html基础操作
课程:B站JavaWeb 广陵散
1、html的简介
HyperText Markup Language:超文本标记语言。
- 超文本:超出文本的范畴,使用html可以轻松实现这样操作
- 标记:html所有的操作都是通过标记实现的,标记就是标签,<标签名称>,代码都是由标签所组成。
- 网页语言:网页语言不是一种编程语言,是一种描述性的标记语言,用于描述超文本中内容的显示方式。比如字体什么颜色,大小等。
第一个html程序:
- html后缀是 .html .htm
** 直接通过浏览器就可以运行
- 代码:
这是我的第一个html程序!
html的规范(遵循)
1、一个html文件开始标签和结束的标签
- 定义一个java方法 { }
2、html包含两部分内容
(1) 设置相关信息
(2) 显示在页面上的内容都写在body里面
3、html的标签有开始标签,也要有结束标签
-
4、html的代码不区分大小写的
5、有些标签,没有结束标签 ,在标签内结束
- 比如 换行
* html的操作思想(******理解)
网页中有很多数据,不同的数据可能需要不同的显示效果,这个时候需要使用标签把要操作的数据包起来(封装起来),通过修改标签的属性值实现标签内数据样式的变化。
一个标签相当于一个容器,想要修改容器内数据的样式,只需要改变容器的属性值,就可以实现容器内数据样式的变化。
HTML的注意事项
- 多数标签都是有开始标签和结束标签,其中有个别标签因为只有单一功能,或者没有要修饰的内容可以在标签内结束。
- 想要对被标签修饰的内容进行更丰富的操作,就用到了标签中的属性,通过对属性值的改变,增加了更多的效果选择。
- 属性与属性值之间用“=”连接,属性值可以用双引号或单引号或者不用引号,一般都会用双引号。或公司规定书写规范。
文字:
不同的文字格式(font标签)
标题标签(h1 h2 h3 h4 h5 h6)
水平线标签(hr)
特殊字符
< :<
> : >
& : &
空格 :
2、文字标签和注释标签
* 文字标签:修改文字的样式
-
- 属性:
* size: 文字的大小 取值范围 1-7,超出了7,默认还是7
* color:文字颜色
- 两种表示方式
** 英文单词:red green blue black white yellow gray......
** 使用十六进制数表示 #ffffff : RGB
- 通过工具实现不同的颜色 #66cc66
* 注释标签: 页面不显示,但源代码里面存着
3、标题标签、水平线标签和特殊字符
* 标题标签
- .......
- 从h1到h6,大小是依次变小,同时会自动换行
* 水平线标签
-
- 属性
** size: 水平线的粗细 取值范围 1-7
** color: 颜色
- 代码
* 特殊字符
- 想要在页面上显示这样的内容 :是网页的开始!
- 需要对特殊字符进行转义
* < <
* > >
* 空格:
* & : &
列表标签
- 比如现在显示这样的效果
传智播客
财务部
学工部
人事部
--------------------------------------
1.定义列表(dl标签)define list
**
: 表示列表的范围
** 在dl里面 : 上层内容
** 在dl里面 :下层内容
例:
- 传智播客
- 财务部
- 学工部
- 人事部
--------------------------------------
2.有序列表(ol标签)ordered lsit
- 想要在页面上显示这样的效果
1. 财务部
2. 学工部
3. 人事部
a. 财务部
b. 学工部
c. 人事部
i. 财务部
ii. 学工部
iii. 人事部
**
: 有序列表的范围
- 属性 type:设置排序方式 1(默认) a i
** 在ol标签里面 具体内容
- 代码
- 财务部
- 学工部
- 人事部
例:
--------------------------------------
3.无序列表(ul标签)unorder list
- 想要在页面上显示这样的效果
特殊符号(方框) 财务部
特殊符号(方框) 学工部
**
: 表示无序列表的范围
属性: type: 空心圆circle 、实心圆disc 、实心方块square ,默认disc
在ul里面
- 代码
- 财务部
- 学工部
- 人事部
如果 想要不同的符号,可以在ul中设置
- type: 空心圆circle 、实心圆disc 、实心方块square ,默认disc
图片标签
* 
 图片和文字的结合使用
路径:绝对路径和相对路径
参数:
- src: 图片的路径
- width:图片的宽度
- height:图片的高度
- alt: 图片上显示的文字,把鼠标移动到图片上,停留片刻显示内容,兼容性很差
** 有些浏览器下不显示(没有效果)
图片和文字的结合使用
路径:绝对路径和相对路径
参数:
- src: 图片的路径
- width:图片的宽度
- height:图片的高度
- alt: 图片上显示的文字,把鼠标移动到图片上,停留片刻显示内容,兼容性很差
** 有些浏览器下不显示(没有效果)
超链接
* 链接资源(******)
- 显示在页面上的内容
** href: 链接的资源的地址
** target:设置打开的方式 打开位置,默认是在当前页打开
-- _blank : 在一个新窗口打开
-- _self: 在当前页打开 默认
- 当超链接不需要到任何的地址 在href里面加#
- 这是一个超链接2
* 定位资源
** 如果想要定位资源:定义一个位置
顶部
** 回到这个位置
回到顶部
** 引入一个标签 pre:原样输出
9、表格
*
: 表示表格的范围
参数:
- border:表格线
- bordercolor:表格线的颜色
- cellspacing:单元格直接的距离
- width:表格的宽度
- height:表格的高度
* 画图分析表格的写法
- 首先定义一个表格的范围使用table
- 定义一行使用 tr
- 定义一个单元格使用 td
** 操作技巧:
- 首先数有多少行 ,数每行里面有多少个单元格
** 表格的标题
人员信息
- colspan:跨列
** 人员信息
** 在table里面
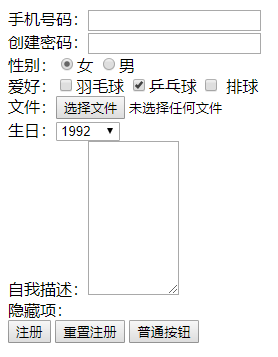
10、表单
* 可以提交数据到开心网的服务器,这个过程可以使用表单标签实现 表单标签是最常用的标签,用于与服务器端的交互。
* : 定义一个表单的范围
参数:
- action: 提交到地址,默认提交到当前的页面
- method:提交方式 :常用的有两种 get和post
- 常用的有两种 get和post,默认是get请求
- enctype属性(上传时候使用)一般请求下不需要这个属性,做文件上传时候需要设置这个属性
总共分为下面三大类:
:输入标签 :接收用户输入信息。
其中的type属性指定输入标签的类型。
HTML示例
HTML示例
注册传智播客的账号
其他常用标签
b u i p pre sub sup s d iv span
加粗,下划 斜体 原样 下标 上标 自动换行 一行
b : 加粗
s :删除线
u :下划线
i :斜体
pre :原样输出
sub : 下标
sup : 上标
p :段落标签(换行+空行) 比br标签多一行
div :自动换行
span:在一行显示
头标签
* html两部分组成 head和body
** 在head里面的标签就是头标签
头标签都放在头部分之间。包括:title base meta link
:指定浏览器的。表示在标签上显示的内容
<base>:为页面上的所有链接规标题栏显示的内容定默认地址或默认目标。(target 属性)
** base标签:设置超链接的基本设置
- 可以统一设置超链接的打开方式,新开一页
<base target="_blank"/>
<meta>:可提供有关页面的基本信息
<meta http-equiv="refresh" content="3;url=http://www.sina.com.cn" />//3秒后跳转到后面路径
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
** <meta>标签:设置页面的一些相关内容
- <meta name="keywords" content="毕姥爷,熊出没,刘翔">
<meta http-equiv="refresh" content="3;url=01-hello.html" />
<link>:定义文档与外部资源的关系。
** link标签:引入外部文件
** 明天css,可以使用link标签引入css文件
</code></pre>
<p>框架集的使用、框架标签</p>
<pre><code class="prism language-HTML">窗口框架的建立(frameset,frame标签)
把窗口分为水平或者垂直的3部分,水平或者垂直混合分割
子窗口的边框设置
窗口的导航显示
使用框架标签时候,不能写在body里面,使用了框架标签,需要把body去掉
14、框架标签的使用(会用)
* <frameset>
- rows:按照行进行划分
** <frameset rows="80,*">
- cols:按照列进行划分
** <frameset cols="80,*">
* <frame>
- 具体显示的页面
- <frame name="lower_left" src="b.html">
--------------------------------------------------
<html>
<head>
<title>HTML示例