关于CSS伪类first-child的深入理解
关于CSS伪类first-child的深入理解
在CSS(CSS3)中,有一种选择器很特殊,那就是伪类,关于伪类有很多,这里详细分析其中的一种:first-child。
具体书写格式如下:
element:first-child{(CSS语句)}
关于这个伪类,可能很多人都会对它有一个误解,那就是字面上的误解:以为是element的第一个子元素,其实这种理解是完全错误的,首先我们来看下面的代码:
代码1.
<style type="text/css">
p:first-child{
background-color: red;
}
style>
<body>
<p>测试段落1p>
<p>测试段落2p>
<p>测试段落3p>
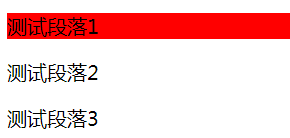
body>估计很多人能知道显示结果,它的显示结果如下:
再看下面的一个代码:
代码2.
<style type="text/css">
p:first-child{
background-color: red;
}
style>
<body>
<p>测试段落1p>
<p>测试段落2p>
<p>测试段落3p>
<div>
<p>测试段落5p>
<p>测试段落6p>
<p>测试段落7p>
div>
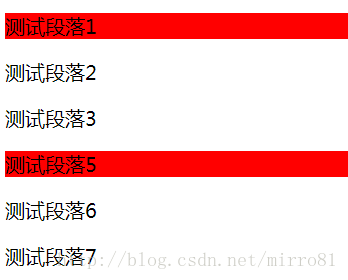
body>这个显示结果或许会让你有点疑惑,但是它的显示结果如下:
或许以上两个例子大家能明白,那么再看这一段代码:
代码3.
<style type="text/css">
p:first-child{
background-color: red;
}
style>
<body>
<p>测试段落1
<p>测试段落2p>
<p>测试段落3p>
<div>
<p>测试段落5p>
<p>测试段落6p>
<p>测试段落7p>
div>
p>
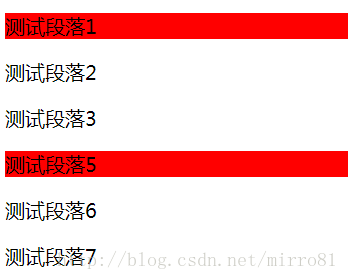
body>这个估计很多人要骂人了,怎么会是这个结果?它的显示效果如下:
和上面的代码显示效果一样,估计经过这三段代码,很多人都已经不觉得自己理解这个伪类了,那么下面我们就具体分析一下为什么是这样的显示,大家在看完分析后,估计就能明白上面的代码为什么会显示成那样了。
1.首先要明白HTML中的文档结构关系——父子关系,指的是一个元素的直接上级元素是它的父元素,直接下级元素是它的子元素。
2.这个伪类中有child这个词,意思是子(儿子),那么说到子,必然存在父,要想明白为什么上述代码会出现匪夷所思的现象,首先要明白这个父到底是谁?
3.很显然,这个父元素不是上面格式中说的element,实际上这个element是子,后面的first-child可以看做是这个子的一个定语(描述),具体是哪个儿子呢?第一个儿子。
4.对于这个伪类,它的父就是该element子元素的直接上级元素,那么对于p:first-child的正确理解是(假设p的父元素是x):x的第一个叫做p的儿子。
现在我们再重新分析上述代码:
代码1.
<style type="text/css">
p:first-child{
background-color: red;
}
style>
<body>
<p>测试段落1p>
<p>测试段落2p>
<p>测试段落3p>
body>很显然,这里的p的父元素是body,那么CSS中的意思就是:body的第一个叫做p的儿子的背景色是红色,那不就是“测试段落1”么,所以它的背景色显示为红色。
代码2.
<style type="text/css">
p:first-child{
background-color: red;
}
style>
<body>
<p>测试段落1p>
<p>测试段落2p>
<p>测试段落3p>
<div>
<p>测试段落5p>
<p>测试段落6p>
<p>测试段落7p>
div>
body>这里的p元素有两个父亲,一个是body,一个是div,那么CSS中的意思就是:body的第一个叫做p的儿子的背景色是红色,div的第一个叫做p的儿子的背景色是红色,那不就是“测试段落1”和“测试段落5”么,所以它们两的背景色都是红色。
代码3.
<style type="text/css">
p:first-child{
background-color: red;
}
style>
<body>
<p>测试段落1
<p>测试段落2p>
<p>测试段落3p>
<div>
<p>测试段落5p>
<p>测试段落6p>
<p>测试段落7p>
div>
p>
body>这里的p元素有这样几个父亲:body,p,div,那么CSS中的意思就是:body的第一个叫做p的儿子的背景色是红色,p的第一个叫做p的儿子的背景色是红色,div的第一个叫做p的儿子的背景色是红色,按理说应该是“测试段落1”“测试段落2”和“测试段落5”三个段落的背景色是红色啊,为什么结果是“测试段落1”和“测试段落5”的背景色是红色呢?
注意:生活中我们都知道,父亲是不可能和儿子一个名字的,所以这里也不可能发生,就被除去了,也就是p的第一个叫做p的儿子不合理,所以它没变化。
好,看来大家应该能明白了吧,这里给大家看看下面一段代码的显示结果是什么:
<style type="text/css">
li:first-child{
background-color: red;
}
style>
<body>
<ul>
<li>列表项0li>
<ol>
<li>列表项1li>
<li>列表项2li>
<ul>
<li>列表项3li>
<li>列表项4li>
ul>
ol>
<li>列表项5li>
<li>列表项6li>
ul>
body>答案:列表项0,列表项1和列表项3的背景色是红色,显示结果如下:
本案例测试结果基于chrome浏览器,纯属个人理解,如若意见相左,希望积极反馈,相互交流。
世界上任何复杂的事物都是由简单的东西一一拼凑而成,所谓的大牛,无非就是对于简单的东西比你熟练百倍而已。