这是一些极易混淆的概念。仔细分析,这些值都是用来对元素进行定位的,下面逐一介绍。本文只介绍width,left等值,与其对应的是 height,top。本文还只介绍在Firefox下的表现,我认为,先不要考虑在IE各版本,Chrome等浏览器下的表现,这样一来,问题就单纯 了,容易理解。
一 宽度的基础
何为宽度,在CSS中,width属性指元素内容区的 宽度,并不是元素在页面上所占的空间,就像windows上的一个文件,10M大小,但所占空间可能达到12M;又像一幅国画,真正作画写字的地方并不是 画纸的全部。所以,这里至少有两个概念:元素内容区宽度,元素所占宽度。在Firefox中,内容区宽度即width指定;元素所占宽度包含内容区宽度和 内边距,以及边框的宽度。从这里也能理解padding没有负值的原因,否则内容会超出边框。所以会出现以下的现象,随着padding值的增大,内容区 宽度不会改变,而元素所占的宽度会增大。也可以因此理解为何background属性总是作用在width加上padding的总宽度上。
那么,外边距margin是个什么概念,有什么作用呢。margin本意页边,是个定位的概念。margin已经和元素所占宽度没有任何关系了,只是让元素与周围元素产生距离。于是,可以有一个小总结:padding是一个元素所占大小的概念,margin是个定位的概念。
二 偏移量 Offset
偏 移量是个元素相对元素的概念。所谓偏移,总是要相对某个位置偏移,比与A(5,0)可以认为是A点相对于原点向X轴正方向的偏移,偏移量为5个单位。那 么,元素相对于谁便宜呢?这点与绝对定位非常相似,元素相对于其父元素偏移,而其父元素必须满足定位属性不为static,即positon为 relative,absolute,fixed即可。并且,如果父元素不满足,则向祖先寻找,最终可以是body。
这样就可以理解offsetLeft属性了,offsetLeft表达的是元素所占区域的左边缘到父元素的左边缘。写成CSS的语言就是:
offsetLeft:元素的左外边框到包含元素的左内边框的像素距离。
所以,元素的padding会影响到offsetLeft,margin不会。而元素的父元素的padding不会影响到当前元素的offsetLeft,父元素的margin会影响。
顺便说明一个问题,如何确定一个元素到窗口左边界的距离呢,这是非常有用的数据。如果用offsetLeft来确定,只能是其与父级的左边界的距离,可以通过迭代的方式获取。我们一般通过jQuery来直接获取,即:$("#id").offset().left。
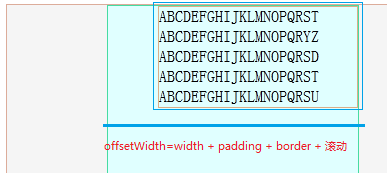
那么,如何理解offsetWidth呢,确实不好理解,只能想象成,元素的作为偏移时,元素所占内容区的大小。CSS语言即:
offsetWidth:元素在水平方向所占空间大小,即元素宽度,(可见的)水平滚动条的宽度,内边距,边框等四者的总和。
offsetWidth是一个经常使用的值,该值真实的反映了元素所占空间的大小,而width,height属性仅仅表达了内容区。
三 客户区 Client
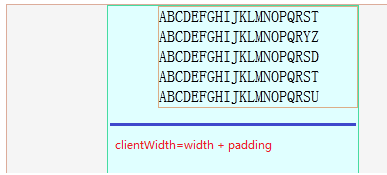
客户区,顾名思义,就是用户可操作区的大小。在一个windows窗口中,客户区又是工作区,其实就是用户可以看到的,并且能利用 的区域。在浏览器中,客户区表达了元素可以渲染的区域,显然,这个区域就是元素所占空间,但是边框和滚动条是不算的,所以客户区大小的内容区大小加上内边 距。故clientWidth与offsetWidth的差别就是在于边框与滚动条上。用CSS语言表达即:
clientWidth:元素内容区宽度和内边距的总和。
clientWidth的意义主要体现在document元素上,document.clientWidth真实的反映了窗口的大小。
四 滚动大小 Scroll
滚动有关的属性都因滚动条而起。滚动条是常见的延长显示策略,也是电子媒体特有的优势。浏览器必须考虑滚动条本身的高度和宽带,于是便出现了scrollWidth,scrollLeft等属性,以支持对滚动条高宽的控制。
由于滚动相关属性都是为滚动条而设计,那么,在没有滚动时,这些属性将失去意义,可不必考虑,或用其他属性代替。
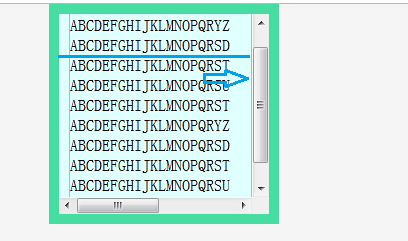
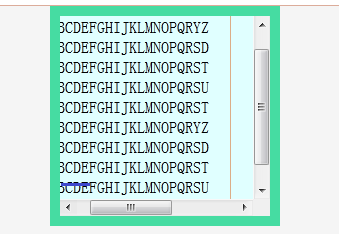
scrollWidth是滚动宽度,当出现了横向滚动条,元素真实的宽度是看不出来的,此时元素在页面上所占据的宽度依然是offsetWidth,而 其整个内容区的宽度会因为出现了滚动条而遮住。此时,为了得到元素内容的真实大小,就需要用scrollWidth,就像是将滚动的内容全部铺开,此时呈 现出来的宽度就是scrollWidth,而不包含边框和y轴滚动条的宽度,就像是铺开的clientWidth。用CSSy语言表达即:
scrollWidth:元素内容的总宽度,或铺开的宽度。
scrollLeft表达了因为滚动而隐藏的宽度,这是个有用的属性,在制作滚动图片时很有用。用CSS的语言表达即:
scrollLeft:因水平滚动条而隐藏的宽度。
本文示例:http://www.zangb.com/html/demo/css/css_positionAndDis.html
方劲松 南京焦点科技 写于鼓楼清凉山