基础操作篇
本篇包含56种常见的基础操作,初学者应在掌握本篇内容后再进行实战案例篇的学习,以免产生学习障碍。同时,建议具备一定基础的读者学习本篇中相对生疏的内容,并加以掌握。
第1章 使用元件
本文目录
基础1. 添加元件到画布
基础2. 添加元件名称
基础3. 设置元件位置/尺寸
基础4. 设置元件默认角度
基础5. 设置元件颜色与透明
基础6. 设置形状或图片圆角
基础7. 设置矩形仅显示部分边框
基础8. 设置线段/箭头/边框样式
基础9. 设置元件文字边距/行距
基础10. 设置元件默认隐藏
正文
基础1. 添加元件到画布
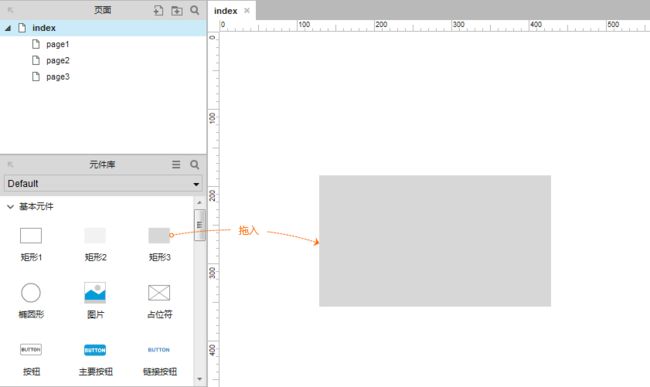
在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开。(图1-1)
基础2. 添加元件名称
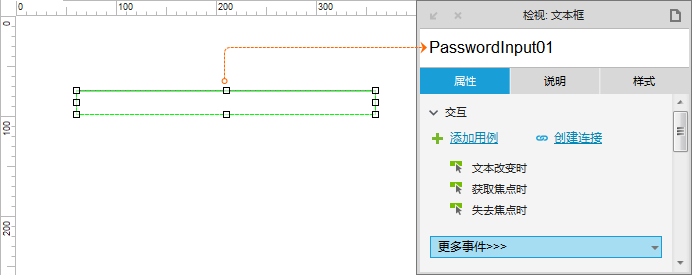
在检视面板的元件名称文本框中输入元件的自定义名称,建议采用英文命名。
建议格式:PasswordInput01或Password01
名称含义:序号01的密码输入框
格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读。(图1-2)
基础3. 设置元件位置/尺寸
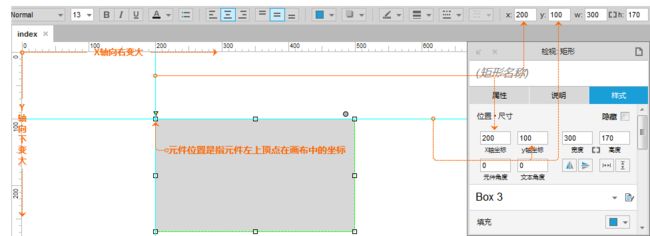
元件的位置与尺寸可以通过鼠标拖拽调整,也可以在快捷功能或元件样式中进行输入调整。(图1-3)
x:指元件在画布中的x轴坐标值。
y:指元件在画布中的y轴坐标值。
w:指元件的宽度值。
h:指元件的高度值。
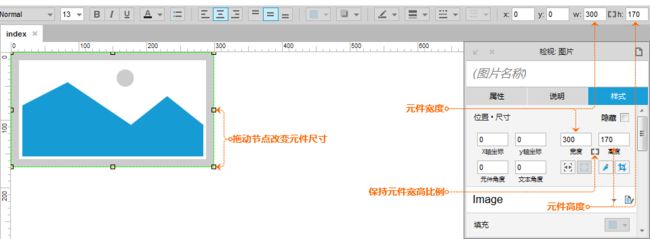
在输入数值调整元件尺寸时,可以在样式中设置,让元件【保持宽高比例】。(图1-4)
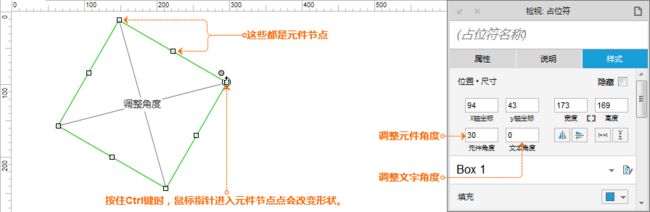
基础4. 设置元件默认角度
方式一:选择需要改变角度的元件,按住
方式二:在元件样式中进行角度的设置,元件的角度与元件文字的角度可以分开设置。(图1-5)
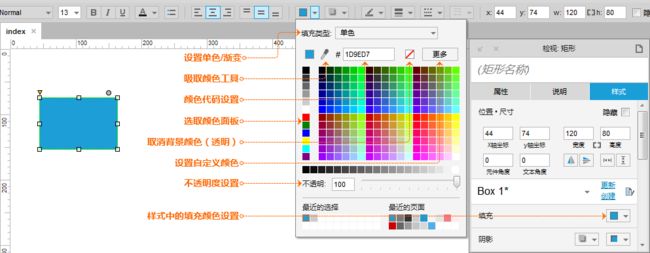
基础5. 设置元件颜色与透明
选择要改变颜色的元件,点击快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者在元件样式中进行设置。(图1-6)
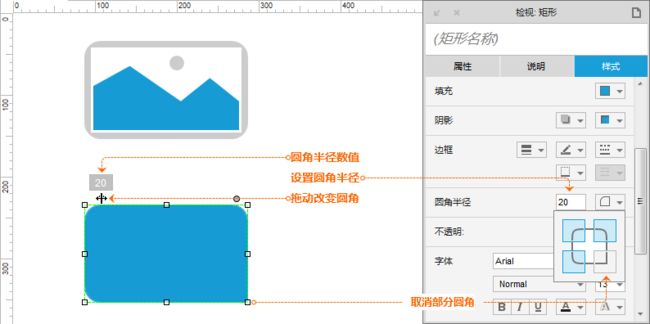
基础6. 设置形状或图片圆角
可以通过拖动元件左上方的圆点图标进行调整,也可以在元件样式中设置圆角半径来实现。(图1-7)
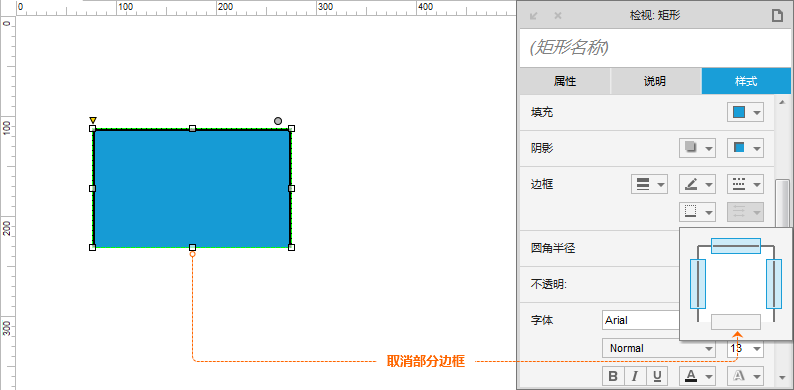
基础7. 设置矩形仅显示部分边框
在Axure RP 8的版本中,矩形的边框可以在样式中设置显示全部或部分。(图1-8)
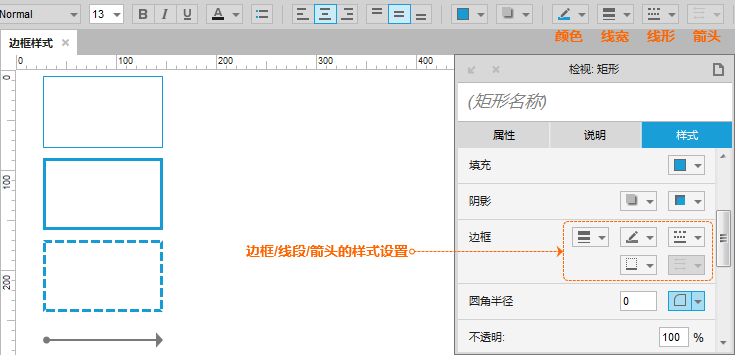
基础8. 设置线段/箭头/边框样式
线段、箭头和元件边框的样式可以在快捷功能或者元件样式中进行设置。(图1-9)
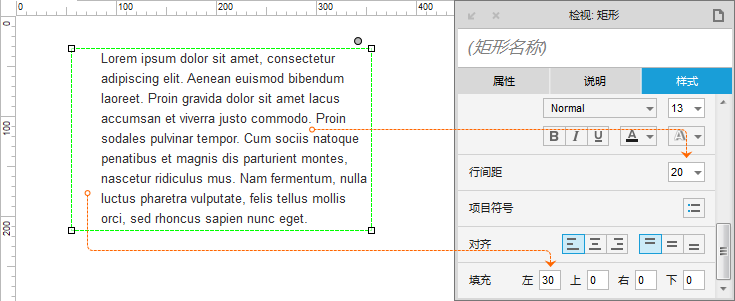
基础9. 设置元件文字边距/行距
在元件样式中可以设置元件文字的【行间距】与【填充】。(图1-10)
行间距:是指文字段落行与行之间的空隙。
填充:是指文字与形状边缘之间填充的空隙。
基础10. 设置元件默认隐藏
选择要隐藏的元件,在快捷功能或者元件样式中勾选【隐藏】选项。(图1-11)
本文摘录自图书《Axure RP8 实战手册-网站和APP原型制作案例精粹》(预计2016年8月底上市),作者为小楼一夜听春语,未经许可请勿转载!
---------------------------------------------------- End ----------------------------------------------------
转载请注明:Axure原创教程网 » AxureRP8实战手册(基础1-10)