基于asp.net的学生信息管理系统(Web)
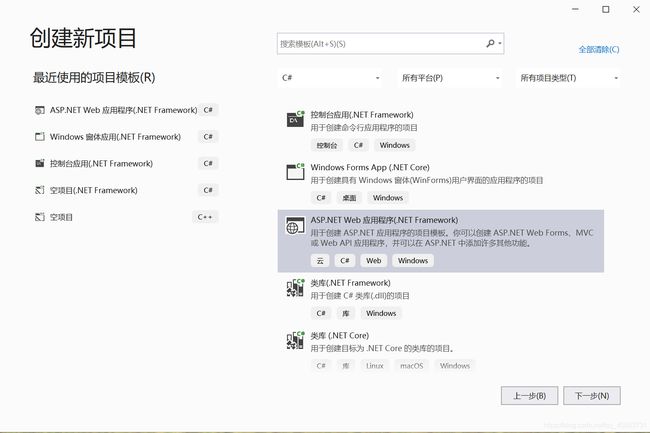
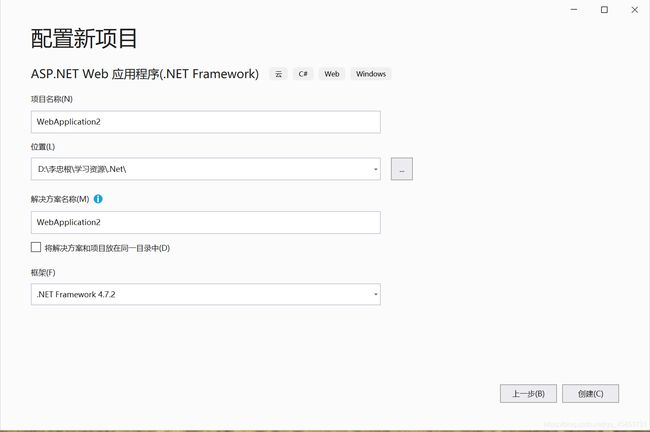
新建项目
如图:



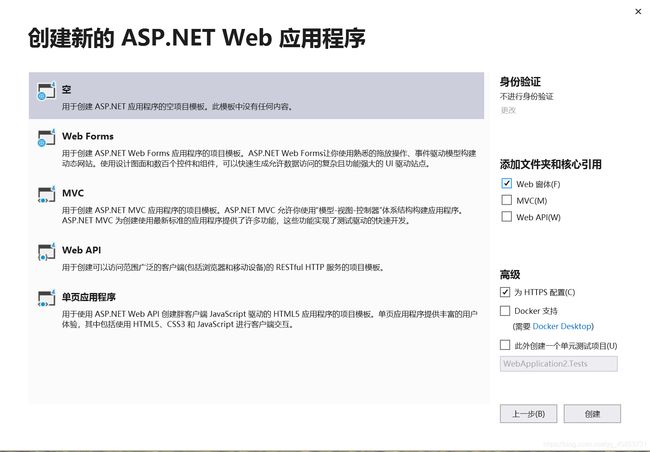
在最后选择时选中空,然后在右侧添加文件夹和核心引用下勾选Web窗体,点击创建即可。

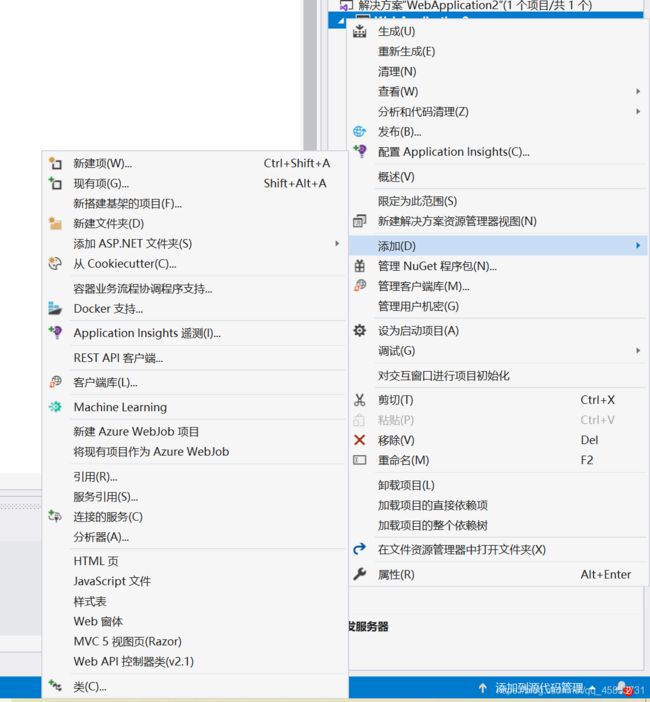
进入项目之后,右键单击项目名,点击新建项,新建一个Web窗体,我们就可以在其中布置页面、编写代码啦!
需要指出的是,用Visual Studio 2019编写基于asp.net的Web程序时,页面布置并不像开发基于.net的Windows桌面应用程序那样方便和简单,若想要一个美观的布局,就需要用到css以及控件table等工具用心布置,在这个项目中由于时间关系我只美化了登录界面。
控件使用与事件添加
基本控件的使用与开发Windows桌面应用程序时类似,可参考我的文章:
基于.Net框架的学生信息管理系统(Windows桌面应用程序)
(在此项目中用到的数据库表也和这篇文章相同)
以登录界面为例:
我设计了一个样式,除此之外的其他部分主要控件就是Label、Textbox、Button和CheckBox。
对这一界面的事件处理代码如下,其中涉及到用Cookie记住用户名和密码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using MySql.Data.MySqlClient;
namespace WebStuMag
{
public partial class Login : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
private void tbUser_TextChanged(object sender, EventArgs e)
{
}
protected void log_Click(object sender, EventArgs e)
{
if (Request.Cookies["username"].Value.ToString() == tbUser.Text && Request.Cookies["password"] != null)
{
tbPassword.Text = Request.Cookies["password"].Value.ToString();
}
MySqlConnection connection = new MySqlConnection("Database=student;Data Source=127.0.0.1;User Id = root; Password = li; pooling = false; CharSet = utf8; port = 3306");
try
{
connection.Open();
String sql = "select password from adacount where name='" + tbUser.Text + "'";
MySqlCommand command = new MySqlCommand(sql, connection);
MySqlDataReader reader = command.ExecuteReader();
if (reader.Read())
{
if (reader.GetString(0) == tbPassword.Text)
{
Session.Add("login", "Yes");
Session.Add("username", tbUser.Text);
if (CheckBox1.Checked == true)//判断登录名和密码是否正确和是否选择了记住用户名和密码的复选框
{
//判断客户端浏览器是否存在该Cookie 存在就先清除
if (Request.Cookies["username"] != null && Request.Cookies["password"] != null)
{
Response.Cookies["username"].Expires = System.DateTime.Now.AddSeconds(-1);//Expires过期时间
Response.Cookies["password"].Expires = System.DateTime.Now.AddSeconds(-1);
}
else
{
//向客户端浏览器加入Cookie
HttpCookie UserName = new HttpCookie("username");
UserName.Expires = System.DateTime.Now.AddDays(7);
UserName.Value = tbUser.Text;
HttpCookie Password = new HttpCookie("password");
Password.Expires = System.DateTime.Now.AddDays(7);
Password.Value = tbPassword.Text;
Response.Cookies.Add(hcUserName);
Response.Cookies.Add(hcPassword);
}
}
Response.Redirect("MainPage.aspx");
}
else
{
Session.Add("login", "No");
Response.Write("");
}
}
else
{
Session.Add("login", "No");
Response.Write("");
}
}
catch (MySqlException ee)
{
Response.Write("");
}
finally
{
connection.Close();
}
}
}
}
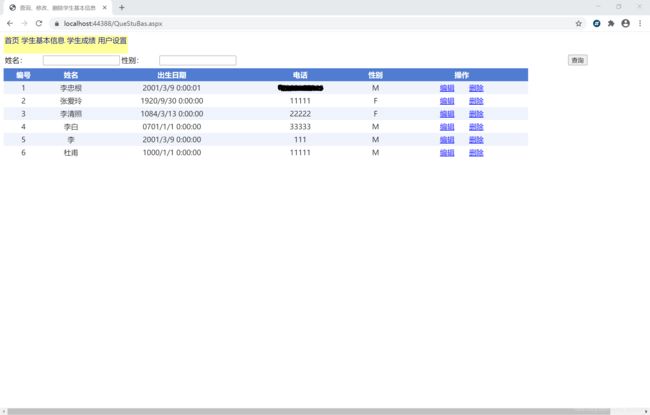
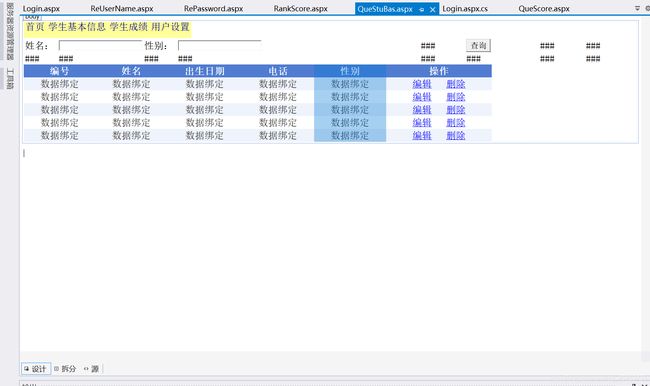
数据处理与显示
数据的处理和显示也与Windows桌面应用程序有所不同,asp.net没有提供像DataGridView一样的强大的控件,它提供的是GridView这个控件,需要我们手动添加操作:

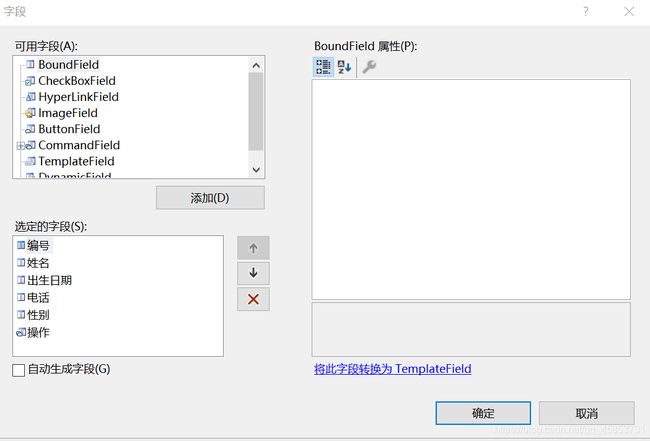
加入GridView之后,可通过点击其右上角的小三角打开字段对话框:

在此可添加列,注意去掉“自动生成字段”勾选。我添加的是5个BoundField用于显示和1个CommandField用于操作。

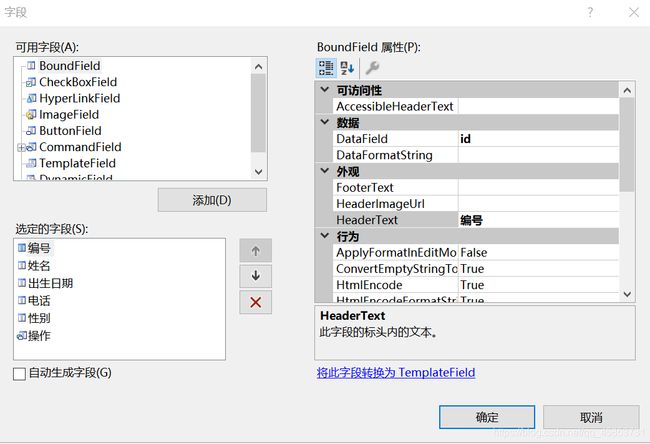
添加完后,如上图,可点击添加的字段,在右侧“数据”一栏下的DataField内绑定表内字段,我的数据库的表内保存编号的一列叫“id”,因此我把id填到里面。
之后,就是在对应的.aspx.cs下添加代码了,在此界面我的代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using MySql.Data.MySqlClient;
using System.Data;
namespace WebStuMag
{
public partial class QueStuBas : System.Web.UI.Page
{
DatabaseEx.DD dd = new DatabaseEx.DD();
static string sql = "";
static string sqlWhere = "1=1 ";
protected void Page_Load(object sender, EventArgs e)
{
if (Session["login"] == null || Session["login"].ToString() != "Yes")
{
Response.Redirect("JupBack.aspx");
}
}
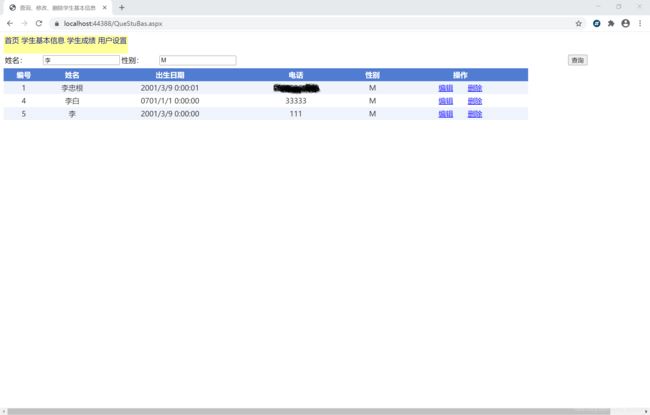
protected void btQue_Click(object sender, EventArgs e)
{
sql = "select id,name,birthday,telnum,gender from bsdata ";
sqlWhere = "1=1 ";
if (tbName.Text.Trim() != "") sqlWhere = sqlWhere + $"and name like '%{tbName.Text.Trim()}%'";
if (tbGender.Text.Trim() != "") sqlWhere = sqlWhere + $"and gender='{tbGender.Text.Trim()}'";
if (sqlWhere.Length > 0) sql = sql + "where " + sqlWhere;
bind(sql);
}
public void bind(string sqlstr)
{
MySqlDataAdapter myda = new MySqlDataAdapter(sqlstr, dd.mySqlCon);
DataSet myds = new DataSet();
myda.Fill(myds, "bsdata");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "id" };//主键
GridView1.DataBind();
}
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind(sql);
}
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
int id = Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Value);
String sqlTemp = "delete from bsdata where id='" + id + "'";
MySqlCommand com = new MySqlCommand(sqlTemp, dd.mySqlCon);
com.ExecuteNonQuery();
bind(sql);
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind(sql);
}
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
String name = (GridView1.Rows[e.RowIndex].Cells[1].Controls[0] as TextBox).Text.ToString();
String birthday = (GridView1.Rows[e.RowIndex].Cells[2].Controls[0] as TextBox).Text.ToString();
String telnum = (GridView1.Rows[e.RowIndex].Cells[3].Controls[0] as TextBox).Text.ToString();
String gender = (GridView1.Rows[e.RowIndex].Cells[4].Controls[0] as TextBox).Text.ToString();
int id = Convert.ToInt32(GridView1.DataKeys[e.RowIndex].Value);
String sqlTemp = "update bsdata set name='" + name + "',birthday='" + birthday + "',telnum='" + telnum + "',gender='" + gender + "' where id='" + id + "'";
MySqlCommand com = new MySqlCommand(sqlTemp, dd.mySqlCon);
com.ExecuteNonQuery();
GridView1.EditIndex = -1;
bind(sql);
}
}
}
其中,DD是封装好的类文件,用于简化数据库有关操作:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using MySql.Data.MySqlClient;
namespace DatabaseEx
{
class DD
{
public MySqlConnection mySqlCon;
public Dao()
{
String mysqlStr = "Database=student;Data Source=127.0.0.1;User Id=root;Password=li20010309;pooling=false;CharSet=utf8;port=3306";
this.mySqlCon = new MySqlConnection(mysqlStr);
this.mySqlCon.Open();
}
public MySqlConnection getMySqlCon()
{
return mySqlCon;
}
// 建立执行命令语句对象
public static MySqlCommand getSqlCommand(String sql, MySqlConnection mysql)
{
MySqlCommand mySqlCommand = new MySqlCommand(sql, mysql);
return mySqlCommand;
}
}
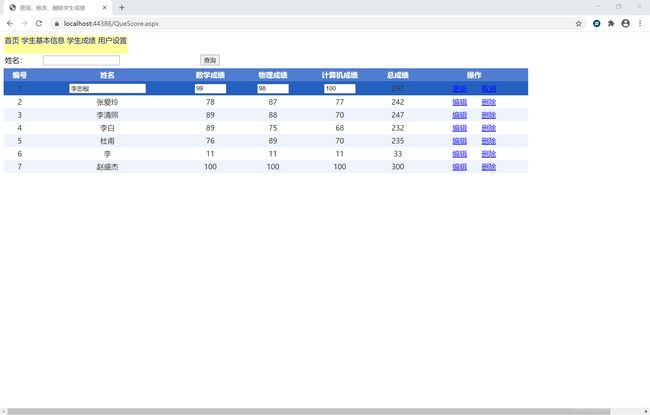
添加好连接数据库、取数据、处理数据、填充表格等代码后,就可以运行程序了。
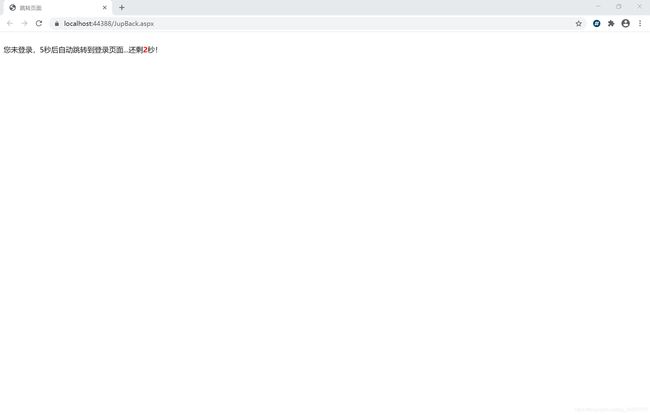
利用Session记录登录状态并实现跳转页面
因为我们编写的界面是互相独立的,如果用户处于未登录状态即访问学生信息管理界面,将会出现一些问题,因此我们需要检测用户的登录状态,若未登录且试图访问其他界面,我们会直接将其强制跳转到登录界面。
事实上,在前面的登录界面代码中,我已添加了Session记录(若没没注意,可回去查看),下面,我们只需新建一个跳转界面,检测session中是否有内容即可:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="JupBack.aspx.cs" Inherits="WebStuMag.JupBack" %>
跳转页面
这样,一个基本的开发步骤差不多完成了,其他界面与之前提到的相似。但若想开发更高级的功能和更美观的界面,由于本人水平有限,暂且做不到,读者可以继续探索。