一、HTML5新增属性
1.1、contextmenu
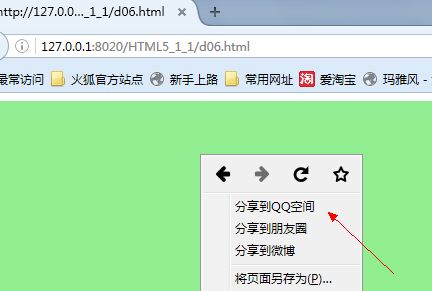
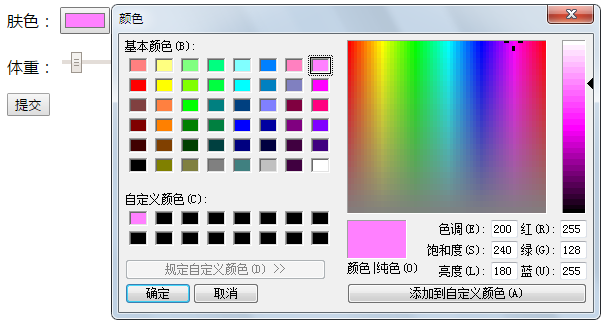
contextmenu的作用是指定右键菜单。
运行效果:
contextmenu 在Html5中,每个元素新增了一个属性:contextmenu, contextmenu 是上下文菜单,即鼠标右击元素会出现一个菜单。
menu 要实现鼠标右击元素会出现一个菜单,还必须了解HTML5里新增的另一个元素:menu 顾名思义menu是定义菜单的, menu 元素属性: type :菜单类型属。 有三个值 1)context:上下文; 2)toolbar:工具栏;3)list:列表
1.2、contentEditable
规定是否可编辑元素的内容
属性值:
true -----可以编辑元素的内容
false -----无法编辑元素的内容
inherit -----继承父元素的contenteditable属性
当为空字符串时,效果和true一致。
当一个元素的contenteditable状态为true(contenteditable属性为空字符串,或为true,或为inherit且其父元素状态为true)时,意味着该元素是可编辑的。否则,该元素不可编辑。
document.body.contentEditable=true; 可以修改已发布网站
contentEditable属性
contentEditable属性
Hello contentEditable
![]()
1.3、hidden
hidden属性用于隐藏该元素。一旦使用了此属性,则该元素就不会在浏览器中被显示
2个布尔值
true 规定元素是可见。
false 规定元素是不可见。
Hello Hidden
为了兼容一些不支持该属性的浏览器(IE8),可以在CSS中加如下样式:
*[hidden]{
display: none;
}
var div1=document.querySelector("body #div1");
div1.innerHTML+=" +++";
1.4、draggable
规定元素是否可拖拽
3个枚举值
true 规定元素是可拖动的。
false 规定元素是不可拖动的。
auto 使用浏览器的默认特性。
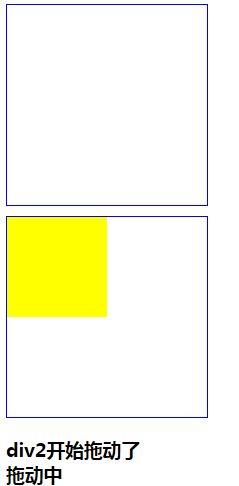
示例:
运行结果:
1.5、data-*
data-*属性能让用户自定义属性的方式来存储数据
取值:
getAttribute('data-order-amount')
dataset.orderAmount
jQuery中的data()方法同样可以访问
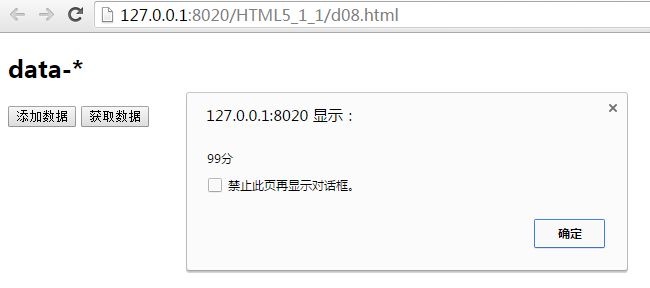
使用jQuery与javascript添加与获取data属性示例:
data-*
data-*
运行效果:
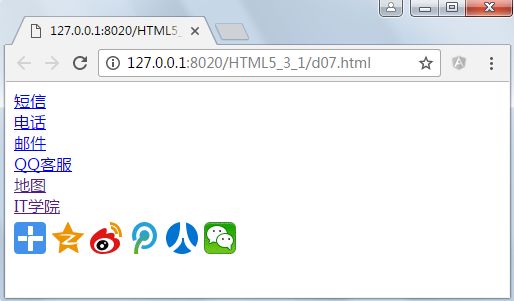
1.6、placeholder占位属性
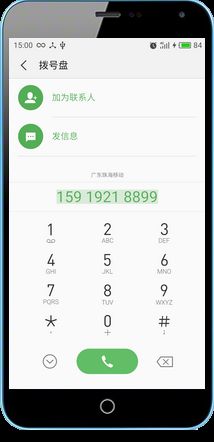
这是一个很实用的属性,免去了用JS去实现点击清除表单初始值.浏览器支持也还不错,除了Firefox,其他标准浏览器都能很好的支持
![]()
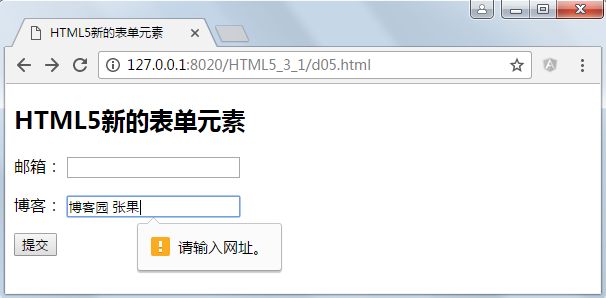
1.7、required必填属性
约束表单元在提交前必须输入值。
![]()
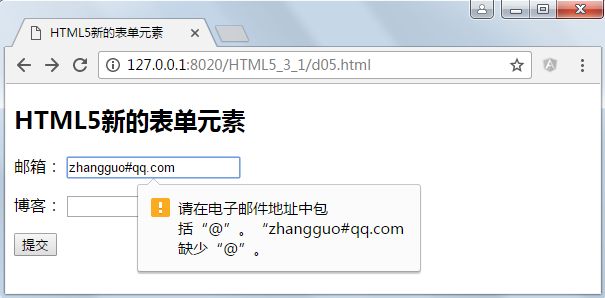
1.8、pattern正则属性
约束用户输入的值必须与正则表达式匹配。
请输入a-zA-Z0-9且长度6-16位的字符
![]()
1.9、autofocus自动聚焦属性
让指定的表单元素获得焦点。
![]()
1.10、autocomplete自动完成属性
当表单元素设置了自动完成功能后,会记录用户输入过的内容,双击表单元素会显示历史输入。
![]()
该属性默认是打开的。
1.11、novalidate不验证属性
novalidate 属性规定在提交表单时不应该验证 form 或 input 域。