系介绍</a>
<span class="text-muted">Cools0613</span>
<a class="tag" taget="_blank" href="/search/%E4%BB%8E0%E5%BC%80%E5%A7%8B%E5%AD%A6Java/1.htm">从0开始学Java</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a>
<div>前言:本文我们将为大家介绍一下异常的整个体系,而我们学习异常,不是为了敲代码的时候不出异常,而是为了能够熟练的处理异常,如何解决代码中的异常。异常的两大分类:我们就以这张图作为线索来详细介绍一下Java中的异常:1.Exceptions(异常)在Java中,Exception(异常)是一种表示非致命错误或异常情况的类或接口。Exception通常是由应用程序引发的,可以被程序员捕获、处理或抛出。E</div>
</li>
<li><a href="/article/1903422901051256832.htm"
title="android sqlite 数据库简单封装示例(java)" target="_blank">android sqlite 数据库简单封装示例(java)</a>
<span class="text-muted">mmsx</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E4%BD%9C%E4%B8%9A%E6%BA%90%E7%A0%81%E5%88%86%E4%BA%AB/1.htm">作业源码分享</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>sqlite数据库简单封装示例,使用记事本数据库表进行示例。首先继承SQLiteOpenHelper使用sql语句进行创建一张表。publicclassnoteDBHelperextendsSQLiteOpenHelper{publicnoteDBHelper(Contextcontext,Stringname,SQLiteDatabase.CursorFactoryfactory,intvers</div>
</li>
<li><a href="/article/1903409414111555584.htm"
title="java工程师常用开发工具" target="_blank">java工程师常用开发工具</a>
<span class="text-muted">Monika Zhang</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E5%B7%A5%E5%85%B7/1.htm">开发工具</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>背景:最近换新电脑,记录下本岗位需要安装的软件,也顺便给大家参考,欢迎各位留言补充1JDK(JavaDevelopmentKit)JDK是Java程序员开发Java应用程序所必需的软件包。下载地址:JavaDownloads|Oracle安装配置教程:window下win10jdk8安装与环境变量的配置(超级详细)_jdk8环境变量配置-CSDN博客目前主流的JDK版本还是JAVA8查看版本命令:</div>
</li>
<li><a href="/article/1903409286323695616.htm"
title="PHP与Java的区别分析" target="_blank">PHP与Java的区别分析</a>
<span class="text-muted">Monika Zhang</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84%E8%AE%BE%E8%AE%A1/1.htm">架构设计</a><a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>一、语言特点php:一种的像Python的动态弱语言类型的服务器脚本语言,不需要编译代码;它是专为Web开发目的而开发和设计的,而且简单容易上手。Java:是一种通用的面向对象编程语言,属于强势优选语言类型,在执行前必须先正确编译。是面向对象的和人类可读的;支持服务器端和客户端;可用于开发独立应用程序或基于Web的应用程序,上手比PHP难。二、语法1.PHP是一种脚本语言,代码在服务器上执行,而结</div>
</li>
<li><a href="/article/1903405999281205248.htm"
title="Android 12.0 WiFi连接流程分析之IP地址分配流程" target="_blank">Android 12.0 WiFi连接流程分析之IP地址分配流程</a>
<span class="text-muted">安卓兼职framework应用工程师</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/12.0/1.htm">12.0</a><a class="tag" taget="_blank" href="/search/Rom%E5%BC%80%E5%8F%91%E7%96%91%E9%9A%BE%E9%97%AE%E9%A2%98%E5%88%86%E6%9E%90/1.htm">Rom开发疑难问题分析</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/tcp%2Fip/1.htm">tcp/ip</a><a class="tag" taget="_blank" href="/search/wifi%E8%BF%9E%E6%8E%A5/1.htm">wifi连接</a><a class="tag" taget="_blank" href="/search/ip%E5%9C%B0%E5%9D%80/1.htm">ip地址</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E9%85%8Dip/1.htm">分配ip</a>
<div>1.前言在12.0的系统rom定制化开发中,对于wifi的定制功能也是比较多的,在关于wifi连接流程模块的分析,了解整个wifi连接流程也是非常重要的,接下来看下wifi的连接流程分析下相关功能实现2.WiFi连接流程分析之IP地址分配流程的核心类frameworks/opt/net/wifi/service/java/com/android/server/wifi/ClientModeImpl</div>
</li>
<li><a href="/article/1903403601850593280.htm"
title="Maven简介" target="_blank">Maven简介</a>
<span class="text-muted">z迦在线</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>Maven简介Maven是Apache软件基金会的一个开源项目,是一个优秀的项目构建工具,它用来帮助开发者管理项目中的jar,以及jar之间的依赖关系、完成项目的编译(.java--->.class)、测试、打包(源代码--->.jar文件)和发布等工作。Maven是如何管理项目中的jar文件的?Maven简化了Java项目中的JAR文件管理,主要通过以下几个关键点:POM文件:Maven使用po</div>
</li>
<li><a href="/article/1903393386237325312.htm"
title="Java基础 3.22" target="_blank">Java基础 3.22</a>
<span class="text-muted">anlogic</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a>
<div>1.break练习//1-100之内的数求和,求当和第一次大于20的当前数ipublicclassBreak01{publicstaticvoidmain(String[]args){intn=0;intcount=0;for(inti=1;i20){n=i;System.out.println("和大于20,退出循环,当前i为"+n);break;}}}}//实现登录验证,有3次机会,如果用户名</div>
</li>
<li><a href="/article/1903392253062213632.htm"
title="《java面向对象(5)》<不含基本语法>" target="_blank">《java面向对象(5)》<不含基本语法></a>
<span class="text-muted">java小白板</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>本笔记基于黑马程序员java教程整理,仅供参考1.异常1.1异常分类1.1.1Error指系统级别的错误,程序员无法解决,不必理会1.1.2Exception(异常)分为两类:RuntimeException:运行时异常,编译时程序不会报错,运行时报错,如数组越界其他异常:编译时异常,编译时就会报错运行时异常:publicclassText{publicstaticvoidmain(String[</div>
</li>
<li><a href="/article/1903391369943117824.htm"
title="Oracle数据库与Java全栈开发一篇搞定(指南式教学)" target="_blank">Oracle数据库与Java全栈开发一篇搞定(指南式教学)</a>
<span class="text-muted">Aphelios380</span>
<a class="tag" taget="_blank" href="/search/Oracle/1.htm">Oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>一、基础操作篇1.数据定义语言(DDL)核心操作1.1表结构设计技巧--电商用户表设计示例CREATETABLEtb_users(user_idNUMBER(10)PRIMARYKEY,usernameVARCHAR2(30)UNIQUENOTNULL,passwordCHAR(32)DEFAULT'e10adc3949ba59abbe56e057f20f883e',emailVARCHAR2(5</div>
</li>
<li><a href="/article/1903386202149548032.htm"
title="Javascript基础" target="_blank">Javascript基础</a>
<span class="text-muted">GesLuck</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>目录1.变量声明2.基本数据类型3.复杂数据类型4.字符串方法5.对象方法6.时间方法7.条件(if)8.循环(for/while)9.遍历(forin/of)10.多选(Switch)END1.变量声明const:除非变量需要重新赋值(优先使用)——consta=true;let:需要修改值时使用{大括号内用}(其次使用)——letb="hello"var:除非维护旧代码(避免使用)——varc</div>
</li>
<li><a href="/article/1903384685967372288.htm"
title="Java学习------常用类String" target="_blank">Java学习------常用类String</a>
<span class="text-muted">日暮南城故里</span>
<a class="tag" taget="_blank" href="/search/Java%E5%AD%A6%E4%B9%A0%E8%AE%B0%E5%BD%95/1.htm">Java学习记录</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/String%E7%B1%BB/1.htm">String类</a>
<div>1.介绍Java中的String属于引用数据类型,Java专门在堆中准备了一个字符串常量池。我们在开发时,字符串使用的频率是很高的,因此将这些字符串放在常量池中可以省去对象的创建过程,提高效率。常量池属于一种缓存技术,缓存技术是一种可以提高程序执行效率的手段。Strings1=“hello”;Strings2=“hello”;System.out.println(s1==s2);//这里输出的结果</div>
</li>
<li><a href="/article/1903381656945881088.htm"
title="Eclipse 快捷键" target="_blank">Eclipse 快捷键</a>
<span class="text-muted">lsx202406</span>
<a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>Eclipse快捷键Eclipse是一款功能强大的集成开发环境(IDE),广泛应用于Java开发领域。熟练掌握Eclipse的快捷键可以大大提高开发效率。本文将详细介绍Eclipse中一些常用的快捷键,帮助开发者更快地熟悉和使用Eclipse。1.基础操作1.1打开文件Ctrl+O:快速打开文件Ctrl+Shift+O:查找类或文件1.2保存文件Ctrl+S:保存当前文件1.3运行程序Ctrl+F</div>
</li>
<li><a href="/article/1903378128470863872.htm"
title="JavaScript 箭头函数使用总结及注意事项(适合新手到进阶)" target="_blank">JavaScript 箭头函数使用总结及注意事项(适合新手到进阶)</a>
<span class="text-muted">我真聪明。</span>
<a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a>
<div>箭头函数(=>)是ES6的核心特性之一,它简化了函数写法并改变了this的指向逻辑,但在使用时需要明确其适用场景和限制。以下是详细总结:一、箭头函数核心特点简洁语法://传统函数constadd=function(a,b){returna+b;};//箭头函数constadd=(a,b)=>a+b;//单行省略returnconstadd=(a,b)=>{returna+b;};//多行需显式re</div>
</li>
<li><a href="/article/67.htm"
title="jvm调优总结(从基本概念 到 深度优化)" target="_blank">jvm调优总结(从基本概念 到 深度优化)</a>
<span class="text-muted">oloz</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a><a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a>
<div>JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。 </div>
</li>
<li><a href="/article/194.htm"
title="【Scala十六】Scala核心十:柯里化函数" target="_blank">【Scala十六】Scala核心十:柯里化函数</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a </div>
</li>
<li><a href="/article/321.htm"
title="HashMap" target="_blank">HashMap</a>
<span class="text-muted">dalan_123</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据</div>
</li>
<li><a href="/article/448.htm"
title="Java Swing如何实时刷新JTextArea,以显示刚才加append的内容" target="_blank">Java Swing如何实时刷新JTextArea,以显示刚才加append的内容</a>
<span class="text-muted">周凡杨</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9B%B4%E6%96%B0/1.htm">更新</a><a class="tag" taget="_blank" href="/search/swing/1.htm">swing</a><a class="tag" taget="_blank" href="/search/JTextArea/1.htm">JTextArea</a>
<div>在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现</div>
</li>
<li><a href="/article/575.htm"
title="servlet或struts的Action处理ajax请求" target="_blank">servlet或struts的Action处理ajax请求</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a>
<div>其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res</div>
</li>
<li><a href="/article/702.htm"
title="FineReport的公式编辑框的语法简介" target="_blank">FineReport的公式编辑框的语法简介</a>
<span class="text-muted">老A不折腾</span>
<a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/%E5%85%AC%E5%BC%8F/1.htm">公式</a><a class="tag" taget="_blank" href="/search/%E6%80%BB%E7%BB%93/1.htm">总结</a>
<div>FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)</div>
</li>
<li><a href="/article/829.htm"
title="linux mysql 数据库乱码的解决办法" target="_blank">linux mysql 数据库乱码的解决办法</a>
<span class="text-muted">墙头上一根草</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93%E4%B9%B1%E7%A0%81/1.htm">数据库乱码</a>
<div>linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va</div>
</li>
<li><a href="/article/956.htm"
title="我的spring学习笔记6-ApplicationContext实例化的参数兼容思想" target="_blank">我的spring学习笔记6-ApplicationContext实例化的参数兼容思想</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/Spring+3/1.htm">Spring 3</a>
<div>ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml</div>
</li>
<li><a href="/article/1083.htm"
title="mysql 基准测试之sysbench" target="_blank">mysql 基准测试之sysbench</a>
<span class="text-muted">annan211</span>
<a class="tag" taget="_blank" href="/search/%E5%9F%BA%E5%87%86%E6%B5%8B%E8%AF%95/1.htm">基准测试</a><a class="tag" taget="_blank" href="/search/mysql%E5%9F%BA%E5%87%86%E6%B5%8B%E8%AF%95/1.htm">mysql基准测试</a><a class="tag" taget="_blank" href="/search/MySQL%E6%B5%8B%E8%AF%95/1.htm">MySQL测试</a><a class="tag" taget="_blank" href="/search/sysbench/1.htm">sysbench</a>
<div>1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql</div>
</li>
<li><a href="/article/1210.htm"
title="sql的复杂查询使用案列与技巧" target="_blank">sql的复杂查询使用案列与技巧</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0/1.htm">函数</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%88%86%E9%A1%B5/1.htm">数据分页</a><a class="tag" taget="_blank" href="/search/%E5%90%88%E5%B9%B6%E6%9F%A5%E8%AF%A2/1.htm">合并查询</a>
<div>
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&</div>
</li>
<li><a href="/article/1337.htm"
title="深入学习Thread类" target="_blank">深入学习Thread类</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a><a class="tag" taget="_blank" href="/search/java%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">java多线程</a>
<div>一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr</div>
</li>
<li><a href="/article/1464.htm"
title="JSON串转换成Map以及如何转换到对应的数据类型" target="_blank">JSON串转换成Map以及如何转换到对应的数据类型</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/fastjson/1.htm">fastjson</a><a class="tag" taget="_blank" href="/search/net.sf.json/1.htm">net.sf.json</a>
<div> 在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor</div>
</li>
<li><a href="/article/1591.htm"
title="【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架" target="_blank">【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a>
<div>HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中</div>
</li>
<li><a href="/article/1718.htm"
title="【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析" target="_blank">【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/Mahout/1.htm">Mahout</a>
<div>#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re</div>
</li>
<li><a href="/article/1845.htm"
title="nginx三种获取用户真实ip的方法" target="_blank">nginx三种获取用户真实ip的方法</a>
<span class="text-muted">ronin47</span>
<div>随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11 </div>
</li>
<li><a href="/article/1972.htm"
title="java-判断二叉树是不是平衡" target="_blank">java-判断二叉树是不是平衡</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
</div>
</li>
<li><a href="/article/2099.htm"
title="BeanUtils.copyProperties VS PropertyUtils.copyProperties" target="_blank">BeanUtils.copyProperties VS PropertyUtils.copyProperties</a>
<span class="text-muted">诸葛不亮</span>
<a class="tag" taget="_blank" href="/search/PropertyUtils/1.htm">PropertyUtils</a><a class="tag" taget="_blank" href="/search/BeanUtils/1.htm">BeanUtils</a>
<div> BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业</div>
</li>
<li><a href="/article/2226.htm"
title="[金融与信息安全]最简单的数据结构最安全" target="_blank">[金融与信息安全]最简单的数据结构最安全</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么</div>
</li>
<li><a href="/article/2353.htm"
title="vi区段删除" target="_blank">vi区段删除</a>
<span class="text-muted">Cwind</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/vi/1.htm">vi</a><a class="tag" taget="_blank" href="/search/%E5%8C%BA%E6%AE%B5%E5%88%A0%E9%99%A4/1.htm">区段删除</a>
<div>区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行</div>
</li>
<li><a href="/article/2480.htm"
title="清除tomcat缓存的方法总结" target="_blank">清除tomcat缓存的方法总结</a>
<span class="text-muted">dashuaifu</span>
<a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a>
<div>用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu</div>
</li>
<li><a href="/article/2607.htm"
title="不要盲目的在项目中使用LESS CSS" target="_blank">不要盲目的在项目中使用LESS CSS</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/less/1.htm">less</a>
<div> 如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
</div>
</li>
<li><a href="/article/2734.htm"
title="[入门]更上一层楼" target="_blank">[入门]更上一层楼</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/yii2/1.htm">yii2</a>
<div>更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
</div>
</li>
<li><a href="/article/2861.htm"
title="Apache HttpClient使用详解" target="_blank">Apache HttpClient使用详解</a>
<span class="text-muted">eksliang</span>
<a class="tag" taget="_blank" href="/search/httpclient/1.htm">httpclient</a><a class="tag" taget="_blank" href="/search/http%E5%8D%8F%E8%AE%AE/1.htm">http协议</a>
<div>Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会</div>
</li>
<li><a href="/article/2988.htm"
title="zxing二维码扫描功能" target="_blank">zxing二维码扫描功能</a>
<span class="text-muted">gundumw100</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/zxing/1.htm">zxing</a>
<div>经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an</div>
</li>
<li><a href="/article/3115.htm"
title="纯HTML+CSS带说明的黄色导航菜单" target="_blank">纯HTML+CSS带说明的黄色导航菜单</a>
<span class="text-muted">ini</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/hovertree/1.htm">hovertree</a>
<div>HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree</div>
</li>
<li><a href="/article/3242.htm"
title="fastjson初始化对性能的影响" target="_blank">fastjson初始化对性能的影响</a>
<span class="text-muted">kane_xie</span>
<a class="tag" taget="_blank" href="/search/fastjson/1.htm">fastjson</a><a class="tag" taget="_blank" href="/search/%E5%BA%8F%E5%88%97%E5%8C%96/1.htm">序列化</a>
<div>之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
</div>
</li>
<li><a href="/article/3369.htm"
title="基于Mybatis封装的增删改查实现通用自动化sql" target="_blank">基于Mybatis封装的增删改查实现通用自动化sql</a>
<span class="text-muted">mengqingyu</span>
<a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a>
<div>1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic</div>
</li>
<li><a href="/article/3496.htm"
title="js控制input输入框的方法封装(数字,中文,字母,浮点数等)" target="_blank">js控制input输入框的方法封装(数字,中文,字母,浮点数等)</a>
<span class="text-muted">qifeifei</span>
<a class="tag" taget="_blank" href="/search/javascript+js/1.htm">javascript js</a>
<div>在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct</div>
</li>
<li><a href="/article/3623.htm"
title="java 计时器应用" target="_blank">java 计时器应用</a>
<span class="text-muted">tangqi609567707</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/timer/1.htm">timer</a>
<div>mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int </div>
</li>
<li><a href="/article/3750.htm"
title="erlang输出调用栈信息" target="_blank">erlang输出调用栈信息</a>
<span class="text-muted">wudixiaotie</span>
<a class="tag" taget="_blank" href="/search/erlang/1.htm">erlang</a>
<div>在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>