抽屉与Fragment的混合实现
依赖
implementation 'com.android.support:design:28.0.0'
抽屉用的是Sliding来实现的
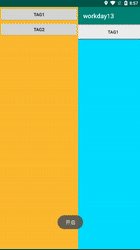
效果图:
布局代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".workday13"
android:orientation="vertical"
>
<android.support.design.widget.TabLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/tab"
>
android.support.design.widget.TabLayout>
<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/vp"
>
android.support.v4.view.ViewPager>
com.jeremyfeinstein.slidingmenu.lib.SlidingMenu>
LinearLayout>
Fragment_One
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_bright"
>
LinearLayout>
Fragment_Two
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_green_light"
>
LinearLayout>
sliding布局文件代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_orange_light"
>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn1"
android:text="TAG1"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/btn2"
android:text="TAG2"
/>
LinearLayout>
主类代码:
package com.example.workday13;
import android.support.design.widget.TabLayout;
import android.support.v4.app.Fragment;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import java.util.ArrayList;
public class workday13 extends AppCompatActivity {
SlidingMenu menu;
ViewPager vp;
private TabLayout tabLayout;
private Fragment_one one;
private Fragment_two two;
private MyViewPagerAdapter adapter;
private ArrayList<Fragment> fragments = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_workday13);
initView();//初始化布局
}
/**
* 布局初始化
*/
private void initView() {
vp = findViewById(R.id.vp);
tabLayout = findViewById(R.id.tab);
menu = new SlidingMenu(this);
menu.setMenu(R.layout.sliding);
menu.setMode(SlidingMenu.LEFT);
menu.setBehindOffset(400);
menu.attachToActivity(this,SlidingMenu.SLIDING_WINDOW);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_MARGIN);
one = new Fragment_one();
two = new Fragment_two();
fragments.add(one);
fragments.add(two);
adapter = new MyViewPagerAdapter(getSupportFragmentManager(),fragments,this);
vp.setAdapter(adapter);
tabLayout.setupWithViewPager(vp);
/**
* 点击事件
*/
menu.getMenu().findViewById(R.id.btn1).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
vp.setCurrentItem(0);
}
});
menu.getMenu().findViewById(R.id.btn2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
vp.setCurrentItem(1);
}
});
menu.setOnClosedListener(new SlidingMenu.OnClosedListener() {
@Override
public void onClosed() {
Toast.makeText(workday13.this, "关闭", Toast.LENGTH_SHORT).show();
}
});
menu.setOnOpenedListener(new SlidingMenu.OnOpenedListener() {
@Override
public void onOpened() {
Toast.makeText(workday13.this, "开启", Toast.LENGTH_SHORT).show();
}
});
}
}
fragment继承类的代码:
package com.example.workday13;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment_one extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_one,container,false);
}
}
package com.example.workday13;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class Fragment_two extends Fragment {
@Nullable
@Override
public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_two,container,false);
}
}
适配器代码:
package com.example.workday13;
import android.content.Context;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import java.util.ArrayList;
public class MyViewPagerAdapter extends FragmentPagerAdapter {
private ArrayList<Fragment> fragments;
private Context context;
private ArrayList<String> strings = new ArrayList<>();
public MyViewPagerAdapter(FragmentManager fm,ArrayList<Fragment> fragments,Context context) {
super(fm);
this.fragments = fragments;
this.context = context;
strings.add("TAG1");
strings.add("TAG2");
}
@Override
public Fragment getItem(int i) {
return fragments.get(i);
}
@Override
public int getCount() {
return fragments.size();
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return strings.get(position);
}
}