MVP+RxJava2+Retrofit2 实况天气app
前言
之前几篇博客中有对 MVP、RxJava2 和 Retrofit2 进行过介绍,贴上我之前文章的链接Android MVP框架学习实践 - 简书 、Android RxJava2学习实践 - 简书 、Android Retrofit2简单使用学习 - 简书
我在这些文章中有介绍一些框架的简单使用方法,但是是分开使用的,现在我们把这些框架结合起来,来搭建一个简单的实况天气app,首先我会用MVP模式搭建app的大致框架,然后将RxJava2和Retrofit2结合起来,搭建一个网络请求及异步处理的框架,用它来获取网络数据,最后,进行一些界面上的优化。
天气数据的获取使用的是 和风天气 | 好用的气象数据服务 天气数据分析 天气商业化解决方案 的api接口。
先来看一下最后的效果图
看起来还行?好吧,交互起来应该会比较好看,截图emmmmm....
行吧,接下来开始
MVP框架搭建
我们的app功能是天气情况的展示,因此不需要太多的界面,我们只创建一个界面,之后如果有需要可以按MVP的模式添加。
MainActivity的作用是对界面布局的初始化以及数据内容的展示,MainPresenter的作用是进行网络数据的获取,MainContract接口是定义MainActivity和MainPresenter之间的接口协议。
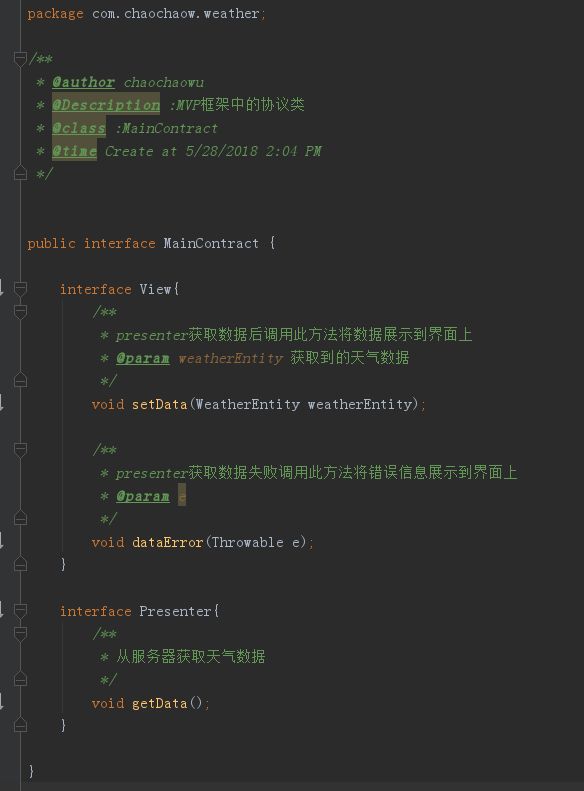
先来看一下MainContact的内容
在MainContract中,我们定义了View(也就是Activity)和Presenter中所要做的工作。在Presenter中定义了一个getData方法,我们将调用它来进行网络数据的获取,之后会在MainPresenter中实现这个方法。在View中定义了setData和dataError两个方法,分别用于获取数据操作后,数据获取成功和数据获取失败之后的UI更新操作,之后需在MainActivity中实现。
看一下MainPresenter
MainPresenter中的getData方法,是我们写网络请求逻辑的地方,之后我会用RxJava+Retrofit进行实现。
再看一下MainActivity
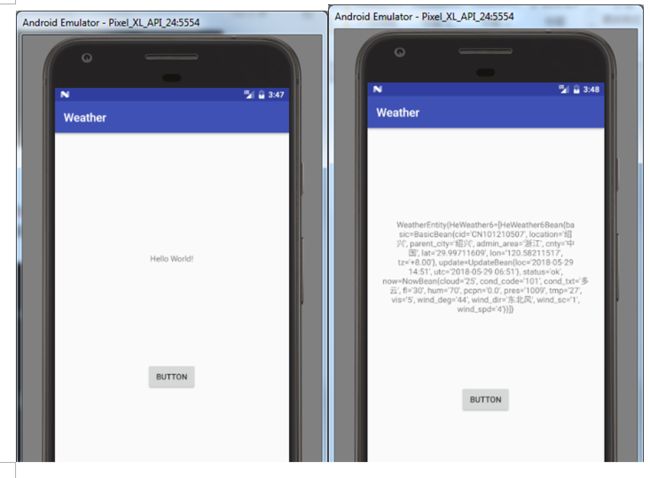
可以看到我在MainActivity里定义了一个Button和一个TextView,在点击Button之后会进行presenter的getData操作,也就是进行网络数据的请求,请求之后会对TextView进行更新UI的操作,如果成功就显示天气的信息,如果失败就显示报错的信息。
这并不是我们最后的界面,这里只是对getData数据的简单验证。确保数据能成功拿到之后,我们再来对具体的UI进行编写。
上面是我们对MVP框架的搭建,不清楚的地方可以看Android MVP框架学习实践 - 简书
RxJava+Retrofit网络请求框架搭建
之前有在Android RxJava2学习实践 - 简书 和 Android Retrofit2简单使用学习 - 简书 中有分别介绍过这两个框架,不清楚的可以了解一下。
RxJava 和 Retrofit 之间有很好的兼容性,这也是这两个框架的组合目前那么火的原因。我们现在来实现一下。
首先需要创建一个retrofit的实例,和风天气的数据api接口地址为 https://free-api.heweather.com
可以看到,这里比我们创建基础的retrofit实例多了两句方法,addConverterFactory和addCallAdapterFactory,addConverterFactory方法设置了Gson作为对象序列化和反序列化所用的转换器,addCallAdapterFactory的设置是让retrofit可以返回一个除了Call以外的类型,比如说我们这里是让它返回一个Observable类型,用于之后rxjava相关操作。
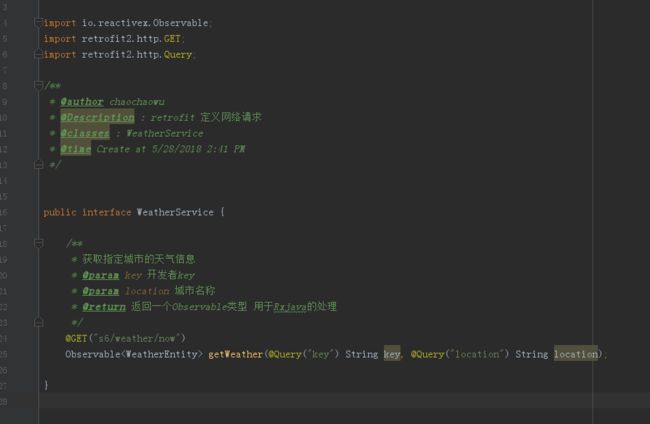
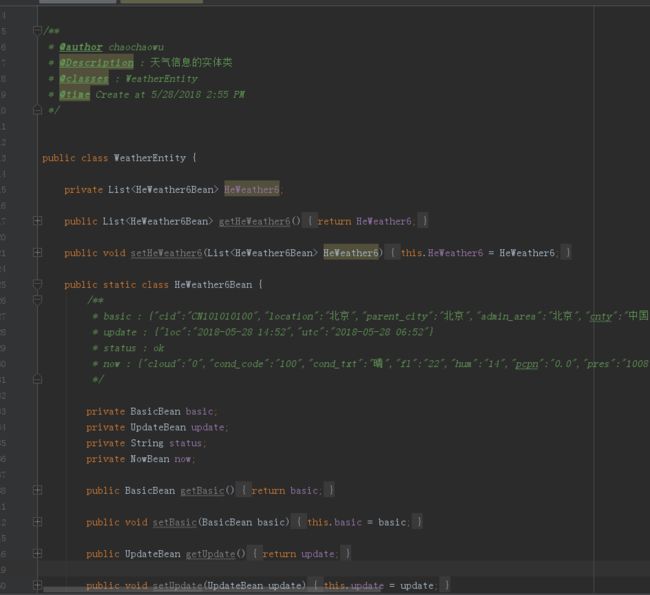
这是我们定义的WeatherService接口,用来写数据相关的网络请求,可以看到之前单独使用retrofit时返回的是Call类型,但是在这里变成了Observable类型。WeatherEntity是我们定义的网络请求数据的实体类,是根据api中定义的数据类型生成的Bean类,下面是和风天气Api官方给出的数据请求返回示例。
这里给大家安利一个Android Studio的插件GsonFormat,这个真的很爽,只要传入json数据就可以一键生成实体类。
简直不要太爽。好了继续。
在调用天气api时,官方要求传入两个参数,一个是开发者的key,一个是所要查询天气的城市拼音。因此我们用Query注解将这两个参数加到接口地址之后,在之后调用方法时传入参数。
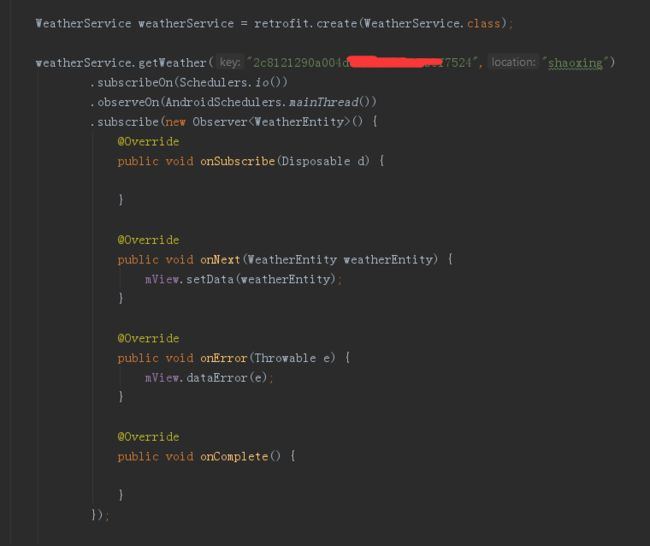
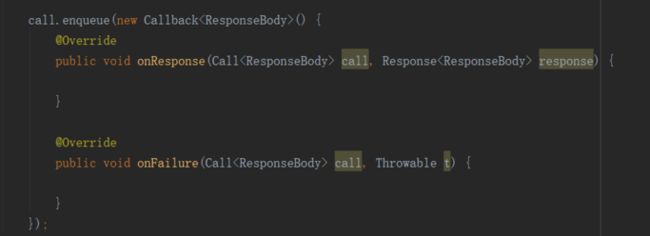
接下来的操作就是创建一个WeatherService类调用他的getWeather方法,传入参数开发者key和所要查询的城市名拼音。我们会发现,之前在单独使用retrofit的时候,我是直接拿到了一个call类型,然后直接对回调方法进行操作
但是这里怎么好像不一样了,怎么感觉和rxjava一样。没错,由于之前我们设置了getWeather方法的返回类型是Observable类,因此,我们这边可以直接对他进行rxjava的链式调用操作,subscribeOn方法声明请求是在io线程上执行,ObserveOn声明回调的操作是在UI线程上执行,subscribe里定义的便是请求之后的操作。我们可以在onNext中直接拿到网络请求之后得到的天气情况信息。如果数据请求成功,我们就在界面上显示天气的数据,如果失败,就显示错误信息。
至此,我们就完成了rxjava+retrofit的网络请求部分。可以先跑一下demo。
可以看到,点击Button之后,界面上显示的是返回的天气信息,说明我们成功的拿到了数据。当然,这里我们只拿到了一个城市的数据,我们的目标是能展示多个城市的天气情况,以及有一个看的过去的界面,我们继续努力一下。
进一步
上面,我们已经拿到了一个城市的数据,现在我们来尝试获取多个城市的数据,一般来说,多个城市的数据,你可以和后台小哥商量好,直接返回给你一个拥有多个城市天气数据的json数组,但是我们现在用的和风天气api并没有提供给我们这样的接口,因此,我们需要一个城市一个城市地去请求数据。因此,我们可以有以下操作。
我们可以传入一个城市的名称数组cities,然后去遍历这个数组里面的城市名,然后分别进行网络请求,再在onNext中将请求拿到的数据统一放入一个weatherEntities城市天气链表中,等所有城市的天气数据拿到之后,在onComplete中将这个链表传递给View进行UI界面的数据更新。
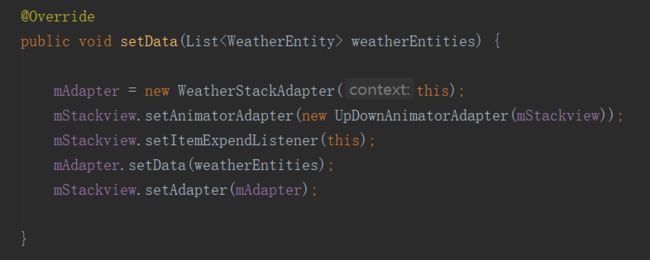
View中可以拿到数据,进行界面更新。
界面的展示,我用到了一个开源的UI框架,GitHub - loopeer/CardStackView: One Custom view for show something just like cards with animations. (GitHub上有很多宝贝呢,嘿嘿),我对它的源码进行了一些修改,让它能针对我们的天气数据能进行展示。这个框架的使用,和我们平时使用的recyclerview差不多,主要的工作就是写写adapter,viewholder和item的布局,用起来还是挺方便的。
最后再在Activity中绑定我们的视图,设置我们所编写的adapter,传入数据,大功告成!看看gif(行吧,这画质emmmmm,.....)
总结
在这个简单的demo中,我们用到了mvp+rxjava+retrofit的开发模式,如果你去尝试过,你就会发现,这种开发模式相对与一般的开发模式,不管是在逻辑思路,编写效率,以及app性能上,都有着明显的优势,这大概就是这个开发模式大火的原因吧。当然,我这个天气app写的很粗糙,对于一些方法上,如果是一个比较大,内容功能比较多的app最好是进行一些封装,对于网络请求,最好也是有缓存的策略,可以改进的有很多地方,不过写成这样简单,也对理解mvp+rxjava+retrofit 这个框架有一定的好处,哈哈。
我这里贴出这个项目的GitHub地址 GitHub - reggie1996/Weather 感兴趣的朋友可以把代码拉下来玩一下,也可以一起交流,相互进步,嘿嘿。