ASP.NET网站页面加载及运行效率等多方面实战优化
网站加载内容较多,图片、Flash等文件较大、请求次数较多、页面不具有缓存性等等都会影响网站的页面加载速度和运行效率。之前做过很多网站,但是基本上都没有进行过优化,比如运用缓存等技术。最近有一个网站加载内容比较多,例如图片及Flash。运行过程中发现网页运行不是很流畅,所以下定决心将网站进行一次彻底优化调整!(这里介绍的是ASP.NET WebForm应用程序开发的网站,其他网站在这里不做介绍,但是有些地方优化方法基本相同,可做参考!)
优化ASP.NET网页的方法总结整理如下:
1.减少请求次数:合并图片、CSS、JS,改进首次访问等待时间;
2.使用长连接 (keep alive):服务器开启长连接后针对同一域名的多个页面元素将会复用同一下载连接(socket);
3.设置页面内容具有缓存性:CSS、JS、图片资源都应该明确的指定一个缓存时间,避免了接下来的页面访问中不必要的HTTP请求;
4.开启GZIP压缩:服务器是否返回了"Transfer-encoding: gzip"响应头;
5.把JS置于底部:把JS文件置于页面底部,防止js加载对之后资源造成阻塞;
6.精简CSS和JS文件:去除CSS和JS文件中不必要的字符,减少文件大小从而节省下载时间;
7.避免404错误:使用HTTP请求来获得一个404页面是完全没有必要的,它只会降低用户体验;
8.减小Cookie体积:保持coockie尽可能的小以减少用户的响应时间十分重要;
9.使用CDN(外链):使用CDN(Content Delivery Network,内容分发网络)或外链可以优化网站访问速度;
10.压缩页面图片及Flash等文件大小,尽量减少数量;
11.网站程序中采用DIV+CSS这种模式,不用Table:目前DIV+CSS是主流的编程语言,这与其体积小加载快的优点是密不可分的。主流的网站和CMS采用的也都是这种模式。因此建议大家也采用这种模式来编程,而不要采用原始的Table结构。Table结构不但管理不方便,网页体积也会变大,降低网站的加载速度。
12.减少JavaScript脚本文件,尽量存放在一个文件中: 尽量外部调用JS代码,不要放在网页中,更不要远程调用外部的JS代码。例 如Google建议您加载在HEAD标签的分析。您也可以尝试结合的JavaScript和压缩他们更快地加载。有些时候我们在头部的CSS,JS代码太 多,导致中间内容部分加载太慢。所以尽量减少头部的代码;
13.关闭不必要的页面Session和控件的ViewState <%@Page EnableSessionState =”false”%>;
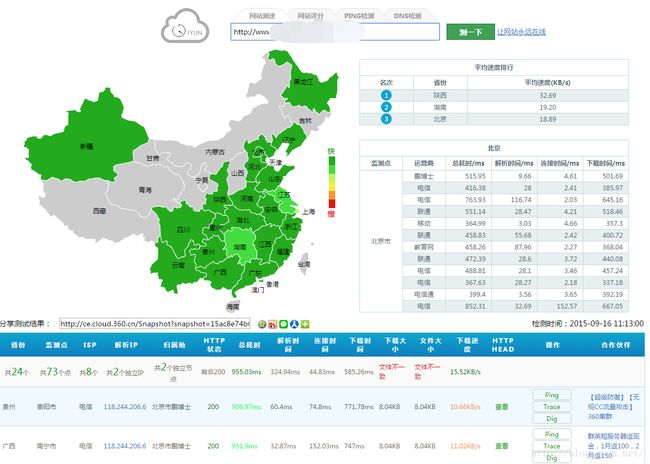
一、首先,我们可以打开360“奇云测”进行网站测速、网站评分、PING检测和DNS检测。网址是:http://ce.cloud.360.cn/task。我们主要进行“网站测速”和“网站评分”,结果如下图:
二、缓存技术
其他的内容大家参考上方的优化方法13条逐个进行优化即可,当然还有很多优化的方法,这些只是最基本的。这里我主要介绍一下”缓存技术“。
ASP.NET中的缓存主要分为:"页面缓存,数据源缓存,自定义数据缓存"三种类型。
缓存是一种用空间换取时间的技术,通俗点也就是说把你得到的数据存放在内存中一段时间,在这短时间内服务器不去读取数据库、或是真实的数据源,而是读取你存放在内存中的数据,这里你会疑惑怎么设置存放数据,能存放什么样子的数据,存放时间的设置,真实数据源数据改变服务器不就读取存在偏差?别急,下面慢慢会说到的。。
缓存的好处,缓存是网站性能优化不可缺少的一种数据处理机制,他能有效的缓解数据库压力,例如,网站每分钟的点击率为100万,如果不使用缓存的静态页面,这里也没有viewstate的情况下(viewstate会产生大量的字符串,对服务器交互数据是一种压力,所以一般页面是要禁用viewstate,采用缓存的),只能是用户点击一次该页面,这个页面就读取一次数据库,这样给数据库造成的压力可想而知,如果这里我们使用了缓存的话,设置缓存有效期为1分钟,则这一分钟只内,点击100万次跟点击一次是一样的,都是读取一次数据库,数据源是被缓存在内存中了。
1.数据缓存:
public partial class WebForm1 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// Cache["date"]=要缓存的数据; 这里是自定义缓存的简单声明使用
string datastr = DateTime.Now.ToLongTimeString();
Response.Write("第一个输出时间:"+datastr+""); //这里读取的当前的时间,刷新页面时,这里的时间会随着变化。
if (Cache["date"] == null) //判断是否存在value值为date的缓存是否存在
{
Cache["date"] = datastr;
Response.Write("第二个输出时间为:"+Cache["date"] + "这里读取的当前的时间"); //这里读取的当前的时间,刷新页面时,这里的时间会随着变化。
}
else
{
Response.Write(Cache["date"] + "这里是从缓存中读取的时间");//这里读取的缓存中的时间,刷新页面时,这里的随着时间变化,不会变化。
}
}
}上面数据缓存由于没有设置缓存的过期时间,所以第一个输出时间为当前时间(刷新页面会变),第二个输出时间会一直为第一次存入缓存的时间(刷新页面不变)。
下面我们给数据缓存添加一些实用的参数,代码如下:
protected void Page_Load(object sender, EventArgs e)
{
string ids="";
Maticsoft.BLL.ScriptsBak bll = new Maticsoft.BLL.ScriptsBak();
List list = new List();
list = bll.GetAll();
for (int i = 0; i < list.Count; i++)
{
ids += list[i].ScriptId.ToString()+"--";
}
ids = ids + "完"; //这里的ids为从数据库中读取表中的id值然后用--链接起来的一个字符串
if (Cache["key"] == null)
{
Cache.Insert("key", ids, null, DateTime.Now.AddSeconds(40), System.Web.Caching.Cache.NoSlidingExpiration); //这里给数据加缓存,设置缓存时间
//"key"为缓存的键,ids为缓存起来的值,null为缓存依赖项,这里没有使用缓存依赖项,所以为null,下面会详细介绍缓存依赖项
//null后面为缓存的时间为40秒
//最后一个参数为设置时间的格式,ASP.NET允许你设置一个绝对过期时间或滑动过期时间,但不能同时使用,
//我们这里设置的为绝对过期时间,也就是没刷新一次页面后缓存数据为40秒,40秒后会从数据库中重新获取。
Response.Write("cache加载为---" + Cache["key"] + "");
}
else
{
Response.Write("cache加载为---" + Cache["key"] + "");
}
Response.Write("直接加载为---" + ids + "");
} 数据缓存:将一些耗费时间的条目加入到一个对象缓存集合中,以键值的方式存储。我们可以通过使用Cache.Insert()方法来设置缓存的过期,优先级,依赖项等。
2.页面缓存:
protected void Page_Load(object sender, EventArgs e)
{
string date = DateTime.Now.ToString();
Response.Write(date);
}
复制代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="cache.WebForm1" %>
<%@ OutputCache Duration="10" VaryByParam="none" %>
<%@ OutputCache Duration="10" VaryByParam="none" %> 这条指令标签为该页面添加缓存,Duration这个参数指定页面缓存时间为10秒,VaryByParam这个指定页面参数,也就是这样子的,打个比方,例如这样一个页面http://www.cnblogs.com/knowledgesea/admin/EditPosts.aspx?postid=2536603&update=1,那么他的参数也就是postid和update,如果这样页面我们可以把指令标签写为<%@ OutputCache Duration="10" VaryByParam="postid;update" %> 参数与参数之间用分号隔开,这样子也就吧每个单独的页面缓存起来了,他缓存的就是postid=2536603&update=1或者postid=1&update=2等等不一样的参数页面全部缓存起来。这里可以使用一个简便的方法,就是<%@ OutputCache Duration="10" VaryByParam="*" %>,缓存起来所有当前的页面下参数不一样的页面。
ASP.NET不会再执行页面的生命周期和相关代码而是直接使用缓存的页面,简单点理解也就是我注释中介绍的。
3.控件缓存:
1).ObjectDataSource这样的数据源控件,可以在属性栏中找到相应的属性,进行设置,下面我列出个例子,设置启动缓存,缓存时间为10秒,时间类型为绝对时间。
2).没有缓存属性的控件要加缓存:
protected void Page_Load(object sender, EventArgs e)
{
string date = DateTime.Now.ToString();
TextBox1.Text = date;
}
复制代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="cache.WebForm1" %>
<%@ OutputCache Duration="10" VaryByControl="TextBox1"%>
4.缓存依赖:
protected void Page_Load(object sender, EventArgs e)
{
string str = "";
if (Cache["key"] == null)
{
str = System.IO.File.ReadAllText(Server.MapPath("TextFile1.txt")); //读取TextFile1.txt文件中的数据
CacheDependency dp = new CacheDependency(Server.MapPath("TextFile1.txt"));//建立缓存依赖项dp
Cache.Insert("key", str, dp);
Response.Write(Cache["key"]); //如果TextFile1.txt这个文件的内容不变就一直读取缓存中的数据,一旦TextFile1.txt文件中的数据改变里面重新读取TextFile1.txt文件中的数据
}
else
{
Response.Write(Cache["key"]);
}
}缓存依赖项使缓存依赖于其他资源,当依赖项更改时,缓存条目项将自动从缓存中移除。缓存依赖项可以是应用程序的 Cache 中的文件、目录或与其他对象的键。如果文件或目录更改,缓存就会过期。
5.配置文件中设置缓存:
复制代码
复制代码
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="cache.WebForm1" %>
<%@ OutputCache CacheProfile="ProductItemCacheProfile" VaryByParam="none" %>
这样就给页面添加了缓存为60秒的页面。
6.缓存的回调函数:
protected void Page_Load(object sender, EventArgs e)
{
string str = "";
if (Cache["key"] == null)
{
str = System.IO.File.ReadAllText(Server.MapPath("TextFile1.txt")); //读取TextFile1.txt文件中的数据
CacheDependency dp = new CacheDependency(Server.MapPath("TextFile1.txt"));//建立缓存依赖项dp
Cache.Insert("key", str, dp, DateTime.Now.AddSeconds(20), Cache.NoSlidingExpiration, CacheItemPriority.Low, CacheItemRemovedCallback);
//CacheItemPriority这个参数为缓存的优先级他分好多种级别,为了防止缓存占满时系统自己删除缓存的优先顺序废除缓存的,后面的为回调函数的名称。
Response.Write(Cache["key"]); //如果TextFile1.txt这个文件的内容不变就一直读取缓存中的数据,一旦TextFile1.txt文件中的数据改变里面重新读取TextFile1.txt文件中的数据
}
else
{
Response.Write(Cache["key"]);
}
}
public void CacheItemRemovedCallback(string key, object value, CacheItemRemovedReason reason) //这个为缓存移除时的回调函数,一定要保持与 Cache.Insert()方法中的最后一个参数名字一致,
//这里使用了委托,你可以在 Cache.Insert()这个函数中转定义看到的,所以这里的格式就只能按我写的这种方法签名写。
{
System.IO.File.WriteAllText(Server.MapPath("log.txt"),"缓存移除原因为:"+reason.ToString());
}例子中的回调函数写的是生成一个log.txt,文件记录每一次缓存移除的原因。
7.配置文件中的缓存设置:
我们服务器有开启缓存功能, 缓存功能可以减少您访问网站时候网站在服务器里面的编译时间, 大大加快您网站的访问速度, 如果您需要对您网站进行频繁更新的话, 您可以考虑暂时将缓存时间减少,或者暂时关闭缓存
请将下列代码放进web.config文件里面放在您网站的根目录;
1.在web.config里面设置缩小缓存的时间,请在web.config里面用下面的定义
kernelCachePolicy="DontCache" duration="00:00:01" varyByQueryString="*" />
2. 如果要关闭某个页面的caching功能,请在web.config里面用下面的定义
3. 如果要关闭整个程序的caching功能,请在web.config里面用下面的定义
4. 如果要关闭根目录某个或某几个文件夹的caching功能,请在web.config里面用下面的定义
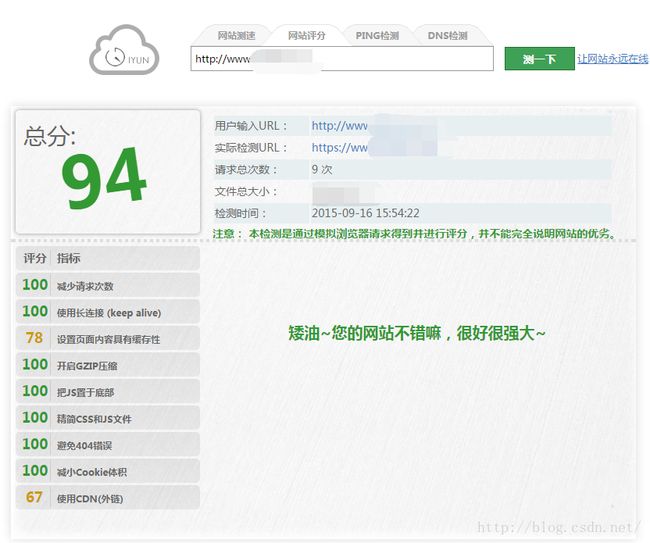
通过种种优化,网站评分如下:
当然,这个评分只是通过模拟浏览器请求获得的评分,并不完全说明网站的优劣!仅供大家学习参考!以上部分文字截取自博客园。