React全家桶+AntD 实战一
React全家桶+AntD 单车后台管理系统开发(完整版)
(2-1React基础介绍&)
2-1React基础介绍&
(2-2React脚手架使用&)
2-2React脚手架使用&
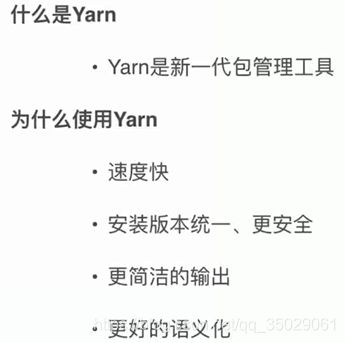
react脚手架,
yarn使用
![]()
![]()
(2-3 React生命周期介绍&)
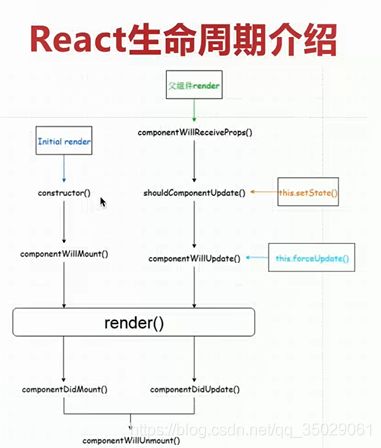
React生命周期介绍&
getDefaultProps初始化Props属性,getInitialState初始化当前组件状态,componentWillMount组件初始化之前调用,render渲染Ui通过setState来render,componentDidMount组件Dom渲染完毕调用,componentWillReceiveProps父组件属性传递调用,shouldComponentUpdate调用setState执行,componentWillUpdate组件更新之前,componentDidUpdate组件更新之后,componentWillUnmount组件销毁。
forceUpdate
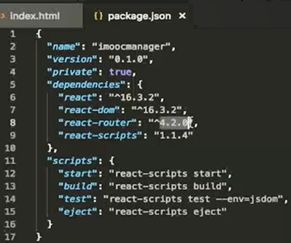
启动项目
![]()
constructor 初始化state,style,setState,bind(this)
import React from 'react'
import Child from './Child'
import {Button,Input} from 'antd'
import './index.less'
export default class Life extends React.Component{
// constructor(props) {
// super(props);
// this.state = {
// count:0
// };
// }
state = {
count:0
}
handleAdd=()=>{
this.setState({
count: this.state.count + 1
})
}
handleClick(){
this.setState({
count: this.state.count + 1
})
}
render(){
let style = {
padding:50
}
return
React生命周期介绍
{this.state.count}
.content{
padding:50px;
}Child.js
shouldComponentUpdate
import React from 'react'
export default class Child extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
componentWillMount(){
console.log('will mount');
}
componentDidMount(){
console.log('did mount');
}
componentWillReceiveProps(newProps){
console.log('will props' + newProps.name)
}
shouldComponentUpdate(){
console.log('should upate')
return true;
}
componentWillUpdate(){
console.log('will upate')
}
componentDidUpdate(){
console.log('did upate')
}
render(){
return
这里是子组件,测试子组件的生命周期
{this.props.name}
}
}页面加载
![]()
点击Button,只要setState就会调用update
(3-1基础插件安装&)
3-1基础插件安装&
![]()
![]()
暴露配置文件
![]()
![]()
不用再任何地方引入antd.css了,自动导入antd.less文件
![]()
eject,从后往前进行解析less-loader,更换主题
index.less
.content{
padding:50px;
}Life.js className
import React from 'react'
import Child from './Child'
import {Button,Input} from 'antd'
import './index.less'
export default class Life extends React.Component{
// constructor(props) {
// super(props);
// this.state = {
// count:0
// };
// }
state = {
count:0
}
handleAdd=()=>{
this.setState({
count: this.state.count + 1
})
}
handleClick(){
this.setState({
count: this.state.count + 1
})
}
render(){
let style = {
padding:50
}
return
React生命周期介绍
{this.state.count}
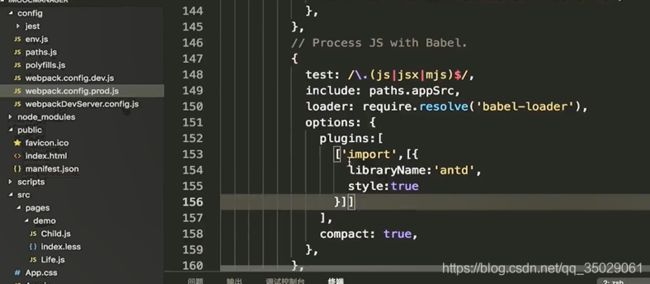
antD的theme主题按需加载css
webpack.config.prod.js
'use strict';
const autoprefixer = require('autoprefixer');
const path = require('path');
const webpack = require('webpack');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const ManifestPlugin = require('webpack-manifest-plugin');
const InterpolateHtmlPlugin = require('react-dev-utils/InterpolateHtmlPlugin');
const SWPrecacheWebpackPlugin = require('sw-precache-webpack-plugin');
const eslintFormatter = require('react-dev-utils/eslintFormatter');
const ModuleScopePlugin = require('react-dev-utils/ModuleScopePlugin');
const paths = require('./paths');
const getClientEnvironment = require('./env');
// Webpack uses `publicPath` to determine where the app is being served from.
// It requires a trailing slash, or the file assets will get an incorrect path.
const publicPath = paths.servedPath;
// Some apps do not use client-side routing with pushState.
// For these, "homepage" can be set to "." to enable relative asset paths.
const shouldUseRelativeAssetPaths = publicPath === './';
// Source maps are resource heavy and can cause out of memory issue for large source files.
const shouldUseSourceMap = process.env.GENERATE_SOURCEMAP !== 'false';
// `publicUrl` is just like `publicPath`, but we will provide it to our app
// as %PUBLIC_URL% in `index.html` and `process.env.PUBLIC_URL` in JavaScript.
// Omit trailing slash as %PUBLIC_URL%/xyz looks better than %PUBLIC_URL%xyz.
const publicUrl = publicPath.slice(0, -1);
// Get environment variables to inject into our app.
const env = getClientEnvironment(publicUrl);
// Assert this just to be safe.
// Development builds of React are slow and not intended for production.
if (env.stringified['process.env'].NODE_ENV !== '"production"') {
throw new Error('Production builds must have NODE_ENV=production.');
}
// Note: defined here because it will be used more than once.
const cssFilename = 'static/css/[name].[contenthash:8].css';
const extractTextPluginOptions = shouldUseRelativeAssetPaths
? // Making sure that the publicPath goes back to to build folder.
{ publicPath: Array(cssFilename.split('/').length).join('../') }
: {};
module.exports = {
// Don't attempt to continue if there are any errors.
bail: true,
// We generate sourcemaps in production. This is slow but gives good results.
// You can exclude the *.map files from the build during deployment.
devtool: shouldUseSourceMap ? 'source-map' : false,
// In production, we only want to load the polyfills and the app code.
entry: [require.resolve('./polyfills'), paths.appIndexJs],
output: {
// The build folder.
path: paths.appBuild,
filename: 'static/js/[name].[chunkhash:8].js',
chunkFilename: 'static/js/[name].[chunkhash:8].chunk.js',
// We inferred the "public path" (such as / or /my-project) from homepage.
publicPath: publicPath,
// Point sourcemap entries to original disk location (format as URL on Windows)
devtoolModuleFilenameTemplate: info =>
path
.relative(paths.appSrc, info.absoluteResourcePath)
.replace(/\\/g, '/'),
},
resolve: {
// This allows you to set a fallback for where Webpack should look for modules.
modules: ['node_modules', paths.appNodeModules].concat(
// It is guaranteed to exist because we tweak it in `env.js`
process.env.NODE_PATH.split(path.delimiter).filter(Boolean)
),
extensions: ['.web.js', '.mjs', '.js', '.json', '.web.jsx', '.jsx'],
alias: {
// Support React Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
'react-native': 'react-native-web',
},
plugins: [
// Prevents users from importing files from outside of src/ (or node_modules/).
// This often causes confusion because we only process files within src/ with babel.
// To fix this, we prevent you from importing files out of src/ -- if you'd like to,
// please link the files into your node_modules/ and let module-resolution kick in.
// Make sure your source files are compiled, as they will not be processed in any way.
new ModuleScopePlugin(paths.appSrc, [paths.appPackageJson]),
],
},
module: {
strictExportPresence: true,
rules: [
// TODO: Disable require.ensure as it's not a standard language feature.
// We are waiting for https://github.com/facebookincubator/create-react-app/issues/2176.
{
oneOf: [
// "url" loader works just like "file" loader but it also embeds
// assets smaller than specified size as data URLs to avoid requests.
{
test: [/\.bmp$/, /\.gif$/, /\.jpe?g$/, /\.png$/],
loader: require.resolve('url-loader'),
options: {
limit: 10000,
name: 'static/media/[name].[hash:8].[ext]',
},
},
// Process JS with Babel.
{
test: /\.(js|jsx|mjs)$/,
include: paths.appSrc,
loader: require.resolve('babel-loader'),
options: {
plugins:[
['import',[{
libraryName:'antd',
style:true
}]]
],
compact: true,
},
},
{
test: /\.less$/,
use: [
require.resolve('style-loader'),
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
],
},
},
{
loader:require.resolve('less-loader')
}
],
},
{
test: /\.css$/,
loader: ExtractTextPlugin.extract(
Object.assign(
{
fallback: {
loader: require.resolve('style-loader'),
options: {
hmr: false,
},
},
use: [
{
loader: require.resolve('css-loader'),
options: {
importLoaders: 1,
minimize: true,
sourceMap: shouldUseSourceMap,
},
},
{
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebookincubator/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
autoprefixer({
browsers: [
'>1%',
'last 4 versions',
'Firefox ESR',
'not ie < 9', // React doesn't support IE8 anyway
],
flexbox: 'no-2009',
}),
],
},
},
],
},
extractTextPluginOptions
)
),
// Note: this won't work without `new ExtractTextPlugin()` in `plugins`.
},
{
loader: require.resolve('file-loader'),、
exclude: [/\.(js|jsx|mjs)$/, /\.html$/, /\.json$/],
options: {
name: 'static/media/[name].[hash:8].[ext]',
},
},
// ** STOP ** Are you adding a new loader?
// Make sure to add the new loader(s) before the "file" loader.
],
},
],
},
plugins: [
new InterpolateHtmlPlugin(env.raw),
// Generates an `index.html` file with the