- 麦田物语学习笔记:背包物品选择高亮显示和动画
扶离_flee
麦田物语学札学习笔记
如题,本篇文章没讲动画效果基本流程1.代码思路(1)先用点击事件的接口函数去实现,点击后反转选择状态(isSelected),以及设置激活状态(SetActive),并且还需要判断该格子是否为空,空格子是点不动的,完成后以上后,出现的问题是高亮应该是有且仅有一个格子是高亮的,而现在可以让多个都高亮(2)基于以上问题,需要遍历所有的格子,使被选中的格子变为那个唯一高亮的(3)值得注意的是,Inven
- 麦田物语学习笔记:创建DragItem实现物品的拖拽跟随显示
扶离_flee
麦田物语学札学习笔记
基本流程1.代码思路(1)在SlotUI中使用拖拽接口IBeginDragHandler,IDragHandler,IEndDragHandler(2)开始拖拽的时候,在屏幕上生成物体,拖拽期间物体显示为当前被拖拽的物体的图标,停止拖拽时图标消失(3)基于以上,所以我们要获得这个图标的控制,则要去InventoryUI里获得(4)在停止拖拽的时候检测该位置所对应的GameObject,值得注意的是
- 信息学/计算机系各种网站(学习资源、常用工具及其他)
一只贴代码君
命令大全-干货合集学习dubbojava开发语言算法c++
大学指南上海交通大学生存手册中国科学技术大学人工智能与数据科学学院本科进阶指南USTC不完全入学指南大学生活质量指北科研论信息搜集AI信息搜集USTC飞跃网站计算机保研技术新闻HackerNewsTheHackerNewsTechCrunchArsTechnicaMITNews技术博客日更技术雷达学习资源CS清华计算机系学生科协技能引导文档菜鸟教程北大CS自学指南OpenSourceSociety
- kaggle上面有哪些适合机器学习新手的比赛和项目
xiamu_CDA
机器学习人工智能
Kaggle上面有哪些适合机器学习新手的比赛和项目?在当今数据驱动的时代,机器学习已经成为一门炙手可热的技能。Kaggle作为全球最大的数据科学竞赛平台,不仅汇聚了众多顶尖的数据科学家和机器学习工程师,也为初学者提供了丰富的学习资源和实战机会。对于机器学习新手来说,选择合适的比赛和项目是至关重要的第一步。本文将为你推荐一些适合新手的Kaggle比赛和项目,并提供一些实用的建议,帮助你在机器学习的道
- 嵌入式音视频开发——视频篇(三)
程序猿玖月柒
音视频音视频
本笔记来源于学习韦东山团队课程,自己选择性摘抄加深记忆和学习的效果。帧率与时间戳帧率(framerate)是指视频播放中每秒显示的图像帧数。测量单位为“每秒显示帧数”(framepersecond,FPS)或“赫兹”,一般来说FPS用于描述影片、电子绘图或游戏每秒播放多少帧。人类视觉的时间敏感性和分辨率根据视觉刺激的类型和特征而变化,并且在个体之间是不同的。由于人类眼睛的特殊生理结构,如果所看画面
- 单例模式 java面试题_8道常考Java单例模式面试题
知然789
单例模式java面试题
Java单例设计模式是GoF23种设计模式之一,也是是使用频率最高的设计模式之一,所以想参加java程序员岗位面试的朋友们,必须要提前学习好java单例模式面试题的内容,java单例模式在初级中高级的面试中几乎都会出现,所以还是十分重要的。答:单例模式是一种常用的软件设计模式,其定义是单例对象的类只能允许一个实例存在。许多时候整个系统只需要拥有一个的全局对象,这样有利于我们协调系统整体的行为。比如
- python鸢尾花数据集knn_【python+机器学习1】python 实现 KNN
weixin_39629269
python鸢尾花数据集knn
欢迎关注哈希大数据微信公众号【哈希大数据】1KNN算法基本介绍K-NearestNeighbor(k最邻近分类算法),简称KNN,是最简单的一种有监督的机器学习算法。也是一种懒惰学习算法,即开始训练仅仅是保存所有样本集的信息,直到测试样本到达才开始进行分类决策。KNN算法的核心思想:要想确定测试样本属于哪一类,就先寻找所有训练样本中与该测试样本“距离”最近的前K个样本,然后判断这K个样本中大部分所
- transformer编码器解码器图解
Ai玩家hly
人工智能transformernlp
这张图展示了Transformer模型的架构,包含编码器(左边)和解码器(右边)两部分。以下是对图中每个步骤的详细解释,结合生活场景来说明每一步的意义和推理过程。编码器部分(左边)输入嵌入(InputEmbedding):步骤:将输入序列中的每个单词转换为固定维度的向量表示。生活场景:想象你在学习一种新的语言,每个单词都有一个独特的代号或符号。这一步就像是给每个单词分配一个独特的代码,以便计算机能
- ✨探究✨进程最大可以打开多少个文件
linuxlinux运维运维
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言原本是想搞清楚一台服务器最多能建立多少个连接,在学习的过程中,发现能建立多少个连接受多个因素影响,其中一个因素就是进程最大可打开文件数,我在自行查阅资料加请教专门搞容器的同事后,感觉这个知识点有点意思,故撰写此文以
- 《Go底层原理与工程化实践》发布啦!
go后端
为什么要深入学习Go语言 Go语言是目前的主流语言之一,具有入门快、高性能、开发效率高等特点,目前越来越多的互联网企业都在使用Go语言。另外,原生体系中的Kubernetes、Docker等开源项目就是基于Go语言开发的,想要深入研究云原生技术,就必须精通Go语言。最后,只有对Go语言底层有一定了解,才能开发出高性能、高可用的Go服务,并在解决线上问题、性能调优时游刃有余。本书特色掌握Go高并发
- 二进制 GCD 学习笔记
PandaLYL
数学学习笔记
前言欧几里得算法可以在log的时间复杂度内求出个数的GCD,但是这还是太慢了。在一些题目中,欧几里得算法就会TLE。欧几里得算法理论:gcd(a,b)=gcd(b,a mod b)\gcd(a,b)=\gcd(b,a\bmodb)gcd(a,b)=gcd(b,amodb)二进制GCD更相减损术已知两个数aaa,bbb,求gcd(a,b)\gcd(a,b)gcd(a,b)。设a≥ba\geba
- Redis-主从同步原理
redis主从复制
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言Redis为了保证服务高可用,其中一种实现就是主从模式,即一个Redis服务端作为主节点,若干个Redis服务端作为主节点的从节点,从而实现即使某个服务端不可用时,也不会影响Redis服务的正常使用。本篇文章将对主
- Redis-内存机制
redismemory内存管理
大家好,我是半夏之沫一名金融科技领域的JAVA系统研发我希望将自己工作和学习中的经验以最朴实,最严谨的方式分享给大家,共同进步写作不易,期待大家的关注和点赞关注微信公众号【技术探界】前言Redis的数据都存储在内存中,所以本篇文章将学习Redis的内存机制,以帮助定位Redis的内存相关问题。正文一.查看Redis中的内存Redis提供了infomemory指令来查看Redis的内存情况,但是在查
- 【机器学习】使用scikit-learn中的KNN包实现对鸢尾花数据集或者自定义数据集的的预测
加德霍克
机器学习人工智能python学习作业
一、KNN算法概念K最近邻(K-NearestNeighbor,KNN)分类算法是数据挖掘分类技术中最简单的方法之一,是著名的模式识别统计学方法,在机器学习分类算法中占有相当大的地位。它是一个理论上比较成熟的方法。既是最简单的机器学习算法之一,也是基于实例的学习方法中最基本的,又是最好的文本分类算法之一。二、对鸢尾花数据集进行预测1、代码示例:fromsklearn.datasetsimportl
- 从文字到思维:呆马GPT在人工智能领域的创新之旅
呆码科技
gpt人工智能
引言生成式预训练变换器(GenerativePre-trainedTransformer,简称GPT)领域是人工智能技术中的一大革新。自OpenAI推出第一代GPT以来,该技术经历了多代发展,不断提升模型的规模、复杂度和智能化程度。GPT模型通过在大规模数据集上进行预训练,学习语言的统计规律和世界知识,然后在特定任务上进行微调,以适应不同的应用需求。GPT领域的发展推动了自然语言处理(NLP)技术
- 【大数据之路11】多范式编程语言 Scala
程序员老五
大数据scala开发语言
多范式编程语言Scala1.Scala概述1.Scala介绍2.学习Scala的必要性1.基于编程语⾔⾃身2.基于活跃度2.Scala基础语法1.HelloScala2.变量定义1.变量与常量2.Scala自动类型识别3.lazy懒加载3.数据类型1.相关概述1.Scala数据类型列表2.测试代码3.Scala数据类型结构图2.Scala基本类型操作3.编码规范4.流程控制1.if2.块表达式3.
- scala基础学习(数据类型)-集合
百流
scalascala学习开发语言
文章目录集合创建集合isEmpty获取数据添加元素删除元素常见方法交集&差集diff--并集++uniontostringtolisttoArraytoMap其余常用方法集合ScalaSet(集合)是没有重复的对象集合,所有的元素都是唯一的。Scala集合分为可变的和不可变的集合。默认情况下,Scala使用的是不可变集合,如果你想使用可变集合,需要引用scala.collection.mutabl
- 保研考研机试攻略:第一章——从零开始
杜若南星
保研考研机试攻略考研数据结构算法笔记经验分享c++c语言
欢迎大家来到保研考研机试攻略专栏,该专栏将更新我对N诺平台的计算机考研机试攻略——高分篇、满分篇教程的学习笔记和心得,N诺是唯一一个纯粹为计算机考研而准备的学习平台,学完这些教程的内容,相信我们都会拿到满意的机试高分,如果你也对机试考试的准备感到迷茫,来和我一起学习吧~有任何问题欢迎评论区留言或私信我,让我们一起拿捏机试,顺利上岸!!!目录1.1输入输出技巧(1)基本类型输入输出(2)gets、g
- 用ESP-IDF驱动WS2812
楚谭
ESP-IDFc语言
WS2812b(54条消息)ESP32学习】驱动ws2812_sidongshi的博客-CSDN博客_esp32ws2812关于LED看这个资料吧,我不再继续说明ESP-IDF这个也初学,不太熟悉其中编译原理,大概说一下延时问题inti;for(i=0;i<(20);i++);关于纳秒级别延时函数,上面这段代码在72M的stm32103中大概是延时1.4ns左右,但是在ESP-IDF中这种写法会被
- sql耗时监控与sql语句日志输出
心写来潮
个人笔记sqljava数据库
由于工作上涉及到分库分表查询,需要监测每条sql的执行耗时并打印sql语句,下面分享一下p6spy监控的使用,同时也当做一个学习记录。1.添加maven依赖p6spyp6spy3.0.02.添加配置文件spy.propertiesmodulelist=com.p6spy.engine.spy.P6SpyFactory,com.p6spy.engine.logging.P6LogFactory,co
- 智源社区AI周刊:Hinton预测破解大脑机制时间;Gary Marcus批判追捧深度学习风潮;谷歌发布Imagen...
智源社区
机器学习人工智能深度学习编程语言大数据
汇聚每周必看AI观点、研究和各类资源,不错过一条重要资讯!欢迎扫码订阅,获取邮件推送。观点“我们会在未来的五年内破解这些(人脑的)程序......现有的一切人工智能,都是建立在与大脑高层次上所做的事情完全不同的基础上......假设有数十亿的参数,这些神经元间的权重在大量训练实例的基础上去调整,会发生奇妙的事情。大脑是如此,深度学习也是如此。但问题在于,如何获得调整参数的梯度......目前我的信
- Julia语言的计算机基础
Code侠客行
包罗万象golang开发语言后端
Julia语言的计算机基础引言随着数据科学、机器学习和高性能计算的快速发展,对编程语言的需求也日益增加。在众多编程语言中,Julia语言因其独特的设计理念和高性能而迅速崛起。本文将详细探讨Julia语言的基础知识,包括其历史背景、安装与环境配置、基本语法、数据结构、函数与模块、以及性能优化等方面,旨在为对Julia感兴趣的读者提供一份全面的入门指南。一、Julia语言简介1.1历史背景Julia是
- 深度探索:SQL Server 技术学习之旅
小码快撩
数据库sqlserversql
引言在数字化时代,数据库管理系统作为企业信息系统的核心组件,承载着海量数据的存储、管理和分析重任。其中,MicrosoftSQLServer作为一款久经市场考验的企业级关系型数据库平台,凭借其强大的功能、卓越的性能以及与微软生态系统的深度集成,赢得了全球众多企业的青睐。本文旨在引导读者踏上深入学习SQLServer的旅程,全方位领略其核心技术要点,为构建高效、稳定且安全的数据库系统奠定坚实基础。一
- MYSQL学习笔记(五):单行函数(字符串、数学、日期时间、条件判断、信息、加密、进制转换函数)讲解
羊小猪~~
MYSQLmysql学习笔记sql数据库考研后端
前言:学习和使用数据库可以说是程序员必须具备能力,这里将更新关于MYSQL的使用讲解,大概应该会更新30篇+,涵盖入门、进阶、高级(一些原理分析);这一篇是讲解单行函数,当然mysql函数很多哈,只有多用才能记得住;这些函数,如果不用,记得再牢都会忘记(我是这样的),但是可以先看一下,动手打一下,会现用现查即可,而且现在AI这么发达不是么;虽然MYSQL命令很多,但是自己去多敲一点,到后面忘记了,
- SQL记录学习日志
柠檬无糖可乐
sql学习数据库
删除表DROPTABLE:彻底删除表和其数据,无法恢复。DROPTABLEIFEXISTS:在删除之前检查表是否存在。TRUNCATETABLE:删除所有数据,但保留表的结构。DELETE:删除表中的所有数据,但保留表的结构和约束。
- 学习AI职场应用技能的意义
Mieux718
学习人工智能
在智能化浪潮下,“人工智能+”通识必修课的普及,其核心并非在于培养人工智能领域的专家,而是旨在构建全民AI素养的基石。学习AI是可以让学生借助其技术力量,为各自的专业领域插上创新的翅膀。除了高校外,越来越多的企业也开始关注AI对企业业务的帮助,职场中掌握AI也变得越来越重要。随着人工智能技术的发展,许多行业都在引入相关技术和应用,人工智能应用场景已深度融入办公流程、项目管理、项目运营、客户服务等工
- 2021最全大厂Java面试题总结,备战2022春招~~
老程不秃
Java面试程序员java面试架构数据结构程序人生
前言2021年已不足一月,再过不久就要迎来2022年了,相信很多小伙伴在为跳槽做准备,每年的金三银四都是各大公司招聘程序员的最佳时期,在这段时间内有好多程序员为面试而发愁,不知道如何才能收到好的offer,拿到理想的薪资,实现自我的人生价值!所以小编特地分享出总结的一份480余页的面试手册。俗话说得好,他山之石,可以攻玉,多看多借鉴希望能对大家有所帮助✌。需要原文件学习的朋友们点赞+收藏,关注我之
- 使用Python将PDF文件转换为MOBI格式
choiiie
菜狗的怪问题合集pdfpython经验分享
使用Python将PDF文件转换为MOBI格式引言在这篇文章中,我们将学习如何使用Python创建一个图形用户界面(GUI)应用程序,将PDF文件转换为MOBI格式。我们将使用tkinter作为GUI库,PyMuPDF或PyPDF2来处理PDF文件,以及Calibre的ebook-convert命令行工具来完成文件格式的转换。GitHub项目地址这个项目已经托管在GitHub上准备工作在开始之前,
- 想转行到人工智能领域,我该学什么,怎么学?
张登杰踩
人工智能python
转行到人工智能(AI)领域需要系统的学习和实践,以下是详细的路径建议,涵盖基础知识、技能学习、项目实践和求职准备:一、明确目标和领域方向人工智能领域广泛,建议先了解细分方向(如机器学习、深度学习、计算机视觉、自然语言处理、强化学习等),结合兴趣和职业规划选择切入点。二、构建基础知识1.数学基础线性代数:矩阵运算、特征值、向量空间。微积分:导数、梯度、优化理论。概率与统计:贝叶斯定理、分布、假设检验
- tensorlow中tensorboard可视化展示训练过程
张登杰踩
tensorflowtensorboardtensorflowmnist神经网络
importtensorflowastffromtensorflow.examples.tutorials.mnistimportinput_datamax_steps=1000#训练步数learning_rate=0.001#设置学习率dropout=0.9#神经元保留比例data_dir='./MNIST_data'#数据存放路径#minist数据集下载链接:https://pan.baidu
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h
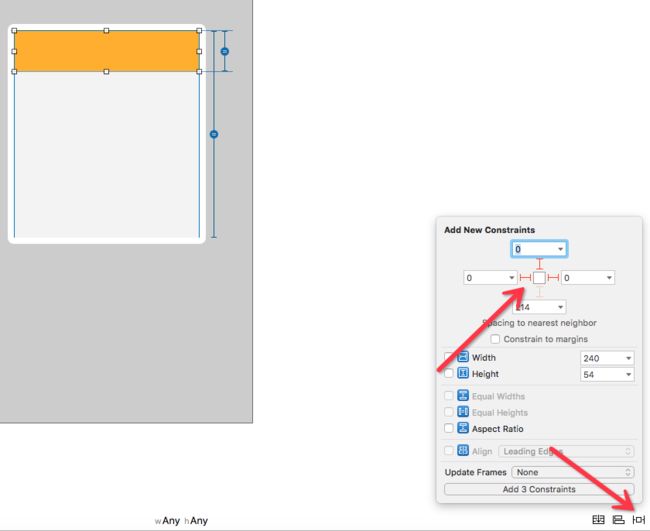
 选择右下角这个按钮,点击Updates Frames即可变成如下成功的约束(蓝色的)
选择右下角这个按钮,点击Updates Frames即可变成如下成功的约束(蓝色的)