Unity3D RectTransform中文图文详细-anchors用法pivot分析
Chinar blog :www.chinar.xin
|
Chinar 的初衷是将一种简单的生活方式带给世人 使有限时间 具备无限可能 |
|
助力对 RectTransform 组件,进行一个全面解析了解 为初学者节省宝贵的时间,避免采坑! |
Chinar 教程效果:
文章目录
- 1
- RectTransform —— UI元素必备组件
- 1.1 Transform —— 3D
- 1.2 RectTransform —— 2D矩形
- 1.3 Difference —— 区别
- 2
- Anchor —— 锚点
- 3
- Pivot —— 轴心点
- 4
- AnchorPresets —— 快速锚点预设(设置)面板
- 5
- Other Rect attributes —— 其他 Rect 属性
- 5.1 Posx、Pos Y —— 锚点到轴心
- 5
- Position —— PosX、PosY与Left、Top、Right、Bottom数值显示与anchoredPosition
- RectTransformAPI属性解析
- 1
- anchoredPosition —— UI坐标
- 2
- anchoredPosition3D —— UI坐标系的3D坐标
- 3
- anchorMax、anchorMin —— 锚点矩形
- 4
- offsetMax、offsetMin —— 偏移量
- 6
- rect —— 矩形类
- 7
- sizeDelta —— UI坐标
- 8
- sizeDelta —— 动态改变RectTransform
- 支持
- May Be —— 开发者,总有一天要做的事!
1
RectTransform —— UI元素必备组件
1.1 Transform —— 3D
前言:在了解 RectTransform 组件前,我们有必要先来了解下 Transform 组件
在 Unity 中,
Transform是3D 物体必备的基本组件
该组件记录并表示了,一个3D物体 在 三维空间 中的 位置 、 旋转 和 缩放 三种属性
这样的设计,非常便于我们进行游戏开发
在三维场景中,通过 修改 Transform 组件 对应的属性值,完成对3D物体的管控
调整位置,只需修改
Position,即可改变对象出现的位置
调整旋转,只需修改Rotation,即可改变对象朝向
调整缩放,只需修改Scale,即可改变对象大小
1.2 RectTransform —— 2D矩形
然而,UI元素所在的是一个二维平面上,直接对应的是我们的
显示器/手机显示屏众所周知,我们的显示器、手机屏幕有着不同的大小、不同的品牌,不同的分辨率,不同的屏幕比例等等…
那么就出现了一个相当复杂的问题,这么多不不同同的不同,我们开发者该咋办?
我们怎么保证,一个按钮的位置,显示在不同手机屏幕的左下角?
直接给UI元素,设置一个固定的二维坐标,那么在720*480的屏幕上是一个位置。
在1920*1080屏幕上,又是另一个位置了,肯定不是左下角,还差的很远
![]()

于是, Unity 为了解决掉这个让人头疼的问题,就有了 RectTransform 组件
配合
Canvas画布组件,从而达到
专门治理解决, UI 在不同屏幕上的各种疑难杂症
该组件记录并表示了,一个 2D UI元素 在 屏幕 中的 位置 、 旋转 和 缩放 三种属性
![]() RectTransform 继承自Transform
RectTransform 继承自Transform
对比 Transform ,它增加了2个新的属性,分别是:Anchor(锚点) 和 Pivot(轴心点)
![]()
![]()
1.3 Difference —— 区别
| 类 | 说明 |
|---|---|
| Transform | 记录并表示,一个3D物体在 三维空间 中的 位置 、 旋转 和 缩放 三种属性 |
| RectTransform | 记录并表示,一个 2D UI元素 在 屏幕 中的 位置 、 旋转 和 缩放 三种属性 |
| Rect | 表示2D矩形,常用来处理表示2维矩形,设置x、y位置和宽度、高度。( 你可以理解为用来描述一个矩阵的长宽 ) |
2
Anchor —— 锚点
什么是锚点?
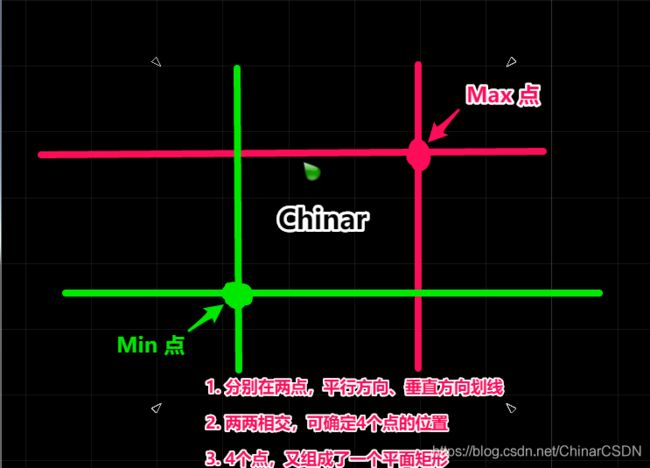
Anchors (锚点)其实说白了就是:4个点。

在 RectTransform 组件上,锚点 Anchors 有 2个 值Min 和 Max
Min 和 Max的值是经过归一化的,也就是X 或 Y 的值在0-1之间
![]() 由平面中的 2个坐标点,就可以确定4个点的位置
由平面中的 2个坐标点,就可以确定4个点的位置
什么,你还不懂?那就再来看个动的
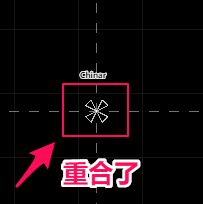
![]() 锚点可以重合在一起
锚点可以重合在一起
这种情况下,
无论父物体如何改变大小,子物体的大小永远不变
为什么???
先不急,我们需要先去认识一下另外一个属性,轴心点
3
Pivot —— 轴心点
UI 元素的轴心点,它依旧是一个二维坐标点
一般创建一个 UI 元素,默认轴心Pivot (0.5,0.5) 在UI 元素的 正中心
轴心点的原点(0,0),在当前 UI 元素的左下角
![]()

![]() UI 元素的旋转和缩放是围绕 Pivot 进行的
UI 元素的旋转和缩放是围绕 Pivot 进行的
轴心点的坐标不同,会造成UI的缩放/旋转效果不同,以及与父物体形成的 UI 适应问题
![]()
![]()
4
AnchorPresets —— 快速锚点预设(设置)面板
该面板上的功能按钮一共分 三类
- 九宫定位按钮 [九个]
- 缩放(弹性)定位按钮 [七个]
- 辅助操作按钮 [八个]
| 按下快捷键不松开 | 同时修改效果 |
|---|---|
Shift |
Anchor + Pivot |
Alt |
Anchor + position |
Alt + Shift |
Anchor + Pivot + position |
![]()
![]()
5
Other Rect attributes —— 其他 Rect 属性
通过 锚点预设面板 修改 UI 元素的 RectTransform 过程中
你会发现不同的设置,会出现不同的属性。并且左右属性不会同时出现。有Pos X没Left类似于这样
Pos X —— Left
Pos Y —— Top
Width —— Right
Height —— Bottom
![]()
![]()
接下来,我们着重来了解下 这8个属性具体是什么意思?
5.1 Posx、Pos Y —— 锚点到轴心
| 属性名 | 意义 |
|---|---|
| Pos X | Anchors X 到 Pivot Y 的距离 |
| Pos Y | Anchors Y 到 Pivot Y 的距离 |
| Width | UI 元素宽度 |
| Height | UI 元素高度 |
![]()
![]()
![]() 重点:解释下 Pos X 、Pos Y 与 Width、Height的出现时机,与原理
重点:解释下 Pos X 、Pos Y 与 Width、Height的出现时机,与原理
很多人对这块属性的动态变更,一头雾水。光知道,但具体原理又说不上来,不要担心 跟着Chinar 来快速理解
1. 当Min X 与 Max X 值相等时, 两个 X 锚点重合 —— 两个X锚点到轴心 Pivot 的距离相等
如上图: Pos X 值为358,就表示 Min X 与 Max X 到 Pivot的距离两者都是358
2. 此时 改变UI元素的 宽度 Width,以及 改变轴心 Pivot X,Pos X 值也会实时被计算出来
但 Min X 与 Max X 到 Pivot的距离值还是一样的
结论:当锚点 Min X 与 Max X 值相等时,Pos X 一个属性值,就能表示两个 X 锚点与轴心的距离
![]()
此时代表X方向的尺寸会受到Parent的尺寸影响,在X方向Image实际的Width 是由Left和Right来控制。Image的Higth则是固定的
![]()
![]()
此时代表X,Y方向的尺寸都会受到Parent的尺寸影响。
RectTransform
1.top
GetComponent<RectTransform>().offsetMax = new Vector2(GetComponent<RectTransform>().offsetMax.x, top);
2.bottom
GetComponent<RectTransform>().offsetMin = new Vector2(GetComponent<RectTransform>().offsetMin.x, bottom);
3.width,height
GetComponent<RectTransform>().sizeDelta = new Vector2(width, height);
4.pos
GetComponent<RectTransform>().anchoredPosition3D = new Vector3(posx,posy,posz);
GetComponent<RectTransform>().anchoredPosition = new Vector2(posx,posy);
5
Position —— PosX、PosY与Left、Top、Right、Bottom数值显示与anchoredPosition
在UGUI中Pos X与Pos Y分别表示UI轴心点到锚点的水平与方向距离。
Position值的显示只和UI自身锚点及轴心点的位置有关系。
1.UI的锚点和轴心点都在正中间
这种情况下,锚点和轴心点重合Pos X和Pos Y显示的数值为0
![]()
2. UI的锚点或轴心点不在中心(.AnchorMin和AnchorMax重合)
这个时候,在Pos X和Pos Y显示的数值实际是anchoredPosition,这种情况UI的LocalPosition和anchoredPosition并不相等
![]()
3.AnchorMin和AnchorMax不重合
Pos X和Pos Y消失取而代之的的是Left,Top,Right,Bottom,分别代表这个UI矩形边框距离其四个锚点组成的边框的向量距离,此时与轴心点没有关系
![]()
此时anchoredPosition的值等于轴心点坐标-锚框坐标
RectTransformAPI属性解析
1
anchoredPosition —— UI坐标
对于 UGUI 元素来说,RectTransform.anchoredPosition (Vector2) 是相对锚点来设置的位置。换句话就是轴心点与锚点的向量,即UI坐标。
它根据AnchorMin和AnchorMax是否重合要分别计算。
1.重合,anchoredPosition就是表示锚点到Pivot的位置也就是Inspector面板PosX、PosY的值
2.不重合,轴心点坐标-锚框坐标
anchoredPosition的作用就是修改UI对象的二维坐标位置
![]()
2
anchoredPosition3D —— UI坐标系的3D坐标
3
anchorMax、anchorMin —— 锚点矩形
Anchors的Min和Max分别是归一化的位置值(从0到1),表示占父RectTransform的百分比
![]()
4
offsetMax、offsetMin —— 偏移量
offsetMax为当前矩形右上角相对于锚点右上角的偏移。
offsetMin为当前矩形左下角相对于锚点左下角的偏移。
![]()
这个值在使用代码控制RectTransform时很有用,比如在制作UI时,其中有个RectTransform采用的是“绝对定位”,运行时需要用代码来将其设置为全拉伸,那么对该RectTransform执行如下操作就可以实现:
rectTransform.anchorMin = Vector2.zero;
rectTransform.anchorMax = Vector2.one;
rectTransform.offsetMin = Vector2.zero;
rectTransform.offsetMax = Vector2.zero;
6
rect —— 矩形类
如果想要获取一个RectTransform的矩形信息,应该使用rectTransform.rect属性。rect属性同样是一个计算出来的值,但是它表示的是该rectTransform对应的矩形的相关信息。其中前两个参数分别代表矩形左下角相对于锚点的x和y坐标,后两个参数分别代表举行的宽度和高度。
7
sizeDelta —— UI坐标
sizeDelta是offsetMax-offsetMin的结果。在锚点全部重合的情况下,它的值就是面板上的(Width,Height)。在锚点完全不重合的情况下,它是相对于父矩形的尺寸。
一个常见的错误是,当RectTransform的锚点并非全部重合时,使用sizeDelta作为这个RectTransform的尺寸。此时拿到的结果一般来说并非预期的结果。
![]()
8
sizeDelta —— 动态改变RectTransform
在代码中动态改变RectTransform大小的方法如下所示:
1:直接对sizeDelta属性进行赋值,其中X和Y可以对应理解成width和height。sizeDelta的具体含义:若achors是一个点的话则代表宽高,否则为到锚点的距离
var rt = gameObject.GetComponent();
rt.sizeDelta = new Vector2(100, 30);
2:使用SetSizeWithCurrentAnchors函数来进行设定,其中Horizontal和Vertical分别对应宽和高。此函数受当前锚点和中心点的影响。
var rt = gameObject.GetComponent();
rt.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, 100);
rt.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical, 30);
3:使用SetInsetAndSizeFromParentEdge函数来进行设定。此函数不受锚点和中心的影响,其中第一个参数代表对齐方式,第二个参数为距离边界的距离,第三个参数为宽度。
var rt = gameObject.GetComponent();
rt.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Right, 0, 100);
rt.SetInsetAndSizeFromParentEdge(RectTransform.Edge.Bottom, 0, 30);
![]()
支持
May Be —— 开发者,总有一天要做的事!
|
Chinar 提供一站式《零》基础教程 使有限时间 具备无限可能! |
Chinar 知你所想,予你所求!( Chinar Blog )
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: [email protected]
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址
Chinar blog :www.chinar.xin