webpack安装与使用
webpack介绍:
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。webpack主要是针对打包整合开发文件,在系统运行的时候,需要进行统一打包成运行版本的工具。
开发时候,通常会将业务部分(main.js)和逻辑运算部分(calc.js)分开编写,实现明确的分工。此时两个部分分别写好之后,就可以用webpack进行打包。
一、先上node.js上下载node.js稳定版
二、一路next安装好node.js之后是这样子的(记得路径根据自己的需要来配置好)
三、window+R进入cmd命令行
输入命令:npm -v 查看版本号,看是否安装成功
四、安装nrm
输入命令npm install nrm -g
五、nrm命令:
① nrm ls // 查看所有的支持源(有*号的表示当前所使用的源,以下[name]表示源的名称)
② nrm use [name] // 将npm下载源切换成指定的源
③ nrm help // 查看nrm帮助
④ nrm home [name] // 跳转到指定源的官网
六、安装webpack
输入命令:npm install [email protected] -g (我这里安装的是1.14.0版本的webpack)
到此webpack安装成功
七、webpack命令
进入到要打包的文件夹的底下,shift+鼠标右键,进入到命令行
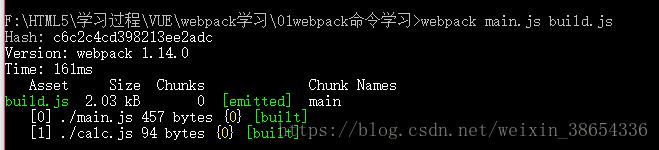
打包命令:webpack 入口文件.js 输出文件.js
打包成功(打包只需要打包一个js文件,webpack会将整个js文件所关联的其他js文件一起打包)
八、webpack配置文件的使用(webpack.config.js)
作用:可以将入口文件和输出文件的路径、文件名都配置起来,使将来在命令行面板中,输入webpack就可以实现打包,使命令在使用过程中变得更简单
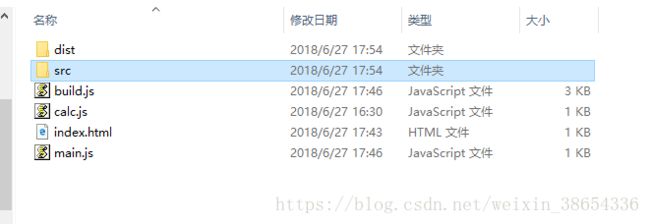
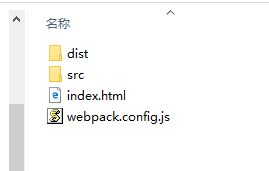
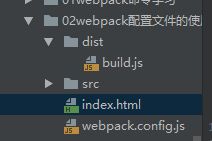
通常,一个项目的结构会分为开发代码和打包以后的生成代码,开发的代码通常放在src文件夹中,打包以后生成代码通常放在dist文件夹张,如下图
所以calc.js与main.js这两个开发文件应该放入src文件夹中,之后在跟目录下创建webpack.config.js文件
webpack.config.js文件里面的内容:
module.exports={
entry:'./src/main.js', //指定打包的入口文件
output:{
path: __dirname +'/dist', //注意:webpack1.14.0 要求这个路径是一个绝对路径
filename:'build.js' //输出的打包文件的文件名
}
}然后在根目录打开cmd命令窗口,输入webpack,打包成功!
九、webpack实现css打包
webpack本身不支持css、less、sass、js、image等相关资源的打包工作,是借助于loader才实现资源的打包
webpack中使用css-loader和style-loader两个loader来处理css资源打包工作
用npm来安装css-loader和style-loader
首先:①在根目录下运行cmd命令:npm init
(如果运行过程中发生错误,尝试更新npm的版本:npm install npm -g)
②在根目录下就会生成一个package.json文件,然后执行命令:npm install css-loader style-loader --save-dev
安装成功后,会发现package.json中添加了这两个包的版本号,便于他人掌握项目所依赖的包,他人拿到package.json之后,只需要执行命令npm install就可以自动下载所依赖的包
③接下来开始打包css文件,打包到build.js当中
配置webpack.config.js文件:(加入module)
module.exports={
entry:'./src/main.js', //指定打包的入口文件
output:{
path: __dirname +'/dist', //注意:webpack1.14.0 要求这个路径是一个绝对路径
filename:'build.js' //输出的打包文件的文件名
},
module:{
loaders:[
{
test:/\.css$/,
loader:'style-loader!css-loader'
}
]
}
}现在可以看到,css文件并不在main.js文件中有所使用,所以要去改main.js文件,才能被打包
在main.js文件中加入:
//2.0导入site.css文件
require('../statics/css/site.css');然后在在根目录输入命令:webpack
进行打包,至此,CSS文件打包成功!
十、webpack打包scss文件(打包scss文件需要依赖①css-loader ②style-loader ③sass-loader ④node-sass(这个包为sass-loader所依赖的))
改造main.js导入sass文件
//导入sass文件
require('../statics/css/site1.scss');然后在webpack.config.js中配置scss的loader:
module.exports={
entry:'./src/main.js', //指定打包的入口文件
output:{
path: __dirname +'/dist', //注意:webpack1.14.0 要求这个路径是一个绝对路径
filename:'build.js' //输出的打包文件的文件名
},
module:{
loaders:[
{
test:/\.css$/, //打包 .css文件
loader:'style-loader!css-loader'
},
{
test:/\.scss$/, //打包 .scss文件
loader:'style-loader!css-loader!sass-loader'
}
]
}
};此时还没有sass-loader和node-sass这个包,需要用npm来下载这个包,如果已经安装有css-loader和style-loader的,为了防止报错,也要重新再安装一次,执行命令:npm install node-sass sass-loader css-loader style-loader
此时,用npm下载是会被墙的,所以不能用npm来下载了,用淘宝的cnpm,先安装cnpm,执行命令:npm install cnpm -g
再用cnpm来安装,执行命令:cnpm install node-sass sass-loader css-loader style-loader --save-dev
安装成功之后,执行打包:webpack
十一、webpack进行less文件打包
实现less文件打包所依赖的包有:①css-loader ②style-loader ③less-loader ④less(less-loader的依赖包)
用cnpm安装所有的包:cnpm install less less-loader style-loader css-loader --save-dev
在webpack.config.js中配置less的loader中增加:
{
test:/\.less$/, //打包 .less文件
loader:'style-loader!css-loader!less-loader'
}在main.js中引用less文件
//4.0 导入site2.less文件
require('../statics/css/site2.less');接下来执行webpack打包
此时如果报错Module not found: Error: Cannot resolve module '****'的话,可以先删除node_modules文件夹,然后通过cnpm install命令重新下载所有的包,下载完所有的包之后,再重新打包。
十二、webpack实现url请求资源的打包
比如说,在css文件当中设置背景图片:background-images:url(../imgs/home.png)
对这种背景图片的打包就是实现对url请求资源的打包
打包url()请求的资源需要安装的node包有:①url-loader ②file-loader(url-loader依赖的loader)
先执行命令安装这两个包:cnpm install url-loader file-loader --save-dev
安装成功之后,在webpack.config.js中配置这个loader
{
test:/\.(png|jpg|gif)$/, //打包 url请求的资源文件
loader:'url-loader?limit=200000' //limit表示显示限制 图片的大小为200K是临界值,小于200K的图片均被打包到build.js中去,请求图片就会很快
}这就打包完成了 !
此时,如果图片大于200K,webpack会自动将图片拷贝一份放到build.js同目录下,但是此时页面上是无法显示这个图片的,必须要用服务器才能够显示得出来。
十二、webpack-dev-server实现热加载和热刷新
当我们修改了代码之后需要不断的重新执行webpack命令重新打包然后回到浏览器刷新页面去查看,这种开发效率低下,所以使用webpack-dev-server当代码更新的时候自动重新打包和刷新浏览器。
需要安装的包有:①webpack ②webpack-dev-server ③html-webpack-plugin
输入命令:cnpm install webpack webpack-dev-server html-webpack-plugin --save-devc(真的建议全程都用cpnm下载吧,npm各种被墙,是在是用不下去了)
①在package.json文件中配置webpack-dev-server命令:
"scripts": {
"dev": "webpack-dev-server --inline --hot --open --port 5008"
}参数说明:--inline:自动刷新
--hot:热加载
--port:指定监听端口为5200
-- open:自动在默认浏览器中打开
--host:可以指定服务器的ip,不指定默认为127.0.0.1(localhost)
②在webpack.config.js中配置html-webpack-plugin:
在webpack.config.js的开头添加:
var htmlwp = require("html-webpack-plugin");在module中添加(与loader同级):
plugins:[
new htmlwp({
title:'首页', //生成的页面标题首页
filename:'index.html', //webpack-dev-server在内存中生成的文件名称
template:'index1.html' //根据index1.html这个模板来生成
})
]③在cmd命令行中运行server:npm run dev
此时热刷新和热加载就能够完成了!而且引入的img文件也能够用了
webpack-dev-server在配置过程中会产生很多版本上的不兼容的问题,导致很多报错,我列举有其中一个报错的原因,请参考我的另一篇blog:npm run dev出现错误:Module build failed: TypeError: fileSystem.statSync is not a function解决方案
十三、使用webpack实现ES6语法转换为ES5语法
目前浏览器对于ES6的语法并不是100%支持,而对于ES5语法则是100%支持的,目前vue使用的是ES6语法
所要依赖的包有:①babel-core ②babel-loader ③babel-preset-es2015
④babel-plugin-transform-runtime(这个包主要是在打包.vue组件页面中的es6语法需要)
老规矩:cnpm install babel-core babel-loader babel-preset-es2015 babel-plugin-transform-runtime --save-dev
接着,在webpack.config.js中配置这个loader
module.exports={
entry:'./src/main.js', //指定打包的入口文件
output:{
path: __dirname +'/dist', //注意:webpack1.14.0 要求这个路径是一个绝对路径
filename:'build.js' //输出的打包文件的文件名
},
module:{
loaders:[
.....,
{
test:/\.js/, //将.js文件中的es6语法转成es5语法
loader:'babel-loader',
exclude:/node_modules/
}
]
},
babel:{
presets:['es2015'], //配置将es6语法转换成es5语法
plugins:['transform-runtime'] //这句代码就是为了解决打包.vue文件不报错
},
...
};然后打开服务器npm run dev
十四、利用webpack解析和打包 .vue组件页面
Vue项目中的每个页面都是一个.vue文件,这种文件,Vue称之为组件页面。必须借助于webpack的vue-loader才能够解析
所依赖的包有:①vue :vuejs核心包
②vue-loader :vue文件编译loader
③vue-template-compiler : vue模板编译,被vue-loader所依赖
④babel-plugin-transform-runtime : es6实时转换成es5语法
安装上述的包:注意vue包保存的位置和其余三个包不一样,但用npm install 都可以下载
cnpm install vue-loader vue-template-compiler babel-plugin-transform-runtime --save-dev
cnpm install vue --save
然后在webpack.config.js中添加以下配置:
babel:{
presets:['es2015'], //配置将es6语法转换成es5语法
plugins:['transform-runtime'] //这句代码就是为了解决打包.vue文件不报错
},再配置一个loader:
{
test:/\.vue$/, //解析.vue组件页面文件
loader:'vue-loader',
}十五、实现vue-router控制模块的集成
1.安装vue-router:cnpm install vue-router --save
2.在webpack打包入口js文件中(entry指定的那个文件main.js)配置如下:
//3.0将vue-router集成到这个项目中来
import vueRouter from 'vue-router';
//3.0.1 将VueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//3.0.2导入路由规则对应的组件对象
import login from './components/account/login.vue'
import register from './components/account/register.vue'
//3.0.2 定义路由规则
var router = new vueRouter({
routes:[
{path:'/login',component:login},
{path:'/register',,component:register}
]});
//3.0 利用Vue对象进行解析渲染
new Vue({
el:'#app',
// render:function (create) {
// create(App)
// } //es5的写法
//使用路由对象实例
router
});