Flask+MySQL大数据表格分页显示
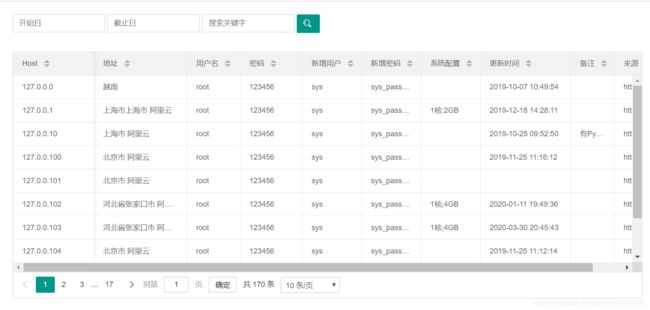
1、显示效果
界面主要由两部分完成
顶部搜索栏:按条件传参给后端请求,控制表格数据重载刷新
底部表格:接收后端返回JSON数据,对表格渲染显示

2、前端传参
前端采用Layui框架渲染,对页码和条数传参给后台做条件查询;
得到后端返回数据,对前端表格进行重载刷新
顶部搜索栏HTML
<div class="layui-col-md12 x-so">
<input class="layui-input" autocomplete="off" placeholder="开始日" name="start" id="start">
<input class="layui-input" autocomplete="off" placeholder="截止日" name="end" id="end">
<input type="text" name="keyword" id="keyword" placeholder="搜索关键字" autocomplete="off" class="layui-input">
<button class="layui-btn" id="serach" data-type="reload"><i class="layui-icon">i>button>
div>
表格渲染
var table = layui.table;
table.render({
elem: '#allData'
, id: 'allDataTable'
, height: 400 //容器高度
, url: '/query' //数据接口
, method: 'post'
, where: {
name: 'test',
startDate:'',
endDate: '',
keyword: ''} // 默认传参 limit,page
, page: true //开启分页
, limits: [10, 50, 100, 500, 1000] // 显示页数
, cols: [[ //表头
{field: 'host', title: 'Host', width: 130, sort: true, fixed: 'left'}
, {field: 'address', title: '地址', width: 150, sort: true}
, {field: 'user', title: '用户名', width: 85, sort: true}
, {field: 'pw', title: '密码', width: 100, sort: true}
, {field: 'new_user', title: '新增用户', width: 95, sort: true}
, {field: 'new_pw', title: '新增密码', width: 95, sort: true}
, {field: 'systemt', title: '系统配置', width: 95, sort: true}
, {field: 'UpdateTime', title: '更新时间', width: 145, sort: true}
, {field: 'mark', title: '备注', width: 70, sort: true}
, {field: 'target', title: '来源', width: 80}
]]
});
表格重载
var active = {
reload: function () {
var _startDate = $('#start').val();
var _endDate = $('#end').val();
var _keyword = $('#keyword').val();
var index = layer.msg('查询中,请稍等...', {icon: 16, time: false, shade: 0});
setTimeout(function () {
table.reload('allDataTable', { // 重载表格
page: {curr: 1}, // 重新从第一页开始
where: {
startDate: _startDate,
endDate: _endDate,
keyword: _keyword
}
});
layer.close(index);
}, 800);
}
};
$('#serach').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
3、后端接收请求
设定POST请求方式,通过 request.form 接收前端参数
路由共实现两个数据查询的功能(Filter)
1、查询总数
query(db.func.count(table.c.host)).scalar()
2、查询条目明细
dquery(table).filter(rule).limit(limit).offset((int(page) - 1))
根据 Layui 官方默认的JSON数据样式,最终返回格式如下:
{ "code": 0,"msg": "","count": 1000,"data": [{}, {}]}
完整代码:
@app.route('/query', methods=['POST'])
def query():
form_dict = request.form
name = form_dict['name']
limit = form_dict['limit']
page = form_dict['page']
startDate = form_dict['startDate']
endDate = form_dict['endDate']
keyword = form_dict['keyword']
data = {"code": 0, "msg": "Successful", }
try:
table = all_table[name]
_count = db.session.query(db.func.count(table.c.host)).scalar()
# result = db.session.query(table).all()
# result = db.session.query(table).filter(table.c.address.like('%上海%')).limit(limit).offset((int(page) - 1))
if keyword == '':
if startDate == '' or endDate == '':
rule = table.c.host.like('%.%')
_count = db.session.query(db.func.count(table.c.host)).scalar()
else:
rule = table.c.UpdateTime.between(startDate, endDate)
_count = db.session.query(db.func.count(table.c.host)).filter(rule).scalar()
else:
if startDate == '' or endDate == '':
rule = or_(table.c.host.like('%' + str(keyword) + '%'),
table.c.address.like('%' + str(keyword) + '%'),
table.c.user.like('%' + str(keyword) + '%'),
table.c.pw.like('%' + str(keyword) + '%'),
table.c.new_user.like('%' + str(keyword) + '%'),
table.c.new_pw.like('%' + str(keyword) + '%'),
table.c.target.like('%' + str(keyword) + '%'),
table.c.systemt.like('%' + str(keyword) + '%'),
table.c.mark.like('%' + str(keyword) + '%')
)
_count = db.session.query(db.func.count(table.c.host)).filter(rule).scalar()
else:
rule = and_(
table.c.UpdateTime.between(startDate, endDate),
or_(table.c.host.like('%' + str(keyword) + '%'),
table.c.address.like('%' + str(keyword) + '%'),
table.c.user.like('%' + str(keyword) + '%'),
table.c.pw.like('%' + str(keyword) + '%'),
table.c.new_user.like('%' + str(keyword) + '%'),
table.c.new_pw.like('%' + str(keyword) + '%'),
table.c.target.like('%' + str(keyword) + '%'),
table.c.systemt.like('%' + str(keyword) + '%'),
table.c.mark.like('%' + str(keyword) + '%')
)
)
_count = db.session.query(db.func.count(table.c.host)).filter(rule).scalar()
result = db.session.query(table).filter(rule).limit(limit).offset(int(page) - 1))
data['count'] = _count
data['data'] = [x._asdict() for x in result]
# UpdateTime日期格式化输出
for i in range(len(data['data'])):
if data['data'][i]['UpdateTime']:
data['data'][i]['UpdateTime'] = data['data'][i]['UpdateTime'].strftime("%Y-%m-%d %H:%M:%S")
except Exception as err:
data['code'] = 1
data['msg'] = 'Failed! {}'.format(err)
return jsonify(data)
Tip:
Flask sqlalchemy 映射关联已存在表的两种方法
Table 数据表格官方文档 - layui.table
关于博主
喜欢就点赞 or 赞赏。
3.65元,一年365天继续分享创作!
![]()