JavaWeb之AJAX的介绍、特点及使用
AJAX(asynchronous js and xml)是异步的js和xml, 即使用Javascript语言与服务器进行异步交互,传输的数据为XML 、JSON 、纯文本TEXT。
AJAX的特点:
* 与服务器异步交互;
* 浏览器页面局部刷新
同步交互和异步交互
同步:
* 向服务器发一个请求, 必须等待响应结束, 才能发送第二个请求, 在服务器处理期间, 浏览器不能干别的事儿
* 刷新整个页面
异步:
* 向服务器发一个请求, 不用等待响应结束, 就可以发送第二个请求, 在服务器处理期间, 浏览器可以干别的事儿
* 可以使用js接受服务器的响应, 再利用js局部刷新页面
AJAX常见应用情景
* 1)自动更新页面
如新闻网站,实时性较强的数据,可以通过Ajax引擎在后台进行定时轮询,向服务器发送请求,查看是否有最新数据,通过js显示。
* 2) 用Ajax进行数据验证
当我们在注册一个网址时,有时会提示用户名重复或已存在,这其实就是应用了AJAX,把传入的用户名异步传输的服务器,不用刷新整个页面就可以验证合法性。
* 3)智能提示功能
当我们在百度中输入一个“百”字后,会马上出现一个下拉列表!列表中显示的是包含“百”字的10个关键字。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“百”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这10个关键字显示在下拉列表中。
这有一个栗子 https://www.cnblogs.com/xiaoao/p/10533211.html
AJAX的优缺点
优点:
* AJAX使用Javascript技术向服务器发送异步请求;
* AJAX无须刷新整个页面;
* 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
缺点:
* AJAX并不适合所有场景,Ajax可以不用整页刷新来动态更新页面中改变的一小部分,但如果页面上的大部分内容都需要更新,完全可以从服务器那里获得一个新页面。
* AJAX虽然提高了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增大;
* 因为AJAX是在浏览器中使用Javascript技术完成的,所以还需要处理浏览器兼容性问题;
JavaScript实现AJAX(只需四步)
1.1.第一步, 获取XMLHttpRequest对象
xmlHttp = new XMLHttpRequest();
1.2.第二步, 打开与服务器的连接
xmlHttp.open(method, url, async);
1.3.第三步, 发送请求
xmlHttp.send("xxxx");
1.4.第四步, 注册监听
var state = xmlHttp.readyState;
来看一个具体的栗子
前台异步校验:
欢迎注册
function checkNull(name, msg){
var value = document.getElementsByName(name)[0].value;
setMsg(name,"");
if(value == ""){
setMsg(name,msg);
return false;
}
return true;
}
function setMsg(name, msg){
document.getElementById(name+"_msg").innerHTML = ""+msg+"";
}
var i = 0;
function ajaxCheckUsername(thisobj){
//检查用户名是否为空
if(!checkNull("username", "用户名不能为空")){
return;
}
//利用ajax实现用户名是否存在的校验
var username = thisobj.value;
//1.获取XMLHttpRequest对象
var xmlHttp = ajaxFunction();
//2.建立连接
/*
* post: 请求方式
* url: 请求资源的路径
* async: 是否异步传输
*/
xmlHttp.open("POST", "${ pageContext.request.contextPath }/servlet/AjaxTestServlet", false);
//3.发送请求
//通知服务器发送的数据是请求参数
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//发送请求参数
xmlHttp.send("i="+(++i));
/*如果是GET请求, 可以是null, 因为GET提交参数会拼接在url后面
如果是POST请求, 输入的就是请求参数
"username=张飞&psw=123" */
//4.注册监听事件
/*
在XMLHttpRequest对象的一个事件上注册监听器: onreadystatechange
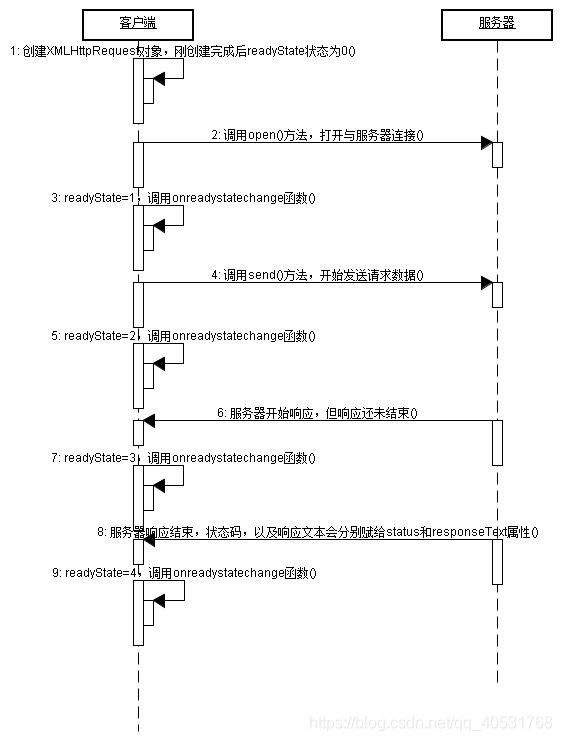
一共有五个状态:(xmlHttp.readyState)
0状态: 表示刚创建XMLHttpRequest对象, 还未调用open()方法
1状态: 表示刚调用open()方法, 但是还没有调用send()方法发送请求
2状态: 调用完了send()方法了, 请求已经开始
3状态: 服务器已经开始响应, 但是不代表响应结束
4状态: 服务器响应结束!(通常我们只关心这个状态)
*/
xmlHttp.onreadystatechange = function(){
//时刻监听服务器处理请求的过程(状态), 但是我们只关心为4的状态
if(xmlHttp.readyState == 4){
//如果请求处理成功了才获取响应结果
if(xmlHttp.status == 200){
//获取响应结果
var result = xmlHttp.responseText;
if(result == "true"){
setMsg("username", "用户名已存在");
}else{
setMsg("username", "恭喜, 用户名可以使用");
}
}
}
}
}
服务器接收:
public class AjaxTestServlet extends HttpServlet {
public void doGet(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
String i = request.getParameter("i");
System.out.println("第"+ i +"次访问开始...");
try {
Thread.sleep(10*1000);
} catch (InterruptedException e) {
e.printStackTrace();
}
System.out.println("第"+ i +"次访问结束...");
}
public void doPost(HttpServletRequest request,
HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
jQuery实现AJAX
1.6.1. load方法
$(selector).load(url,data,callback);
selector -- 选择器, 将从服务器获取到的数据加载到指定的元素中
url -- 发送请求的URL地址
data -- 可选, 向服务器发送的数据 key/value数据 如:{"username" : "张飞", "psw" : "123"}
callback -- 可选, load方法完成后所执行的函数
示例:
$("#username_msg").load("<%= request.getContextPath() %>/AjaxCheckUsernameServlet", {"username": username});
1.6.2. $.get方法
$.get(url, [data], [callback]);
url -- 发送请求的URL地址
data -- 可选, 向服务器发送的数据
callback -- 可选, 请求成功后所执行的函数
示例:
$.get("<%= request.getContextPath() %>/AjaxCheckUsernameServlet", {"username": username}, function(result){
$("#username_msg").html(""+result+"");
});
1.6.3. $.ajax方法
$.ajax(url, [data], [async], [callback]);
url -- 发送请求的URL地址
data -- 可选, 发送至服务器的key/value数据
async -- 可选, 默认为true, 表示异步交互
type -- 可选, 请求方式 , 默认为"GET"。
success -- 可选, 请求成功后执行的函数, 函数参数:
result -- 服务器返回的数据
示例:
$.ajax({
"url" : "<%= request.getContextPath() %>/AjaxCheckUsernameServlet",
"data" : {"username": username},
"async" : true,
"type" : "POST",
"success" : function(result){
$("#username_msg").html(""+result+"")
}
});