h5中performance.timing轻松获取网页各个数据 如dom加载时间 渲染时长 加载完触发时间...
在控制台中输入window.performance.timing(html5的属性);
各字段的含义:
· navigationStart:当前浏览器窗口的前一个网页关闭,发生unload事件时的Unix毫秒时间戳。如果没有前一个网页,则等于fetchStart属性。
· unloadEventStart:如果前一个网页与当前网页属于同一个域名,则返回前一个网页的unload事件发生时的Unix毫秒时间戳。如果没有前一个网页,或者之前的网页跳转不是在同一个域名内,则返回值为0。
· unloadEventEnd:如果前一个网页与当前网页属于同一个域名,则返回前一个网页unload事件的回调函数结束时的Unix毫秒时间戳。如果没有前一个网页,或者之前的网页跳转不是在同一个域名内,则返回值为0。
· redirectStart:返回第一个HTTP跳转开始时的Unix毫秒时间戳。如果没有跳转,或者不是同一个域名内部的跳转,则返回值为0。
· redirectEnd:返回最后一个HTTP跳转结束时(即跳转回应的最后一个字节接受完成时)的Unix毫秒时间戳。如果没有跳转,或者不是同一个域名内部的跳转,则返回值为0。
· fetchStart:返回浏览器准备使用HTTP请求读取文档时的Unix毫秒时间戳。该事件在网页查询本地缓存之前发生。
· domainLookupStart:返回域名查询开始时的Unix毫秒时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值。
· domainLookupEnd:返回域名查询结束时的Unix毫秒时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值。
· connectStart:返回HTTP请求开始向服务器发送时的Unix毫秒时间戳。如果使用持久连接(persistent connection),则返回值等同于fetchStart属性的值。
· connectEnd:返回浏览器与服务器之间的连接建立时的Unix毫秒时间戳。如果建立的是持久连接,则返回值等同于fetchStart属性的值。连接建立指的是所有握手和认证过程全部结束。
· secureConnectionStart:返回浏览器与服务器开始安全链接的握手时的Unix毫秒时间戳。如果当前网页不要求安全连接,则返回0。
· requestStart:返回浏览器向服务器发出HTTP请求时(或开始读取本地缓存时)的Unix毫秒时间戳。
· responseStart:返回浏览器从服务器收到(或从本地缓存读取)第一个字节时的Unix毫秒时间戳。
· responseEnd:返回浏览器从服务器收到(或从本地缓存读取)最后一个字节时(如果在此之前HTTP连接已经关闭,则返回关闭时)的Unix毫秒时间戳。
· domLoading:返回当前网页DOM结构开始解析时(即Document.readyState属性变为“loading”、相应的readystatechange事件触发时)的Unix毫秒时间戳。
· domInteractive:返回当前网页DOM结构结束解析、开始加载内嵌资源时(即Document.readyState属性变为“interactive”、相应的readystatechange事件触发时)的Unix毫秒时间戳。
· domContentLoadedEventStart:返回当前网页DOMContentLoaded事件发生时(即DOM结构解析完毕、所有脚本开始运行时)的Unix毫秒时间戳。
· domContentLoadedEventEnd:返回当前网页所有需要执行的脚本执行完成时的Unix毫秒时间戳。
· domComplete:返回当前网页DOM结构生成时(即Document.readyState属性变为“complete”,以及相应的readystatechange事件发生时)的Unix毫秒时间戳。
· loadEventStart:返回当前网页load事件的回调函数开始时的Unix毫秒时间戳。如果该事件还没有发生,返回0。
· loadEventEnd:返回当前网页load事件的回调函数运行结束时的Unix毫秒时间戳。如果该事件还没有发生,返回0。通过while循环持续判断直到loadEventEnd>0则表示完全加载完毕了!网络不再有任何数据请求、dom也渲染完毕了!!!
Android webview交互性能监测指标获取方法(白屏时间,domc,整页时间,首屏时间)
八月 22, 2015
业界衡量移动web app交互性能的优劣主要是通过监测webview渲染页面时白屏时间,DOM树构建时间,整页时间和首屏时间这三个指标来完成的,那么这四个指标分别的意义是什么呢?我们从w3c提供的navigation Timing中看到交互性能指的是Processing和onLoad这两部分的时间。
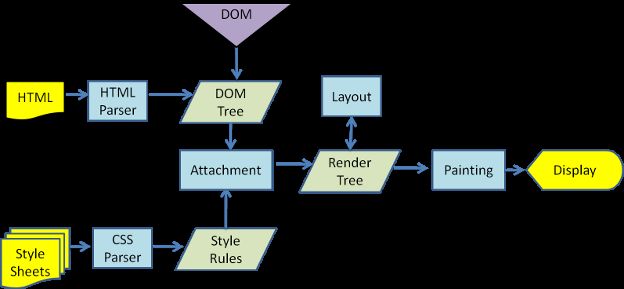
在浏览器交互阶段(Processing和onLoad时间段)浏览器接收服务器返回的基础页数据后,浏览器需要对HTML这个单纯的文本内容进行解析,从文本中构建出一个内部数据结构,叫做DOM树(DOM tree),用于组织将要绘制在屏幕上的内容。从HTML也能得到外联或内联的CSS脚本和JavaScript脚本,当然还有媒体文件,比如图片、视频、声音,这些都需要再次发起网络请求下载。CSS文本内容中的规则同样会被构建成一个内部数据结构,叫做CSS树(CSS tree),来决定DOM树的节点在屏幕上的布局、颜色、状态效果。JavaScript脚本被触发执行后,除了计算业务,往往还需要操作DOM树,就是所谓的DOM API。
在控制台中输入window.performance.timing(html5的属性);
各字段的含义:
· navigationStart:当前浏览器窗口的前一个网页关闭,发生unload事件时的Unix毫秒时间戳。如果没有前一个网页,则等于fetchStart属性。
· unloadEventStart:如果前一个网页与当前网页属于同一个域名,则返回前一个网页的unload事件发生时的Unix毫秒时间戳。如果没有前一个网页,或者之前的网页跳转不是在同一个域名内,则返回值为0。
· unloadEventEnd:如果前一个网页与当前网页属于同一个域名,则返回前一个网页unload事件的回调函数结束时的Unix毫秒时间戳。如果没有前一个网页,或者之前的网页跳转不是在同一个域名内,则返回值为0。
· redirectStart:返回第一个HTTP跳转开始时的Unix毫秒时间戳。如果没有跳转,或者不是同一个域名内部的跳转,则返回值为0。
· redirectEnd:返回最后一个HTTP跳转结束时(即跳转回应的最后一个字节接受完成时)的Unix毫秒时间戳。如果没有跳转,或者不是同一个域名内部的跳转,则返回值为0。
· fetchStart:返回浏览器准备使用HTTP请求读取文档时的Unix毫秒时间戳。该事件在网页查询本地缓存之前发生。
· domainLookupStart:返回域名查询开始时的Unix毫秒时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值。
· domainLookupEnd:返回域名查询结束时的Unix毫秒时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值。
· connectStart:返回HTTP请求开始向服务器发送时的Unix毫秒时间戳。如果使用持久连接(persistent connection),则返回值等同于fetchStart属性的值。
· connectEnd:返回浏览器与服务器之间的连接建立时的Unix毫秒时间戳。如果建立的是持久连接,则返回值等同于fetchStart属性的值。连接建立指的是所有握手和认证过程全部结束。
· secureConnectionStart:返回浏览器与服务器开始安全链接的握手时的Unix毫秒时间戳。如果当前网页不要求安全连接,则返回0。
· requestStart:返回浏览器向服务器发出HTTP请求时(或开始读取本地缓存时)的Unix毫秒时间戳。
· responseStart:返回浏览器从服务器收到(或从本地缓存读取)第一个字节时的Unix毫秒时间戳。
· responseEnd:返回浏览器从服务器收到(或从本地缓存读取)最后一个字节时(如果在此之前HTTP连接已经关闭,则返回关闭时)的Unix毫秒时间戳。
· domLoading:返回当前网页DOM结构开始解析时(即Document.readyState属性变为“loading”、相应的readystatechange事件触发时)的Unix毫秒时间戳。
· domInteractive:返回当前网页DOM结构结束解析、开始加载内嵌资源时(即Document.readyState属性变为“interactive”、相应的readystatechange事件触发时)的Unix毫秒时间戳。
· domContentLoadedEventStart:返回当前网页DOMContentLoaded事件发生时(即DOM结构解析完毕、所有脚本开始运行时)的Unix毫秒时间戳。
· domContentLoadedEventEnd:返回当前网页所有需要执行的脚本执行完成时的Unix毫秒时间戳。
· domComplete:返回当前网页DOM结构生成时(即Document.readyState属性变为“complete”,以及相应的readystatechange事件发生时)的Unix毫秒时间戳。
· loadEventStart:返回当前网页load事件的回调函数开始时的Unix毫秒时间戳。如果该事件还没有发生,返回0。
· loadEventEnd:返回当前网页load事件的回调函数运行结束时的Unix毫秒时间戳。如果该事件还没有发生,返回0。通过while循环持续判断直到loadEventEnd>0则表示完全加载完毕了!网络不再有任何数据请求、dom也渲染完毕了!!!
Android webview交互性能监测指标获取方法(白屏时间,domc,整页时间,首屏时间)
八月 22, 2015
2 条评论
业界衡量移动web app交互性能的优劣主要是通过监测webview渲染页面时白屏时间,DOM树构建时间,整页时间和首屏时间这三个指标来完成的,那么这四个指标分别的意义是什么呢?我们从w3c提供的navigation Timing中看到交互性能指的是Processing和onLoad这两部分的时间。
在浏览器交互阶段(Processing和onLoad时间段)浏览器接收服务器返回的基础页数据后,浏览器需要对HTML这个单纯的文本内容进行解析,从文本中构建出一个内部数据结构,叫做DOM树(DOM tree),用于组织将要绘制在屏幕上的内容。从HTML也能得到外联或内联的CSS脚本和JavaScript脚本,当然还有媒体文件,比如图片、视频、声音,这些都需要再次发起网络请求下载。CSS文本内容中的规则同样会被构建成一个内部数据结构,叫做CSS树(CSS tree),来决定DOM树的节点在屏幕上的布局、颜色、状态效果。JavaScript脚本被触发执行后,除了计算业务,往往还需要操作DOM树,就是所谓的DOM API。
1、白屏时间
指浏览器开始显示内容的时间。但是在传统的采集方式里,是在HTML的head标签结尾里记录时间戳,来计算白屏时间。在这个时刻,浏览器开始解析body标签内的内容。而现代浏览器不会等待CSS树(所有CSS文件下载和解析完成)和DOM树(整个body标签解析完成)构建完成才开始绘制,而是马上开始显示中间结果。所以经常在低网速的环境中,观察到页面由上至下缓慢显示完,或者先显示文本内容后再重绘成带有格式的页面内容。
在android中我们通过使用webview.WebChromeClient的onReceivedTitle事件来近似获得白屏时间。
2、DOM树构建时间
指浏览器开始对基础页文本内容进行解析到从文本中构建出一个内部数据结构(DOM树)的时间,这个事件是从HTML中的onLoad的延伸而来的,当一个页面完成加载时,初始化脚本的方法是使用load事件,但这个类函数的缺点是仅在所有资源都完全加载后才被触发,这有时会导致比较严重的延迟,开发人员随后创建了domready事件,它在DOM加载之后及资源加载之前被触发。domready被众多JavaScript库所采用,它在本地浏览器中以DOMContentLoaded事件的形式被使用。
在android中我们通过注入js代码到webview中的方式来实现;具体实现上,在WebChromeClient的onReceivedTitle事件被触发时注入我们的js代码,然后通过WebChromeClient的onJsPrompt事件来获取domc(window.DOMContentLoaded事件)时间,代码:
@Override
public void onReceivedTitle (WebView view, String title) {
view.loadUrl("javascript:" +
"window.addEventListener('DOMContentLoaded', function() {" +
"prompt('domc:' + new Date().getTime());" +
);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult r) {
Log.i(UAQ_WEB_ACTIVITY, "**** Blocking Javascript Prompt :" + message);
if(message != null){
if(!preCacheRun){
String[] strs = message.split(":");
if(2 == strs.length){
if("domc".equals(strs[0])){
result.getCurrentRun().setDocComplete(Long.valueOf(strs[1].trim()));
}
}
}
}
r.confirm(defaultValue);
return true;
}
3、首屏时间
首屏时间(FirstScreen Time),是从网页应用的角度定义的指标,在Navigation Timing或者浏览器实现中并没有相关指标值。首屏时间,是指用户看到第一屏,即整个网页顶部大小为当前窗口的区域,显示完整的时间。常用的方法有,页面标签标记法、图像相似度比较法和首屏高度内图片加载法;
1)页面标签标记法,在HTML文档中对应首屏内容的标签结束位置,使用内联的JavaScript代码记录当前时间戳,比较局限;2)图像相似度比较法,通过比较连续截屏图像的像素点变化趋势确定首屏时间,最为科学和直观的方式,但是比较消耗本地设备的运行资源;3)首屏高度内图片加载法,通过寻找首屏区域内的所有图片,计算它们加载完的时间去得到首屏时间,这样比较符合网页的实际体验并且比较节省设备运行资源;
具体实现上我采用的是最后一种,即“首屏高度内图片加载法”;因为通常需要考虑首屏时间的页面,都是因为在首屏位置内放入了较多的图片资源。现代浏览器处理图片资源时是异步的,会先将图片长宽应用于页面排版,然后随着收到图片数据由上至下绘制显示的。并且浏览器对每个页面的TCP连接数限制,使得并不是所有图片都能立刻开始下载和显示。因此我们在DOM树构建完成后即可遍历获得所有在设备屏幕高度内的所有图片资源标签,在所有图片标签中添加document.onload事件,在整页加载完成(window.onLoad事件发生)时遍历图片标签并获得之前注册的document.onload事件时间的最大值,该最大值减去navigationStart即认为近似的首屏时间。
在android中我们通过注入js代码到webview中的方式来实现;具体实现上,在WebChromeClient的onReceivedTitle事件被触发时注入我们的js代码,然后通过WebChromeClient的onJsPrompt事件来获取firstscreen时间;
js部分计算首屏时间的逻辑代码:
function first_screen () {
var imgs = document.getElementsByTagName("img"), fs = +new Date;
var fsItems = [], that = this;
function getOffsetTop(elem) {
var top = 0;
top = window.pageYOffset ? window.pageYOffset : document.documentElement.scrollTop;
try{
top += elem.getBoundingClientRect().top;
}catch(e){
}finally{
return top;
}
}
var loadEvent = function() {
//gif避免
if (this.removeEventListener) {
this.removeEventListener("load", loadEvent, false);
}
fsItems.push({
img : this,
time : +new Date
});
}
for (var i = 0; i < imgs.length; i++) {
(function() {
var img = imgs[i];
if (img.addEventListener) {
!img.complete && img.addEventListener("load", loadEvent, false);
} else if (img.attachEvent) {
img.attachEvent("onreadystatechange", function() {
if (img.readyState == "complete") {
loadEvent.call(img, loadEvent);
}
});
}
})();
}
function firstscreen_time() {
var sh = document.documentElement.clientHeight;
for (var i = 0; i < fsItems.length; i++) {
var item = fsItems[i], img = item['img'], time = item['time'], top = getOffsetTop(img);
if (top > 0 && top < sh) {
fs = time > fs ? time : fs;
}
}
return fs;
}
window.addEventListener('load', function() {
prompt('firstscreen:' + firstscreen_time());
});
}
webview的注入代码:
private void registerOnLoadHandler(WebView view) {
String jscontent = getJavaScriptAsString();
view.loadUrl("javascript:" + jscontent +
"window.addEventListener('DOMContentLoaded', function() {" +
"first_screen();
});"
);
}
@Override
public void onReceivedTitle (WebView view, String title) {
registerOnLoadHandler(view);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult r) {
Log.i(UAQ_WEB_ACTIVITY, "**** Blocking Javascript Prompt :" + message);
if(message != null){
if(!preCacheRun){
String[] strs = message.split(":");
if(2 == strs.length){
if("firstscreen".equals(strs[0])){
result.getCurrentRun().setFirstScreen(Long.valueOf(strs[1].trim()));
}
}
}
}
r.confirm(defaultValue);
return true;
}
4、整页时间
整页时间(Page Load Time),是指页面完成整个加载过程的时刻。从Navigation Timing API上采集,就是loadEventEnd减去navigationStart。在传统采集方法中,会使用window对象的onload事件来记录时间戳,它表示浏览器认定该页面已经载入完全了。
在android中我们通过注入js代码到webview中的方式来实现;具体实现上,在WebChromeClient的onReceivedTitle事件被触发时注入我们的js代码,然后通过WebChromeClient的onJsPrompt事件来获取load(window.onLoad事件)时间,代码:
@Override
public void onReceivedTitle (WebView view, String title) {
view.loadUrl("javascript:" +
"window.addEventListener('load', function() {" +
"prompt('load:' + new Date().getTime());" +
);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult r) {
Log.i(UAQ_WEB_ACTIVITY, "**** Blocking Javascript Prompt :" + message);
if(message != null){
if(!preCacheRun){
String[] strs = message.split(":");
if(2 == strs.length){
if("load".equals(strs[0])){
result.getCurrentRun().setFullyLoaded(Long.valueOf(strs[1].trim()));
}
}
}
}
r.confirm(defaultValue);
return true;
}
1、白屏时间
指浏览器开始显示内容的时间。但是在传统的采集方式里,是在HTML的head标签结尾里记录时间戳,来计算白屏时间。在这个时刻,浏览器开始解析body标签内的内容。而现代浏览器不会等待CSS树(所有CSS文件下载和解析完成)和DOM树(整个body标签解析完成)构建完成才开始绘制,而是马上开始显示中间结果。所以经常在低网速的环境中,观察到页面由上至下缓慢显示完,或者先显示文本内容后再重绘成带有格式的页面内容。
在android中我们通过使用webview.WebChromeClient的onReceivedTitle事件来近似获得白屏时间。
2、DOM树构建时间
指浏览器开始对基础页文本内容进行解析到从文本中构建出一个内部数据结构(DOM树)的时间,这个事件是从HTML中的onLoad的延伸而来的,当一个页面完成加载时,初始化脚本的方法是使用load事件,但这个类函数的缺点是仅在所有资源都完全加载后才被触发,这有时会导致比较严重的延迟,开发人员随后创建了domready事件,它在DOM加载之后及资源加载之前被触发。domready被众多JavaScript库所采用,它在本地浏览器中以DOMContentLoaded事件的形式被使用。
在android中我们通过注入js代码到webview中的方式来实现;具体实现上,在WebChromeClient的onReceivedTitle事件被触发时注入我们的js代码,然后通过WebChromeClient的onJsPrompt事件来获取domc(window.DOMContentLoaded事件)时间,代码:
@Override
public void onReceivedTitle (WebView view, String title) {
view.loadUrl("javascript:" +
"window.addEventListener('DOMContentLoaded', function() {" +
"prompt('domc:' + new Date().getTime());" +
);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult r) {
Log.i(UAQ_WEB_ACTIVITY, "**** Blocking Javascript Prompt :" + message);
if(message != null){
if(!preCacheRun){
String[] strs = message.split(":");
if(2 == strs.length){
if("domc".equals(strs[0])){
result.getCurrentRun().setDocComplete(Long.valueOf(strs[1].trim()));
}
}
}
}
r.confirm(defaultValue);
return true;
}
3、首屏时间
首屏时间(FirstScreen Time),是从网页应用的角度定义的指标,在Navigation Timing或者浏览器实现中并没有相关指标值。首屏时间,是指用户看到第一屏,即整个网页顶部大小为当前窗口的区域,显示完整的时间。常用的方法有,页面标签标记法、图像相似度比较法和首屏高度内图片加载法;
1)页面标签标记法,在HTML文档中对应首屏内容的标签结束位置,使用内联的JavaScript代码记录当前时间戳,比较局限;2)图像相似度比较法,通过比较连续截屏图像的像素点变化趋势确定首屏时间,最为科学和直观的方式,但是比较消耗本地设备的运行资源;3)首屏高度内图片加载法,通过寻找首屏区域内的所有图片,计算它们加载完的时间去得到首屏时间,这样比较符合网页的实际体验并且比较节省设备运行资源;
具体实现上我采用的是最后一种,即“首屏高度内图片加载法”;因为通常需要考虑首屏时间的页面,都是因为在首屏位置内放入了较多的图片资源。现代浏览器处理图片资源时是异步的,会先将图片长宽应用于页面排版,然后随着收到图片数据由上至下绘制显示的。并且浏览器对每个页面的TCP连接数限制,使得并不是所有图片都能立刻开始下载和显示。因此我们在DOM树构建完成后即可遍历获得所有在设备屏幕高度内的所有图片资源标签,在所有图片标签中添加document.onload事件,在整页加载完成(window.onLoad事件发生)时遍历图片标签并获得之前注册的document.onload事件时间的最大值,该最大值减去navigationStart即认为近似的首屏时间。
在android中我们通过注入js代码到webview中的方式来实现;具体实现上,在WebChromeClient的onReceivedTitle事件被触发时注入我们的js代码,然后通过WebChromeClient的onJsPrompt事件来获取firstscreen时间;
js部分计算首屏时间的逻辑代码:
function first_screen () {
var imgs = document.getElementsByTagName("img"), fs = +new Date;
var fsItems = [], that = this;
function getOffsetTop(elem) {
var top = 0;
top = window.pageYOffset ? window.pageYOffset : document.documentElement.scrollTop;
try{
top += elem.getBoundingClientRect().top;
}catch(e){
}finally{
return top;
}
}
var loadEvent = function() {
//gif避免
if (this.removeEventListener) {
this.removeEventListener("load", loadEvent, false);
}
fsItems.push({
img : this,
time : +new Date
});
}
for (var i = 0; i < imgs.length; i++) {
(function() {
var img = imgs[i];
if (img.addEventListener) {
!img.complete && img.addEventListener("load", loadEvent, false);
} else if (img.attachEvent) {
img.attachEvent("onreadystatechange", function() {
if (img.readyState == "complete") {
loadEvent.call(img, loadEvent);
}
});
}
})();
}
function firstscreen_time() {
var sh = document.documentElement.clientHeight;
for (var i = 0; i < fsItems.length; i++) {
var item = fsItems[i], img = item['img'], time = item['time'], top = getOffsetTop(img);
if (top > 0 && top < sh) {
fs = time > fs ? time : fs;
}
}
return fs;
}
window.addEventListener('load', function() {
prompt('firstscreen:' + firstscreen_time());
});
}
webview的注入代码:
private void registerOnLoadHandler(WebView view) {
String jscontent = getJavaScriptAsString();
view.loadUrl("javascript:" + jscontent +
"window.addEventListener('DOMContentLoaded', function() {" +
"first_screen();
});"
);
}
@Override
public void onReceivedTitle (WebView view, String title) {
registerOnLoadHandler(view);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult r) {
Log.i(UAQ_WEB_ACTIVITY, "**** Blocking Javascript Prompt :" + message);
if(message != null){
if(!preCacheRun){
String[] strs = message.split(":");
if(2 == strs.length){
if("firstscreen".equals(strs[0])){
result.getCurrentRun().setFirstScreen(Long.valueOf(strs[1].trim()));
}
}
}
}
r.confirm(defaultValue);
return true;
}
4、整页时间
整页时间(Page Load Time),是指页面完成整个加载过程的时刻。从Navigation Timing API上采集,就是loadEventEnd减去navigationStart。在传统采集方法中,会使用window对象的onload事件来记录时间戳,它表示浏览器认定该页面已经载入完全了。
在android中我们通过注入js代码到webview中的方式来实现;具体实现上,在WebChromeClient的onReceivedTitle事件被触发时注入我们的js代码,然后通过WebChromeClient的onJsPrompt事件来获取load(window.onLoad事件)时间,代码:
@Override
public void onReceivedTitle (WebView view, String title) {
view.loadUrl("javascript:" +
"window.addEventListener('load', function() {" +
"prompt('load:' + new Date().getTime());" +
);
}
@Override
public boolean onJsPrompt(WebView view, String url, String message, String defaultValue, JsPromptResult r) {
Log.i(UAQ_WEB_ACTIVITY, "**** Blocking Javascript Prompt :" + message);
if(message != null){
if(!preCacheRun){
String[] strs = message.split(":");
if(2 == strs.length){
if("load".equals(strs[0])){
result.getCurrentRun().setFullyLoaded(Long.valueOf(strs[1].trim()));
}
}
}
}
r.confirm(defaultValue);
return true;
}