Bootstrap框架: 模拟小风车科技官网
插件地址:http://www.bootcss.com
Bootstrap是一个简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
本次我们利用它来模拟小风车科技的官网,因为它的官网开发也是利用这个框架,所以模拟起来难度不是很大.先看效果:
项目中的关键知识点
一 自定义栅格系统
bootstrap里面的栅格系统与自己定义的栅格套用:

这里的栅格是等分的为5个,而框架里的栅格系统是最多12个,最小1个,这样就造成12个栅格不能等分成5份,此时我们就需要自己来写新的栅格系统了.
等分为5份的栅格系统:
//媒体查询分5屏
/*
1.自己分的每一份栅格是一个block元素的div,最方便的做法就是让其
浮动这样就可以排成一列.
**2.必须这样写自己定义的栅格系统**
/
//浮动的写法
@media (min-width:997px) {
.col-md-set5 {
width: 20%;
float: left; //必须加否则栅格独占一行
}
}
自己定义的col-md-set5与原来的栅格系统的公用写法:
<div class="col-md-set5 col-sm-6 col-xs-12">
/*
这里的写法表示: 当中屏幕的是分成5份
小屏幕是分成2份(12/6)
超小屏幕分成1份(12/12)
注意:栅格系统是: 向上兼容 向下覆盖
向上兼容: 如果我只写了中屏幕的属性,那么中屏幕 大屏幕使用的属性
都是中屏幕的属性
向下覆盖: 如果我只写了中屏幕的属性,那么小屏幕超小屏幕都会使用
超小屏幕的的属性,因为超小屏幕在最后也是默认的会覆盖前面的属性
//上面的都是因为bootstrap里面的栅格系统设计是这样才会拥有这样的特性
*/
栅格系统特点: 向上兼容 向下覆盖
下面是官网里面关于栅格系统原理的部分,可以很好解释前面的栅格特点.
/* 超小屏幕(手机,小于 768px) */
/* 没有任何媒体查询相关的代码,因为这在 Bootstrap 中是默认的
(还记得 Bootstrap 是移动设备优先的吗?) */
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
二 关于锚点定位
在本案例中用到了锚点定位,现在来解释下:
当我点击导航栏里面的文字时,页面会移动到对应的位置,比如:

先介绍a标签的锚点问题:
#在URL格式中是表示页内锚点的意思,也就是说点击这个链接后,页面会跳到当前页面指定的锚点(或者说“书签”)处。比如在网页的某个地方有个这样的标签:
<a href="#service">服务与支持a>
<a name="service">a>
//点击第一个标签,会跳转到第二个标签页
<a href="#">顶端a>
//如果url中用了#但又未指定锚点名称,那么就是跳到当前页面的最顶端,
那么如何实现锚点定位呢?具体在博客锚点定位里面讲解.
https://blog.csdn.net/weixin_42839080/article/details/82825295
现在看本例的代码实现:
//页面滚动高亮的函数
scrollHighLight : function () {
// 点击对应的nav里的li标签,页面就滚动到哪里
$('.navbar-nav > li').click(function(event) {
//li标签里面有a标签,可以阻止到a标签的默认行为
event.preventDefault();
//这里找到的是target #后面的内容
var target = $(this).find('a').prop('hash');
//将页面动画滚动到指定位置
$('html, body').animate({
scrollTop: $(target).offset().top
}, 500);
});
//页面滚动到哪,对应的nav里的li就高亮
$(window).on('scroll',function(){
//获取页面滚动高度
var pageScrollTop = $('html,body').scrollTop();
//获取遍历a标签找到hash值
$('.navbar-right > li > a').each(function(index,ele){
// 页面最后一个a不是高亮的内容,所以直接跳出函数
if(index == $('.navbar-right > li > a').length - 1) return;
// 获取hash值
var target = $(this).prop('hash');
// 判断section距离页面的高度与页面滚动高度比较
if($(target).offset().top - pageScrollTop < 0) {
// 给对应的li高亮操作
$(this).parent('li').siblings().removeClass('active');
$(this).parent('li').addClass('active');
};
});
});
},
三 轮播图的设计
这个官网的轮播图的设计与bootstrap自带的轮播图的差距还是很大的,具体体现在:

四 在线客服设计
这个点也是本次案例的难点.
这是利用CSS3的属性制作的,具体参考:
《CSS3动画合集:(帧动画)(补间动画)(呼吸动画(由小到大)(由上到小)) 》一文,地址:
https://blog.csdn.net/weixin_42839080/article/details/81546292
具体代码实现:
html代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>小风车科技title>
<link rel="stylesheet" href="./lib/bootstrap/css/bootstrap.css">
<link rel="stylesheet/less" href="./less/index.less">
<script src="./lib/less/less.js">script>
head>
<body>
<header id="header" class="navbar-fixed-top">
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a class="navbar-brand" href="#">a>
div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li class="active">
<a href="#">
<i class="glyphicon glyphicon-home">i> 网站首页a>
<li>
<li><a href="#service">服务与支持a>li>
<li><a href="#product">产品展示a>li>
<li><a href="#myClient">客户a>li>
<li><a href="#aboutUS">关于我们a>li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
<img src="./img/logo_msg.png" alt="">
a>
<ul class="dropdown-menu">
<li>
<a href="#">
<img src="./img/Quickmark.png" alt="">
a>
li>
ul>
li>
ul>
div>
div>
nav>
header>
<section id="mainSlide">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="item active">
<div class="container">
<div class="carousel-content">
<div class="title">
<h3>认真做事,小而美! Small and beautiful!h3>
div>
<div class="pic">
<img src="./img/ppt1.jpg" alt="">
div>
div>
div>
div>
<div class="item">
<div class="container">
<div class="carousel-content">
<div class="title">
<h3>自主软件研发、大数据、金融服务、IT技术培训。h3>
div>
<div class="pic">
<img src="./img/ppt3.jpg" alt="">
div>
div>
div>
div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span>
<span class="sr-only">Previousspan>
a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span>
<span class="sr-only">Nextspan>
a>
div>
section>
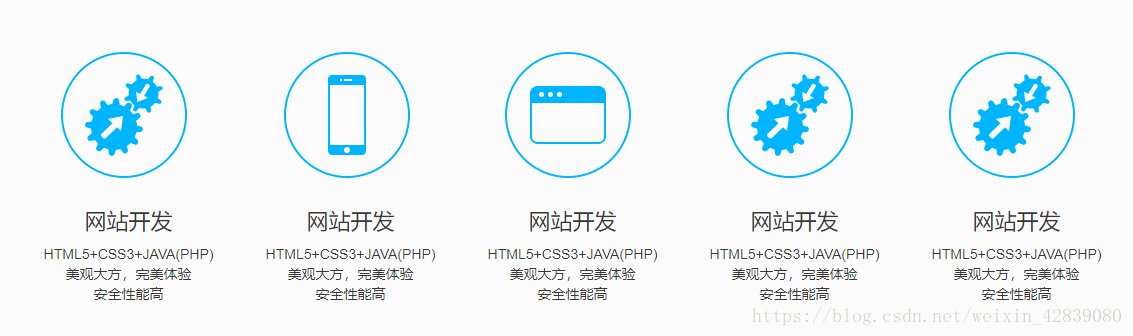
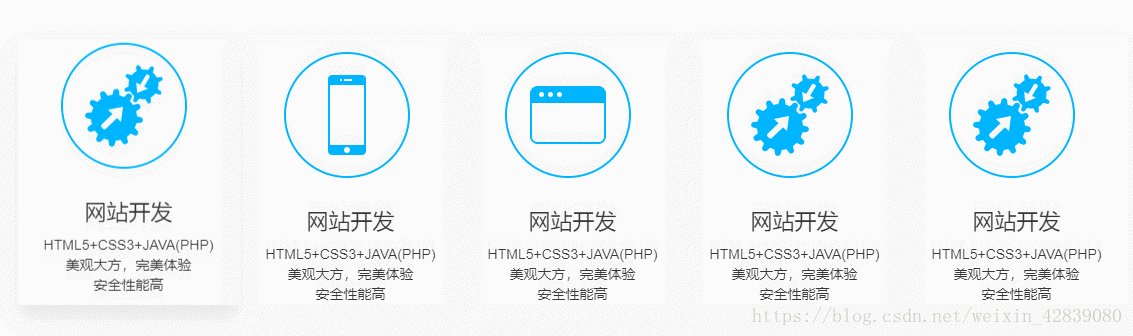
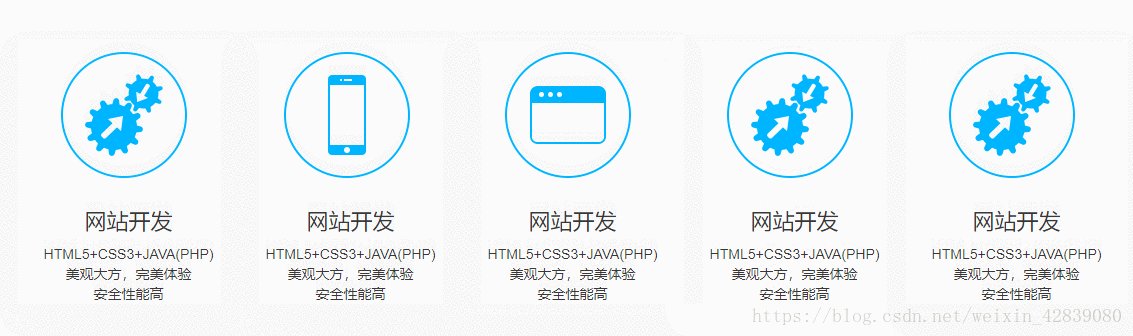
<section id="service">
<div class="container">
<div class="boxfirst">
<div class="boxTitle">
<h2>服务与支持h2>
<span>span>
div>
<div class="row">
<div class="col-md-set5 col-sm-6 col-xs-12">
<div class="center">
<i class="icon-md icon-serve1">i>
<h4>网站开发h4>
<p>
HTML5+CSS3+JAVA(PHP)<br>
美观大方,完美体验<br>
安全性能高
p>
div>
div>
<div class="col-md-set5">
<div class="center">
<i class="icon-md icon-serve2">i>
<h4>网站开发h4>
<p>
HTML5+CSS3+JAVA(PHP)<br>
美观大方,完美体验<br>
安全性能高
p>
div>
div>
<div class="col-md-set5 col-sm-6 col-xs-12">
<div class="center">
<i class="icon-md icon-serve3">i>
<h4>网站开发h4>
<p>
HTML5+CSS3+JAVA(PHP)<br>
美观大方,完美体验<br>
安全性能高
p>
div>
div>
<div class="col-md-set5 col-sm-6 col-xs-12">
<div class="center">
<i class="icon-md icon-serve1">i>
<h4>网站开发h4>
<p>
HTML5+CSS3+JAVA(PHP)<br>
美观大方,完美体验<br>
安全性能高
p>
div>
div>
<div class="col-md-set5 col-sm-6 col-xs-12">
<div class="center">
<i class="icon-md icon-serve1">i>
<h4>网站开发h4>
<p>
HTML5+CSS3+JAVA(PHP)<br>
美观大方,完美体验<br>
安全性能高
p>
div>
div>
div>
div>
div>
section>
<section id="product">
<div class="box">
<div class="container">
<div class="title">
<h2>产品展示h2>
<span>span>
div>
<div class="row">
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="txtPic">
<a href="#">
<img src="./img/product_app1.png" alt="">
<h5>爱鲜生h5>
<p>电商应用开发p>
a>
div>
div>
<div class="col-md-4 col-sm-6 col-xs-12 ">
<div class="txtPic">
<a href="#">
<img src="./img/product_app1.png" alt="">
<h5>爱鲜生h5>
<p>电商应用开发p>
a>
div>
div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="txtPic">
<a href="#">
<img src="./img/product_app1.png" alt="">
<h5>爱鲜生h5>
<p>电商应用开发p>
a>
div>
div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="txtPic">
<a href="#">
<img src="./img/product_app1.png" alt="">
<h5>爱鲜生h5>
<p>电商应用开发p>
a>
div>
div>
<div class="col-md-4 col-sm-6 col-xs-12 ">
<div class="txtPic">
<a href="#">
<img src="./img/product_app1.png" alt="">
<h5>爱鲜生h5>
<p>电商应用开发p>
a>
div>
div>
<div class="col-md-4 col-sm-6 col-xs-12">
<div class="txtPic">
<a href="#">
<img src="./img/product_app1.png" alt="">
<h5>爱鲜生h5>
<p>电商应用开发p>
a>
div>
div>
div>
div>
div>
section>
<section id="myClient">
<div class="box">
<div class="container">
<div class="title">
<h2>我们的客户h2>
<span>span>
div>
<div class="row">
<div class="col-md-3 col-sm-6 col-xs-12">
<img src="./img/client2.png" alt="">
div>
<div class="col-md-3 col-sm-6 col-xs-12">
<img src="./img/client5.png" alt="">
div>
<div class="col-md-3 col-sm-6 col-xs-12">
<img src="./img/client6.png" alt="">
div>
<div class="col-md-3 col-sm-6 col-xs-12">
<img src="./img/client7.png" alt="">
div>
div>
div>
div>
section>
<section id="aboutUS">
<div class="container">
<div class="title">
<h2>关于我们h2>
<span>span>
div>
<div class="content">
<p>以客户需求为导向,以客户价值为目标,以客户满意为标准p>
<p>坚持变革,倡导创新,持续成长。p>
<p>快速反应,快速决策,快速行动p>
div>
div>
section>
<section id="contactus">
<div class="container">
<div class="row">
<div class="col-sm-4 col-xs-12">
<i class="icon-1">i>
<p>电话:028-67871837p>
div>
<div class="col-sm-4 col-xs-12">
<i class="icon-2">i>
<p>地址:成都市高新区菁蓉国际广场4栋5楼A15p>
div>
<div class="col-sm-4 col-xs-12">
<i class="icon-3">i>
<p>邮箱:[email protected]p>
div>
div>
div>
section>
<footer>
Copyright © 2017 Xiaofengche Inc. 保留所有权利。 蜀ICP备15020376号-1
footer>
<script src="./lib/jquery/jquery.js">script>
<script src="./lib/bootstrap/js/bootstrap.js">script>
<script src="./JS/index.js">script>
body>
html>
CSS代码:
//样式
@bgColor : #ffffff;
@borderColor : #ccc;
@mainColor : #52b6ec;
@navColor : #00b8ee;
@mostColor : #52b6ec;
//混入
.hTag(@fs:30px;@color:@mostColor) {
font-size: @fs;
color: @color;
}
.spanTag(@height:80px) {
margin-top: 10px;
//行内块在页面中可以居中对齐
display: inline-block;
height: @height;
width: 77px;
border-top: 2px solid @mostColor;
}
//-----------------头部导航开始---------------
#header {
border-bottom: 1px solid @borderColor;
.navbar-default {
background-color: @bgColor;
margin-bottom: 0;
border: none;
.navbar-brand{
display: block;
margin-right: 50px;
//嵌套的At-Rules和冒泡
@media (min-width: 100px) {
width: 121px;
height: 60px;
background: url(../img/logo_min.png) no-repeat left center;
}
@media (min-width: 1200px) {
width: 300px;
height: 60px;
background: url(../img/logo.png) no-repeat left center;
}
}
.navbar-nav {
margin-right: 80px;
li {
a {
display: block;
height: 64px;
line-height: 34px;
font-size: 16px;
color: #a1a1a1;
&:hover {
color: #fff;
}
}
.dropdown-menu {
a {
height: 200px;
padding: 5px 20px;
}
}
}
}
}
}
.navbar-default .navbar-nav > li.active > a,
.navbar-default .navbar-nav > li.active:focus > a,
.navbar-default .navbar-nav > li.active:hover > a,
.navbar-default .navbar-nav > li:hover > a,
.navbar-default .navbar-nav > li:focus > a,
.navbar-default .navbar-nav > li.active > a:focus,
.navbar-default .navbar-nav > li.active:focus > a:focus,
.navbar-default .navbar-nav > li.active:hover > a:focus,
.navbar-default .navbar-nav > li:hover > a:focus,
.navbar-default .navbar-nav > li:focus > a:focus {
background-color: @mostColor;
color: #fff;
}
//-----------------头部导航结束---------------
//-----------------轮播图开始---------------
#mainSlide {
height: 767px;
background: url(../img/ppt_bg.jpg) no-repeat center;
.carousel {
padding-top: 90px;
text-align: center;
//淡入淡出的效果
//position: relative;
.item {
transition: opacity ease-in-out 2s;
height: 678px;
//left: 0 !important;
//opacity: 0;
//z-index: 1;
//top: 0;
//width: 100%;
//display: block !important;
&.active {
//position: absolute;
//opacity: 1;
//transition: opacity ease-in-out 200ms;
//z-index: 2;
}
//轮播图的内容
.carousel-content {
height: 658px;
//轮播图的文字介绍
.title {
height: 178px;
text-align: center;
> h3 {
font-size: 40px;
text-shadow: 0 3px rgba(0, 0, 0, 0.1);
color: @bgColor;
}
}
.pic {
text-align: center;
}
}
}
}
}
//-----------------轮播图结束---------------
//-----------------服务与支持开始---------------
#service {
.container {
.boxfirst {
padding:50px 30px;
.boxTitle {
padding-bottom: 80px;
text-align: center;
> h2 {
.hTag();
}
> span {
.spanTag();
}
}
.row {
//媒体查询分5屏
@media (min-width:997px) {
.col-md-set5 {
width: 20%;
float: left;
}
}
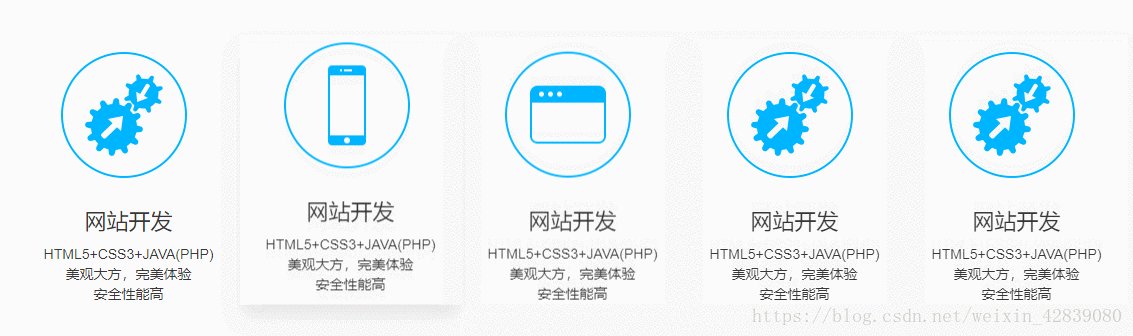
.col-md-set5,
.col-sm-6,
.col-xs-12 {
transition: all .2s;
//鼠标移入的时候加一个向上移动的呼吸效果
&:hover {
transition: all .2s;
transform: translateY(-10px);
box-shadow: 0 15px 30px rgba(0,0,0,0.1);
}
.center {
text-align: center;
.icon-md {
font-size: 24px;
height: 140px;
width: 140px;
line-height: 68px;
color: #fff;
margin-right: 10px;
text-align: center;
display: inline-block;
margin-bottom: 10px;
}
.icon-serve1 {
background: url(../img/serve1.png) no-repeat 0 center;
}
.icon-serve2 {
background: url(../img/serve2.png) no-repeat 0 center;
}
.icon-serve3 {
background: url(../img/serve3.png) no-repeat 0 center;
}
h4 {
font-size: 22px;
}
}
}
}
}
}
}
//-----------------服务与支持结束---------------
//-----------------产品展示开始---------------
#product {
.box {
background: #f1f6f9;
padding: 50px 30px 30px 30px;
.title {
padding-bottom: 40px;
text-align:center;
> h2 {
.hTag();
}
> span {
.spanTag(40px);
}
}
.row {
.txtPic {
margin: 0 20px 20px 0;
text-align: center;
background: #fff;
padding: 10px;
border-bottom: 1px solid #e1e1e1;
> a {
width: 100%;
height: 100%;
display: block;
text-decoration: none;
> img {
transition: all .2s;
transform: scale(1);
&:hover {
transition: all .2s;
transform: scale(1.05);
}
}
> h5 {
margin: 0;
padding: 10px 0 0 0;
white-space: nowrap;
text-overflow: ellipsis;
font-size: 16px;
color: #374552;
text-align: left;
overflow: hidden;
}
> p {
padding: 5px 0 0 0;
white-space: nowrap;
text-overflow: ellipsis;
font-size: 14px;
color: #a0a9b2;
font-style: italic;
display: block;
text-align: left;
overflow: hidden;
}
}
}
}
}
}
//-----------------产品展示结束---------------
//-----------------我们的客户开始---------------
#myClient {
padding-top: 60px;
padding-bottom: 60px;
.box {
.title {
text-align:center;
> h2 {
.hTag();
}
> span {
.spanTag(40px);
}
}
.row {
>div {
padding: 15px 15px;
}
}
}
}
//-----------------我们的客户结束---------------
//-----------------关于我们开始-----------------
#aboutUS {
padding-top: 60px;
height: 640px;
width: 100%;
background: url(../img/about_bg.jpg) center;
.container {
.title {
text-align:center;
> h2 {
.hTag();
color: #fff;
}
> span {
.spanTag(40px);
border-color: #fff;
}
}
.content {
text-align: center;
color: #fff;
font-size: 16px;
}
}
}
//-----------------关于我们结束-----------------
//-----------------联系我们结束-----------------
#contactus {
height: 242px;
width: 100%;
background: url(../img/content_bg.png) center;
.row {
padding: 70px 0;
.col-sm-4, .col-xs-12 {
text-align: center;
> i {
width: 80px;
height: 70px;
display: inline-block;
&.icon-1 {
background: url(../img/content_tel.png) center;
}
&.icon-2 {
background: url(../img/content_ad.png) center;
}
&.icon-3 {
background: url(../img/content_em.png) center;
}
}
> p {
font-size: 16px;
color: #fff;
padding: 10px 0;
}
}
}
}
//-----------------联系我们结束-----------------
//-----------------客服开始-----------------
#scrollsidebar {
//客服模块
position:absolute;
z-index:999;
right: 0;
top: 350px;
.side_content {
display: none;
width: 154px;
background-color: #fff;
border: 1px solid #0096de;
.side_title {
height: 46px;
background: url(../img/sidebar_bg.png) no-repeat;
background-position: -195px 0;
> a {
float: right;
display: block;
width: 21px;
height: 16px;
margin: 16px 10px 0 0;
background: url(../img/sidebar_bg.png) no-repeat;
background-position: -44px 0;
}
}
.side_center {
padding: 5px 20px;
text-align: center;
.custom_service {
border-bottom: 1px solid #ccc;
}
.other {
border-bottom: 1px solid #ccc;
}
}
}
//客服按钮
.show_btn {
width: 25px;
height: 112px;
overflow: hidden;
margin-top: 50px;
float: left;
cursor: pointer;
background: url(../img/sidebar_bg.png) no-repeat;
background-position: -119px 0;
}
}
//-----------------客服结束-----------------
//-----------------底部开始-----------------
footer {
line-height: 90px;
width: 100%;
text-align: center;
font-size: 20px;
color: #666;
}
//-----------------底部结束-----------------
JS代码:
// 定义成一个工具类对象
var xfc_tools = {
scrollHighLight : function () {
// 点击对应的nav里的li标签,页面就滚动到哪里
$('.navbar-nav > li').click(function(event) {
//li标签里面有a标签,可以阻止到a标签的默认行为
event.preventDefault();
//这里找到的是target #后面的内容
var target = $(this).find('a').prop('hash');
//将页面动画滚动到指定位置
$('html, body').animate({
scrollTop: $(target).offset().top
}, 500);
});
//页面滚动到哪,对应的nav里的li就高亮
$(window).on('scroll',function(){
//获取页面滚动高度
var pageScrollTop = $('html,body').scrollTop();
//获取遍历a标签找到hash值
$('.navbar-right > li > a').each(function(index,ele){
// 页面最后一个a不是高亮的内容,所以直接跳出函数
if(index == $('.navbar-right > li > a').length - 1) return;
// 获取hash值
var target = $(this).prop('hash');
// 判断section距离页面的高度与页面滚动高度比较
if($(target).offset().top - pageScrollTop < 0) {
// 给对应的li高亮操作
$(this).parent('li').siblings().removeClass('active');
$(this).parent('li').addClass('active');
};
});
});
},
switchoverClass : function () {
//-----------active类的切换---------------
$('.navbar-nav li').on('mouseenter',function () {
// 移入到上方的时候给一个active类,并清除原来的类
$(this).addClass('active').siblings('li').removeClass('active');
});
},
carousel : function () {
// 轮播图的参数配置
$('.carousel').carousel({
//轮播图的切换时间
interval: 2000,
// 设置鼠标悬停后是否暂停
pause : 'hover'
});
}
}
//------------------工具调用-----------------------------
// 切换active类
xfc_tools.switchoverClass();
// 滚动高亮实现
xfc_tools.scrollHighLight();
// 轮播图的切换
xfc_tools.carousel();
所有的资源已经上传到:
gitHub: https://github.com/Alex-Li2018/xiaofengche-Project
CSDN资源: https://download.csdn.net/my