Web前端开发学习之路——JQuery Mobile事件
所谓“事件”(Event)是指用户执行某种操作时所出发的过程,例如,当用户单击按钮时会触发按钮的单击(Click)事件;用户滑动屏幕时会触发滑动事件等。我们在编写程序时,很容易根据用户执行的操作来影响这些事件。本章我们就来旷课jQuery Mobile提供了哪些事件。
页面事件
- 初始化事件(Page Initialization):分别在页面初始在之前,页面创建时以及页面初始化之后触发事件
- 外部页面加载事件(Page Load):外部页面加载时触发事件
- 页面切换事件(Page Transition):页面切换时出发事件
操作事件的方式很简单,只要使用jQuery提供的on()方法指定要触发的事件并设定事件处理函数就可以了,语法如下:
$(document).on(事件名称,选择器,事件处理函数);其中“选择器”可以省略,表示事件应用于整个页面而不限定哪一个组件
初始化事件
Mobileinit
当jQuery Mobile开始执行时,回西安出发mobileinit事件。想要更改jQuery Mobile默认的设置时,就可以将函数绑定到mobileinit事件。这样,jQueryMobile就会以mobileinit事件的设置值来取代原来的设置,语法如下:
$(document).on("mobileinit",function(){
//程序语句
});上述语法使用jQuery的on()方法来绑定mobileinit事件,并设置事件处理函数。举例来说,jQueryMobile默认任何操作都会使用Ajax的方式,如果不想使用Ajax,就可以在mobileinit事件中将$.mobile.ajaxEnabled更改为false,如下图所示:
$(document).on('mobileinit',function(){
$.mobile.ajaxEnabled-false;
});要特别注意的是mobileinit的绑定事件要放在引入jquery.mobile.js之前
Pagebeforecreate、Pagecreate、Pageinit
这3个事件都是在初始化前后触发的,Pagebeforecreate会在页面DOM加载后,正在初始化时触发;Pagecreate是当前页面的DOM加载完成,初始化也完成时触发;Pageinit是在页面初始化之后触发的,语法如下:
$(document).on("pagebeforecreate",function(){
//程序语句
});
//例如
$(document).on("pagebeforecreate",function(){
alert("pagebeforecreate事件被触发了!")
});在jQuery中判断DOM是否加载成功使用的是$(document).ready(),而jQuery Mobile则可以利用pageinit使劲按进行处理。下面通过具体的范例看执行结果,能够清除看出这3个事件的触发时机。
jQuery Mobile初始化事件
执行结果如下图:
绑定事件的方法:on()和one()。绑定事件的on()方法也可以改用one()方法代替,区别在于one()执行执行一次。例如,当我们将按钮绑定click(单击鼠标)事件时,on()方法程序代码如下:
$("#btn_on").on('click',function(){
alert("你单击了on按钮")
});
one()方法程序代码如下:
$("#btn_one").one('click',function(){
alert("你单击了one按钮")
});外部页面加载事件
外部页面加载时会触发两个事件,一个是Pagebeforeload,另一个是当页面载入成功时会触发Pageload事件,载入失败时会触发Pageloadfailed事件。
Pageload事件其用法举例如下:
$(document).on("pageload",function(event,data){
alert("URL:"+data.url);
});Pageload的处理函数有以下两个参数。
- event:任何jQuery的事件属性,例如event.target、event.type、event.pageX等
- data:包含以下属性:
- url:字符串(string)类型,页面的url地址
- absUrl:字符串(string)类型,绝对路径
- dataUrl:字符串(string)类型,地址栏的URL
- options(object):对象(object)类型,$.mobile.loadPage()指定的选项
- xhr:对象(object)类型,XMLHttpRequest对象
- textStatus:对象(object)状态或空值(null),返回状态
Pageloadfailed事件
如果页面加载失败,就会触发pageloadfailed事件,默认会出现Error Loading Page字样,语法如下:
$(document).on("pageloadfailed",function(){
alert("页面加载失败");
});页面切换事件
jQuery Mobile切换页面的特效一直时人们很喜欢的功能之一,我们先来看看jQuery Mobile切换页面的语法:
$(":mobile-pagecontainer").pagecontainer("change",to[,options]);- To:想要切换的目的页面,其值必须是字符串或者DOM对象,内部页面可以直接指定DOM对象id名称,例如,要切换到id名称为second的页面,可以写成“#second”;要链接到外部页面,必须以字符串表示,如abc.html
- Option(属性):可以省略不写,其属性如下表
| 属性 | 说明 |
| allowSamePageTransition | 默认值:false 是否允许切换到当前页面 |
| changeHash | 默认值:true 是否更新浏览记录,若将属性设为false,当前页面浏览记录会被清除,用户无法通过“上一页”按钮返回 |
| dataUrl | 更新地址栏的URL |
| loadMsgDeay | 加载画面延迟数秒,单位为ms(毫秒),默认值为50,如果页面再此秒数之前加载完成,就不会显示正在加载中的信息画面 |
| reload | 默认值:false 当页面已经再DOM种,是否将页面重新加载 |
| reverse | 默认值:false 页面切换效果是否要反向,如果设为true,就像模拟返回上一页的效果 |
| showLoadMsg | 默认值:true 是否要显示加载中的信息画面 |
| transition | 切换页面时使用的转场动画效果 |
| type | 默认值:get 当to的目标是url时,指定HTTP Method使用get或post |
其中,transition属性用来指定页面转场动画效果,如飞入、弹出或淡入淡出效果等共6种,如表所示:
| 转场效果 | 说明 |
| slide | 从右到左 |
| slideup | 从下到上 |
| slidedown | 从上到下 |
| pop | 从小点到全屏幕 |
| fade | 淡出淡入 |
| flip | 2D或3D旋转动画(只有支持3D效果的设备才能使用) |
下面请看页面切换的范例:
转场特效
由于本例是动态效果展示,暂时就先不提供执行结果了,需要的朋友可以自行复制代码执行即可。
触摸事件
触摸(touch)事件会在用户触摸页面时发生,点击、点击不放(长按)及滑动等动作都会触发touch事件。
点击事件(tap)
当用户触碰一下页面时会触发点击(tap)事件,如果点击后按住不放,几秒之后就会触发长按(taphold)事件。
tap事件再触碰页面时就会触发,语法如下:
$("div").on("tap",function(){
$(this).hide();
});
//上述语法是点击了div组件之后,就会隐藏该组件taphold当点击页面按住不放时就会触发,语法入下:
$("div").on("taphold",function(){
$(this).hide();
});
//taphold事件默认是按住不放750ms之后触发,但也可以改变触发时间的长短,语法如下:
$(document).on("mobileinit",function(){
$.event.special.tap.tapholdThreshold=3000
});
//上述语法指定按住不放3秒之后才会触发taphold事件下面通过具体的范例进行说明:
触摸事件
/**-/*

aaaaaaaaaaaaaaaaaaaa
bbbbbbbbbbbbbbbbbbbbbbbbb
ccccccccccccccccccccccccccc
23324
执行结果如下:
滑动事件
屏幕滑动的检测也是常用的功能之一,可以让应用程序使用起来更加直观与顺畅。滑动事件是指再屏幕左右滑动时触发的事件,起点必须在对象内,一秒钟内发生左右移动且距离大于30px时触发。滑动事件用swipe语法来捕捉,语法如下:
$("div").on("swipe",function(){
$("span").text("滑动解锁我的心");
});上述语法是捕捉div组件的滑动事件,并将消息正文显示在span组件中。
还可以利用swipeleft捕捉向左滑动事件及swiperight捕捉向右滑动事件,语法如下:
$("div").on("swipeleft",function(){
$("span").text("向左滑动解锁我的左心房");
});下面还是看一个范例来具体说明:
滑动事件
滑动事件

****************
向左滑动解锁我的心
****************
test
执行结果如下:
滚动事件
滚动事件是指在屏幕上下滚动时触发的事件,jQuery Mobile提供了两种滚动事件,分别是滚动开始触发及滚动停止触发,滚动事件利用scrollstart语法来捕捉开始事件;利用scrollstop语法捕捉滚动停止事件,语法如下:
$(document).on("scrollstart",function(){
$("span").text("你滚屏试试看!")
)};下面再用一个范例展示:
滚动事件
测试

******************
****************
***********
滚动测试
执行结果如下:
屏幕方向改变事件
当用户水平或垂直旋转移动设备时,会触发屏幕方向改变事件,建议将orientationchange事件绑定到windows组件能够有效捕捉方向改变事件。
$(window).on("orientationchange",function(event){
alert("当前设备的方向是"+event.orientation);
});orientationchange事件会返回设备时水平还是垂直,类型为字符串,所以处理函数加上event对象来接收orientation属性值,返回的值为landscape(横向)或portrait(纵向)。通过下面范例就能够了解oreintationchange事件的用法。由于范例需要捕捉设备方向改变事件,所以测试的工具必须提供更改设备方向的功能,此处使用Opera Mobile软件来测试执行结果。
如果设备方向改变时要获取设备的宽度与高度,可以绑定resize事件。resize事件在页面大小改变时会触发,语法如下:
$(window).on("resize",function () {
var win = $(this);//this指的是window
alert(win.width()+","+win.height())
});下面看一个范例:
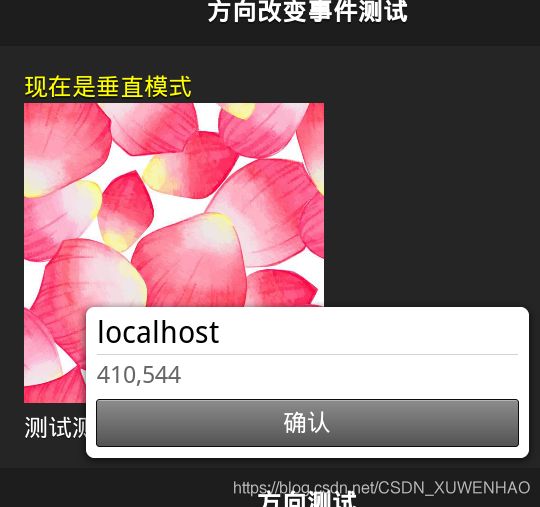
方向改变事件
方向改变事件测试

测试测ce
*/*/*/
测试测试/*
*/*/
方向测试
下面是执行结果:
// if(event.orientation == "portrait")
//$("#oreintation").text("现在是垂直模式");
这段代码博主在测试的时候不知道为什么无法执行,所以就使用了if else的形式来执行....