Android架构设计--MVP模式第(二)篇,如何减少类爆炸
code小生 一个专注大前端领域的技术平台公众号回复Android加入安卓技术群
作者:LooperJing
链接:https://www.jianshu.com/p/3a17382d44de
声明:本文已获LooperJing授权发表,转发等请联系原作者授权
版权声明:本文为LooperJing原创文章,转载请注明出处!
一、基础知识
1.1、MVP分层
总共分成三层
a 、View: 视图层,对应xml文件与Activity/Fragment;
b 、Presenter: 逻辑控制层,同时持有View和Model对象;
c 、Model: 实体层,负责获取实体数据。
1.2、实现方式
总共四步
a、根据项目需求,写一个 XXView 接口。然后让对应的 Activity/Fragment 实现这个接口。View 层基本搞定!
b、编写 Model 层,主要就是网络数据请求了或者其他什么耗时操作,实现方式尽情发挥你的想象,但是最后一定需要用 Presenter 层定义的接口,回调给 Presenter 通知 View 层 更新数据。
c、编写 Presenter 层,Presenter 层需要持有 View 层和 Model层的引用,并且实现 Presenter 层定义的回调接口。在回调接口中调用 View 层的代码 进行界面更新,最重要的是,有一个调用通过Model层的方法,在此方法中,调用 Model 层请求数据。
d、回到View 层的Activity ,调用 Presenter 层获取数据。到此完成。
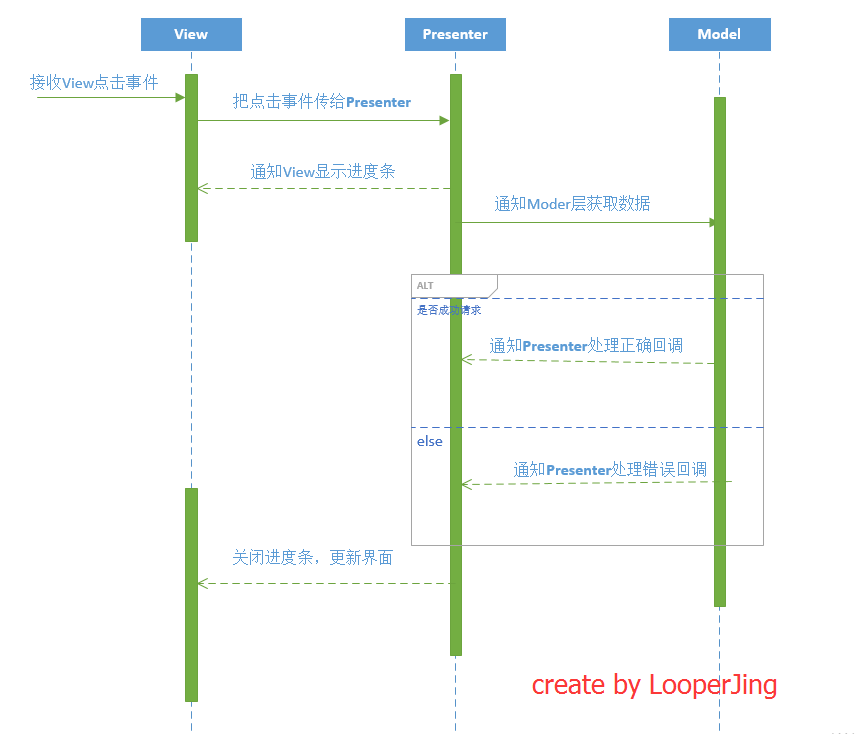
1.3、原理图

1.4、暴露的问题
可见采用MVP模式之后,虽然类数量变大,但是逻辑更加清晰,遵守了高内聚,低耦合的设计原则,完全避免了几千行代码的Activity,这势必可以提交整个团队的开发效率。但是仍然美中不足,因为每个功能块的代码都是类似的,只是细节上会有所不同,正如上篇博客有些人评论就有问到这个问题。

所以我们要将MVP进行优化,所以这篇博客的目标就是减少"类爆炸!",用的更爽。
二、MVP设计优化
关于MVP减少类数量,已经有很多人研究过,我将站在他们的肩膀上进行学习,个人觉得模式是一种思想,不是“法律”,所以MVP没有固定的写法,结合需求,理清架构,应该都可以有自己的独特MVP写法。本文不揉杂Rxjava,DataBinding以及一些注解框架,降低理解MVP的难度,我参考一个开源项目,优化了一下,相比之前,简洁不少。
2.1、优化对比
先看一下优化的效果对比
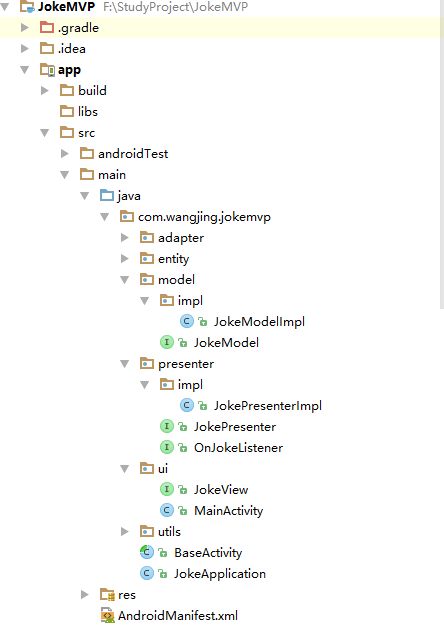
 优化前
优化前
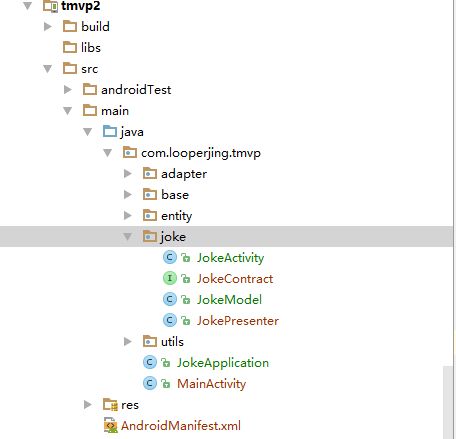
 优化后
优化后
优化之前,实现一个网络请求+UI需要八个类(去除adapter,实体类等),优化之后,只需要四个类就搞定了(看joke包中的4个类),现在介绍一下优化步骤。
2.2、Base类抽取
我们类臃肿的原因是,M层,V层,P层没有抽取,导致每一个功能模块都对应着一个M,V,P三个类。现在讲三个类抽取一下:
public interface BaseView {
void showLoading();
void hideLoading();
void showError();
}
不多解释,定义了几个与UI显示相关的方法
public interface BaseModel {
}
暂时还是空的
public abstract class BasePresenter {
public M mModel;
private V mView;
public WeakReference mViewRef;
public void attachModelView(M pModel, V pView) {
mViewRef = new WeakReference(pView);
this.mModel = pModel;
}
public V getView() {
if (isAttach()) {
return mViewRef.get();
} else {
return null;
}
}
public boolean isAttach() {
return null != mViewRef && null != mViewRef.get();
}
public void onDettach() {
if (null != mViewRef) {
mViewRef.clear();
mViewRef = null;
}
}
}
Presenter层仍然要持有M,V的强引用,在attachModelView这个方法中,对两个对象进行赋值,这里可以看到我简单是采用了弱引用的方式去保存这个View的对象引用,减少内存泄露的可能性。OK,这就是MVP模式中的三个base类。
2.3、合约分包模式
Contract模式就是将三个接口合并为一个,如下:
public interface JokeContract {
interface JokeView extends BaseView {
void setJoke(Joke pJoke);
}
interface JokeModel extends BaseModel {
void requestJoke(String pNum, String pSize, MVPListener pMVPListener);
}
abstract class JokePresenter extends BasePresenter {
public abstract void requestJoke(String pNum, String pSize);
}
}
以后我们不需要单独写View层和Presenter层了,将相同模块的M,V,P三层定一个合约,互相搞基,放在一块,统一管理。我们还需要看一个基类
public abstract class BaseActivity extends Activity {
public T mPresenter;
public M mModel;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(getLayoutResId());
//内部获取第一个类型参数的真实类型 ,反射new出对象
mPresenter = CreateUtil.getT(this, 0);
//内部获取第二个类型参数的真实类型 ,反射new出对象
mModel = CreateUtil.getT(this, 1);
//使得P层绑定M层和V层,持有M和V的引用
mPresenter.attachModelView(mModel, this);
initView();
}
@Override
protected void onDestroy() {
super.onDestroy();
mPresenter.onDettach();
}
//子类Activity实现
public abstract void initView();
//子类Activity实现
public abstract int getLayoutResId() ;
}
顺便看一下CreateUtil,对于这种方式不明白的,移步Java中的getGenericSuperclass方法的基本用法。
public class CreateUtil {
static T getT(Object o, int i) {
try {
return ((Class) ((ParameterizedType) (o.getClass().getGenericSuperclass())).getActualTypeArguments()[i]).newInstance();
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
内部获取第i个类型参数的真实类型 ,反射new出对象.
2.4、Presenter 的实现
这部分没办法,每一个业务需求不一样,都需要重新编写的,可以适当变化,建议一个模块编写一个。
public class JokePresenter extends JokeContract.JokePresenter {
@Override
public void requestJoke(String pNum, String pSize) {
final JokeContract.JokeView mView = getView();
if(mView==null){
return;
}
mView.showLoading();
mModel.requestJoke(pNum, pSize, new MVPListener() {
@Override
public void onSuccess(Joke pJoke) {
mView.hideLoading();
mView.setJoke(pJoke);
}
@Override
public void onError() {
mView.hideLoading();
mView.showError();
}
});
}
}
现获取父类已经绑定的mView,把loading显示出来,然后用父类已经绑定的Model交给去请求数据,等数据请求完毕后,在通知mView去更新UI。这个跟以前都差不多。其中的MVPListener作为Model的回调接口,作用是把数据传递给P层。
public interface MVPListener {
/**
* 成功的时候回调
*/
void onSuccess(E pJoke);
/**
* 失败的时候回调
*/
void onError();
}
2.5、Moldel 的实现
public class JokeModel implements JokeContract.JokeModel {
public static final String REQUEST_SERVER_URL = "http://api.jisuapi.com/xiaohua/text?";
public static final String APPKEY = "&appkey=9814b57c706d0a23";
//http://api.jisuapi.com/xiaohua/text?pagenum=10&pagesize=3&appkey=9814b57c706d0a23
@Override
public void requestJoke(String pNum, String pSize, final MVPListener pMVPListener) {
VolleyRequest.newInstance().newGsonRequest(REQUEST_SERVER_URL + "pagenum=" + pNum + "&" + "pagesize=" + pSize + "&sort=addtime" + APPKEY,
Joke.class, new Response.Listener() {
@Override
public void onResponse(Joke pJoke) {
if (pJoke != null) {
pMVPListener.onSuccess(pJoke);
} else {
pMVPListener.onError();
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
pMVPListener.onError();
}
});
}
}
这一部分跟以前相比基本没有变化,不多解释,可以看看上一篇博客。
2.6、Activity 的实现
public class JokeActivity extends BaseActivity implements JokeContract.JokeView {
public static final String PAGE_NUM = "1";
public static final String PAGE_SIZE = "20";
private ListView mListView;
private ProgressBar mLoadingBar;
private ArrayList mJokeInfoArrayList = new ArrayList<>();
private JokeAdapter mJokeAdapter;
@Override
public int getLayoutResId() {
return R.layout.activity_joke;
}
@Override
public void initView() {
mLoadingBar= (ProgressBar) findViewById(R.id.pressbar);
mListView = (ListView) findViewById(R.id.main_page_joke_lv);
mJokeAdapter = new JokeAdapter(this, mJokeInfoArrayList);
mListView.setAdapter(mJokeAdapter);
mPresenter.requestJoke(PAGE_NUM, PAGE_SIZE);
}
@Override
public void setJoke(Joke pJoke) {
if (pJoke != null) {
Joke.Result result = pJoke.getResult();
if (result != null) {
ArrayList jokeInfoArrayList = result.getJokeInfoArrayList();
mJokeInfoArrayList.addAll(jokeInfoArrayList);
mJokeAdapter.notifyDataSetChanged();
}
}
}
@Override
public void showLoading() {
mLoadingBar.setVisibility(View.VISIBLE);
}
@Override
public void hideLoading() {
mLoadingBar.setVisibility(View.INVISIBLE);
}
@Override
public void showError() {
TextView errorView = new TextView(this);
errorView.setTextSize(20);
errorView.setText("请求失败了");
mListView.setEmptyView(errorView);
}
}
短短六七十行代码就OK了,效果如下。
 效果.gif
效果.gif
最后有一个MVPHepler插件,可以自动实现MVP部分代码,哈哈,对于这种插件,公司完全可以写一个,以后开发就不用写了。
终于写完了,下班回家,Please accept mybest wishes for your happiness and success !
参考:
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2016/0513/4260.htmlhttp://blog.csdn.net/dantestones/article/details/51445208http://www.cnblogs.com/liemng/p/5955169.htmlhttp://blog.csdn.net/z2wenfa/article/details/52873009http://blog.csdn.net/dantestones/article/details/51445208https://github.com/googlesamples/android-architecture/tree/todo-mvp/http://android.jobbole.com/82051/
相关阅读
1 Android MVP && MVVM深度解析
2 搭建属于自己的Android MVP 框架
3 Android MVP 架构
4 基于 MVP 的原子性架构
5 从google todo-mvp示例再次学习MVP
![]()
如果你有写博客的好习惯
欢迎投稿
点个在看,小生感恩❤️