微信公众号支付开发(java)实例详解
之前公司项目开发中支付是用阿里的支付做的,那叫一个简单,随意;悲催的是,现在公司开发了微信公众号,所以我步入了全是坑的微信支付开发中。。。
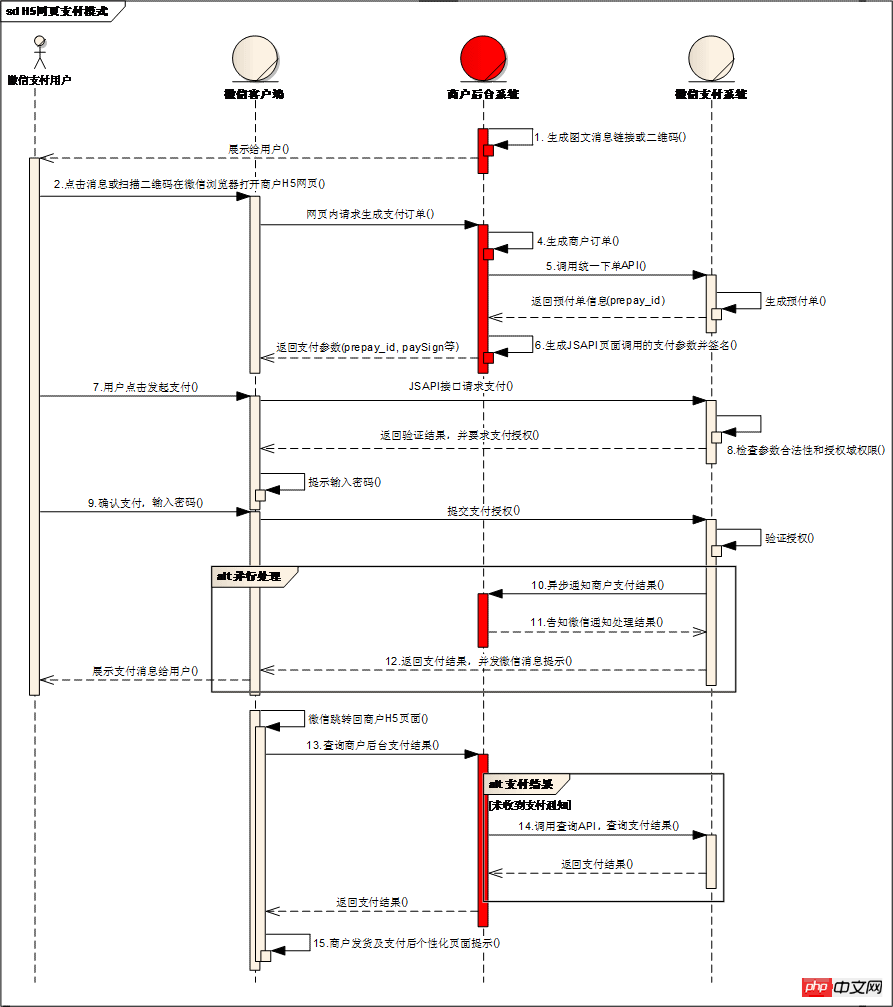
业务流程:
这个微信官网说的很详细的(传送门:)。
大概的流程就是:用户点击一个支付按钮-->后台处理(其实就是封装支付必要的数据以及获取prepay_id,然后将它和一些必须参数封装传给前台)-->前台接收数据并且调用微信的js处理数据并调用支付-->用户看到了一个输入密码的界面,包含金额等一些信息-->用户输入密码后出来一个支付成功的页面,同时微信会回调我们的接口通知我们支付结果(这部分流程都是微信自己完成的,我们不用管)-->返回系统自己的页面。
开发步骤:
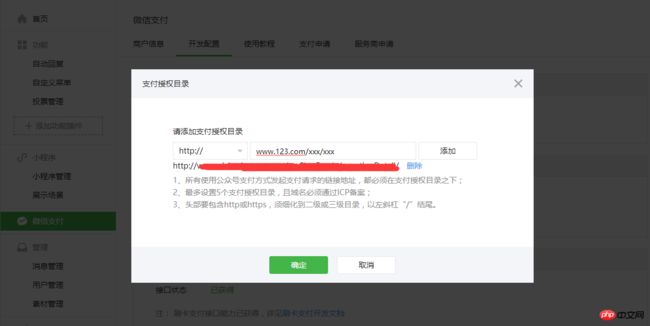
一、设置支付目录
这个官方文档写的很恶心,看的我一头雾水,真心有点晕。虽然看不懂,但是觉得很厉害的样子!传送门:
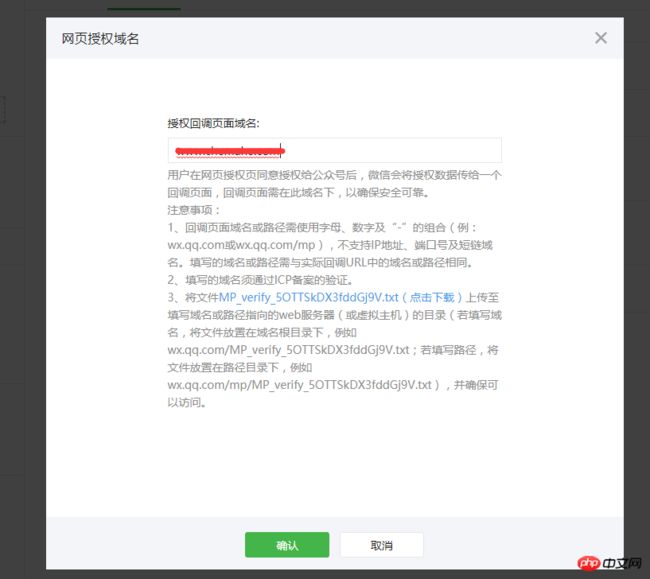
二、设置授权域名
这2步完成之后,你可以休息一下了,因为巨坑要来了。。。
三、商户server调用统一下单接口请求订单
这是干啥的?刚开始做的时候一头雾水,但是谁叫人家微信支付团队nb啊,不整点你不理解的东西,怎能体现出他们的高大上。。。不理解,没关系照着文档做呗
传送门:, 微信官方给了个参数的详细说明。看了半天,总结了一下,就是封装一些必要参数然后去访问这个接口获取数据。下面是几个常用的参数,直接copy别人的介绍非常详细:
appid ==应用ID==登陆微信公众号后台-开发-基本配置
mch_id == 微信支付商户号==登陆微信支付后台,即可看到
device_info==设备号==终端设备号(门店号或收银设备ID),注意:PC网页或公众号内支付请传"WEB"
body==商品描述==商品或支付单简要描述(建议刚开始最好传英文,尽量先别传汉子,要不之后签名出问题都没法查)
trade_type==交易类型==取值如下:JSAPI,NATIVE,APP。我们这里使用的JSAPI。标题已经说了,是微信公众号支付。他们的区别,请参考
ps:JSAPI--公众号支付、NATIVE--原生扫码支付、APP--app支付,统一下单接口trade_type的传参可参考这里。MICROPAY--刷卡支付,刷卡支付有单独的支付接口,不调用统一下单接口
nonce_str==随机字符串==随机字符串,不长于32位(参考算法)
notify_url==通知地址==接收微信支付异步通知回调地址,通知url必须为直接可访问的url,不能携带参数。(这,起个什么名字好呢。随便起吧,反正一时半会也用不到)
out_trade_no==商户订单号==商户系统内部的订单号,32个字符内、可包含字母(参考:)(每次看完微信的官方解释就更迷茫了,有木有。没关系,我就传个1咋了。)
total_fee==总金额==订单总金额,单位为分(这个注意一下,我开始没注意,传的是0.01,开发么都用1分钱,然后就悲剧了,看了好多遍才发现单位是分 分 分)
openid==用户标识==trade_type=JSAPI,此参数必传,用户在商户appid下的唯一标识。(要是不知道这个从哪里来的话,没关系。微信不是给咱写文档了吗)
还有最最重要的一个,重要的角色总要在最后登场。
attach==附加数据,在查询API和支付通知中原样返回,可作为自定义参数使用。(这个我觉得挺有用的,可以用来放业务数据,因为我是在微信回调中处理业务数据的,用这个参数安全无痛)
sign==签名==官方给的签名算法。。没有看懂,看不太懂,你觉得你看懂了,没关系,不遇到几次签名错误,好意思说自己做过微信支付开发吗(个人推荐开发时候用官方sdk中的工具来做,能省很多麻烦在这里下载java的API对应的SDK和调用示例,里面工具很全)
说道这个sign还有一个更重要的参数。参与签名的参数。反正我是找了好久才找到。(公司运营申请的微信支付,当我找她要的时候,他的表情是这样子的。)
key==key设置路径:微信商户平台(pay.weixin.qq.com)-->账户设置-->API安全-->密钥设置(这个很重要,签名都用它)
这部分总结就是,先将数据封装成map然后通过工具转化成xml(工具上面提到了,自己回去看),然后通过post请求请求【微信统一下单接口】,如果sign没有问题就会返回一个xml,里面很多数据,其中我们要的是prepay_id,就是这个参数,然后生成签名返回到前台,ok这步也完成了。
问题总结(我在这过程中遇到的问题):1(重要)appid与openid必须是匹配的,换句话说就是用户的openid必须是在当前的公众号下用户(我们好几个公众号,可能你们不会遇到这个问题,但是这很重要,说以第一个说)2
| 1 |
|
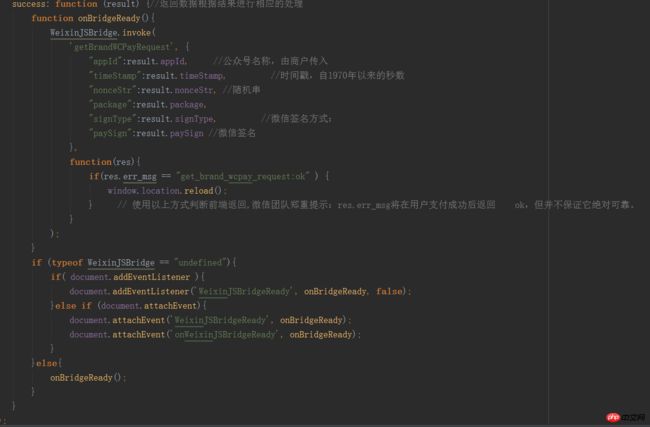
四、H5调起微信支付的内置JS
后台传回前台的参数中,应包含以下几项:
appId==这个是不变的==永远不变
timeStamp==时间戳==规则:。看完仍是一脸迷茫的,没关系,我们有工具类。
nonceStr ==反正我用的跟刚才签名是同一个随机字符串。理论上不用应该也没有关系的,勤快的小伙伴可以试试
package==订单详情扩展字符串==统一下单接口返回的prepay_id参数值,提交格式如:prepay_id=***(你猜对了。刚才我们费那么大力气,获得到的prepay_id就是在这里用的)
signType==签名方式==签名算法,暂支持MD5
paySign==签名==这个签名,要重新生成,在后台。使用如上4个参数+一个key(永远不变)。(我生成签名的时间戳和传回给前台的时间戳就是timeStamp是同一个。不一样行不行,木有验证)
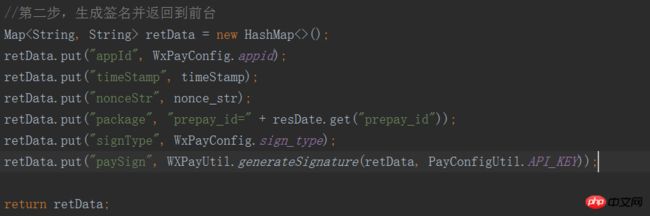
生成paySign的代码
注意:生成prepay_id时appid是小写的i,生成paySign时,appId是大写的I,这俩是不同的
这些都做完了你就可以放松一下了
五,微信回调处理
该部分有以下3小步骤
1)解析传过来的流信息,通过重新签名的方式验证流中包含的信息的正确性。就是判断这个信息到底是不是微信发的
2)return_code和result_code都是SUCCESS的话,处理商户自己的业务逻辑。就是订单的支付状态啊等一些信息。
3)告诉微信,我收到你的返回值了。不用在发了。
话不多说,直接贴代码!
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
还记得,三、商户server调用统一下单接口请求订单 中attach参数么,这里用来带业务数据很方便
以上就是微信公众号支付开发(java)实例详解的详细内容,更多请关注php中文网其它相关文章!
原文地址:http://www.php.cn/java-article-372778.html