layui输入框只允许输入中文且判断长度
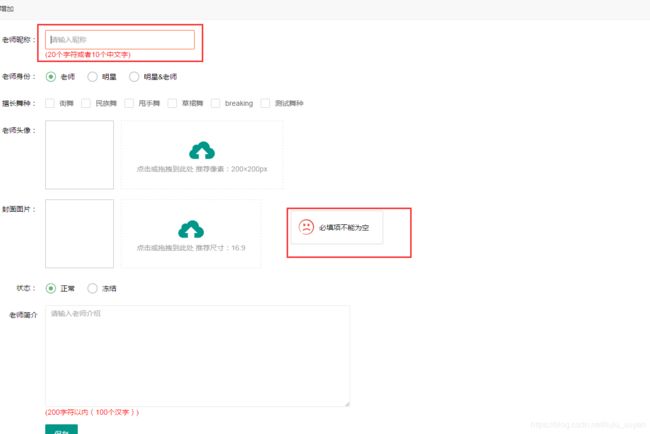
今天写项目遇到一个问题,在输入老师昵称的时候需要控制input输入框不能为空,且字符的长度有限制,英文字符不能超过20,中文不能超过10。输入课程简介的时候,textarea只能输入中文和中文标点,且长度不超过100。使用框架为:Thymeleaf + layui + shiro。
搜了很多资料没找到全的,现将具体实现展示如下:
[不为空的要求:]

这个好解决,只要在代码中加入 lay-verify="required" 即可,这个在layui官方文档中就有,参考https://www.layui.com/doc/element/form.html
下面,咱们主要说长度的问题:
[效果]

 解决方式:需要自己写自定义form.verify。因为layui中lay-verify:是表单验证的关键字
解决方式:需要自己写自定义form.verify。因为layui中lay-verify:是表单验证的关键字
有以下值供选择:
required (必填项)
phone(手机号)
email(邮箱)
url(网址)
number(数字)
date(日期)
identity(身份证)
自定义值
没有符合要求的值,所以需要我们使用自定义值的方法
[代码如下:]
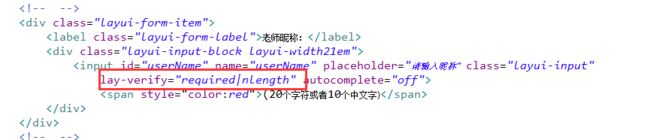
| html代码如下: |
|---|
(20个字符或者10个中文字)
| //自定义验证规则 |
form.verify({
clength: function (value) {
var i,sum;
sum=0;
for(i=0;i=0) && (value.charCodeAt(i)<=255))
sum=sum+1;
else
sum=sum+2;
}
if (sum > 200) {
return '老师简介最多只能200个字符或者100个中文字';
}
},
nlength: function (value) {
var i,sum;
sum=0;
for(i=0;i=0) && (value.charCodeAt(i)<=255))
sum=sum+1;
else
sum=sum+2;
}
if (sum > 20) {
return '老师昵称最多只能20个字符或者10个中文字';
}
}
});
});|

 注意:一定要写在form表单提交之前,否则不会起作用。
注意:一定要写在form表单提交之前,否则不会起作用。
思路:计算文本内容每个字符的unicode编码和,中文是双字符,英文是单字符。计算出来后判断总和,然后将函数名付给input即lay-verify=“required|nlength”(nlength为自己编写的名字) 。
下面,咱们解决下一个问题,填写课程简介的时候,判断长度不能超200且只能好似中文和中文标点。
[效果要求:]

| html代码: |
|---|
(字符数控制在100汉字以内,且只能上传文字)
| js代码 |
|---|
| layui.use([ ‘layer’, ‘jquery’, ‘form’, ‘upload’, ‘laytpl’ ], function() { |
var $ = layui.jquery;
var layer = layui.layer;
var laytpl = layui.laytpl;
var form = layui.form, upload = layui.upload;
//自定义验证规则
form.verify({
length: function (value) {
if(value.length > 20){
return '课程名称最多只能20个字';
}
},
characters:function(v){
var numasc = 0;
var charasc = 0;
var otherasc = 0;
for (var i = 0; i < v.length; i++) {
var asciiNumber = v.substr(i, 1).charCodeAt();
if (asciiNumber >= 48 && asciiNumber <= 57) {
numasc += 1;
}
if ((asciiNumber >= 65 && asciiNumber <= 90)||(asciiNumber >= 97 && asciiNumber <= 122)) {
charasc += 1;
}
if ((asciiNumber >= 33 && asciiNumber <= 47)||(asciiNumber >= 58 && asciiNumber <= 64)||(asciiNumber >= 91 && asciiNumber <= 96)||(asciiNumber >= 123 && asciiNumber <= 126)) {
otherasc += 1;
}
}
if(numasc > 0 || charasc>0 || otherasc>0) {
return "只能输入中文";
}
} ,
clength: function (value) {
var i,sum;
sum=0;
for(i=0;i=0) && (value.charCodeAt(i)<=255)){
sum=sum+1;
}else{
sum=sum+2;
}
}
if (sum > 200) {
return '课程介绍最多只能输入100个中文字';
}
}
});|


最后将值付给textarea,即lay-verify=“required|characters|clength”。
好的,现在就可以了(格式好难调,尴尬尴尬,,)
各位如果有其他更好的方式,欢迎追加哦,小妹在此多谢了,有问题之处,还望能提出来!
