Android百分比布局
Android官方的android-percent-support库,可以实现百分比布局。它提供了两个类PercentRelativeLayout、PercentFrameLayout,通过名字就可以看出,这是继承自FrameLayout和RelativeLayout两个布局类。
我们使用这两个类,可以设置的属性有:
layout_widthPercent、layout_heightPercent、
layout_marginPercent、layout_marginLeftPercent、
layout_marginTopPercent、layout_marginRightPercent、
layout_marginBottomPercent、layout_marginStartPercent、layout_marginEndPercent看名字都知道这些属性是什么意思吧,这里不做过多的解释了。但是为什么官方只提供了PercentRelativeLayout、PercentFrameLayout,而没有PercentLinearLayout类了?
这里介绍两个升级版的百分比布局库:
android-percent-support-lib-sample
android-percent-support-extend
这两个库都实现了PercentLinearLayout布局,使用起来也很简单。其中,第二个是鸿洋大神的开源库,支持国产,所以我主要介绍一下第二个库的使用。
1、在ScrollView中使用百分比布局

这个长图就是一个ScrollView的全景图。对于外层套ScrollView的问题,目前可以在PercentLinearLayout的外层使用ScrollView(经我实际测试,PercentRelativeLayout外层也可使用ScrollView)。不过对于宽度的百分比参考的就是android.R.id.content的高度(因为,无法参考父控件的高度,父控件的高度理论上依赖于子View高度,且模式为UNSPECIFIED)。 所以如果在ScrollView中,编写10%h,这个百分比是依赖于屏幕高度的(不包括ActionBar的高度)。
这是它的布局文件代码:
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
tools:context="percent.funny.com.percentlayoutdemo.MainActivity">
"match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
2、使用PercentRelativeLayout
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_percent_relative"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="percent.funny.com.percentlayoutdemo.PercentRelativeActivity">
"@+id/text_view1"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#B452CD"
android:gravity="center"
android:text="宽:100%,高:50%"
app:layout_heightPercent="50%h"
app:layout_widthPercent="100%w"/>
"0dp"
android:layout_height="0dp"
android:background="#97FFFF"
android:gravity="center"
android:text="宽:30%,高:30%"
app:layout_heightPercent="30%h"
app:layout_widthPercent="30%w"/>
"@+id/text_view2"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_below="@id/text_view1"
android:background="#8FBC8F"
android:gravity="center"
android:text="宽:100%,高:50%"
app:layout_heightPercent="50%h"
app:layout_widthPercent="100%w"/>
"wrap_content"
android:layout_height="wrap_content"
android:text="PercentRelativeLayout"
app:layout_textSizePercent="5%"/>
我们不仅可以在布局中使用百分比,字体也可以使用百分比,通过app:layout_textSizePercent设置textView的textSize。在下面这个TextView中,我设置了字体大小为5%,显示效果如图中所示。
"wrap_content"
android:layout_height="wrap_content"
android:text="PercentRelativeLayout"
app:layout_textSizePercent="5%"/> 3、使用PercentLinearLayout
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
tools:context="percent.funny.com.percentlayoutdemo.PercentLinearActivity">
"0dp"
android:layout_height="0dp"
android:background="#97FFFF"
android:gravity="center"
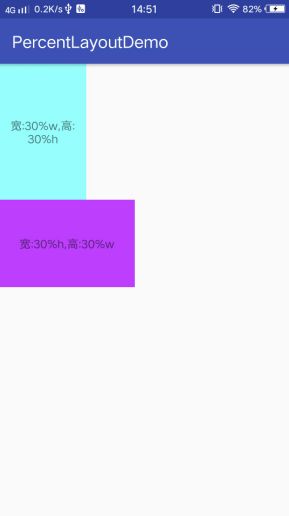
android:text="宽:30%w,高:30%h"
app:layout_heightPercent="30%h"
app:layout_widthPercent="30%w"/>
"0dp"
android:layout_height="0dp"
android:background="#BF3EFF"
android:gravity="center"
android:text="宽:30%h,高:30%w"
app:layout_heightPercent="30%w"
app:layout_widthPercent="30%h"/>
在布局XML文件中,百分比属性可以指定特定的参考值,比如宽度或者高度。30%w代表宽度的百分之三十,30%h代表高度的百分之三十。
4、使用PercentFrameLayout
"1.0" encoding="utf-8"?>
"http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context="percent.funny.com.percentlayoutdemo.PercentFrameActivity">
"center"
android:id="@+id/text_view2"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#8FBC8F"
android:text="宽:50%h,高:50%h"
app:layout_heightPercent="50%h"
app:layout_widthPercent="50%h"/>
"center"
android:layout_width="0dp"
android:layout_height="0dp"
android:background="#CD96CD"
android:gravity="center"
android:text="宽:50%w,高:50%w"
app:layout_heightPercent="50%w"
app:layout_widthPercent="50%w"/>
图中的帧布局中,两个正方形重叠在一起。在官方的百分比布局库中,设置layout_heightPercent属性,它参考的是屏幕的高度,设置layout_widthPercent属性,它参考的是屏幕的宽度,这样往往很难达到我们想要的效果。所以我觉得鸿洋大神的这个库最大的优点就是可以指定百分比的参考对象,使用起来更加方便、灵活。
希望能帮到你。