android的Spinner控件的自定义样式设置以及ArrayAdapter的使用
今天又重新学习了Spinner的使用,之前只是知道,不知道该怎么控制Spinner没有下拉表时的样式和下拉表中的样式。今天又仔细研究了一下,更加明白了。


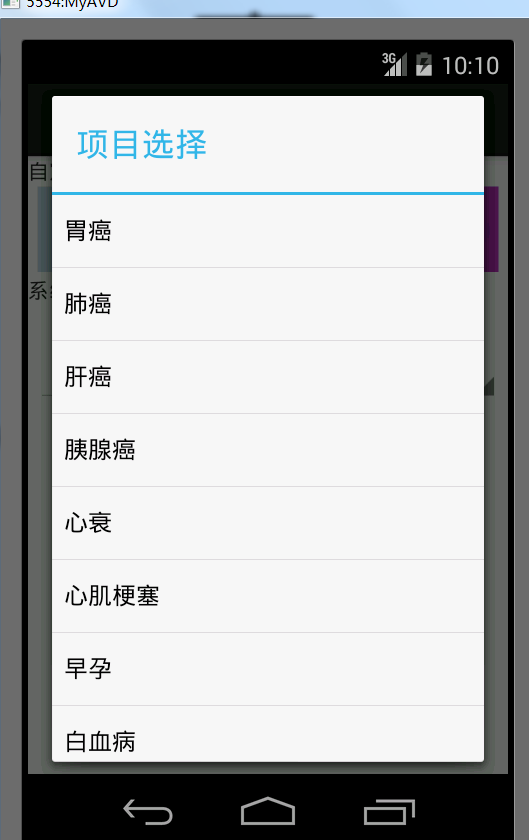
显然是不一样的,这是怎么做到的呢。
0:
这里是SpinnerMainActivity.java文件
public class SpinnerMainActivity extends Activity {
private TextView textview ;
private Spinner spinner1,spinner2 ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_spinner_main);
textview = (TextView) findViewById(R.id.id_text) ;
spinner1 = (Spinner) findViewById(R.id.getItem);
//********************************************************************第一种低配方式,不能使用setDropDownViewResource( )来定义另外布局样式的下拉,若设置只能和
// ArrayAdapter的第二个参数一致,此时设置和不设置效果是一样的。
//final String level[] = getResources().getStringArray(R.array.disease);//资源文件
//ArrayAdapter< String > myAdapter = new ArrayAdapter(SpinnerMainActivity.this, R.layout.spinner_item ,level) ;
//*************************第二种适配器设置****************************************
//这里的ArrayAdapter的第二个参数是Spinner没有下拉时的布局
//第三个参数是布局文件中TextView或者CheckedTextView的id
ArrayAdapter< String > myAdapter = new ArrayAdapter(SpinnerMainActivity.this, R.layout.spinner_item,R.id.text) ;
//下拉框每一条的布局样式
myAdapter.setDropDownViewResource( R.layout.item_list);
//这里是Xml文件的资源,添加进Adapter
final String level[] = getResources().getStringArray(R.array.disease);//资源文件
for (int i = 0; i < level.length; i++) {
myAdapter.add(level[i]);
}
//为Spinner添加适配器
spinner1.setAdapter(myAdapter);
}
} 1:
ArrayAdapter< String > myAdapter = new ArrayAdapter(SpinnerMainActivity.this, R.layout.spinner_item,R.id.text) ;
中的第二个参数是R.layout.spinner_item布局文件中决定了Spinner没有下拉的外观。
第三个参数R.id.text是第二个参数(R.layout.spinner_item)文件中的一个TextView控件。
2:
setDropDownViewResource( R.layout.item_list)中的布局文件则表现了Spinner下拉表中的样式。
3:
其中,R.id.text在两个布局文件中要保持一样,这一点在官方自定义的文件中就是这样的,否则会报错。
4.1:
我的两个布局文件第一个:R.layout.spinner_item,这里的布局可以任意,这里模仿官方的模式,CheckedTextView是TextView的子类。
<CheckedTextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/text"
android:paddingLeft="5dip"
android:paddingRight="5dip"
android:gravity="center"
android:textColor="#808080"
android:drawableLeft="@drawable/ic_launcher"
android:singleLine="true"
>4.2:
我的两个布局文件第二个:R.layout.item_list,这里的布局可以任意,只要关于TextView的子控件的id保持一致即可。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"/>
<CheckedTextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/text"
android:paddingLeft="5dip"
android:paddingRight="5dip"
android:gravity="center"
android:textColor="#808080"
android:drawableLeft="@drawable/ic_launcher"
android:singleLine="true"
/>
LinearLayout>5:
再来看看官方文档中的布局文件,
simple_spinner_item.xml
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
style="?android:attr/dropDownItemStyle"
android:textAppearance="?
android:attr/textAppearanceLargePopupMenu"
android:singleLine="true"
android:layout_width="match_parent"
android:layout_height="?android:attr/listPreferredItemHeight"
android:ellipsize="marquee" />simple_spinner_dropdown_item.xml
<CheckedTextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
style="?android:attr/spinnerDropDownItemStyle"
android:singleLine="true"
android:layout_width="match_parent"
android:layout_height="?android:attr/dropdownListPreferredItemHeight"
android:ellipsize="marquee"/>6:
关于XML文件中Spinner的属性
android:prompt="@string/title_spinner"这个prompt表示提示,必须使用这种形式来定义字符串。
android:spinnerMode="dialog"android:spinnerMode="dropdown"7:
关于Spinner没有下拉样式时要使文字居中的办法:
可以在布局文件中,前文所述的布局文件中设置,这个办法比较灵活,但稍微麻烦一点。
也可以使用下面的代码是只看起来有点居中的样子。
android:gravity="center"
android:paddingLeft="50dp"8:
这里常用的几种适配器解释如下:
8.1:
android.widget.ArrayAdapter.createFromResource(Context context, int textArrayResId, int textViewResId);
参数,
textArrayResId:xml表示的文件的id
textViewResId:包含有TevtView的布局文件,该布局文件只能包含一个TextView控件。
ArrayAdapter adapter5 = ArrayAdapter.createFromResource(getApplicationContext(), R.array.disease, R.layout.spinner_item) ; 8.2:
ArrayAdapter(Context context, int resource)
参数:
resource: (The resource ID for a layout file containing a TextView to use when instantiating views.) 只包含一个TextView控件的布局文件,此时下拉框样式和spinner样式基本一致
数据资源通过下面的方式添加
final String level3[] = getResources().getStringArray(R.array.disease);//资源文件
for (int i = 0; i < level.length; i++) {
adapter3.add(level3[i]);
}8.3:
ArrayAdapter(Context context, int resource, T[] objects)
和 ArrayAdapter(Context context, int resource, List objects)
context :The current context.
resource :The resource ID for a layout file containing a TextView to use when instantiating views.
只包含一个TextView控件的布局文件
objects :The objects to represent in the ListView.
可以是各种类型的数组,或者是list对象
8.4:
前文使用的
ArrayAdapter(Context context, int resource, int textViewResourceId)
* resource: The resource ID for a layout file containing a layout to use when instantiating views.
* Spinner没有下拉时的列表布局文件,若不使用setDropDownViewResource,也是下拉表的文件样式
* textViewResourceId :The id of the TextView within the layout resource to be populated
* 列表布局文件中的TextView控件的Id
此时可以使用复杂的列表布局和布局内的监听事件:
ArrayAdapter adapter=new ArrayAdapter(this,R.layout.item_list, R.id.text);
final String level2[] = getResources().getStringArray(R.array.disease);//资源文件
for (int i = 0; i < level.length; i++) {
adapter.add(level2[i]);
}
//设置布局内空间监听时,不能在设置另外的下拉布局了
//adapter.setDropDownViewResource(R.layout.item_list);
spinner2.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView parent, View view,
int position, long id) {
TextView txtv = (TextView) view.findViewById(R.id.text);
//改变布局内
ImageView imview = (ImageView) view.findViewById(R.id.id_im);
if(position!=0){
imview.setImageResource(R.drawable.phones);
}
txtv.setTextColor(Color.BLUE);
}
@Override
public void onNothingSelected(AdapterView parent) {
// TODO Auto-generated method stub
}
});
spinner2.setAdapter(adapter); 9:
适配器的使用步骤
1——>布局设置,
2——>数据
3——>构造适配器,在其中加载数据和布局
4——>给Spinner设置适配器。
好啦,现在就学了这么多,好像还有BaseAdapter适配器可以使用,这里就不介绍了,毕竟Spinner的使用没有ListView使用广泛。等到介绍ListView布局的使用时候再来详细说说BaseAdapter的使用。希望这里对大家有点作用。
10参考:
修改Android中Spinner的显示及下拉样式的四种方法