android5.0之Activity过渡动画
android5.0之Activity过渡动画
Android5.0提供了3种Transition类型。
- 进入动画:一个进入的过渡动画决定一个Activity中的所有视图怎么进入屏幕。
- 退出动画:一个退出的过渡动画决定一个Activity中的所有视图怎么退出屏幕。
- 共享元素:一个共享元素过渡动画决定2个Activitys之间的过渡,怎么共享他们的视图。
其中进入和退出效果有:
- explode(分解):从屏幕中间进或出,移动视图。
- slide(滑动):从屏幕边缘进或出,移动试图。
- fade(淡出):通过改变屏幕上的视图的不透明度,达到添加或移除视图。
共享元素包括:
- changeBounds:改变目标视图的布局边界。
- changeClipBounds:裁剪目标视图边界。
- changeTransform:改变目标的缩放比例和旋转角度。
- changeImageTransform:改变目标图片的大小和缩放比例。
- overlay
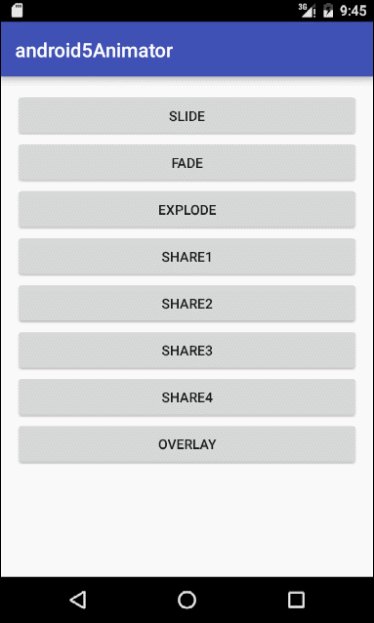
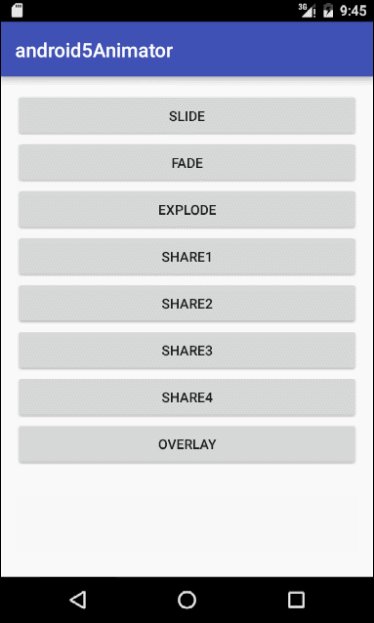
效果图
过渡动画有2中实现方案,一种通过xml实现(全局),一种是通过代码实现,在此之前介绍介个方法
- setExitTransition() - 当A 跳转到 B时,使A中的View退出场景的transition
- setEnterTransition() - 当A 跳转到 B时,使B中的View进入场景的transition
- setReturnTransition() - 当B 返回到 A时,使B中的View退出场景的transition
- setReenterTransition() - 当B 返回到 A时,使A中的View进入场景的transition
A:进入和退出动画效果
一:xml实现
1.在style.xml中设置
<item name="android:windowContentTransitions">trueitem>
<item name="android:windowEnterTransition">@transition/explodeitem>
<item name="android:windowExitTransition">@transition/explodeitem>
<item name="android:windowReenterTransition">@transition/explodeitem>
<item name="android:windowReturnTransition">@transition/explodeitem>2.在res目录下,新建一个transition文件夹,创建xxx.xml文件(就是动画xml)
explode.xml
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<explode
android:duration="500"
android:interpolator="@android:interpolator/accelerate_decelerate" />
transitionSet>
silde.xml
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<slide
android:duration="500"
android:interpolator="@android:interpolator/accelerate_decelerate" />
transitionSet>
fade.xml
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<fade
android:duration="500"
android:interpolator="@android:interpolator/accelerate_decelerate" />
transitionSet>
3.跳转Activity页面代码(比较容易忘):
Intent intent = new Intent(MainActivity.this, SlideActivity.class);
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());二:代码实现
1.在跳转Activity页面时,例如A页面跳转到B页面:
A页面关键代码:
Intent intent = new Intent(MainActivity.this, SlideActivity.class);
startActivity(intent, ActivityOptions.makeSceneTransitionAnimation(this).toBundle());B页面关键代码:代码需放在setContentView()之前,
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
getWindow().setEnterTransition(new Explode());
getWindow().setExitTransition(new Explode());
//getWindow().setReenterTransition(new Explode());
//getWindow().setReturnTransition(new Explode());
setContentView()两种实现方式,觉得还是xml好用,统一了页面进入和退出动画的风格,修改也比较方便
B:共享元素动画
- setSharedElementEnterTransition();A->B,B进入动画
- setSharedElementExitTransition();A->B,A退出动画
- setSharedElementReenterTransition();B->A,A进入动画
- setSharedElementReturnTransition();B->A,B退出动画
一:xml实现
1.在style.xml中
<item name="android:windowContentTransitions">trueitem>
<item name="android:windowSharedElementEnterTransition">@transition/share1item>
<item name="android:windowSharedElementExitTransition">@transition/share2item>
<item name="android:windowSharedElementReenterTransition">@transition/share3item>
<item name="android:windowSharedElementReturnTransition">@transition/share4item>2.xml动画(res/transition/xxx.xml)
share1.xml
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<changeBounds
android:duration="500"
android:interpolator="@android:interpolator/accelerate_decelerate" />
transitionSet>
share2.xml
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<changeClipBounds
android:duration="500"
android:interpolator="@android:interpolator/accelerate_decelerate" />
transitionSet>
share3.xml
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<changeTransform
android:duration="500"
android:interpolator="@android:interpolator/accelerate_decelerate" />
transitionSet>
share4.xml
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<changeImageTransform
android:duration="500"
android:interpolator="@android:interpolator/accelerate_decelerate" />
transitionSet>set动画中可以多种动画组合
3.跳转页面代码:
一个共享元素
Intent intent3 = new Intent(MainActivity.this, Share1Activity.class);
startActivity(intent3, ActivityOptions.makeSceneTransitionAnimation(this, button4, "share").toBundle());
多个共享元素
startActivity(intent3, ActivityOptions.makeSceneTransitionAnimation(this, new PairString>(button4, "share"), new PairString>(button4, "share")).toBundle());
new Pair()是可变参数
共享元素的key:view控件 ,value:与android:transitionName="share" 相同(也可以通过代码设置setTransitionName())
二:代码实现:
1.页面跳转代码与xml实现相同
- ChangeBounds -捕获共享元素的layout bound,然后播放layout bound变化动画。ChangeBounds 是共享元素变换中用的最多的,因为前后两个activity中共享元素的大小和位置一般都是不同的。
- ChangeTransform - 捕获共享元素的缩放(scale)与旋转(rotation)属性 ,然后播放缩放(scale)与旋转(rotation)属性变化动画。
- ChangeClipBounds - 捕获共享元素clip bounds,然后播放clip bounds变化动画。
- ChangeImageTransform - 捕获共享元素(ImageView)的transform matrices 属性,然后播放ImageViewtransform matrices 属性变化动画。与ChangeBounds相结合,这个变换可以让ImageView在动画中高效实现大小,形状或者ImageView.ScaleType 属性平滑过度。
区别需要多试才知道
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
getWindow().setSharedElementExitTransition(new ChangeBounds());
//getWindow().setSharedElementEnterTransition(new ChangeBounds());
getWindow().setSharedElementReenterTransition(new ChangeBounds());
//getWindow().setSharedElementReturnTransition(new ChangeBounds());
setContentView()overlay效果
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
getWindow().setSharedElementsUseOverlay(true);
// getWindow().setSharedElementsUseOverlay(false);参考:Android群英传,深入理解共享元素变换(Shared Element Transition)-上