最好用的单选下拉框组件下载(升级版)★
我曾经发布过一款下拉框组件,获得不少好评,这个组件原本是QUI框架中的一部分。随着QUI框架V3系列的发布,这款下拉框组件也进行了升级,新增了大量的特性。在这里特别把升级后的下拉框组件单独提取出来给大家下载使用。
同时,也希望大家能支持我最近发布的QUI框架V3系列,里面提供了与此下拉框同样高质量的大量的组件。详见此资讯链接:
http://www.iteye.com/news/26579-ui-web-qui-jquery
下面我来介绍一下升级后的下拉框组件的特点。
1、下拉框具有美化的并且可自定义的外观

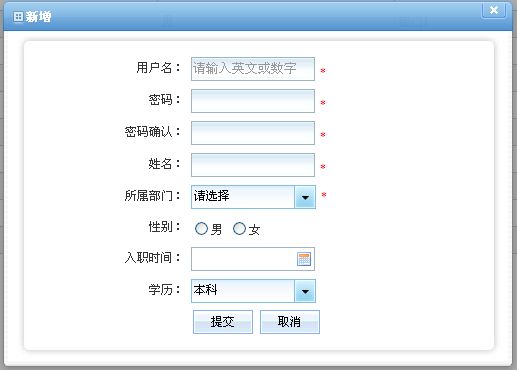
该外观是由CSS和图片控制。通过修改CSS可以很方便地实现更改外观。兼容IE6-IE9,firefox,chrome等主流浏览器。
下拉框不存在IE6中无法被浮动层遮住等问题。
2、使用方法非常简单
通过下面一句话即可生成一个单选下拉框
prompt用来设置下拉框的提示项,url用于设置下拉框的数据源,通过该地址由后台返回json数据即可。数据格式如下:

这样就构建了一个异步加载数据的下拉框。
在这里说明一下,该组件与QUI框架其他表单元素实现方式是一样的:先写一个标签,然后为标签添加各种属性来实现不同的特性。
点击查看API列表
3、多种数据获取方式
下拉框提供了多种数据获取方式,用来满足各种不同的需求。例如可以像前面使用url获取数据,还可以使用url+参数获取,还可以使用data属性设置本地的数据源。例如:
还可以动态为下拉框设置数据源等等。
4、本地模式
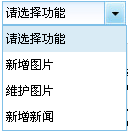
可以使用原始下拉框的写法构建一个同步模式的下拉框。

效果

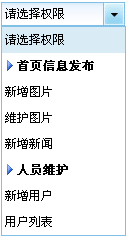
同步模式下拉框也可以像原始下拉框那样进行分组

5、下拉框宽度处理机制
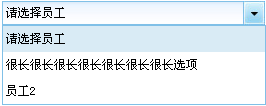
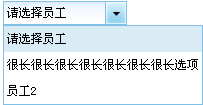
下拉框默认为120px宽度,当有较长的选项时,下拉框宽度默认不变,而选项容器宽度自适应。

这样处理有一个好处是可以与其他表单元素保持一致,让整个表单变得整齐美观。

如果有需要,也可以自定义下拉框的尺寸,为标签添加selWidth属性即可。
6、下拉列表的高度处理机制
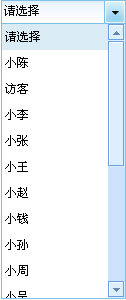
当列表数据很多时,下拉框高度会自动控制在可视范围内,然后出现滚动条。方便用户进行选择。

如果有需要,也可以自定义下拉列表高度,为标签添加boxHeight属性即可。
7、下拉列表的展开方向处理机制
当要展开下拉框时,会自动判断展开方向。
如果下方能够显示全部选项,则优先向下展开;
如果下方空间不够,而上方空间充足,则向上展开;

如果上下空间都不够,那么则向下展开,高度控制在可视范围内,然后出现滚动条;
如果有需要,也可以强制列表向某一方向展开,为标签添加openDirection属性即可。
8、控制是否可编辑
如果要让下拉框可以编辑,为标签添加editable="true"属性即可。
9、自定义列数
通过为下拉框添加colNum属性可控制下拉列表分成多列,添加colWidth可指定列宽。适用于数据量很大的情况。

10、ajax联动功能
通过设置可以很简单地实现下拉框联动功能
第一个下拉框通过childId指定下一级下拉框,childDataPath设置下一级下拉框的数据源。当选择后,会通过childDataPath与当前选项的value一起拼出路径获取数据赋给第二级下拉框。
通过这种方式可以实现无限级的联动级别。
11、设置初始选中项
通过为标签设置selectedValue可设置初始时选中项
也可设置selectedIdx,通过索引的方式设置选中项
效果是一样的
12、动态生成与动态修改
下拉框支持动态生成。要动态生成下拉框,在动态生成标签后调用render方法重新渲染即可。
下拉框也支持动态修改,例如可以动态的新增选项、删除选项、选中某一项、重置选中项等。
点击查看在线示例演示
组件下载地址:
http://qui-frame.googlecode.com/files/select.rar