- Spark技术系列(一):初识Apache Spark——大数据处理的统一分析引擎
数据大包哥
#Spark大数据
Spark技术系列(一):初识ApacheSpark——大数据处理的统一分析引擎1.背景与核心价值1.1大数据时代的技术演进MapReduce的局限性:磁盘迭代计算、中间结果落盘导致的性能瓶颈Spark诞生背景:UCBerkeleyAMPLab实验室为解决复杂迭代计算需求研发(2010年开源)技术定位:基于内存的通用分布式计算框架(支持批处理、流计算、机器学习、图计算等)1.2Spark内置模块S
- 电竞赛事数据分析:LNG vs BLG的胜利背后
烧瓶里的西瓜皮
python自动驾驶人工智能数据可视化机器学习
电竞赛事数据分析:LNGvsBLG的胜利背后摘要在S14瑞士轮次日,LNG以1:0战胜BLG,取得了开赛二连胜。本文将通过Python进行数据处理与分析,结合机器学习算法预测比赛结果,并使用数据可视化工具展示关键指标。通过对这场比赛的数据深入挖掘,揭示LNG获胜的关键因素。引言电子竞技(Esports)已经成为全球范围内的一项重要娱乐活动,而《英雄联盟》(LeagueofLegends,LoL)作
- 基于STM32的无人机自主导航与避障系统
STM32发烧友
stm32无人机嵌入式硬件
目录引言环境准备2.1硬件准备2.2软件准备无人机自主导航与避障系统基础3.1控制系统架构3.2功能描述代码实现:实现无人机自主导航与避障系统4.1数据采集模块4.2数据处理与控制算法4.3通信与远程监控实现4.4用户界面与数据可视化应用场景:无人机智能化与任务执行问题解决方案与优化收尾与总结1.引言无人机自主导航与避障技术是无人机系统实现智能化和高效任务执行的核心功能。基于STM32微控制器,该
- 《AI 大模型 ChatGPT 的传奇》
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.js算法数据结构
《AI大模型ChatGPT的传奇》——段方某世界100强企业大数据/AI总设计师教授北京大学博士后助理:1三6三二四61四五41AI大模型的概念和特点1.1什么是”大模型、多模态“?1.2大模型带来了什么?1.3大模型为什么能产生质变?1.4算法层面的跃升1.4.1RNN到transformor1.4.2扩散模型diffusion1.4.3跨模态的CLIP框架1.5AIGC的耀眼成果1.5.1AI
- 十、大数据资源平台功能架构
moton2017
大数据治理大数据大数据治理数据资产数据管理元数据架构数据资源
一、大数据资源平台的功能架构图总体结构大数据资源平台功能架构图关键组件:1.用户(顶行)此部分标识与平台交互的各种利益相关者。其中包括:市领导各部门分析师区政府外部组织公民开发人员运营经理2.功能模块(顶部水平部分)这些代表平台的主要功能区域:门户(Portal):用户访问平台的入口。开放中心(开放中心):方便数据共享和访问。共享中心(共享中心):管理数据共享和协作。运营中心:监控和管理平台的运营
- 分布式系统架构设计原理与实战:理解分布式系统的基本概念
AI天才研究院
计算大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍在当今的互联网时代,数据量的爆炸性增长和业务的快速发展,使得单一的计算机系统已经无法满足我们的需求。为了解决这个问题,分布式系统应运而生。分布式系统是一种能在多台计算机(也称为节点)上运行,并通过网络进行通信和协调的系统。它能够提供高可用性、高可靠性、高扩展性和高性能等特性,因此在云计算、大数据、微服务等领域得到了广泛的应用。然而,设计和实现一个分布式系统并不是一件容易的事情。它涉及到
- 阿里云服务器的作用
腾云服务器
阿里云服务器云计算
使用阿里云服务器能做什么?大家都知道可以用来搭建网站、数据库、机器学习、Python爬虫、大数据分析等应用,阿里云服务器网来详细说下使用阿里云服务器常见的玩法以及企业或个人用户常见的使用场景:玩转阿里云服务器使用阿里云服务器最常见的应用就是用来搭建网站,例如个人博客、企业网站等;除了搭建网站还可以利用阿里云GPU服务器搭建机器学习和深度学习等AI应用;使用阿里云大数据类型云服务器做数据分析;利用云
- 数据湖构建
HaoHao_010
服务器云服务器云计算阿里云
阿里云的数据湖构建(DataLake)是一种用于存储和处理大量不同类型数据的解决方案,通常用于大数据分析和机器学习等应用场景。数据湖与传统的数据仓库不同,它能够存储结构化、半结构化和非结构化数据,支持大规模数据的整合、存储、查询和分析。阿里云提供了一整套工具和服务来帮助企业构建数据湖,以下是数据湖构建的主要步骤和关键服务:1.数据湖概述数据湖是一种统一的数据存储库,能承载来自多个来源的数据,包括:
- HTML5期末大作业:基于 html css js仿腾讯课堂首页
web学生网页设计
web前端cssdreamweaverhtmlhtml5期末作业
精彩专栏推荐文末获取联系✍️作者简介:一个热爱把逻辑思维转变为代码的技术博主作者主页:【主页——获取更多优质源码】web前端期末大作业:【毕设项目精品实战案例(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】超炫酷的Echarts大屏可视化源码:【Echarts大屏展示大数据平台可视化(150套)】HTML+CSS+JS实例代码:【️HTML+CSS+JS实例代码
- 【地图视界-Leaflet1】快速搭建你的第一个地图
Anchenry
GIS可视化#地图视界前端html信息可视化
引言随着Web技术的飞速发展,交互式地图已经成为网站不可或缺的一部分。无论是位置定位、数据可视化,还是复杂的空间分析,地图应用都在现代互联网应用中占据着重要地位。而Leaflet作为一款轻量级、开源的JavaScript库,凭借其极简的设计、高效的性能和易于上手的特性,成为了开发交互式地图应用的首选工具之一。本文将通过详细介绍Leaflet的使用,帮助你从零基础开始,逐步构建出自己的地图应用。什么
- 大语言模型:数据分析报告自动化的未来趋势
theskylife
个人随笔数据分析语言模型数据分析自动化人工智能大语言模型
目录写在开头1.数据分析报告的传统挑战时间消耗技术壁垒错误风险可扩展性问题更新频率限制用户交互和定制化不足整合新技术的挑战2.大语言模型在报告生成中的作用自动化文本生成增强准确性和丰富性实时数据处理能力提高可访问性和用户交互3.一种实现的思路3.1.明确目标与设定任务3.2.数据准备3.3.使用大语言模型生成初步内容3.4.内容整合与优化3.5.数据可视化3.6.报告完善与发布3.7实际应用中的关
- python天气数据分析与处理,用python数据分析天气
2401_84504019
人工智能
本篇文章给大家谈谈python天气预报可视化分析报告,以及基于python的天气预测系统研究,希望对各位有所帮助,不要忘了收藏本站喔。基于大数据重庆市气象数据分析摘要信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对气象数据等问题,对气象信息进行研究分析,然后开发设计出气象数据分
- Java本地缓存技术选型(Guava Cache、Caffeine、EhCache)
子龙技术
java
前言对一个java开发者而言,提到缓存,第一反应就是Redis。利用这类缓存足以解决大多数的性能问题了,我们也要知道,这种属于remotecache(分布式缓存),应用的进程和缓存的进程通常分布在不同的服务器上,不同进程之间通过RPC或HTTP的方式通信。这种缓存的优点是缓存和应用服务解耦,支持大数据量的存储,缺点是数据要经过网络传输,性能上会有一定损耗。与分布式缓存对应的是本地缓存,缓存的进程和
- 从0-1学习Mysql第七章: 分区与分库分表
一小路一
掌握Go语言:编程世界的进阶钥匙学习mysql数据库后端面试
第七章:分区与分库分表在大数据时代,单个数据库或表往往难以应对海量数据带来的存储、查询和维护压力。分区、分表和分库分表技术正是在这种背景下应运而生。它们通过将数据进行逻辑或物理拆分,实现数据管理的灵活性和系统性能的优化。1.分区表的概念与使用场景1.1什么是分区表?分区表是将一个大表按照某种规则(如范围、列表、哈希等)划分为多个逻辑子表的技术。虽然物理上数据仍存储在同一张表内,但查询时数据库可以根
- Spark之PySpark
james二次元
大数据SparkPythonPySpark
PySpark是ApacheSpark的PythonAPI,它允许开发者使用Python编程语言进行大规模数据处理和分析。ApacheSpark是一个快速、通用、可扩展的大数据处理引擎,支持批处理、流处理、机器学习、图计算等多种数据处理模式。PySpark使得Python开发者能够利用Spark强大的分布式计算能力,处理大数据集,并执行高效的并行计算。一、PySpark核心概念1.RDD(弹性分布
- 天气API接口在日常生活与商业决策中的应用
FB13713612741
python
天气,作为自然界中最不可控却又对人类活动影响巨大的因素之一,其变化无常的特性使得人们长期以来都在寻找预测和控制它的方法。随着科技的进步,尤其是互联网和大数据技术的发展,天气信息的获取和应用变得更加便捷和高效。天气API接口,作为连接天气数据与各类应用的桥梁,正逐步渗透到我们日常生活的方方面面,并在商业决策中发挥着越来越重要的作用。一、天气API接口的基本概念与技术原理天气API接口是一种提供天气数
- 大数据最全大模型入门到应用——LangChain:索引(Indexes)-[文本分割器
2401_84182507
程序员langchain
分类目录:《大模型从入门到应用》总目录LangChain系列文章:基础知识快速入门安装与环境配置链(Chains)、代理(Agent:)和记忆(Memory)快速开发聊天模型模型(Models)基础知识大型语言模型(LLMs)基础知识LLM的异步API、自定义LLM包装器、虚假LLM和人类输入LLM(HumanInputLLM)缓存LLM的调用结果加载与保存LLM类、流式传输LLM与ChatMod
- pandas series 相加_Numpy和Pandas教程
weixin_39778393
pandasseries相加
Pandas简介-python数据分析library-基于numpy(对ndarray的操作)-有一种用python做Excel/SQL/R的感觉-为什么要学习pandas?-pandas和机器学习的关系,数据预处理,featureengineering。-pandas的DataFrame结构和大家在大数据部分见到的spark中的DataFrame非常类似。目录-numpy速成-Series-Da
- 2025届毕业设计选题参考,包含网站管理系统开发,微信小程序开发,APP开发,大数据分析,人工智能
平姐设计
计算机毕业设计选题清单微信小程序开发语言人工智能数据分析
网站开发选题:1、基于Java的企业食堂管理系统的设计与实现2、基于web的办公平台3、综合学工服务系统4、超市管理系统5、基于springboot的云笔记共享系统6、毕业生实习管理系统7、驾校预约管理系统8、基于Java的航空订票系统9、企业资源规划系统10、洗衣房预约管理系统的设计与实现11、桌面端有声小说12、基于Python的毕业生就业率分析管理系统的设计与实现13、基于VUE的富平县农产
- 十分钟了解大数据处理的五大关键技术及其应用
IT时代周刊
2019年5月大数据程序员编程语言hadoop
其中主要工作环节包括:♦大数据采集、♦大数据预处理、♦大数据存储及管理、♦大数据分析及挖掘、♦大数据展现和应用(大数据检索、大数据可视化、大数据应用、大数据安全等)。一、大数据采集技术数据是指通过RFID射频数据、传感器数据、社交网络交互数据及移动互联网数据等方式获得的各种类型的结构化、半结构化(或称之为弱结构化)及非结构化的海量数据,是大数据知识服务模型的根本。重点要突破分布式高速高可靠数据爬取
- 【FL0091】基于SSM和微信小程序的社区二手物品交易小程序
猿毕设
小程序微信小程序springbootpython后端java
博主介绍全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/知乎/b站/华为云/阿里云等平台优质作者、专注于Java、小程序/APP、python、大数据等技术领域和毕业项目实战,以及程序定制化开发、文档编写、答疑辅导等。精彩专栏推荐订阅计算机毕业设计精品项目案例(持续更新)文末获取源码+数据库+文档感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以和学长沟
- Java中的堆外内存:DirectByteBuffer与Unsafe
吴晓斌kobe
Java学习java堆外内存Unsafe
在Java中,堆内存(Heap)是JVM管理的内存区域,用于存储对象实例。然而,Java还支持使用堆外内存(Off-HeapMemory),即直接操作操作系统分配的内存。堆外内存的使用场景广泛,尤其是在需要高性能、低延迟的应用中,如网络通信、文件IO、大数据处理等。本文将深入探讨堆外内存的使用场景、性能优势及潜在风险,并通过代码实战展示如何使用DirectByteBuffer和Unsafe来操作堆
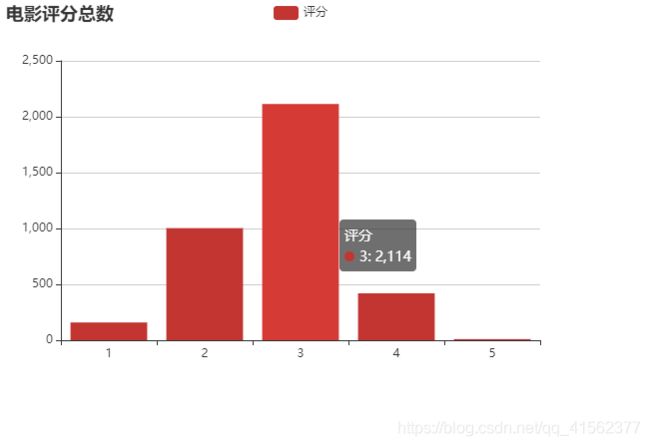
- Python大数据可视化:基于Python的王者荣耀战队的数据分析系统设计与实现_flask+hadoop+spider
m0_74823490
面试学习路线阿里巴巴pythonflaskhadoop
开发语言:Python框架:flaskPython版本:python3.7.7数据库:mysql5.7数据库工具:Navicat11开发软件:PyCharm系统展示管理员登录管理员功能界面比赛信息管理看板展示系统管理摘要本文使用Python与MYSQL技术搭建了一个王者荣耀战队的数据分析系统。对用户提出的功能进行合理分析,然后搭建开发平台以及配置计算机软硬件;通过对数据流图以及系统结构的设计,创建
- 汽车行业大数据应用的主要方向
数据科学智慧
大数据
汽车行业大数据应用的主要方向随着技术的不断发展和智能化的浪潮,大数据在汽车行业中的应用越来越广泛。下面将介绍汽车行业大数据应用的主要方向,并提供相关的源代码示例。智能驾驶与自动驾驶大数据在智能驾驶与自动驾驶技术中起着重要的作用。通过收集和分析大量的车载传感器数据、地图数据、交通状况数据等,可以实现实时的环境感知、路径规划和决策,从而提高驾驶安全性和效率。以下是一个简单的示例代码,展示了如何使用大数
- 华为MRS产品组件
QianJin_zixuan
hadoophive大数据数据库架构gaussdb
MRS:MRS是一个在华为云上部署和管理Hadoop系统的服务,一键即可部署Hadoop集群。MRS提供租户完全可控的一站式企业级大数据集群云服务(全栈大数据平台),轻松运行Hadoop、Spark、HBase、Kafka、Storm等大数据组件。集群管理:使用MRS的首要操作就是购买集群,MRS的扩容不论在存储还是计算能力上,都可以简单地通过增加Core节点或者Task节点来完成。集群Core节
- DataFlow 模型是什么?
Shockang
大数据理论体系大数据bigdata
前言本文隶属于专栏《100个问题搞定大数据理论体系》,该专栏为笔者原创,引用请注明来源,不足和错误之处请在评论区帮忙指出,谢谢!本专栏目录结构和参考文献请见100个问题搞定大数据理论体系正文WHY无界、无序、全球规模的数据集在日常业务中越来越常见(例如网络日志、移动使用统计和传感器网络)。与此同时,这些数据集的消费者已经进化出复杂的要求,例如事件时间排序和按数据本身的特征进行窗口,此外,他们贪得无
- 如今传统企业如何做数字化转型?
年少有为2025
saas小程序开发bigdata人工智能大数据产品运营架构
什么是数字化转型?“数字化转型”实际上就是对业务过程进行的重塑,通过重塑使其默认就更加适应更全面的在线环境,从最终用户的接触到后端的办公室工作,全面实现无需人工接入的过程自动化。广义上的数字化,强调的是数字技术对商业网的重塑,信息技术能力。不只是单纯的解决企业的降本增效的问题,而是成为赋能企业商业模式创新和突破的核心力量。“数字化转型就是利用数字化技术,如云计算、大数据、人工智能、物联网、区块链等
- 【2024软考架构案例题】你知道 Es 的几种分词器吗?Standard、Simple、WhiteSpace、Keyword 四种分词器你知道吗?
激流丶
日常elasticsearch大数据搜索引擎
博主介绍:博主从事应用安全和大数据领域,有8年研发经验,5年面试官经验,Java技术专家,WEB架构师,阿里云专家博主,华为云云享专家,51CTO专家博主⛪️个人社区:个人社区个人主页:个人主页专栏地址:✅Java中级八股文专题:剑指大厂,手撕Java八股文文章目录1.什么是Standard分词器?2.什么是Simple分词器?3.什么是WhiteSpace分词器?4.什么是Keyword分词器?
- 大数据SQL调优专题——调优切入
黄雪超
技术基础大数据sql数据仓库
引入我们都知道大数据的SQL优化,并非一蹴而就的简单任务,而是一个涉及多个环节的复杂过程。从需求提出到最终交付,任何一个环节的微小偏差都可能影响最终成果。虽然我们的专栏名字叫大数据SQL调优,但是实际调优并不是简单对SQL优化,而是一个涉及多个环节的复杂过程。实际上从需求接入到最终交付,任何一个环节的都可能影响最终成果。而调优的本质并非对任务进行大规模重构,而是通过各种监控工具,排查梳理出瓶颈点在
- 串口收发大数据和接收发送不定长数据
✧˖‹gσσ∂ иιghт›✧
单片机嵌入式硬件
一.首先是大家想知道的接收发送不定长数据这里我仅仅推荐一种方法,虽然有很多方法STM32HALCubeMX串口IDLE接收空闲中断+DMA_idlelinedetectioninterrupt-CSDN博客但是我还是仅仅推荐我这种:利用HAL库的HAL_UARTEx_ReceiveToIdle_DMA()函数,代码简洁。在HAL里面能用回调函数直接实现功能的就别去自己写逻辑代码配置就是打开串口中断
- Nginx负载均衡
510888780
nginx应用服务器
Nginx负载均衡一些基础知识:
nginx 的 upstream目前支持 4 种方式的分配
1)、轮询(默认)
每个请求按时间顺序逐一分配到不同的后端服务器,如果后端服务器down掉,能自动剔除。
2)、weight
指定轮询几率,weight和访问比率成正比
- RedHat 6.4 安装 rabbitmq
bylijinnan
erlangrabbitmqredhat
在 linux 下安装软件就是折腾,首先是测试机不能上外网要找运维开通,开通后发现测试机的 yum 不能使用于是又要配置 yum 源,最后安装 rabbitmq 时也尝试了两种方法最后才安装成功
机器版本:
[root@redhat1 rabbitmq]# lsb_release
LSB Version: :base-4.0-amd64:base-4.0-noarch:core
- FilenameUtils工具类
eksliang
FilenameUtilscommon-io
转载请出自出处:http://eksliang.iteye.com/blog/2217081 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- xml文件解析SAX
不懂事的小屁孩
xml
xml文件解析:xml文件解析有四种方式,
1.DOM生成和解析XML文档(SAX是基于事件流的解析)
2.SAX生成和解析XML文档(基于XML文档树结构的解析)
3.DOM4J生成和解析XML文档
4.JDOM生成和解析XML
本文章用第一种方法进行解析,使用android常用的DefaultHandler
import org.xml.sax.Attributes;
- 通过定时任务执行mysql的定期删除和新建分区,此处是按日分区
酷的飞上天空
mysql
使用python脚本作为命令脚本,linux的定时任务来每天定时执行
#!/usr/bin/python
# -*- coding: utf8 -*-
import pymysql
import datetime
import calendar
#要分区的表
table_name = 'my_table'
#连接数据库的信息
host,user,passwd,db =
- 如何搭建数据湖架构?听听专家的意见
蓝儿唯美
架构
Edo Interactive在几年前遇到一个大问题:公司使用交易数据来帮助零售商和餐馆进行个性化促销,但其数据仓库没有足够时间去处理所有的信用卡和借记卡交易数据
“我们要花费27小时来处理每日的数据量,”Edo主管基础设施和信息系统的高级副总裁Tim Garnto说道:“所以在2013年,我们放弃了现有的基于PostgreSQL的关系型数据库系统,使用了Hadoop集群作为公司的数
- spring学习——控制反转与依赖注入
a-john
spring
控制反转(Inversion of Control,英文缩写为IoC)是一个重要的面向对象编程的法则来削减计算机程序的耦合问题,也是轻量级的Spring框架的核心。 控制反转一般分为两种类型,依赖注入(Dependency Injection,简称DI)和依赖查找(Dependency Lookup)。依赖注入应用比较广泛。
- 用spool+unixshell生成文本文件的方法
aijuans
xshell
例如我们把scott.dept表生成文本文件的语句写成dept.sql,内容如下:
set pages 50000;
set lines 200;
set trims on;
set heading off;
spool /oracle_backup/log/test/dept.lst;
select deptno||','||dname||','||loc
- 1、基础--名词解析(OOA/OOD/OOP)
asia007
学习基础知识
OOA:Object-Oriented Analysis(面向对象分析方法)
是在一个系统的开发过程中进行了系统业务调查以后,按照面向对象的思想来分析问题。OOA与结构化分析有较大的区别。OOA所强调的是在系统调查资料的基础上,针对OO方法所需要的素材进行的归类分析和整理,而不是对管理业务现状和方法的分析。
OOA(面向对象的分析)模型由5个层次(主题层、对象类层、结构层、属性层和服务层)
- 浅谈java转成json编码格式技术
百合不是茶
json编码java转成json编码
json编码;是一个轻量级的数据存储和传输的语言
在java中需要引入json相关的包,引包方式在工程的lib下就可以了
JSON与JAVA数据的转换(JSON 即 JavaScript Object Natation,它是一种轻量级的数据交换格式,非
常适合于服务器与 JavaScript 之间的数据的交
- web.xml之Spring配置(基于Spring+Struts+Ibatis)
bijian1013
javaweb.xmlSSIspring配置
指定Spring配置文件位置
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/spring-dao-bean.xml,/WEB-INF/spring-resources.xml,
/WEB-INF/
- Installing SonarQube(Fail to download libraries from server)
sunjing
InstallSonar
1. Download and unzip the SonarQube distribution
2. Starting the Web Server
The default port is "9000" and the context path is "/". These values can be changed in &l
- 【MongoDB学习笔记十一】Mongo副本集基本的增删查
bit1129
mongodb
一、创建复本集
假设mongod,mongo已经配置在系统路径变量上,启动三个命令行窗口,分别执行如下命令:
mongod --port 27017 --dbpath data1 --replSet rs0
mongod --port 27018 --dbpath data2 --replSet rs0
mongod --port 27019 -
- Anychart图表系列二之执行Flash和HTML5渲染
白糖_
Flash
今天介绍Anychart的Flash和HTML5渲染功能
HTML5
Anychart从6.0第一个版本起,已经逐渐开始支持各种图的HTML5渲染效果了,也就是说即使你没有安装Flash插件,只要浏览器支持HTML5,也能看到Anychart的图形(不过这些是需要做一些配置的)。
这里要提醒下大家,Anychart6.0版本对HTML5的支持还不算很成熟,目前还处于
- Laravel版本更新异常4.2.8-> 4.2.9 Declaration of ... CompilerEngine ... should be compa
bozch
laravel
昨天在为了把laravel升级到最新的版本,突然之间就出现了如下错误:
ErrorException thrown with message "Declaration of Illuminate\View\Engines\CompilerEngine::handleViewException() should be compatible with Illuminate\View\Eng
- 编程之美-NIM游戏分析-石头总数为奇数时如何保证先动手者必胜
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class Nim {
/**编程之美 NIM游戏分析
问题:
有N块石头和两个玩家A和B,玩家A先将石头随机分成若干堆,然后按照BABA...的顺序不断轮流取石头,
能将剩下的石头一次取光的玩家获胜,每次取石头时,每个玩家只能从若干堆石头中任选一堆,
- lunce创建索引及简单查询
chengxuyuancsdn
查询创建索引lunce
import java.io.File;
import java.io.IOException;
import org.apache.lucene.analysis.Analyzer;
import org.apache.lucene.analysis.standard.StandardAnalyzer;
import org.apache.lucene.document.Docume
- [IT与投资]坚持独立自主的研究核心技术
comsci
it
和别人合作开发某项产品....如果互相之间的技术水平不同,那么这种合作很难进行,一般都会成为强者控制弱者的方法和手段.....
所以弱者,在遇到技术难题的时候,最好不要一开始就去寻求强者的帮助,因为在我们这颗星球上,生物都有一种控制其
- flashback transaction闪回事务查询
daizj
oraclesql闪回事务
闪回事务查询有别于闪回查询的特点有以下3个:
(1)其正常工作不但需要利用撤销数据,还需要事先启用最小补充日志。
(2)返回的结果不是以前的“旧”数据,而是能够将当前数据修改为以前的样子的撤销SQL(Undo SQL)语句。
(3)集中地在名为flashback_transaction_query表上查询,而不是在各个表上通过“as of”或“vers
- Java I/O之FilenameFilter类列举出指定路径下某个扩展名的文件
游其是你
FilenameFilter
这是一个FilenameFilter类用法的例子,实现的列举出“c:\\folder“路径下所有以“.jpg”扩展名的文件。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
- C语言学习五函数,函数的前置声明以及如何在软件开发中合理的设计函数来解决实际问题
dcj3sjt126com
c
# include <stdio.h>
int f(void) //括号中的void表示该函数不能接受数据,int表示返回的类型为int类型
{
return 10; //向主调函数返回10
}
void g(void) //函数名前面的void表示该函数没有返回值
{
//return 10; //error 与第8行行首的void相矛盾
}
in
- 今天在测试环境使用yum安装,遇到一个问题: Error: Cannot retrieve metalink for repository: epel. Pl
dcj3sjt126com
centos
今天在测试环境使用yum安装,遇到一个问题:
Error: Cannot retrieve metalink for repository: epel. Please verify its path and try again
处理很简单,修改文件“/etc/yum.repos.d/epel.repo”, 将baseurl的注释取消, mirrorlist注释掉。即可。
&n
- 单例模式
shuizhaosi888
单例模式
单例模式 懒汉式
public class RunMain {
/**
* 私有构造
*/
private RunMain() {
}
/**
* 内部类,用于占位,只有
*/
private static class SingletonRunMain {
priv
- Spring Security(09)——Filter
234390216
Spring Security
Filter
目录
1.1 Filter顺序
1.2 添加Filter到FilterChain
1.3 DelegatingFilterProxy
1.4 FilterChainProxy
1.5
- 公司项目NODEJS实践0.1
逐行分析JS源代码
mongodbnginxubuntunodejs
一、前言
前端如何独立用nodeJs实现一个简单的注册、登录功能,是不是只用nodejs+sql就可以了?其实是可以实现,但离实际应用还有距离,那要怎么做才是实际可用的。
网上有很多nod
- java.lang.Math
liuhaibo_ljf
javaMathlang
System.out.println(Math.PI);
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1.2));
System.out.println(Math.abs(1));
System.out.println(Math.abs(111111111));
System.out.println(Mat
- linux下时间同步
nonobaba
ntp
今天在linux下做hbase集群的时候,发现hmaster启动成功了,但是用hbase命令进入shell的时候报了一个错误 PleaseHoldException: Master is initializing,查看了日志,大致意思是说master和slave时间不同步,没办法,只好找一种手动同步一下,后来发现一共部署了10来台机器,手动同步偏差又比较大,所以还是从网上找现成的解决方
- ZooKeeper3.4.6的集群部署
roadrunners
zookeeper集群部署
ZooKeeper是Apache的一个开源项目,在分布式服务中应用比较广泛。它主要用来解决分布式应用中经常遇到的一些数据管理问题,如:统一命名服务、状态同步、集群管理、配置文件管理、同步锁、队列等。这里主要讲集群中ZooKeeper的部署。
1、准备工作
我们准备3台机器做ZooKeeper集群,分别在3台机器上创建ZooKeeper需要的目录。
数据存储目录
- Java高效读取大文件
tomcat_oracle
java
读取文件行的标准方式是在内存中读取,Guava 和Apache Commons IO都提供了如下所示快速读取文件行的方法: Files.readLines(new File(path), Charsets.UTF_8); FileUtils.readLines(new File(path)); 这种方法带来的问题是文件的所有行都被存放在内存中,当文件足够大时很快就会导致
- 微信支付api返回的xml转换为Map的方法
xu3508620
xmlmap微信api
举例如下:
<xml>
<return_code><![CDATA[SUCCESS]]></return_code>
<return_msg><![CDATA[OK]]></return_msg>
<appid><