- CSS让div层悬浮在最上方
昨夜今夕
CSS
效果如下:这里是使得一张div里面的图片悬浮在了地图的上方,css代码如下.tl{width:240px;height:193px;position:absolute;/*这里一定要设置*/z-index:999999;/*这里是该元素与显示屏的距离,据说越大越好,但是我也没有看到效果,因为没有它也是可以的*/margin-top:20%;margin-left:-209px;background
- Go 结构体
ZiHao626
GoLearninggo
12结构体文章目录12结构体12结构体类型别名和自定义类型自定义类型类型别名类型定义和类型别名的区别结构体结构体的定义结构体实例化基本实例化匿名结构体创建指针类型结构体取结构体的地址实例化结构体初始化使用键值对初始化使用值得列表初始化结构体内存布局空结构体面试题构造函数方法和接收者指针类型的接收者值类型的接收者何时使用指针类型的接收者任意类型添加方法结构体的匿名字段嵌套结构体嵌套匿名字段嵌套结构体
- css 在div左上角添加类似书签的标记
嗬呜阿花
STYLELISTcss前端html
效果图html半导体CSS.mark{float:left;margin:06rpx;position:relative;padding:0;width:24px;color:#fff;writing-mode:sideways-rl;text-align:center;}.mark::after{position:absolute;content:"";left:0;top:100%;borde
- 一文教你实现前端自定义浮窗
在页面布局中,我们通常会给指定区域做限制,若元素超出了指定区域则会隐藏(overflow:hidden;)。而文字提示框组件却能精准定位指定元素,并不受overflow:hidden;元素的影响。这是因为文字提示框组件是直接挂载在body下的,所以它不受页面布局的影响,其它的弹窗组件也是类似的原理,例如:modal组件、对话框组件、mask组件、toast组件等。要实现提示框组件,有两个核心点需要
- css 浮动在最上层_css样式如何控制div到最顶层
Xpc1
css浮动在最上层
展开全部1、新建一个html文件,命名为test.html2、在test.html文件内,使用css设置页面所有的div宽度为300px,高度为300px,div的位置为绝对定位。e68a8432313133353236313431303231363533313334313663343、在test.html文件内,创建三个div,并用文字标识,分别为底层div、中层div、最顶层div。4、在te
- 只有 1% 的开发人员能在 60 秒内找到代码中的错误
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读下面这段简单的JavaScript代码里藏着一个不起眼但足以让人抓狂的错误:functiongetResult(a,b){return{result:a+b};}console.log(getResult(2,3));//结果真的是5吗?表面看上去,这只是一个“把两个数相加,然后返回对象”的函数,可实际运行后却并非预期的{resul
- 随年龄增长,开发者如何持续编程
原文地址KateGregory发现,随着年龄增长,视力障碍、疼痛和僵硬等都会增加编程的难度。这些问题并非不可避免,更换字体、戴眼镜、重新安排办公室布局等,都有所帮助。一些高龄程序员的心理问题,则包括缺乏动力、愤世嫉俗。Gregory认为,锻炼身体、保持良好的睡眠,能帮助开发者保持活力。KateGregory在NDC科技城发表了关于随着年龄增长继续编程的演讲。她说,随着年龄的增长,会有多方面的压力促
- 基于SHM的IPC库的性能和功能比较
c++ipc
使用SHM来传输tlmpayload测试前言我花了几天打算自己写一个zero-copy的版本,使用boost里现成的managed_shared_memory和interprocess_semphore,container/vector等库,但压力测试一直有问题,有的传100多笔数据就出错,有的500多笔数据出错,都是boost低层的rbtree之类的内存布局出错,调不下去,所以放弃自己写,而寻找
- PCB 过孔尺寸和焊盘尺寸指南
David WangYang
硬件工程
PCB设计和布局的一些方面看似简单,但答案却很复杂,与制造的许多重要方面有关。这些设计方面之一是PCB过孔尺寸和焊盘尺寸之间的匹配。显然,这两点是相关的;所有PCB过孔都有(或应该有)一个着陆焊盘,用于支撑过孔并提供将走线路由到过孔焊盘的位置。但是,在匹配焊盘和过孔尺寸时,需要遵循一些重要的尺寸指导原则,这种匹配是DFM和可靠性的重要元素。您为设计选择的焊盘尺寸与制造过程中发现的另一个重要设计方面
- 基于jQuery / 原生JS两种方式流畅实现半屏悬浮窗
池泽123
jsjQueryjavascriptjquery前端
本篇分别用jQuery和原生两种方式实现悬浮窗功能和样式的切换,兼容IE完成样式示例使用技术栈:jquery、javaScript、HTML/CSS一、基础版面悬浮窗可以有很多样式,但基础结构可以大致分为触发按钮、遮罩层、内容三部分。触发按钮通常设置在屏幕边缘,我这里举例一个右下的位置展示;联系我们/*悬浮窗触发按钮样式*/.Suspended_window_box{width:150px;hei
- 前端-从入门到入土
前端学习路线基础部分(HTML+CSS+JS入门)快速了解,能够进行简单的页面布局,交互JS部分,可以写一些小demo来熟悉常见的API推荐教程:https://www.bilibili.com/video/BV1BT4y1W7Aw/?spm_id_from=333....框架部分这里推荐Vue框架,相对React会更容易上手,并且中文文档也相对友好推荐教程:https://www.bilibil
- 深入理解 CSS Flexbox:如何使用弹性布局实现自适应的水平和垂直居中
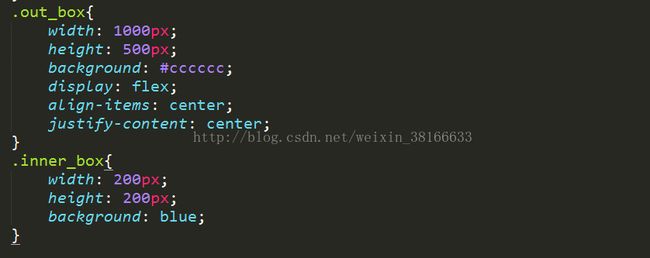
在Web开发中,布局一直是CSS的一个重要主题,而水平和垂直居中往往是布局中最常见、最基础的需求。传统的居中方法通常需要使用多层嵌套、position、margin等属性来实现,代码繁琐且不够灵活。而随着CSS弹性布局(Flexbox)的引入,水平和垂直居中变得非常简单、直观,几乎可以适应所有的布局场景。本文将专注于如何使用CSSFlexbox来实现内容的自适应居中,包括水平居中、垂直居中、以及水
- 手撸Webpack自定义Loader
前言我们知道webpack只能处理JavaScript和Json文件,面对CSS、图片等资源是无能为力的,它需要通过loader将这些资源转换为可处理的模块。loader的本质是一个解析资源的函数模块,该函数对接受到的内容进行转换,然后返回webpack可处理的资源。loader的执行顺序loader可根据执行顺序区分为:pre:前置loadernormal:普通loaderinline:内联lo
- AJAX是如何凭一己之力提高前端程序员的工资水平的?
前端程序员ajax
作者:阿达西链接:juejin.cn/post/7395396352183009290emmm,今天无意间听到一个比较奇怪的信息,就是在很早之前,前端工程师只是一个切图崽,而且工资也不是很高。说白了,就是没含金量的工作。因为那时候的Web应用相对简单,主要关注于页面的静态内容和基本的交互。所以前端开发的工作主要集中在HTML、CSS和基础的JavaScript上。但是自从AJAX出现后,前端程序员
- CSS盒子模型的外边距详解
平常心cyk
css前端
CSS盒子模型的外边距(margin)是控制元素之间间距的重要属性。以下是与CSS盒子模型外边距相关的所有重要知识点:一、外边距的概念外边距是指盒子边框与其他元素边框之间的空白区域。它用于控制元素之间的距离,从而调整页面布局。二、外边距的设置在CSS中,可以使用margin属性或margin-top、margin-right、margin-bottom和margin-left属性来设置外边距。属性
- CSS浮动:概念、特性与应用
平常心cyk
css前端
CSS浮动是网页设计和开发中常见的布局技术之一,以下是CSS浮动相关的所有重要知识点:一、浮动的定义与语法浮动(float)属性可以指定一个元素应沿其容器的左侧或右侧放置,允许文本和内联元素环绕它。浮动属性最初只用于在一段文本内浮动图像,实现文字环绕的效果。作用让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。可以实现盒子的左右对齐等等。浮动最早是用来控制图片,实现文字环绕图片的效果
- CSS:定位
平常心cyk
css前端
CSS定位核心知识点详解CSS定位是网页布局中的重要概念,它允许开发者将元素放置在页面的指定位置。以下是对CSS定位所有相关详细重要知识点的归纳:为什么要使用定位:小黄色块在图片上移动,吸引用户的眼球。当我们滚动窗口的时候,盒子是固定屏幕某个位置的定位:将盒子定在某一个位置自由的漂浮在其他盒子(包括标准流和浮动)的上面。所以,我们脑海应该有三种布局机制的上下顺序。标准流在最底层(海底)------
- 水平垂直居中的几种方法(总结)
LJ小番茄
CSS_玄学语言htmljavascript前端csscss3
1.使用flexbox的justify-content和align-items.parent{display:flex;justify-content:center;/*水平居中*/align-items:center;/*垂直居中*/height:100vh;/*需要指定高度*/}2.使用grid的place-items:center.parent{display:grid;place-item
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- ARM驱动学习之基础小知识
JT灬新一
ARM嵌入式arm开发学习
ARM驱动学习之基础小知识•sch原理图工程师工作内容–方案–元器件选型–采购(能不能买到,价格)–原理图(涉及到稳定性)•layout画板工程师–layout(封装、布局,布线,log)(涉及到稳定性)–焊接的一部分工作(调试阶段板子的焊接)•驱动工程师–驱动,原理图,layout三部分的交集容易发生矛盾•PCB研发流程介绍–方案,原理图(网表)–layout工程师(gerber文件)–PCB板
- TDengine 签约前晨汽车,解锁智能出行的无限潜力
涛思数据(TDengine)
tdengine汽车大数据
在全球汽车产业转型升级的背景下,智能网联和新能源技术正迅速成为商用车行业的重要发展方向。随着市场对环保和智能化需求的日益增强,企业必须在技术创新和数据管理上不断突破,以满足客户对高效、安全和智能出行的期待。在这一背景下,前晨汽车凭借其在新能源智能商用车领域的前瞻性布局和技术实力,成为行业中的佼佼者。前晨汽车采用整车数据采集和全车数据打通策略,能够实时将数据推送至APP端客户。然而,这导致整体写入和
- Android实现监听事件的方法
Amy木婉清
1.通过内部类实现2.通过匿名内部类实现3.通过事件源所在类实现4.通过外部类实现5.布局文件中onclick属性(针对点击事件)1.通过内部类实现代码:privateButtonmBtnEvent;//oncreate中mBtnEvent.setOnClickListener(newOnClick());//内部类实现监听classOnClickimplementsView.OnClickLis
- 《HTML 与 CSS—— 响应式设计》
陈在天box
htmlcss前端
一、引言在当今数字化时代,人们使用各种不同的设备访问互联网,包括智能手机、平板电脑、笔记本电脑和台式机等。为了确保网站在不同设备上都能提供良好的用户体验,响应式设计成为了网页开发的关键。HTML和CSS作为网页开发的基础技术,在实现响应式设计方面发挥着重要作用。本文将深入探讨HTML与CSS中的响应式设计原理、方法和最佳实践。二、响应式设计的概念与重要性(一)概念响应式设计是一种网页设计方法,旨在
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- 高仿一个echarts饼图
街角小林2
开头饼图,很常见的一种图表,使用任何一个图表库都能轻松的渲染出来,但是,我司的交互想法千奇百怪,布局捉摸不透,本身饼图是没啥可变的,但是配套的图例千变万化,翻遍ECharts配置文档都还原不出来,那么有两条路可以选,一是跟交互说实现不了,说服交互按图表库的布局来,但是一般交互可能会对你灵魂拷问,为什么别人都能做出来,你做不出来?所以我选第二种,自己做一个得了。用canvas实现一个饼图很简单,所以
- css设置当字数超过限制后以省略号(...)显示
周bro
css前端vuecss3html经验分享
1、文字超出一行,省略超出部分,显示’…’用text-overflow:ellipsis属性来,当然还需要加宽度width属来兼容部分浏览。overflow:hidden;text-overflow:ellipsis;white-space:nowrap;2、多行文本溢出显示省略号display:-webkit-box;-webkit-box-orient:vertical;-webkit-lin
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl