支付开发(一)----微信支付开发之H5非微信浏览器支付JAVA版
1、刷卡支付
2、扫码支付
3、 公众号支付
公众号支付是用户在微信中打开商户的H5页面,商户在H5页面通过调用微信支付提供的JSAPI接口调起微信支付模块完成支付。应用场景有:
◆ 用户的好友在朋友圈、聊天窗口等分享商家页面连接,用户点击链接打开商家页面,完成支付
◆ 将商户页面转换成二维码,用户扫描二维码后在微信浏览器中打开页面后完成支付
4、APP支付
5、H5支付
H5支付是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。
主要用于触屏版的手机浏览器请求微信支付的场景。可以方便的从外部浏览器唤起微信支付。
提醒:H5支付不建议在APP端使用,如需要在APP中使用微信支付,请接APP支付
H5版微信支付接口文档,地址如下:
https://pay.weixin.qq.com/wiki/doc/api/wap.php?chapter=15_1
官方提供的DEMO地址: http://wxpay.wxutil.com/mch/pay/h5.v2.php,也可用手机扫描二维码:
效果图如下:
查看网页源码发现,发现立即支付是一个如下的协议:
href="weixin://wap/pay?appid%3Dwx2421b1c4370ec43b%26noncestr%3D3e84679af4efab5f32ee9ea01b2ec290%26package%3DWAP%26prepayid%3Dwx20160504154919fdacd7bc0d0127918780%26timestamp%3D1462348159%26sign%3DC40DC4BB970049D6830BA567189B463B"
weixin:// 这样的地址,这和我们的 url 很像。通常我们的url都是 https://、http:// 查百度得知,weixin:// 的这种调用属于 url 模式调用,系统是支持的。
输入weixin:// , 能调起微信。
输入alipay:// ,也能调起支付宝
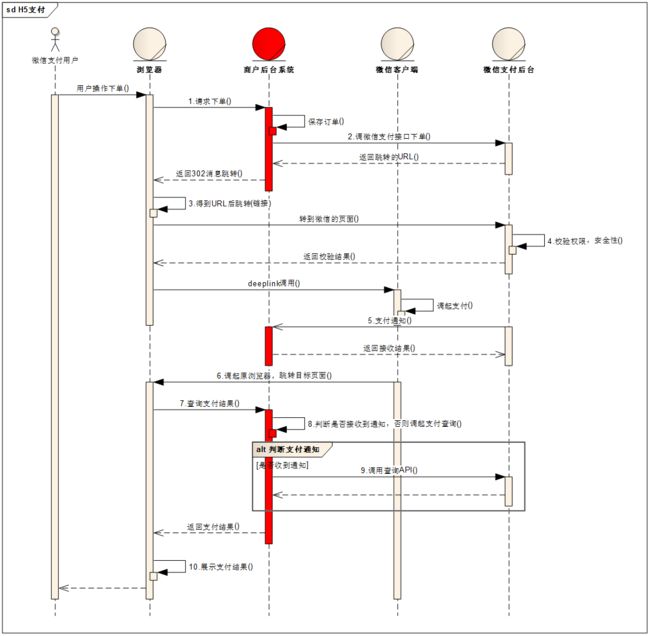
输入youku:// , 也能调起优酷以下是接口流程图:
1、用户在商户侧完成下单,使用微信支付进行支付
2、由商户后台向微信支付发起下单请求(调用统一下单接口)注:交易类型trade_type=MWEB
3、统一下单接口返回支付相关参数给商户后台,如支付跳转url(参数名“mweb_url”),商户通过mweb_url调起微信支付中间页
4、中间页进行H5权限的校验,安全性检查(此处常见错误请见下文)
5、如支付成功,商户后台会接收到微信侧的异步通知
6、用户在微信支付收银台完成支付或取消支付,返回商户页面(默认为返回支付发起页面)
7、商户在展示页面,引导用户主动发起支付结果的查询
8,9、商户后台判断是否接到收微信侧的支付结果通知,如没有,后台调用我们的订单查询接口确认订单状态
10、展示最终的订单支付结果给用户
流程原理
关于DeepLink
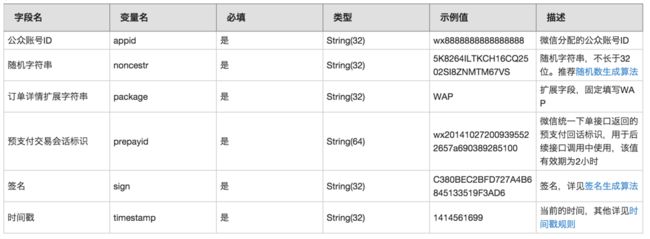
deeplink格式:
weixin://wap/pay?appid%3Dwxf5b5e87a6a0fde94%26noncestr%3D123%26package%3D123%26prepayid%3Dwx20141203201153d7bac0d2e10889028866%26sign%3D6AF4B69CCC30926F85770F900D098D64%26timestamp%3D1417511263
生成deeplink 的步骤如下:
步骤1:按URL 格式组装参数, value部分进行URL 编码,生成string1:
string1 : key1=Urlencode(value1)&key2=Urlencode(value2、...)
步骤2:对string1 作整体的Urlencode,生成string2:
String2=Urlencode(string1);
步骤3:拼接前缀,生成最终deeplink
举例如下:
String1:
appid=wxf5b5e87a6a0fde94&noncestr=123&package=WAP&prepayid=wx201412101630480281750c890475924233&sign=53D411FB74FE0B0C79CC94F2AB0E2333×tamp=1417511263再对整个string1 做一次URLEncode
string2:
appid%3Dwxf5b5e87a6a0fde94%26noncestr%3D123%26package%3DWAP%26prepayid%3Dwx201412101630480281750c890475924233%26sign%3D53D411FB74FE0B0C79CC94F2AB0E2333%26timestamp%3D1417511263
再加上协议头weixin://wap/pay? 得到最后的deeplink
weixin://wap/pay?appid%3Dwx2421b1c4370ec43b%26noncestr%3D3e84679af4efab5f32ee9ea01b2ec290%26package%3DWAP%26prepayid%3Dwx20160504154919fdacd7bc0d0127918780%26timestamp%3D1462348159%26sign%3DC40DC4BB970049D6830BA567189B463B● 随机数生成算法
● 签名生成算法
● 时间戳规则
使用场景
当在非微信浏览器进行微信支付时,可在H5页面中放置按钮,如:
href="weixin://wap/pay?appid%3Dwx2421b1c4370ec43b%26noncestr%3D3e84679af4efab5f32ee9ea01b2ec290%26package%3DWAP%26prepayid%3Dwx20160504154919fdacd7bc0d0127918780%26timestamp%3D1462348159%26sign%3DC40DC4BB970049D6830BA567189B463B"
这里以使用H5来支付,具体操作步骤如下:
首先在微信商户平台要有个账号: https://pay.weixin.qq.com/index.php/core/home/login?return_url=%2F 然后打开我的
产品中心,我的产品,开通H5支付
所需要的一些资料如下:
未完待续。。。。