快速上手JS-SDK自动化测试
本文来自 网易云社区 。
最近一直在赶项目,难得有时间去沉淀些东西,恰逢中秋假期,抽出时间记录下最近在项目中做JS-SDK自动化测试的一些方法及工具,一来算是为自己简要记录下测试方法方便后续回归测试,其次也希望能够给一些小白提供快速上手的指点。文章适用于像我这样的JS新手,老司机们请绕道,当然文章中有不妥的地方还请各位新老司机多多给予指正。
项目组中任务是对JS-SDK的测试,SDK提供方法较多,自动化是必然的,为了很好的完成自动化测试我们需要做到以下两点:首先要学会使用这门语言,其次要选择一个好的测试框架并会使用。基于此,介绍下个人测试过程中总结出来的一些内容。
1 语言学习
语言的学习个人觉得够用就好,对于测试来说复杂的逻辑可能涉及不多,就是简单对sdk的调用,语言上熟悉基本的语法即可,可以自己写写简单的小程序锻炼下,对于SDK本身如果你不会使用,你可以多跟开发交流让开发简单写下使用示例,或者直接拿开发单元测试代码学习了解下,我们不可能将语言掌握的很熟练才介入测试,尽早尝试去写测试代码,碰到问题网上查找即可。语言学习不是本文所说的重点,相信大家能力都不是问题~
2 JS开发环境搭建
测试JS,我们需要有JS的运行环境,同样要有个好用的IDE更能够提升我们的效率,至于运行环境下载个Node.js安装包安装即可,网络很多安装教程,根据自己的系统选择。IDE我选择使用了WebStorm,没有为什么,只因网友推荐较多,碰到问题容易解决,而且后续使用到的测试框架能够很好的和这个IDE结合。
3 测试框架使用
选择测试框架时候也去网上看了一些文章,介绍了一些框架,但觉得个人测试SDK,能够有测试集管理、强大的断言功能、很好的钩子函数、测试用例管理方法等功能即可。而且在网络上能够搜索到大量相关材料的框架为优,方便后续出现问题的解决。为此选择了mocha单元测试框架。
3.1 mocha安装
mocha安装很简单,一条命令即可完成安装:
npm install mocha -g
3.2 测试代码结构
为方便大家理解,直接贴code,通过代码跟大家说下各部分的作用,以下是一个测试文件中的代码:
describe ("第一个模块的测试代码", function () {
//一个测试代码文件中可以有多个describe
beforeEach(function() {
//添加在每个it模块运行前执行的逻辑
});
afterEach(function () {
//添加在每个it模块运行后执行的逻辑
});
it("你的第一个测试用例,此处可以添加描述", function () {
//每个it模块代表着测试的最小单元,相当于一个测试用例,此处可以添加你的测试用例代码逻辑
});
//使用only表示运行此describe时只执行此it用例
it.only("你的第二个测试用例,此处可以添加描述", function () {
//每个describe可以包含多个it单元
});
//使用skip表示执行时会跳过次用例
it.skip("你的第三个测试用例,此处可以添加描述", function () {
//每个describe可以包含多个it单元
});
})
//describe同样也可以使用only来表示只执行此describe,使用skip来标识执行时跳过此describe
describe.only ("第二个模块的测试代码", function () {
it("实现异步测试", function (done) {
//JS很好的特性便是异步特性,很多实现都是通过回调函数来完成,对于测试来说当然希望获取回调结果进行判断,mocha框架给出来很好的方法解决此问题
//在每个用例里添加一个done回调即可,异步代码执行完毕后会调用done通知mocha异步逻辑执行完毕
testyourmethod(param, function(){
//测试逻辑,可以校验结果
done();//添加done保证等待异步执行完成
});
});
it("你的第二个测试用例,此处可以添加描述", function () {
//每个describe可以包含多个it单元
});
})
3.3 测试执行
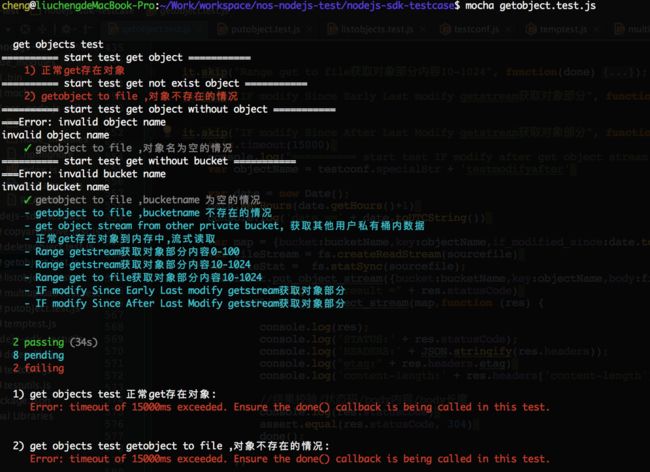
测试用例执行,有两种方式,第一种较为简单也是比较传统的方法,通过命令行在测试代码所在目录执行mocha命令即可。虽然这种方法使用方便,但需要指定运行测试集合以及查看测试结果便有些不够方便,实际执行结果如下图中展示:
从上面图中可以很清晰看出执行成功与失败的用例,但是不能很好的看到具体失败的错误信息,所以个人更喜欢第二种方式来执行测试,使用之前提到的webstorm IDE,具体使用方式如下:
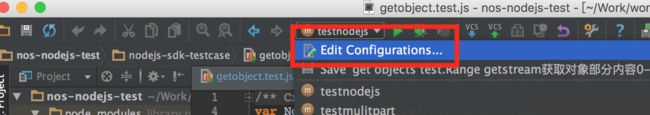
在运行前你可以自己添加运行配置信息,如下图所示,点击编辑配置:
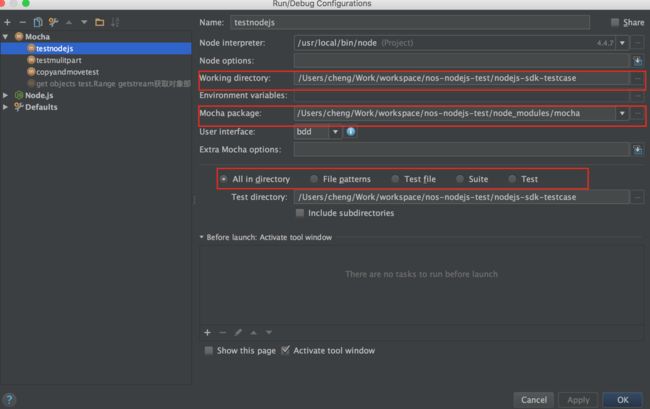
打开编辑页面如下图展示,其中红色标记处都是需要我们去关注的部分,最后红色部分标记可以让我们在测试过程中更灵活的指定是否执行某个目录下所有测试文件,也可以具体指定到某个testfile,某个suite等等。能够更方便的定制化选择执行的用例:
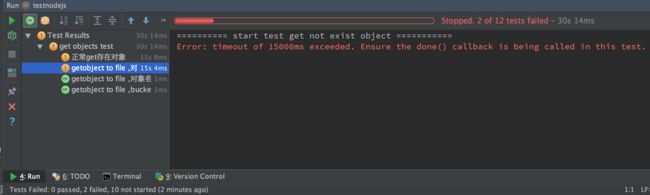
配置编辑保存之后点击运行按钮即可,图2中的绿色三角形,测试结果如下图所示:
左边栏显示用例执行通过情况,点击每个用例,右边会显示具体执行过程日志及失败错误信息。同时大家会看到图下方有个terminal按钮,点击会进入命令行模式,对于热衷于命令行的人来说无需进行切换,即可在IDE完成命令行执行,非常方便。
3.4 断言方法
每一种语言的测试都少不了断言方法,对于nodejs来说有很多强大的断言库,具体有shuold.js,expect,chai,自带assert模块,三种断言方式都有自己的特点,个人觉得够用即可,三种方法的使用都很简单,导入对应包即可。在测试中我选择了自带的断言库,包含的具体断言方法如下:
assert.fail(actual, expected, message, operator)
assert.ok(value, [message])
assert.equal(actual, expected, [message])
assert.notEqual(actual, expected, [message])
assert.deepEqual(actual, expected, [message])
assert.notDeepEqual(actual, expected, [message])
assert.strictEqual(actual, expected, [message])
assert.notStrictEqual(actual, expected, [message])
assert.throws(block, [error], [message])
assert.doesNotThrow(block, [error], [message])
assert.ifError(value)
4 总结
以上便是个人对于JS自动化测试工具使用的粗略介绍,对于一些新手来说以上介绍应该可以快速上手简单的测试,当然如果要做的更好,那还是需要多多实践练习,进一步去挖掘更好的测试方法。
本文来自网易云社区,经作者刘成授权分布。
原文:快速上手JS-SDK自动化测试