一、系统概要说明
这个系统主要是模仿小米社区网站,可以供大家平时在线上交流使用,这里可以交流各种新闻信息,了解世界的最新动态,参与活动互动,为大家打造一个良好的互动交流平台。
二、网站结构设计
主要使用了html元素制作web网页、常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。制作自己的导航条,认识css的盒子模型,用div等元素布局形成html文件。完成了登录与注册页面的html+css+js, 夜间模式的开启和关闭,制作网站网页共有元素的父模板html,包括顶部导航,中间区块划分,底部导航,底部说明等。汇总相关的样式形成独立的css文件,使用 js代码形成独立的js文件,形成完整的base.html+css+js。接下来进行flask项目,理解flask项目主程序,使用装饰器,设置路径与函数之间的关系。加载静态文件,父模板的继承和扩展。连接mysql数据库,创建用户模型,通过用户模型,对数据库进行增删改查,完成登录、注册、发布评论等功能。
三、模块详细设计
# 登陆功能:
def login_required(func):
@wraps(func)
def inner(*args,**kwargs):
if config.FRONT_USER_ID in session:
return func(*args,**kwargs)
else:
return redirect(url_for('front.signin'))
return inner
#个人中心
@bp.route('/usercenter//')
@login_required
def usercenter(user_id,tag):
user = FrontUser.query.filter(FrontUser.id==user_id).first()
posts = PostModel.query.filter(PostModel.author_id == user_id).all()
context = {
'user':user,
'posts':posts
}
if tag == '1':
return render_template('front/front_usercenter.html',**context)
if tag == '2':
return render_template('front/front_user_apost.html',**context)
#搜索功能
@bp.route('/search/')
def search():
qu = request.args.get('q')
ques = PostModel.query.filter(
and_(
PostModel.title.contains(qu)
)
).order_by('-create_time')
board_id = request.args.get('bd', type=int, default=None)
page = request.args.get(get_page_parameter(), type=int, default=1)
boards = BoardModel.query.all()
start = (page - 1) * config.PER_PAGE
end = start + config.PER_PAGE
total = 0
query_obj = PostModel.query.order_by(PostModel.create_time.desc())
if board_id:
query_obj = query_obj.filter_by(board_id=board_id)
posts = query_obj.slice(start, end)
total = query_obj.count()
else:
posts = query_obj.slice(start, end)
total = query_obj.count()
pagination = Pagination(bs_version=3, page=page, total=total, outer_window=0, inner_window=2)
context = {
'boards': boards,
'posts': ques,
'pagination': pagination,
'current_board': board_id
}
return render_template('front/front_index.html',**context)
#点赞功能
@bp.route('/dianzan/',methods=['GET','POST'])
@login_required
def dianzan():
user_id=g.front_user.id
post_id=request.form.get('post_id')
dianzan=DianzanModel(user_id=user_id,post_id=post_id)
db.session.add(dianzan)
db.session.commit()
return redirect(url_for('front.post_detail',post_id=post_id))
#用户上传头像
@bp.route('/avatar/',methods=['POST'])
@login_required
def updata_acatar(user_id):
user = FrontUser.query.filter(FrontUser.id == user_id).first()
f = request.files['img']
basepath = os.path.dirname(__file__) # 当前文件所在路径
upload_path = os.path.join(r'C:\Users\ASUS\Desktop\godlike\static\img', f.filename) # 注意:没有的文件夹一定要先创建,不然会提示没有该路径
f.save(upload_path)
user.avatar = 'img/' + f.filename
db.session.commit()
return redirect(url_for('front.usercenter',user_id=user.id,tag=1))
#用户修改密码
@bp.route('/resetpwd/',methods=['GET','POST'])
@login_required
def resetpwd():
if request.method == 'GET':
return render_template('front/front_resetpwd.html')
else:
form = ResetpwdForm(request.form)
if form.validate():
oldpwd = form.oldpwd.data
newpwd = form.newpwd.data
user = g.front_user
if user.check_password(oldpwd):
user.password = newpwd
db.session.commit()
# {"code":200,message=""}
# return jsonify({"code":200,"message":""})
return restful.success()
else:
return restful.params_error("旧密码错误!")
else:
return restful.params_error(form.get_error())
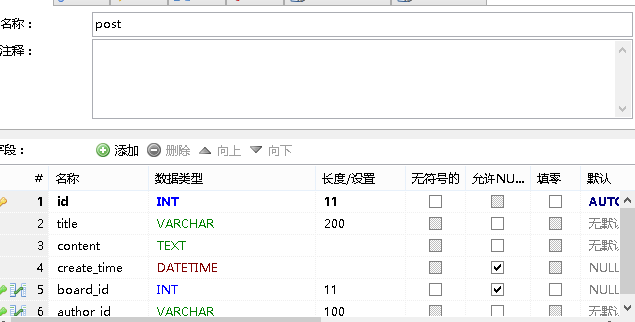
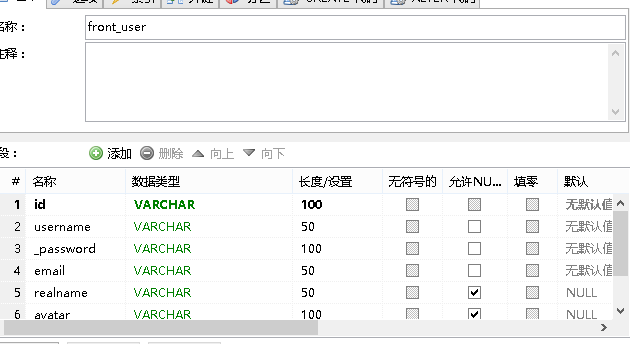
四、数据库设计
主要数据库设计
五、成果展示
- 网站父模板统一布局:头部导航条、底部图片导航、中间主显示区域布局
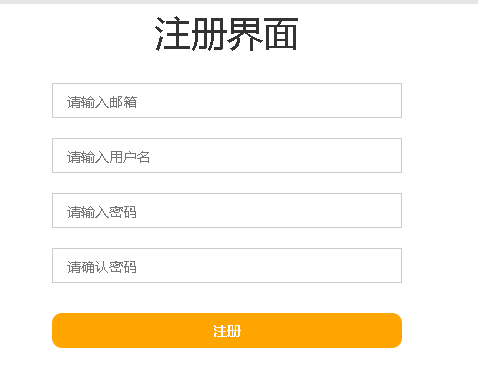
- 注册、登录、注销
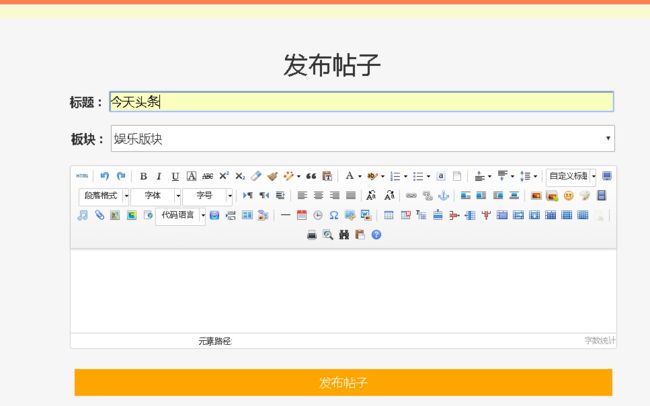
- 发布、列表显示
- 详情页
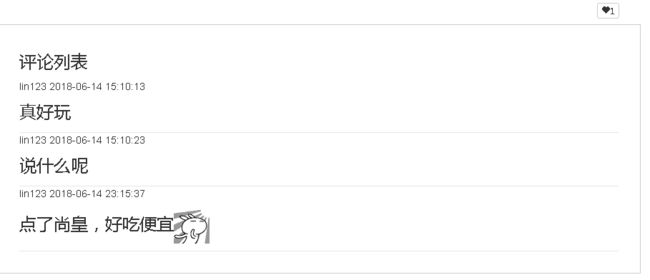
- 评论、列表显示
- 个人中心
- 搜索,条件组合搜索
- 文章分类、显示
- 点赞、收藏
- 修改密码、头像、上传头像
- 我的发布、点赞、收藏、评论
- 高级搜索
- 热门文章、推荐文章
![]()
六、个人总结
这次的网站设计是上学期学的内容的延续,但是却又复杂很多,框架比之前更大,更是需要好好设计数据库关系等,虽然期间遇到不少问题,最后也都解决了,感谢老师和同学们的帮助。感觉自己还是要很多不足,需要多多努力。