- 解锁 Python 与 MySQL 交互密码:全方位技术解析与实战攻略
秋夜Autumn
pythonMySQL
目录一、引言二、环境准备2.1安装MySQL2.2安装Python及相关库2.2.1使用mysql-connector-python2.2.2使用pymysql三、基本连接与操作3.1连接到MySQL数据库3.2创建游标对象3.3执行SQL查询3.3.1查询单条记录3.3.2查询多条记录3.4插入数据3.5更新数据3.6删除数据3.7关闭连接四、错误处理五、高级操作5.1使用事务5.2处理大型结果
- 【Pip】配置和优化 `pip` 安装源:提升 Python 包管理体验的全面指南
丶2136
#pippippython开发语言
目录引言一、什么是`pip`配置文件?1.1配置文件的类型与位置二、配置文件的结构与配置项2.1中英文注释配置文件示例三、详细解析配置项3.1镜像源设置(`index-url`和`extra-index-url`)3.2代理设置(`proxy`)3.3安装选项(`no-deps`和`user`)3.4缓存控制(`no-cache-dir`和`cache-dir`)3.5日志和调试(`verbose
- 基于知识图谱的用户画像构建与应用
cooldream2009
AI技术知识图谱知识图谱人工智能
目录前言1.知识图谱在用户画像中的作用1.1数据整合与清洗1.2多维关系挖掘1.3动态更新能力1.4可解释性2.用户画像构建过程中的知识图谱应用2.1数据采集2.2知识图谱构建2.2.1实体节点构建2.2.2关系建模2.3用户画像生成2.3.1静态特征2.3.2动态特征2.3.3关系网络3.基于知识图谱的用户画像应用场景3.1精准营销3.2内容推荐3.3用户需求预测3.4风险控制结语前言随着大数据
- 详解数据库系统概述
凭君语未可
数据库数据库oracle
数据库系统概述1.数据库(Database)1.1定义:1.2特点:1.3举例:2.数据库管理系统(DBMS:DatabaseManagementSystem)2.1定义:2.2DBMS的主要功能:2.3常见的数据库管理系统:2.4工作流程(类比):3.数据库系统(DatabaseSystem)3.1定义:3.2组成:3.3举例:三者的关系举例:以电商系统为例总结(《数据库系统概论》)数据库数据库
- 【大模型】ChatGPT 创作各类高质量文案使用详解
小码农叔叔
AI大模型实战与应用ChatGPT文案创作ChatGPT文案创作详解ChatGPT文案创作技巧ChatGPT数据分析ChatGPT生成PPT
目录一、前言二、ChatGPT文案创作的优势三、ChatGPT各类文案创作操作实战3.1ChatGPT创作产品文案3.1.1ChatGPT创作产品文案基本思路3.1.2ChatGPT创作产品文案案例一3.1.2.1操作过程3.1.3ChatGPT创作产品文案案例二3.2ChatGPT创作视频脚本3.2.1ChatGPT创作视频脚本基本思路3.2.2ChatGPT创作视频脚本案例一3.3ChatGP
- Kafka 消息存储与销毁机制
AI天才研究院
大数据AI人工智能计算kafkawpf分布式
Kafka消息存储与销毁机制文章目录Kafka消息存储与销毁机制1.背景介绍1.1什么是Kafka1.2Kafka的基本概念解释2.核心概念与联系2.1消息存储机制2.2消息销毁机制2.3分区与副本机制3.核心算法原理具体操作步骤3.1消息存储过程3.2消息消费过程3.3消息销毁过程3.4分区副本同步过程4.数学模型和公式详细讲解举例说明4.1消息存储模型4.2消息销毁模型4.3分区副本同步模型5
- 总结:IDEA社区版接入AI代码工具
小魏的博客
机器学习大语言模型IDE相关软件intellij-ideajavaide
一、介绍本文主要记录下IDEA工具接入通义灵码、deepseek(深度求索)、豆包的方式。idea社区版(我的具体是:IntelliJIDEA2023.2.5(CommunityEdition))二、deepseek配置1、首先得去deepseek平台创建个apikey;生成key位置:DeepSeek默认会送500万的tokens,查看tokens用量:DeepSeek2、安装AutoDev插件
- mysql数据库的学习(二)--sql语句用法及约束介绍
文艺小少年
数据库mysqlsql
目录一、引言二、SQL常用操作语句------>2.1、连接数据库------>2.2、DDL语句------>2.3、DML三、DQL语句------>3.1、简单查询------>3.2、条件查询------>3.3、模糊查询------>3.4、分组查询------>3.5、分页------>3.5、排序四、数据库约束------>4.1、主键约束------>4.2、唯一约束------>
- ESP32-C3入门教程 基础篇④——ADC(模拟量转数字量)单次读取简单实例
小康师兄
ESP32-C3入门教程ESP32ESP32-C3ADC模数转换模拟量转数字量
文章目录一、前言二、硬件接线三、知识点3.1ADC电压范围3.2ADC精度3.3ADC校准3.4ADC读取四、全部源码五、运行演示六、参考一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ADC转换是将输入模拟电压转换为数字值。ADC原
- 航空客户价值的数据挖掘与分析(numpy+pandas+matplotlib+scikit-learn)
Want595
Python数据分析数据挖掘numpypandas
文章目录航空客户价值的数据挖掘与分析(numpy+pandas+matplotlib+scikit-learn)写在前面背景与挖掘目标1.1需求背景1.2挖掘目标1.3项目概述项目分析方法规划2.1RFM模型2.2LRFMC模型指标2.3分析总体流程图数据抽取探索及预处理3.1数据抽取3.2数据探索分析3.3数据预处理3.3.1数据清洗3.3.2属性规约3.3.3数据变换数据建模&应用4.1模型构
- IntersectionObserver API实现图片懒加载、无限滚动
壹_yi
javascript前端
目录1、IntersectionObserverAPI1.1、observe方法1.2、unobserve方法1.3、disconnect方法1.4、takeRecords方法1.5、callback参数1.6、options2、IntersectionObserverEntry对象3、相关效果3.1、图片懒加载3.2、封装图片懒加载函数3.3、无限滚动3.4、加载更多1、Intersection
- OpenIPC开源FPV之msposd配置
lida2003
LinuxOpenIPC开源单片机嵌入式硬件无人机
OpenIPC开源FPV之msposd配置1.源由2.状态3.步骤3.1Step1:下载/更新OpenIPC摄像头固件3.2Step2:下载最新的`msposd`可执行文件3.3Step3:下载各参数`icon`图标3.4Step4:修改`/etc/init.d/S98datalink`配置3.5Step5:修改`/etc/datalink.conf`3.6Step6:设置Ardupilot串口协
- OpenIPC开源FPV之重要源码包
lida2003
DIYDronesLinux开源单片机嵌入式硬件
OpenIPC开源FPV之重要源码包1.源由2.分析2.1功能角度2.2数据角度3.软件包3.1wfb-ng3.1.1目标板配置3.1.2软件版配置3.1.3视频数据发送&接收3.2datalink3.2.1目标板配置3.2.2软件版配置3.2.3数据发送&接收3.3*mavfwd3.3.1目标板配置3.3.2软件版配置3.3.3MAVLink数据采集&接收3.4*mavlink-router3.
- 简洁明了:介绍大模型的基本概念(大模型和小模型、模型分类、发展历程、泛化和微调)
周杰伦_Jay
大模型LLMs分类数据挖掘人工智能机器学习生成对抗网络transformer算法
目录前言1、大模型的定义1.1、大模型与小模型的对比2、大模型相关概念区分2.1、基础模型(FoundationModel)2.2、超大模型(Ultra-largeModel)2.3、大语言模型(LargeLanguageModel,LLM)3、大模型的发展历程3.1、萌芽期(1950-2005)3.2、探索沉淀期(2006-2019)3.3、迅猛发展期(2020-至今)4、大模型的特点5、大模型
- SpringBoot整合Easy-Es
今天的接口写完了吗?
elasticsearchspringbootelasticsearch后端
目录一、什么是Easy-Es二、使用场景2.1检索类服务2.2问答类服务(本质上也是检索类)2.3地图类服务三、springboot整合Easy-Es3.1pom.xml3.2配置文件3.3创建、删除、查询索引3.4创建一个实体类3.5新建Mapper类,类似Mybatis的dao3.6启动类扫描dao四、代码展示五、原生Api调用5.1查看索引mapping关系5.2查看某个文档,具体字段的分词
- 基于Simulink的无人驾驶车辆路径跟踪控制的滑模控制
xiaoheshang_123
手把手教你学MATLAB专栏MATLAB开发项目实例1000例专栏simulink
目录项目背景系统描述步骤1:设计滑模控制器1.1定义系统参数1.2设计滑模控制器步骤2:在Simulink中实现滑模控制器2.1创建新的Simulink模型2.2添加被控对象模型2.3实现滑模控制器2.4添加参考路径生成器2.5添加滑模面参数和控制增益2.6连接反馈回路2.7添加输出显示步骤3:运行仿真并分析结果3.1设置仿真参数3.2运行仿真3.3分析仿真结果示例代码汇总结论基于Simulink
- Go语言基础(二) 指针和函数
胡小禾
gopythongo
文章目录一、指针1.1指针地址和指针类型1.2指针取值1.3指针传值二、newmake2.1new2.2make2.3newVSmake三、函数3.1声明函数3.2函数返回值3.3返回值3.4返回值补充四、函数类型与变量五、高级函数5.1把函数作为入参5.2把函数作为返回值5.3匿名函数5.4闭包六、defer七、go内置函数八、panicrecover一、指针Go中的指针和C中的指针不同,Go中
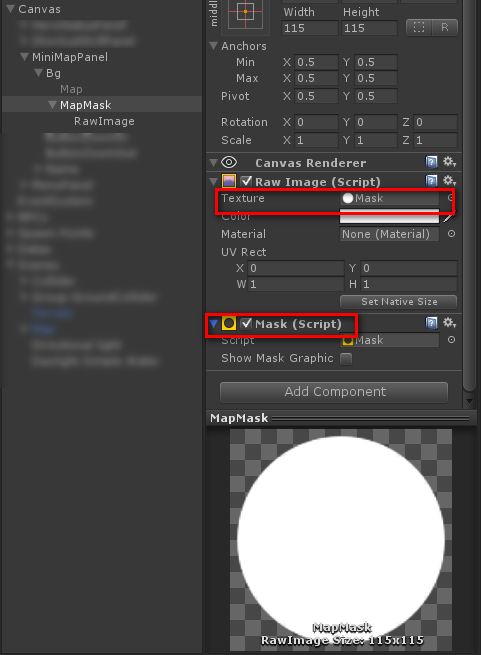
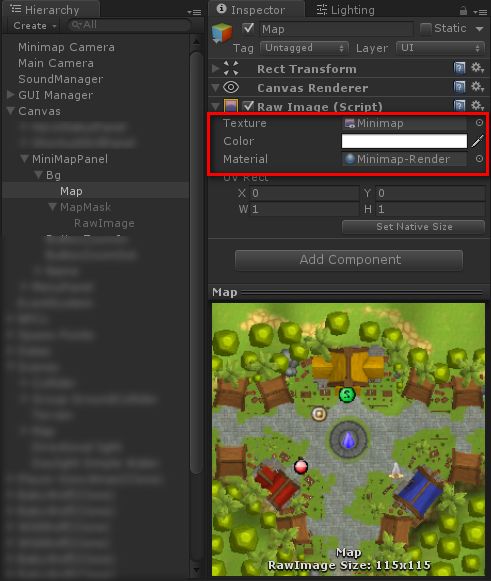
- Unity引擎开发MMORPG游戏日志系统设计与实现
小宝哥Code
MMORPGunity游戏游戏引擎
在Unity引擎开发MMORPG时,日志系统是非常关键的一部分,它帮助开发者追踪游戏运行状态、调试问题、分析性能、记录玩家行为等。以下是如何设计和开发一个高效的日志系统的建议,尤其是针对MMORPG这种复杂的大型在线游戏。1.日志系统的需求分析在MMORPG中,日志系统不仅仅用于错误跟踪,它还要满足多个需求:错误日志(ErrorLogs):记录程序异常或游戏崩溃时的错误信息。调试日志(DebugL
- 设计和仿真一个用于控制四自由度机械臂四个关节角度的多变量控制系统
xiaoheshang_123
MATLAB开发项目实例1000例专栏手把手教你学MATLAB专栏simulink
目录1.系统架构1.1系统组成2.搭建Simulink模型2.1创建Simulink模型2.2搭建机械臂模型2.3搭建传感器模块2.4搭建控制器模块2.5搭建执行器模块2.6搭建用户界面模块3.性能评估3.1响应时间评估3.2角度精度评估3.3稳定性评估3.4实时性评估4.仿真与测试4.1虚拟场景仿真4.2硬件在环(HIL)测试5.参数优化5.1控制器优化5.2传感器优化5.3执行器优化6.总结设
- 安卓动态设置Unity图形API
Jack Yan
Unity进阶androidunity游戏引擎
命令行方式Unity图像api设置为自动,安卓动态设置Vulkan、OpenGLESUnity设置安卓设置创建自定义活动并将其设置为应用程序入口点。在自定义活动中,覆盖字符串UnityPlayerActivity。updateunitycommandlineararguments(StringcmdLine)方法。在该方法中,将cmdLine参数与您自己的启动参数连接起来,然后返回结果。重要:cm
- 【Unity3D小功能】Unity3D中实现场景的淡入淡出效果
恬静的小魔龙
#Unity3D之实用功能及技巧Unityd截图淡入淡出fade
推荐阅读CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客QQ群:398291828Unity3d场景的淡入淡出效果实现思路用UGUI设计一张全屏的纯色图片控制图片的Alpha值,来实现淡入淡出的效果效果展示实
- 如何使用Kotlin构建Android旋转旋钮以帮助儿子练习钢琴
cumian8165
pythonjavaandroid人工智能安卓
Whenmyson'spianoteachertoldhimheshoulduseametronometopracticetiming,ItookitasanopportunitytolearnKotlin.IdecidedtolearnthelanguageandAndroid'secosystemsoIcouldbuildaMetronomeapp.当我儿子的钢琴老师告诉他应该使用节拍器练习计
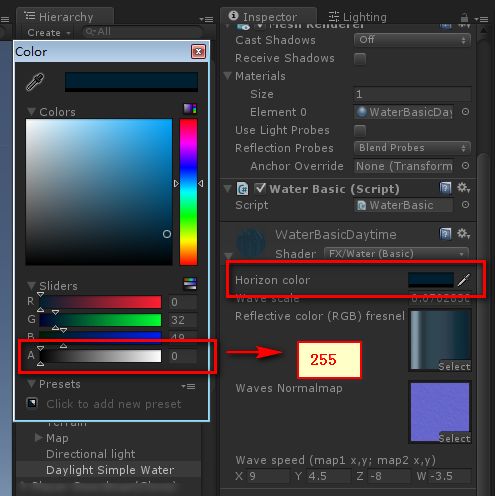
- 【Unity 天空和昼夜循环系统插件】Procedural Sky Shader & Day Night Cycle - Jupiter 旨在为游戏项目提供动态、真实的天际效果和昼夜变化
Unity游戏资源学习屋
Unity插件
ProceduralSkyShader&DayNightCycle-Jupiter是一款专为Unity开发的程序化天空和昼夜循环系统插件,旨在为游戏项目提供动态、真实的天际效果和昼夜变化。该插件使用程序生成的方式实时模拟天空的变化,提供了多种自定义选项,帮助开发者创建美丽且自然的环境光照和大气效果,适用于各种游戏类型,包括开放世界、冒险、角色扮演等。核心功能程序化天空生成插件采用程序生成方法,能够
- STM32 GPIO
2401-
stm32单片机嵌入式硬件
GPIO简介GPIO(GeneralPurposeInputOutput)通用输入输出口可配置为8种输入输出模式引脚电平:0V~3.3V,部分引脚可容忍5V输出模式下可控制端口输出高低电平,用以驱动LED、控制蜂鸣器、模拟通信协议输出时许等。输入模式下可读取端口的高低电平或者电压,用于读取按键输入、外接模块电平信号输入、ADC电压采集、模拟通信协议接受数据等。系统结构寄存器:是一段特殊的存储器,内
- pub.flutter.org 国内镜像站
allanGold
Flutter
直接可访问的站点:https://pub.flutter-io.cnwindows设备系统属性->高级->环境变量:添加下面中的某一对mac设备UsingFlutterinChinaTheFluttercommunityhasmadeaSimplifiedChineseversionoftheFlutterwebsiteavailableathttps://flutter.cn.Ifyou’dli
- 【20240227】银河麒麟V4系统(4.4.131-20200604)源码编译ZLMediaKit
风流倜傥小辣条丶
linux
【20240227】银河麒麟V4系统(4.4.131-20200604)源码编译ZLMediaKit目录【20240227】银河麒麟V4系统(4.4.131-20200604)源码编译ZLMediaKit0前言1编译环境2下载ZLMediaKit源码2.1通过git下载2.2下载源码包及第三方代码3编译与安装3.1apt软件源检查与配置3.2安装依赖3.2.1apt安装依赖3.3源码编译ZLMed
- Spring Boot 3.4 正式发布,结构化日志!
m0_74823264
面试学习路线阿里巴巴springboot后端java
1从SpringBoot3.3升级到3.41.1RestClient和RestTemplate新增对RestClient和RestTemplate自动配置的支持,可用ReactorNetty的HttpClient或JDK的HttpClient。支持的客户端优先级:ApacheHTTPComponents(HttpComponentsClientHttpRequestFactory)JettyCli
- 第 3 章 核心处理层(中)
沉登c
MyBatis技术内幕mybatisjava
3.3ResultSetHandlerMyBatis将结果集按照映射配置文件中定义的映射规则,例如节点、resultType属性等,映射成相应的结果对象。这一过程是由ResultSetHandler完成的。publicinterfaceResultSetHandler{//处理结果集,生成相应的结果对象集合ListhandleResultSets(Statementstmt)throwsSQLEx
- python程序中调用openai接口
MEMORYLORRY
gptopenaigpt人工智能机器学习pythontransformer
调用openai接口1.openai例子(国内访问)2.解决思路3.搭建nginx3.1创建OpenSSL创建证书3.2nginx配置3.3验证效果4.python调用5.SSL:certificate_verify_failed错误1.openai例子(国内访问)fromopenaiimportOpenAIAPI_KEY='sk-api-key'client=OpenAI(api_key=API
- WPF拖拽交互全攻略及实现自定义拖拽控件及数据交换技巧解析
Nita.
WPFWPF自定义控件.NETwpf.NETc#1024程序员节
目录1.基本概念2.实现拖拽功能概述需要要实现基本的拖放,完成以下任务:其他操作示例3.1设置拖拽源,拖拽开始3.2设置拖拽效果DragDropEffects3.3设置放置目标,处理拖拽数据拖拽输入DragEnter事件DragOver事件拖拽离开DragLeave事件拖拽结束Drop事件3.其他实际使用中遇到的问题实现拖拽交换数据的自定义控件效果思路解析具体实现参考1.基本概念拖拽(Dragan
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag