关于navigationBar颜色的设置
https://www.jianshu.com/p/a1db407d65f1
导航栏是由,navigationBar,背景图片和背景颜色两种设置颜色,背景图片是在背景颜色上,背景颜色设置是不包括状态栏。所以设置颜色一般是用设置图片。
在iPhonex出来之前
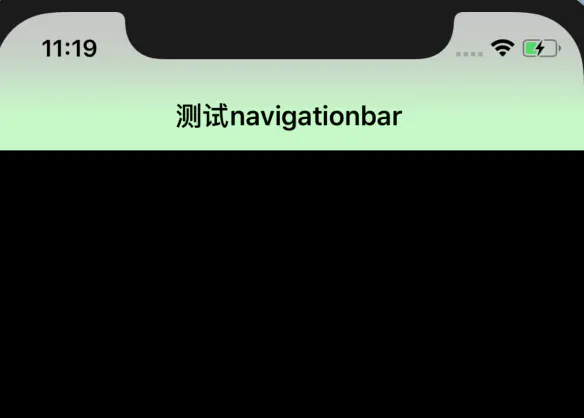
1.在设置navigationBar颜色的时候,其实发现了并没有那么简单,一般我们会认为只要设置了backgroundColor,就会把navigationBar的背景颜色修改,其实并没有那么简单,修改的颜色并不能和我们想象的一样,总是感觉像蒙上了一层。 self.navigationController.navigationBar.backgroundColor = [UIColor greenColor];
backgroundColor
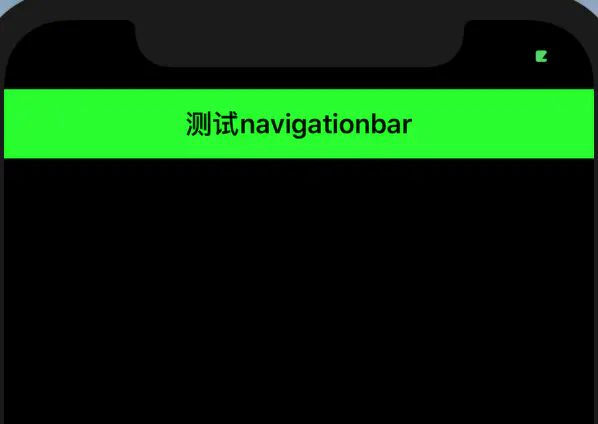
后来在系统API里发现了新大陆:
self.navigationController.navigationBar.backgroundColor = [UIColor greenColor]; [self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
//以及隐隐都得设置为[UIImage new]
self.navigationBar.shadowImage = [UIImage new];
setBackgroundImage
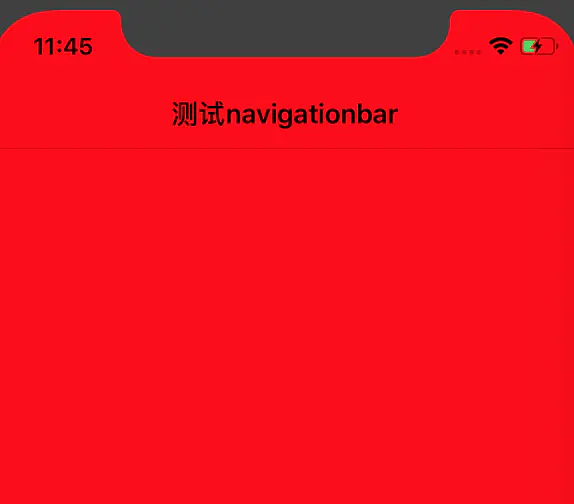
2.在平时我们如何设置navigationbar为透明色,我们还是得用到这个神奇的API
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
在工程中,我设置了背景色为红色
self.view.backgroundColor = [UIColor redColor];
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
//以及隐隐都得设置为[UIImage new]
self.navigationBar.shadowImage = [UIImage new];
背景透明
现在发现有多神奇了吧。
3.分享另外一个神奇的事情,当我们修改背景图片来修改导航栏的背景,设置图片后遇到了奇怪的问题,原来布局正常的界面变得不正常了,会多出一部分空白或者被导航栏挡住。
原因是因为在navigationBar中的一个属性值:translucent。
当背景为半透明的时候,界面的布局是从(0,0)开始的;当界面为纯色的时候,界面的布局从(0,64开始布局),查看了一下系统的Api
/*
New behavior on iOS 7.
Default is YES.
You may force an opaque background by setting the property to NO.
If the navigation bar has a custom background image, the default is inferred
from the alpha values of the image—YES if it has any pixel with alpha < 1.0
If you send setTranslucent:YES to a bar with an opaque custom background image
it will apply a system opacity less than 1.0 to the image.
If you send setTranslucent:NO to a bar with a translucent custom background image
it will provide an opaque background for the image using the bar's barTintColor if defined, or black
for UIBarStyleBlack or white for UIBarStyleDefault if barTintColor is nil.
*/
从这上边可以看出,当背景图中包含alpha的色值,系统会默认将translucent设置为yes,没有包含色值的设置为no,所以我们需要手动设置translucent,这样系统就会按照固定的初始化为止开始布局。我一般设置为yes,让界面开始从(0,0)开始布局
4.当我们往navigationBar上设置leftBarButtonItem,假如是一个图片,你会发现图片的颜色有些怪,比如
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"home_navigation_left"] style:UIBarButtonItemStyleDone target:self action:@selector(pushPerCenter)];我先设置一张图片,但是我发现在navigationBar上根本没有展示出来,
leftBarButtonItem
这个时候是因为没有设置一些标题或者背景颜色,引入属性:TintColor。
[self.navigationBar setTintColor:color(0xFF9C9C9C)];
TintColor
查看了API,发现tintColor是色值navigationBar的图标的颜色的,原来没有显示是因为设置的TintColor为[UIColor ClearColor],现在只需要加上color(0xFF9C9C9C)就行,确实是一个挺奇怪的问题API,另外这个API最主要的作用是修改按钮的文字颜色,千万别忘了?
5.设置标题的颜色:引入方法
[self.navigationBar
setTitleTextAttributes:@{NSForegroundColorAttributeName : [UIColor blackColor],NSFontAttributeName:[UIFont systemFontOfSize:17.0 weight:UIFontWeightLight]}];
这个方法就是设置标题的颜色,以及设置相应的字体大小。
作者:文艺女青年的男人
链接:https://www.jianshu.com/p/a1db407d65f1
來源:简书
简书著作权归作者所有,任何形式的转载都请联系作者获得授权并注明出处。