二级购物车逻辑(RecycleView嵌套RecycleView)
逻辑:
全选全不选
商品控制商家
商家控制商品复选框
商家和商品控制全选
复选框选中状态计算价格
第一步:
封装bean对象,在商家和商品的bean对象内添加boolean变量
提供set ,get方法
fragment页面或activity页面:
public class Shouye extends Fragment implements Showinterface.Showview, View.OnClickListener {
private Handler handler = new Handler();
private RecyclerView recyclerView;
private CheckBox quan;
private Myadapter myadapter;
private List data1;
private TextView jiage;
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.shouye, container, false);
recyclerView = view.findViewById(R.id.recy);
quan = view.findViewById(R.id.quan);
//全选的点击事件
quan.setOnClickListener(this);
jiage = view.findViewById(R.id.jiage);
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getActivity());
recyclerView.setLayoutManager(linearLayoutManager);
Showpresentre showpresentre = new Showpresentre();
showpresentre.attchview(this);
showpresentre.getda();
return view;
}
//返回的数据
@Override
public void Showview(final String data) {
handler.post(new Runnable() {//开主线程
@Override
public void run() {
Gson gson = new Gson();
Showdata1 showdata = gson.fromJson(data, Showdata1.class);
data1 = showdata.getData();
myadapter = new Myadapter(data1, getActivity());
recyclerView.setAdapter(myadapter);
shangjia();
}
});
}
private void shangjia() {//商家控制全选
myadapter.setGroupListener(new Myadapter.onGroupListener() {
@Override
public void onGroup(List data1) {
int price = 0; //这是一个价格
int num1 = 0;//商品得数量
int num2 = 0;//商品选中数量
for (int i = 0; i < data1.size(); i++) {
List list = data1.get(i).getList();
for (int j = 0; j < list.size(); j++) { //商品
num1++; //商品数量++
boolean ischecked = list.get(j).isIschecked();//商品的状态
if (ischecked) {//如果 商品的状态为 true的话
num2++; //就把商品选中的数量 ++
//计算选中商品的价格
price += data1.get(i).getList().get(j).getNum() * data1.get(i).getList().get(j).getPrice();
}
}
}
//在循坏外面判断 如果商品的数量==选中商品的数量
if (num1 == num2) {
quan.setChecked(true);//把全选的checkbox 设置为true
} else { //把全选的checkbox 设置为false
quan.setChecked(false);
}
//设置价格
jiage.setText(price + "");
}
});
}
//全选 /反选的点击事件
@Override
public void onClick(View view) {
setOntListChick(quan.isChecked());
}
//全选 /反选
private void setOntListChick(boolean checked) {
int prices = 0;//价格
if (checked) {//如果 全选checkbox为 true的话
for (int i = 0; i < data1.size(); i++) { //就把 商家 循环 便利
data1.get(i).setIschecked(true);// 设为true
for (int j = 0; j < data1.get(i).getList().size(); j++) {//商品 循环 便利
//商品也设为 true
data1.get(i).getList().get(j).setIschecked(true);
// //如果 商品为true的true的话计算价格
prices += data1.get(i).getList().get(j).getNum() * data1.get(i).getList().get(j).getPrice();
}
}
} else {// 如果 全选的CheckBox为false的话
for (int i = 0; i < data1.size(); i++) {//遍历商家
//遍历商家 设为 false
data1.get(i).setIschecked(false);
for (int j = 0; j < data1.get(i).getList().size(); j++) {
//遍历商品 设为 false
data1.get(i).getList().get(j).setIschecked(false);
}
}
}
//刷新适配器
myadapter.notifyDataSetChanged();
//这边是给价格 赋值
jiage.setText(prices + "");
}}
商家的适配器:
public class Myadapter extends RecyclerView.Adapter {
List data1;
Context context;
public Myadapter(List data1, Context context) {
this.data1 = data1;
this.context = context;
}
@NonNull
@Override
public Myadapter.Viewholder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(context).inflate(R.layout.iteam, viewGroup, false);
return new Viewholder(view);
}
@Override
public void onBindViewHolder(@NonNull final Myadapter.Viewholder viewholder, final int i) {
viewholder.shang.setText(data1.get(i).getSellerName());
viewholder.shang1.setChecked(data1.get(i).isIschecked());
viewholder.recyclerView.setLayoutManager(new LinearLayoutManager(context));
final List list = data1.get(i).getList();
final Shngpinadapter shngpinadapter = new Shngpinadapter(list, context);
viewholder.recyclerView.setAdapter(shngpinadapter);
//商品 适配器的监听
shngpinadapter.setChildListener(new Shngpinadapter.onChildListener() {
@Override
public void onChild() {
if (groupListener != null) {
groupListener.onGroup(data1);
}
//声明 变量 为 true
boolean ischecked = true;
//遍历 商品 信息
for (int j = 0; j < list.size(); j++) {
boolean ischecked1 = list.get(j).isIschecked();//获取商品的状态
if (!ischecked1) {//商品没有选中的话
ischecked = false; //把刚刚定义的变量设为false
break;
}
}
//通过商品状态 来改变商家状态
viewholder.shang1.setChecked(ischecked);
//通过商品状态 来改变商家状态
data1.get(i).setIschecked(ischecked);
}
});
//商家控制 商品 shang1是 商家的checkbox
//给商家设置点击事件
viewholder.shang1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
// 改变商家的状态
viewholder.shang1.setChecked(viewholder.shang1.isChecked());
// 改变商品的状态 调用 商品适配器内的 setCheckChild()方法
shngpinadapter.setCheckChild(viewholder.shang1.isChecked());
}
});
}
@Override
public int getItemCount() {
return data1.size();
}
public class Viewholder extends RecyclerView.ViewHolder {
private final TextView shang;
private final RecyclerView recyclerView;
private final CheckBox shang1;
public Viewholder(@NonNull View itemView) {
super(itemView);
shang = itemView.findViewById(R.id.shang);
recyclerView = itemView.findViewById(R.id.recy1);
shang1 = itemView.findViewById(R.id.scheckbox);
}
}
public interface onGroupListener {
void onGroup(List data1);
}
public onGroupListener groupListener;
public void setGroupListener(onGroupListener groupListener) {
this.groupListener = groupListener;
}}
商品的适配器:
public class Shngpinadapter extends RecyclerView.Adapter {
List list;
Context context;
public Shngpinadapter(List list, Context context) {
this.list = list;
this.context = context;
}
@NonNull
@Override
public Shngpinadapter.Viewholder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(context).inflate(R.layout.siteam, viewGroup, false);
return new Viewholder(view);
}
@Override
public void onBindViewHolder(@NonNull final Shngpinadapter.Viewholder viewholder, final int i) {
viewholder.name.setText(list.get(i).getTitle());
viewholder.price.setText(list.get(i).getPrice() + "");
viewholder.checkBox.setChecked(list.get(i).isIschecked());
Glide.with(context).load(list.get(i).getImages()).into(viewholder.imageView);
//自定义view;
viewholder.myview.setData(this, list, i);
viewholder.myview.setNumChangeListener(new Myview.onNumChangeListener() {
@Override
public void onResult() {
if (childListener != null) {
childListener.onChild();
}
}
});
//商品状态 改变
viewholder.checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if (childListener != null) {
list.get(i).setIschecked(b); //b或 true 或 false 因为在 onchengchenckdechangelisnenert
childListener.onChild();
}
}
});
}
//设置商品的状态
public void setCheckChild(boolean checked) {
//商家适配器调用次方法
//通过该方法实现商家内部商品全选
for (int i = 0; i < list.size(); i++) {
list.get(i).setIschecked(checked);
}
//设置完状态 刷新适配器
notifyDataSetChanged();
}
@Override
public int getItemCount() {
return list.size();
}
public class Viewholder extends RecyclerView.ViewHolder {
private final TextView name;
private final TextView price;
private final ImageView imageView;
private final CheckBox checkBox;
private final Myview myview;
public Viewholder(@NonNull View itemView) {
super(itemView);
name = itemView.findViewById(R.id.sname);
price = itemView.findViewById(R.id.sprice);
imageView = itemView.findViewById(R.id.simage);
checkBox = itemView.findViewById(R.id.pchenckbox);
myview = itemView.findViewById(R.id.myview);
}
}
public interface onChildListener {
void onChild();
}
public onChildListener childListener;
public void setChildListener(onChildListener childListener) {
this.childListener = childListener;
}}
自定义View加减器
public class Myview extends LinearLayout implements View.OnClickListener {
private EditText ed;
private int numbre; //自定义一个numbre
private List list;
private Shngpinadapter childAdapter;
private int i;
Context context;
public Myview(Context context) {
super(context);
}
public Myview(Context context, AttributeSet attrs) {
super(context, attrs);
this.context = context;
initview(context);
}
public Myview(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void initview(Context context) {
View view = LayoutInflater.from(context).inflate(R.layout.myview2, null, false);
addView(view);
view.findViewById(R.id.jia).setOnClickListener(this);
view.findViewById(R.id.jian).setOnClickListener(this);
ed = view.findViewById(R.id.ed1);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.jia: //加
numbre++; //numbre++;
ed.setText(numbre + ""); // 给设置值
list.get(i).setNum(numbre); //给 商品里面的num,设置新++过后的值
if (numChangeListener != null) {
numChangeListener.onResult();
}
childAdapter.notifyDataSetChanged();//刷新 商品
break;
case R.id.jian: //减
numbre--; //numbre--
if (numbre < 1) { // numbre小于 1的时候
Toast.makeText(context, "不能再减了", Toast.LENGTH_SHORT).show();
numbre = 1;
} else {
ed.setText(numbre + "");
list.get(i).setNum(numbre);
numChangeListener.onResult();
childAdapter.notifyDataSetChanged();
}
break;
}
}
//商品适配器调用的方法
public void setData(Shngpinadapter childAdapter, List list, int i) {
this.childAdapter = childAdapter;
this.list = list;
this.i = i;
numbre = list.get(i).getNum();
ed.setText(list.get(i).getNum() + "");
}
public interface onNumChangeListener {
void onResult();
}
public onNumChangeListener numChangeListener;
public void setNumChangeListener(onNumChangeListener numChangeListener) {
this.numChangeListener = numChangeListener;
}}
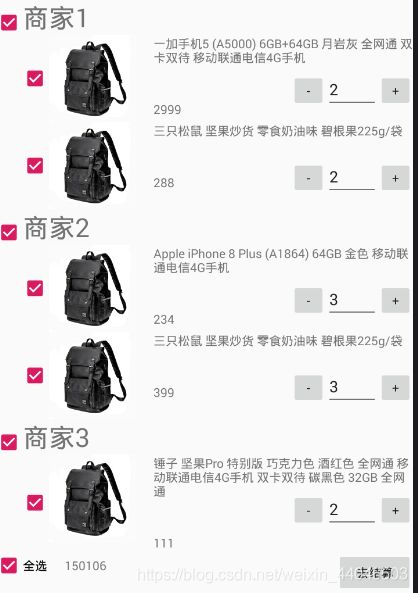
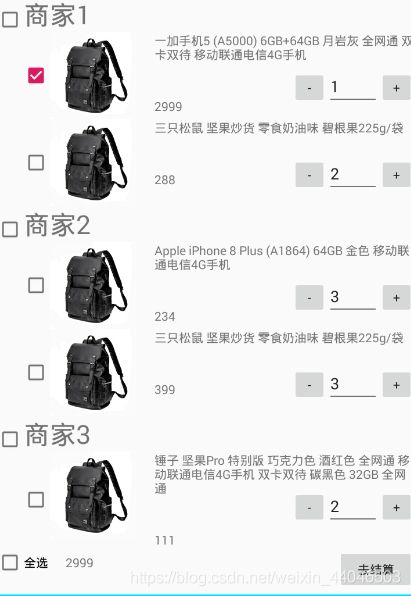
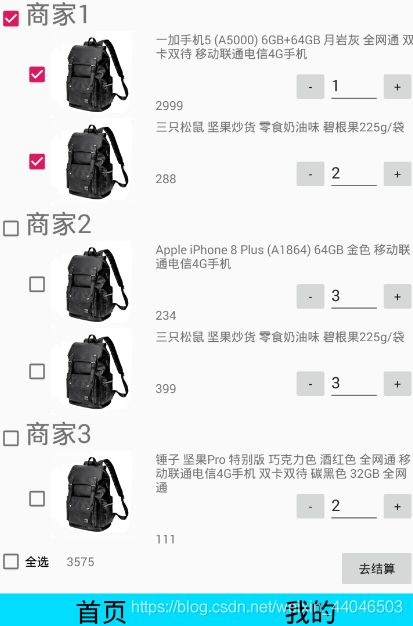
效果: