- UI学习——cell的复用和自定义cell
Magnetic_h
ui学习
目录cell的复用手动(非注册)自动(注册)自定义cellcell的复用在iOS开发中,单元格复用是一种提高表格(UITableView)和集合视图(UICollectionView)滚动性能的技术。当一个UITableViewCell或UICollectionViewCell首次需要显示时,如果没有可复用的单元格,则视图会创建一个新的单元格。一旦这个单元格滚动出屏幕,它就不会被销毁。相反,它被添
- 2.12 UITapGestureRecognizer手势之双击 [iOS开发-Xcode教程]
互动教程网
1.在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。image2.本节课将为您演示,如何给视图对象添加手势,使视图对象能够检测到手指的双击操作。首先在一个空白项目中,打开视图控制器的代码文件。image3.接着开始编写代码,实现这项功能。image4.首先初始化一个原点在(32,80),宽度和高度都是256的矩形常量,作为视图的显示区域。image5.然后创建一个相应尺寸的图像视
- iOS——atomic、nonatomic、assign、_unsafe_unretain
糸师凛
ioscocoamacos
atomic和nonatomic在iOS开发中,当你定义一个属性时,编译器会自动为你生成一个带下划线的成员变量(实例变量)以及对应的getter和setter方法。如果你使用atomic修饰这个属性,那么编译器在生成setter和getter方法时,会在这些方法的内部实现中加入加锁操作。但是加锁只能保证getter和setter方法内部的线程安全,并不能保证对该属性的所有操作都是线程安全的。具体的
- 「iOS学习」——Masonry学习
归辞...
ios学习cocoa
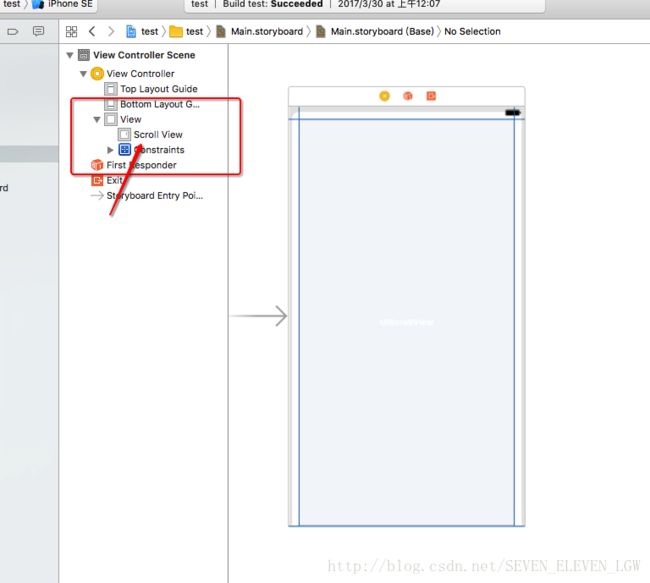
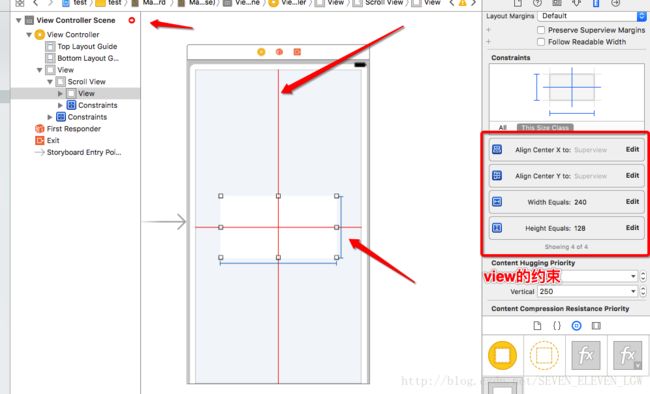
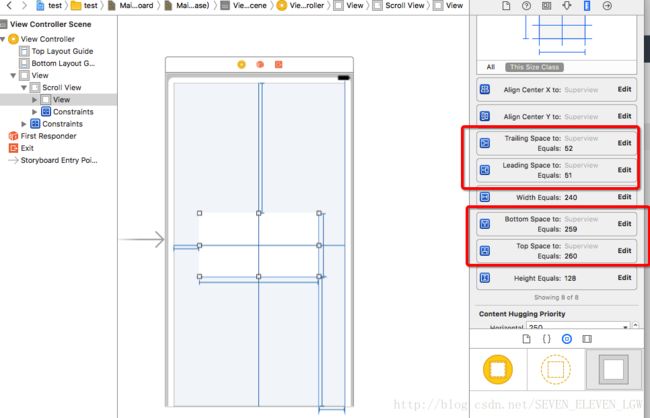
iOS学习前言Masonry的属性Masonry的使用基础APIAutoBoxing修饰语倍数中心点设置边距优先级使用总结前言暑假我们学习了使用CocoaPods引入第三方库,实现使用SVG图片。而Masonry作为一个轻量级的布局架构,在使用中可以节省很多时间。故进行简单学习。Masonry的属性UI设计是iOS开发的必须一环,直接影响了app的观感和使用体验。我们通常使用frame框架直接确定
- BIOS开发之路(三)——UEFI的概念及启动阶段
修行者xxl
BIOS开发服务器c++嵌入式硬件
一、UEFI概述1、UEFI的全称是UnifiedExtensibleFirmwareInterface,统一可扩展固件接口,定义了操作系统和平台固件之间的接口,可以让PC从预启动的操作环境,加载到操作系统上,是BIOS的替代者。UEFI提供给操作系统的接口包括启动时服务和运行时服务。2、UEFI相对于BIOS的改进:(1)UEFI对硬件的支持超过BIOS。UEFI可以使用2.2TB以上的硬盘作为
- 【Xcode】Xcode基本使用指引
ADi_hhh
iOSxcodemacoside
文章目录Xcode安装及iphone模拟器的安装Xcode中Debug和Release的切换Xcode中控件的使用Xcode工程的基本组成XcodeUI基本设计及使用iOS开发项目中的日志系统静态库支持多种架构制作xcframeworklibuv库Xcode路径.pbxproj文件苹果平台的宏Leaks检测内存泄漏OC中的ARC和MRC小结Xcode安装及iphone模拟器的安装参考文章:Xcod
- 【iOS】属性关键字
安和昴
ioscocoamacos
【iOS】属性关键字前言属性关键字是我们iOS开发中非常重要的内容,这里我们需要经常性的去复习重新整理前面的内容,笔者之前已经学习过相关的内容,现在在这里重新介绍一遍相关的内容。iOS属性关键字和单例模式有些重点内容就再介绍一次属性关键字@property,@synthesize,@dynamic@property:这个可以理解为ivar+setter+getter的一个合成,我们可以用@prop
- 说说自旋锁的实现原理
Adam_潜
iOS开发中的八种锁(Lock)https://blog.csdn.net/qq_30513483/article/details/52349968OSSpinLock自旋锁image.png
- iOS克隆代码常规报错修复
数字d
背景:又到了每年一度的工作交接日子,这两天又要送走一位iOS开发同事了,心里唏嘘完毕,乖乖拉取代码,接手工作。1.git常规操作打开命令行打开文件目录cdDesktop克隆代码到本地gitclone'他的代码地址'命令行输入ls,查看当前所在目录的所有文件夹cd'代码在本地的目录'第三方库文件安装podinstall2.command+shift+k直接选真机运行err1.png常规解决方案Tar
- 什么是好的复盘?
_浅墨_
周末两天,花了一些时间练习了毛笔字,学习了UdemyiOS开发教程、PS教程,看了一集东南大学诗词韵律公开课,简单做了点运动,有点慵懒,但是还好没有一直很颓废。如果每天都有充分的自由时间,我希望过琴棋书画诗酒花那样的生活。我发现我是真心喜欢书画,想学国画,想学弹钢琴,喜欢饮酒,喜欢看花。只是那样的生活估计只有真正财务自由了才会有。昨晚尝试着把以前写的阅读量较大的读书笔记用语音备忘录录制了一遍,然后
- iOS开发中的git忽略文件
半桶水码农
iOS开发git
在合作开发过程,在准备开发前,无论是使用svn还是git,设置忽略文件是非常有必要的,这样可以给后续的省去很多麻烦,在合作开发中,最容易造成代码冲突,设置忽略文件能够尽可能避免的冲突。本文主要列出iOS开发过程中,使用的git的忽略文件.gitignore,具体如何替换git忽略文件.gitignore请自行百度(如果连百度都不会,劝你还是提前转行吧)#Xcode#build/*.pbxuser*
- iOS面试:runtime如何实现weak变量的自动置nil?
androiios
ios面试
在iOS开发中,weak变量的自动置nil是Objective-C和Swift中内存管理的重要特性。这个特性主要依赖于Objective-C的运行时(runtime)机制。以下是对这个过程的详细解释:1.weak变量的定义weak变量是一种引用类型,它不会增加对象的引用计数。当一个对象的所有强引用(strong)被释放时,weak引用会自动被置为nil。这样可以避免循环引用(retaincycle
- iOS开发之Debug之iOS11相册权限
十万个逗
iOS开发之Debug
背景:升级iOS11后,相册权限发生变化。变化:相册权限需要在info.plist—PropertyList文件中添加NSPhotoLibraryUsageDescription键值对,描述文字不能为空。iOS11之前:访问相册和存储照片到相册(读写权限),需要用户授权,需要添加NSPhotoLibraryUsageDescription。iOS11之后:默认开启访问相册权限(读权限),无需用户授
- 【iOS】iOS中简单的网络请求
名字不要太长 像我这样就好
ios网络cocoaobjective-c开发语言macos
目录前言认识API和RULAPIURL两者的联系简单的网络请求1.创建URL对象2.创建URLRequest对象3.设置请求头(如果需要)4.发送请求异步请求同步请求5.处理请求结果6.启动数据任务完整代码示例及运行结果:关于同步请求和异步请求同步请求异步请求在iOS开发中的示例总结前言 在完成暑假最后一个项目——仿写苹果原生APP天气预报时,需要进行网络请求,且网络请求在iOS开发中是比较重要
- 最新iOS开发常见面试题总结二!(附答案)
iOS鑫
1.iOS线程与进程的区别和联系?进程和线程都是由操作系统所体会的程序运行的基本单元,系统利用该基本单元实现系统对应用的并发性。程和线程的主要差别在于它们是不同的操作系统资源管理方式。进程有独立的地址空间,一个进程崩溃后,在保护模式下不会对其它进程产生影响,而线程只是一个进程中的不同执行路径。线程有自己的堆栈和局部变量,但线程之间没有单独的地址空间,一个线程死掉就等于整个进程死掉,所以多进程的程序
- iOS开发中为Xcode添加常用的代码
皆为序幕_
在iOS开发中,为了提高我们开发效率,会在Xcode中装一些插件,今天主要介绍一个Xcode的功能,简单说下:在实际开发中,对于声明property来说也是我们经常需要做的工作。所以我们需要把这些公用的东西总结成代码块,供我们以后的快捷使用。@property(nonatomic,strong)NSString*name;@property(nonatomic,strong)NSNumber*nu
- Objective-C中的MVC架构:构建清晰、可维护的iOS应用
2401_85761003
开发语言
标题:Objective-C中的MVC架构:构建清晰、可维护的iOS应用在iOS开发中,MVC(Model-View-Controller)架构模式是一种经典的设计模式,用于分离应用的业务逻辑、用户界面和控制逻辑,以提高代码的可维护性和可扩展性。本文将详细介绍Objective-C中如何使用MVC架构,包括MVC的基本概念、各组件的职责以及如何在实际项目中应用MVC架构,并通过代码示例展示其实现。
- Swift语言iOS开发:CALayer十则示例
Nkkkkkk
iOSswiftios开发
作者:ScottGardner译者:TurtleFromMars原文:CALayeriniOSwithSwift:10Examples如你所知,我们在iOS应用中看到的都是视图(view),包括按钮视图、表视图、滑动条视图,还有可以容纳其他视图的父视图等。但你或许不知道在iOS中支撑起每个视图的是一个叫做"图层(layer)"的类,确切地说是CALayer。本文中您会了解CALayer及其工作原理
- 关于UITableView的Cell复用
bidianzhang
iOS工作数据结构iphoneios手机
UITableView是ios开发中使用率极高的一个控件,就我个人来说,几乎我做的每一个View上都有她的身影。但是很长一段时间,我对她的理解都很肤浅。对我来说触动较大的两个东西,一个是前面提到的自定义UITableViewCell,再有就是今天要提的这个复用了。
所谓复用表面意思来理解就是重复利用了。大致的工作原理就是:UITableView属于lazyloading,也就是只加载会在界面上显示
- 如何删除项目中的CocoaPods(iOS开发)
百事星空
这是一个集成了CocoaPods的项目,项目结构如图:pods.png废话不多说,下面就是删除过程:1.删除关与pods的文件,如图:01.png2.删除之后,右键原来的工程,显示包内容,删除与pods相关的那个文件,如图:02-1.png02-2.png3.删除pods相关文件夹03.png4.在target-BuildPhases中删除带有pods的项04.png5.如果还有错误,可以尝试在工
- IOS开发0基础入门UIkit-3--实现一个高度自适应的UILabel和一个宽度自适应的UILabel
Z编程
ios-UIkit入门ios
1.实现一个高度自适应的UILable思路:UILabel初始化之后,先不要设置他的宽度和高度,等到设置好text属性和font属性之后,根据text的长度以及font的大小来计算UILabel控件的高度//实现一个高度自适应的uilabelUILabel*label2=[[UILabelalloc]init];label2.text=@"xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
- iOS基础开发介绍
爱花的程序
ios
iOS是由苹果公司开发的移动操作系统,专为iPhone、iPad和iPodtouch等设备设计。iOS系统以其流畅的用户体验、丰富的功能和强大的安全性而著称,成为全球最受欢迎的移动操作系统之一。iOS基础开发则是构建在这些设备上的应用程序的过程,涉及多个方面,包括编程语言、开发环境、界面设计、数据存储和网络安全等。一、编程语言与开发环境iOS开发主要使用Objective-C和Swift两种编程语
- 初探SwiftUI打通任督二脉
序言开年的第一篇文章,今天分享的是SwiftUI,SwiftUI出来好几年,之前一直没学习,所以现在才开始;如果大家还留在iOS开发,这们语言也是一个趋势;目前待业中....不得不说已逝的2023年,大家开始都抱着一解封,经济都会向上转好,可是现实不是我们想象那样;目前我也在学习SwiftUI,并且努力找工作中....;至于2024年经济如何,咱们作为老百姓在大环境和全球经济影响下;坦然面对,提升
- iOS开发工具Xcode安装与使用
黄粱一梦丶
iOS
简介Xcode是由苹果公司开发的,运行在操作系统MacOSX上的集成开发工具(IDE)。可以编写C、C++、Objective-C、swift代码,具有编辑代码、编译代码、调试代码、打包程序、可视化编程、性能分析、版本管理等开发过程中所有的功能。安装通过AppStore下载直接在Mac电脑上的AppStore中搜索Xcode关键字,即可在搜索列表中看到它了,点击即可下载:安装完成后会在launch
- mac电脑 安装 ios开发工具xcode步骤 以及新建ios项目
人生万事须自为,跬步江山即寥廓。
ios开发iosiphone
在Mac电脑上安装Xcode,苹果公司的官方iOS开发工具,以及新建iOS项目,以下是详细步骤:安装Xcode1.打开Mac上的AppStore。2.在搜索栏中输入“Xcode”。3.从搜索结果中找到Xcode,点击“获取”按钮。4.输入您的AppleID和密码,然后点击“安装”按钮。安装命令行工具Xcode附带了许多命令行工具,包括用于编译和调试代码的工具。要安装这些工具,请执行以下步骤:1.打
- 【IOS】Type ‘ChartDataSet‘ does not conform to protocol ‘RangeReplaceableCollection‘
Easonhe
IOSios
问题IOS开发Charts集成时编译报错解决方法在ChartDataSet的中增加replaceSubrange的实现publicfuncreplaceSubrange(_subrange:Swift.Range,withnewElements:C)whereC:Collection,ChartDataEntry==C.Element{}解决!
- AliOS编译三方库
一切皆是定数
#Android底层开发alios
文章目录1、官网教程2、编译NDK2.1下载ndk2.2编译环境准备2.3安装ndk3cmake交叉编译3.1编译工具链3.2编译三方库4自带编译配置文件的交叉编译1、官网教程AliOS开发官网链接:AliOS开发者官网应用开发下NDK开发有相关NDK开发介绍2、编译NDK2.1下载ndk首先,下载ndk2.2编译环境准备安装makesudoaptinstallmake安装nodejssudoap
- iOS自签名如何完成
ios程序员安全
大家好呀,我是咕噜签名分发可爱多。随着互联网的发展,越来越多的手机app涌现,尤其是ios系统。那么要投入到ios中去使用,签名必不可少。前面文章中跟大家分享了TF签名,超级签名,企业签名等概念,今天跟大家分享iOS自签名这个概念,对于iOS开发者来说,了解这个概念非常有必要。自签名是指开发者使用自己的证书对应用程序进行签名的过程。与其他签名不同的是,自签名不需要使用苹果公司提供的开发者证书或发布
- IOS开发进阶学习资料(提升必备)
the_cleaner
ios
最近整理了下IOS学习资料,包含了入门、进阶、性能优化、面试和学习书籍,算是比较全面的,在这里分享给大家,希望对大家有用。先晒出IOS学习路线图,大家照着图谱修炼。学习社区objc中国learnIOSRayWenderlichNSHipsterWeiWang唐巧的博客cocoachina入门系列Casa的PThread多线程课程从零开发一款ios手把手带你构建类今日头条的AppSwift编程从入门
- 【iOS开发系列】性能优化建议和技巧
付国良丶
iOS性能优化iOS
性能对iOS应用的开发尤其重要,如果你的应用失去反应或者很慢,失望的用户会把他们的失望写满AppStore的评论。然而由于iOS设备的限制,有时搞好性能是一件难事。开发过程中你会有很多需要注意的事项,你也很容易在做出选择时忘记考虑性能影响。这正是我写下这篇文章的原因。这篇文章以一个方便查看的核对表的形式整合了你可以用来提升你app性能的25条建议和技巧。请耐心读完这篇文章,为你未来的app提个速!
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。