常见样式问题八、对行内元素、line-height、vertical-align的理解
一、行内元素基本术语
匿名文本:所有未被包含在行内元素的字符串。
内容区:非替换元素中,内容区是元素中各字符的em框描述的;替换元素中,内容区是指元素的固有高度再加上可能有的外边距、边框、或内边距。
em框:em框在字体中定义,也称字符框。em框不一定指示字体中字符建立的任何边界。有可能小于或者大于字符。它指示如果没有额外行间距设置字体时基线间的距离。某种字体的字符有可能比默认的基线间距离要高(即字符比顶线和底线间距离要高)。出于这种原因,定义字体时可能要求所有字符都小于其em方框,很多字体就是这样做的。font-size的作用是为给定字体提供一个大小,而不能保证实际显示的字符就是这种大小。(详细可看《CSS权威指南》第五章的“字体大小”)。
行间距:line-height与font-size的差值。差值分两半,分别应用到内容区的顶部和底部。(疑问:这句话来自CSS权威指南,但实际应用中,行间距应该是等于line-height与内容区的高度的差值吧?内容区高度经常是大于字体的。)
行内框:行内框 = 内容区 + 行间距。非替换元素,行内框高度 = line-height;替换元素,行内框 = 内容区高度(固有高度+外边距、边框、内边距),因为行间距应用不到替换元素。
行框:包含该行中出现的行内框的最高点和最低点的最小框。
em框、内容区、字体关系梳理:从上面可以看出非替换元素中,em框高度等于内容区的高度,但内容区宽度是由各字符的em框组成的。font-size可能大于或小于em框的高度,很多字体font-size是小于em框的高
二、基线、顶线、中线、底线等概念
基线是在英文字母中用到的一个概念,我们刚学英语的时使用的那个英语本子每行有四条线,其中底部蓝色的线就是基线。是小写英文字符x的下沿。
如下图所示,基线并不是汉字文字的下沿,而是字符x的下沿。
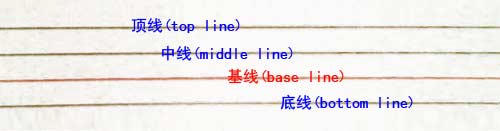
把基线、中线、顶线、底线抽离出来,如下图所示:
基线:小写字符x的下沿;
中线:小写字符x的中心;
顶线:文字的上沿的最高位置(包括英文、汉字等);
底线:文字的下沿的最低位置(包括英文、汉字等)。
em框的高度:等于底线和顶线之间的距离。
内容区高度:等于底线和顶线之间的距离。
行内框高度:等于line-height。line-height = 顶线和底线的距离 + 行间距。
三、line-height
line-height,行高,是用于设置行内元素的高度。行高定义为等于基线和基线之间的距离。虽然说行高定义上是基线到基线的距离,但实际应用有所不同。
实际应用中,行高 = 内容区高度 + 行间距 。行间距一分为2,将其一半分别应用到内容区的顶部和底部,如下图所示:
四、vertical-align
vertical-align语法:
vertical-align: baseline | sub | super | text-top | text-bottom | middle | top | bottom | | 1、行内元素
1)行内元素vertical-align的取值
对于行内元素来说,vertical-align大部分取值是针对父元素的:
1、baseline:
元素基线与父元素的基线对齐。
对于一些 可替换元素,比如