- CloudCompare 二次开发(37)——点云最近邻插值
点云侠
CloudCompare二次开发c++开发语言算法矩阵3d
目录一、概述二、代码集成三、结果展示一、概述 使用CloudCompare与PCL编程实现的点云最近邻插值。二、代码集成1、mainwindow.h文件public中添加:voiddoActionNearestInsert();//最近邻插值2、mainwindow.cpp文件voidMainWindow::connectActions()函数中添加:connect(m_UI->actionNe
- cloud compare和 pcl读取点云因为viewpoint 配准不上
一个月可能改两次
c++base
pcd的默认viewpoint是0,0,0,1,0,0,0而在cloudcompare处理过后的iewpoint会改变,而每片点云的viewpoint都不一样所以会造成点云配准失败。针对CloudCompare软件处理过的pcd格式点云,在使用PCL进行特征点提取、配准等实验中最终显示结果出现点云位置偏差较大的问题,本博客给出解决方案。PCL处理的pcd格式点云数据,默认视点为:VIEWPOINT
- PCL 部分点云视点问题【2025最新版】
点云侠
PCL学习3d算法计算机视觉c++开发语言
目录一、问题概述二、解决方案1、软件实现2、代码实现三、调整之后博客长期更新,本文最近更新时间为:2025年1月18日。一、问题概述 针对CloudCompare软件处理过的pcd格式点云,在使用PCL进行特征点提取、配准等实验中最终显示结果出现点云位置偏差较大的问题,本博客给出解决方案。二、解决方案 PCL处理的pcd格式点云数据,默认视点为:VIEWPOINT0001000经CloudCo
- Open3D 实现CSF布料模拟算法
今夕是何年,
单目+双目Open3d计算机视觉
目录一、算法原理二,详细过程三,环境安装四,代码实现五,结果展示6,在cloudcompare中的实现一、算法原理1、流程概述1)利用点云·滤波算法或者点云处理软件滤除异常点;2)将激光雷达点云倒置;3)设置模拟布料,设置布料网格分辨率GR,确定模拟粒子数。布料的位置设置在点云最高点以上;4)将布料模拟点和雷达点投影到水平面,为每个布料模拟点找到最相邻的激光点的高度值,将高度值设置为IHV;5)布
- CloudCompare操作(某一指定要素按照PointSourceID分类)
喵喵不爱吃鱼
工具使用
CloudCompare操作(指定强度值点云按照PointSourceID分类)以实标线为例:强度值31、首先将点云按照Intensity显示Properties->Active:IntensityCurrent:Blue->Green…2、截取实标线菜单栏:Edit->Scalarfields->FilterByValue:3-43、截取的实标线点云按照PointSourceID显示,再使用Po
- 点云数据集标注的相关工具
jjm2002
数据集制作点云数据集深度学习
点云数据标注是三维计算机视觉领域中重要的一环,专门用于为点云数据添加语义信息,以便进行后续的机器学习和深度学习处理。以下是一些用于点云数据标注的软件及其特点的详细介绍:1.CloudCompare描述:CloudCompare是一个开源软件,最初设计用于3D点云和网格的比较,但也提供了点云编辑和标注的功能。特点:支持多种点云格式。提供点云处理工具,如降采样、配准、3D重建等。用户可以手动进行点云标
- 由于找不到MSVCR120.dll无法继续执行代码
Scarlett2025
windows
想打开CloudCompare.exe软件查看点云,弹出错误:1、打开网站,在搜索框中填入需下载的MSVCR120.dll和MSVCP120.dll文件名,下载即可。2、将下载后的文件解压放在C盘System32目录下即可参考:由于找不到MSVCR120.dll,无法继续执行代码
- CloudCompare 二次开发(27)——RANSAC分割提取多个圆柱
点云侠
CloudCompare二次开发c++开发语言算法3d计算机视觉
目录一、概述二、代码集成三、结果展示一、概述 使用CloudCompare与PCL编程实现的RANSAC分割提取多个圆柱。具体计算原理见:PCLRANSAC分割提取多个圆柱。二、代码集成1、mainwindow.h文件public中添加:voiddoActionPCLRansacFitMultiCylinder();//分割多个圆柱2、mainwindow.cpp文件voidMainWindow
- CloudCompare 二次开发(26)——RANSAC分割多个平面
点云侠
CloudCompare二次开发平面人工智能计算机视觉算法c++
目录一、概述二、代码集成三、结果展示一、概述 使用CloudCompare与PCL编程实现的RANSAC分割多个平面。具体计算原理见:PCLRANSAC分割多个平面。二、代码集成1、mainwindow.h文件public中添加:voiddoActionPCLRansacFitMultiPlane();//分割多个平面2、mainwindow.cpp文件voidMainWindow::conne
- 重建大师生产出来的las可以合并成一个文件吗?
大势智慧
三维建模实景三维三维重建一问一答人工智能
答:软件内部没有合并功能,需要借助第三方工具例如cloudcompare进行合并重建大师是一款专为超大规模实景三维数据生产而设计的集群并行处理软件,输入倾斜照片,激光点云,POS信息及像控点,输出高精度彩色网格模型,可一键完成空三、自动建模和LOD构建。#实景三维##三维重建##重建大师##三维模型##三维建模##一问一答#
- CloudCompare——点云空间圆拟合
点云侠
CloudCompare计算机视觉算法c++开发语言3d
目录1.概述2.软件实现3.完整操作4.算法源码5.相关代码本文由CSDN点云侠原创,CloudCompare——点云空间圆拟合,爬虫自重。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT生成的文章。1.概述 CloudCompare软件中的'Tools——>Fit——>Circle功能可以实现点云的空间圆拟合。2.软件实现1.首先选中点云2.拟合功能3.拟合结果白色的线为
- CloudCompare——拟合空间球
点云侠
CloudComparec++算法开发语言3d计算机视觉
目录1.拟合球2.软件操作3.算法源码4.相关代码本文由CSDN点云侠原创,CloudCompare——拟合空间球,爬虫自重。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT生成的文章。1.拟合球 源码里用到了四点定球,具体计算原理如下: 已知空间内不共面的四个点,设其坐标为A(x1,y1,z1)A(x_1,y_1,z_1)A(x1,y1,z1)、B(x2,y2,z2)B
- CloudCompare中文汉化包问题(CloudCompare_chs.qm)
wangzx118
bugqt
**CloudCompare安装包及源码都自带中文翻译文件(.\CloudCompare\translations)。但是在Translation菜单里没有中文显示。****问题原因:**文件名后缀的localeid错了,中文是zh,不是chs**解决方法:**CloudCompare_chs.qm文件改名为CloudCompare_zh.qm,重启之后Translation菜单里就有简体中文了。
- PCL——数据转换:txt转pcd、bin转pcd
.Vector
PCL点云处理c++
一、txt转pcd直接用CloudCompare把las转成pcd在pcl中使用,出不来结果,显示“failedtofindmatchforfield‘intensity”。百度说pcl定义的pcd文件和CloudCompare定义的pcd文件的头文件不一致,导致有些属性读不出来。尝试las转pcd,网上教程很多,需要先配置liblas库。配置完之后,简单测试了一下打开las文件的代码,报错:st
- cloudcompare 编译安装解决无法load pcd文件问题
heroacool
cloudcomparecloudcompare
参考https://github.com/CloudCompare/CloudCompare/blob/master/BUILD.mdsudoaptinstalllibqt5svg5-devlibqt5opengl5-devqt5-defaultqttools5-devqttools5-dev-toolslibqt5websockets5-devgitclone--recursivehttps:/
- CloudCompare 二次开发(25)——体素滤波
点云侠
CloudCompare二次开发c++开发语言算法3d计算机视觉
目录一、概述二、代码集成三、结果展示一、概述 使用CloudCompare与PCL编程实现的点云体素滤波。具体计算原理见:PCL体素滤波器。二、代码集成1、mainwindow.h文件public中添加:voiddoActionPCLRorFilter();//半径滤波2、mainwindow.cpp文件voidMainWindow::connectActions()函数中添加:connect
- Open3D 计算点云的距离
点云侠
python点云处理python算法计算机视觉3d
目录一、算法简介1、主要函数2、算法源码二、代码实现三、结果展示四、备注CloudCompare软件中相关操作一、算法简介1、主要函数 Open3D中compute_point_cloud_distance函数提供了计算从源点云到目标点云的距离的方法,计算点云的距离。也就是说,它计算源点云中的每个点到目标点云中最近点的距离。2、算法源码std
- Open3D 模型简化——顶点聚类
点云侠
python点云处理python3d计算机视觉算法
目录一、顶点聚类1、概述2、主要函数3、算法源码二、代码实现三、结果展示四、CloudCompare操作一、顶点聚类1、概述 有时候我们想用较少的三角形来表示一个高分辨率的网格,但是低分辨率的网格仍然应该接近高分辨率的网格。为此Open3d实现了许多网格简化的算法。 顶点聚类方法将落入给定大小的体素的所有顶点聚合为单个顶点。该方法在simplify_vertex_clustering中实现,参
- vins_fusion在rviz可视化中vio与global严重不重叠的问题
秦伟H
SLAMlinux
原因,vio与global没有yaw角度同步,各自为政,两者通过一个变换T维持关系。看着碍眼,所以打算改了。之前试过几个方案,比如先跑一次bag,记录VIO与global的后验角度与偏差,写一个程序,把整个global输出的csv文件转换一次,最后才会cloudcompare去看。但是觉得这玩意一方面流程繁琐,一方面不实时,最后还是对rviz显示下手了。简单修改,额外加了一个path消息,glob
- CloudCompare 二次开发(24)——欧式聚类分割
点云侠
CloudCompare二次开发聚类数据挖掘c++开发语言算法计算机视觉
目录一、概述二、代码集成三、结果展示一、概述 使用CloudCompare与PCL编程实现的点云欧式聚类。具体计算原理见:PCL欧式聚类分割。二、代码集成1、mainwindow.h文件public中添加:voiddoActionPCLEuclideanCluster();//欧式聚类2、mainwindow.cpp文件voidMainWindow::connectActions()函数中添加:
- CloudCompare 二次开发(6)——插件中拖拽添加Qt窗口(区域生长算法为例)
点云侠
CloudCompare二次开发qtui算法3dc++
目录一、概述二、插件制作三、Cmake编译四、插件代码五、结果展示本文由CSDN点云侠原创,原文链接。爬虫网站自重。一、概述 手动拖拽的方式搭建Qt对话框界面的制作流程,以PCL中的点云区域生长算法为例进行制作。二、插件制作1、将....\plugins\example路径下的ExamplePlugin复制一份并修改名字为CCPointCloudProcess。2、创建窗口UI文件使用任意Qt工
- 二进制ply点云文件转ascii格式
墨尊
笔记经验分享
这里写自定义目录标题ply点云格式转化方法ply点云格式有两种binary和ascii。其中,ascii格式通过Notepad++(或者其他文本查看软件),可以看到ply里面的内容,都是由点构成,如下图所示:binary通过Notepad++(或者其他文本查看软件),可以看到ply里面的内容,都是由点构成,如下图所示:所以有时候会需要转化一下。转化方法用cloudcompare打开binary格式
- 点云提取定量评估,通过与人工提取点云求交集计算错分和漏分
JJC妖妖君
PCL点云库(配准和分割)c++
记录一下点云求交集的代码,因为做了一个分割,然后需要计算分割结果的定量评估。自动提取点云A人工提取点云B交集点云M漏分fn=点云B的数量-交集M的数量错分fp=点云A的数量-交集M的数量其实cloudcompare有相同的功能,tools-other-removeduplicatepoints。但是与代码计算的结果差距十位数的差距,对应点云来说,相差其实不大#include#include#inc
- Cloudcompare在Ubuntu系统环境下plugin插件二次开发
希望coding不秃头
QTubuntulinux运维
最近需要在Ubuntu系统下给Cloudcompare添加插件完善一些功能,Cloudcompare的plugin的插拔添加方式还是十分方便的,教程也相对较多,但CSDN上教程目前基本都是WIN+VS+Cmake_GUI完成,Ubuntu指导较少,我这样的纯新手只能照猫画虎一步步摸索。目前做完一小块后记录一下以防遗忘,也给同样新入门的人做个参考。插入的总体思路与WIN+VS差不多,参考自此链接。使
- cloudcompare插件编写教程
zeeq_
cloudcomparecmakevisualstudiocmakec++qt插件cloudcompare
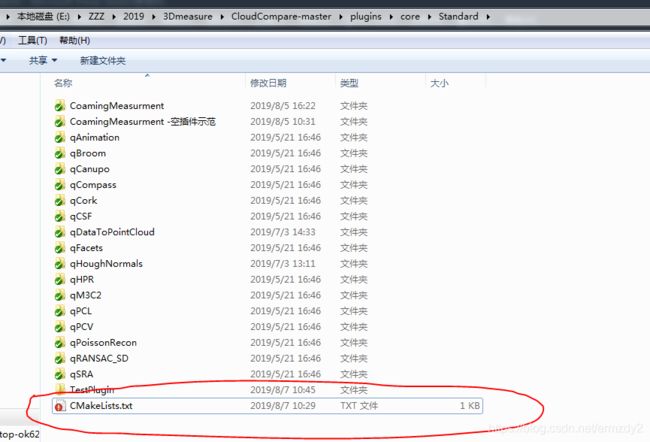
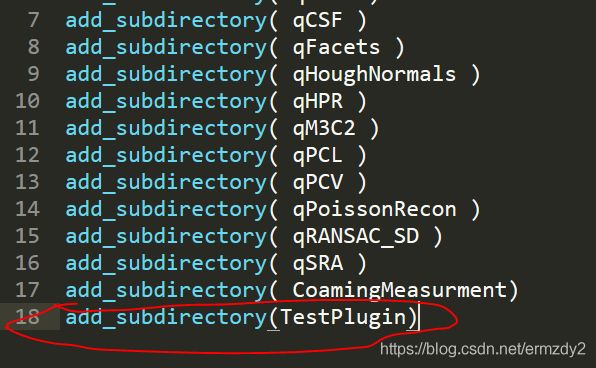
一、简介 首先从cloudcompare(后面简称cc)官网上下载源码,解压后在\plugins\example路径下可以看到名为ExamplePlugin、ExampleIOPlugin、ExampleGLPlugin这三个文件夹,以及一个CMakeLists.txt文件。这三个文件夹都是插件的模板,字面意思上理解,分别是写一般插件、输出输出、显示相关的。二、修改为自己的插件 下面讲一下一般
- CloudCompare 二次开发1
Σίσυφος1900
算法
一、在源码中添加插件文件修改cmakelist二、插件文件内容MyPlugin1、修改程序名称2、修改cMakeList3、修改cpp和.h4、修改qc5、修改json三、重新编译cmake插件如果不打√那个生成的程序里面没有这个插件显示generate然后生成结果四、结果显示dll将插件放到project中用cc打开对比这个是我同事开发的,对比一下
- cloudcompare旋转点云_点云平台之CloudCompare开发二
weixin_39621495
记得2018年9月底写了一篇关于cloudcompare开发的博文,当前也属于我所有博文里访问量最高的一篇博文,也不知道码迷是个什么网站,简单粗暴的转载了我的这篇博客,本着资源共享的精神,姑且也不必在意这些了,就当做是一种推广吧!记得之前有些网友对博文里的一些未知的接口进行了询问,本来我的博客打算停止更新的,因为目前已经脱离学校了,再很难有剩余的时间来研究这些了。不过感觉这些基本的入门知识对每一个
- cloudcompare旋转点云_点云平台之cloudCompare开发三
weixin_39631649
之前我写过关于cloudCompare开发的两篇博客,从访问量来看反响还算可以,该系列第一篇博文,从其它各个网站转载以及其它博主转载加上我本人的博客,网上可查的,这一年的访问量估计突破7000左右,日均差不多20人次的访问量。该系列的第二篇博文,目前我本人博客访问量2000+,其它转载访问量目前还没去统计。之前一直决定要停更的,因为工作以及我个人原因,一方面确实是很难有时间研究这些工具,工作中研究
- CloudCompare——泊松重建
点云侠
CloudCompare3d计算机视觉线性代数算法开发语言
目录1.简介2.利用输出密度3.相关代码博客长期更新,本文最近更新时间为:2023年8月10日。1.简介算法原理见:泊松重建算法原理介绍。 qPoissonRecon是“PoissonSurfaceReconstruction”的缩写,它是由约翰霍普金斯大学的MishaKazhdan47提出的三角形网格生成算法的简单接口。CloudCompare软件中的这个功能与作者维护和共享的PoissonR
- CloudCompare中PLC插件开发介绍
竹叶青lvye
CloudCompareCloudComparePCLPlugin二次开发
前面博客介绍了CloudCompare的配置,它提供了现成的功能强大的UI界面,且也有各种点云算法,所以对于软件工程开发人员,点云算法处理人员来说,这都是值得去参考和复用的。所以这篇博客简单的介绍下,如何使用插件机制来做二次开发,如何结合其它的一些点云库联合开发。CloudCompare的配置见博主之前的博客CloudCompare配置介绍_cloudcompare二次开发_竹叶青lvye的博客-
- jquery实现的jsonp掉java后台
知了ing
javajsonpjquery
什么是JSONP?
先说说JSONP是怎么产生的:
其实网上关于JSONP的讲解有很多,但却千篇一律,而且云里雾里,对于很多刚接触的人来讲理解起来有些困难,小可不才,试着用自己的方式来阐释一下这个问题,看看是否有帮助。
1、一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
2、
- Struts2学习笔记
caoyong
struts2
SSH : Spring + Struts2 + Hibernate
三层架构(表示层,业务逻辑层,数据访问层) MVC模式 (Model View Controller)
分层原则:单向依赖,接口耦合
1、Struts2 = Struts + Webwork
2、搭建struts2开发环境
a>、到www.apac
- SpringMVC学习之后台往前台传值方法
满城风雨近重阳
springMVC
springMVC控制器往前台传值的方法有以下几种:
1.ModelAndView
通过往ModelAndView中存放viewName:目标地址和attribute参数来实现传参:
ModelAndView mv=new ModelAndView();
mv.setViewName="success
- WebService存在的必要性?
一炮送你回车库
webservice
做Java的经常在选择Webservice框架上徘徊很久,Axis Xfire Axis2 CXF ,他们只有一个功能,发布HTTP服务然后用XML做数据传输。
是的,他们就做了两个功能,发布一个http服务让客户端或者浏览器连接,接收xml参数并发送xml结果。
当在不同的平台间传输数据时,就需要一个都能解析的数据格式。
但是为什么要使用xml呢?不能使json或者其他通用数据
- js年份下拉框
3213213333332132
java web ee
<div id="divValue">test...</div>测试
//年份
<select id="year"></select>
<script type="text/javascript">
window.onload =
- 简单链式调用的实现技术
归来朝歌
方法调用链式反应编程思想
在编程中,我们可以经常遇到这样一种场景:一个实例不断调用它自身的方法,像一条链条一样进行调用
这样的调用你可能在Ajax中,在页面中添加标签:
$("<p>").append($("<span>").text(list[i].name)).appendTo("#result");
也可能在HQ
- JAVA调用.net 发布的webservice 接口
darkranger
webservice
/**
* @Title: callInvoke
* @Description: TODO(调用接口公共方法)
* @param @param url 地址
* @param @param method 方法
* @param @param pama 参数
* @param @return
* @param @throws BusinessException
- Javascript模糊查找 | 第一章 循环不能不重视。
aijuans
Way
最近受我的朋友委托用js+HTML做一个像手册一样的程序,里面要有可展开的大纲,模糊查找等功能。我这个人说实在的懒,本来是不愿意的,但想起了父亲以前教我要给朋友搞好关系,再加上这也可以巩固自己的js技术,于是就开始开发这个程序,没想到却出了点小问题,我做的查找只能绝对查找。具体的js代码如下:
function search(){
var arr=new Array("my
- 狼和羊,该怎么抉择
atongyeye
工作
狼和羊,该怎么抉择
在做一个链家的小项目,只有我和另外一个同事两个人负责,各负责一部分接口,我的接口写完,并全部测联调试通过。所以工作就剩下一下细枝末节的,工作就轻松很多。每天会帮另一个同事测试一些功能点,协助他完成一些业务型不强的工作。
今天早上到公司没多久,领导就在QQ上给我发信息,让我多协助同事测试,让我积极主动些,有点责任心等等,我听了这话,心里面立马凉半截,首先一个领导轻易说
- 读取android系统的联系人拨号
百合不是茶
androidsqlite数据库内容提供者系统服务的使用
联系人的姓名和号码是保存在不同的表中,不要一下子把号码查询来,我开始就是把姓名和电话同时查询出来的,导致系统非常的慢
关键代码:
1, 使用javabean操作存储读取到的数据
package com.example.bean;
/**
*
* @author Admini
- ORACLE自定义异常
bijian1013
数据库自定义异常
实例:
CREATE OR REPLACE PROCEDURE test_Exception
(
ParameterA IN varchar2,
ParameterB IN varchar2,
ErrorCode OUT varchar2 --返回值,错误编码
)
AS
/*以下是一些变量的定义*/
V1 NUMBER;
V2 nvarc
- 查看端号使用情况
征客丶
windows
一、查看端口
在windows命令行窗口下执行:
>netstat -aon|findstr "8080"
显示结果:
TCP 127.0.0.1:80 0.0.0.0:0 &
- 【Spark二十】运行Spark Streaming的NetworkWordCount实例
bit1129
wordcount
Spark Streaming简介
NetworkWordCount代码
/*
* Licensed to the Apache Software Foundation (ASF) under one or more
* contributor license agreements. See the NOTICE file distributed with
- Struts2 与 SpringMVC的比较
BlueSkator
struts2spring mvc
1. 机制:spring mvc的入口是servlet,而struts2是filter,这样就导致了二者的机制不同。 2. 性能:spring会稍微比struts快。spring mvc是基于方法的设计,而sturts是基于类,每次发一次请求都会实例一个action,每个action都会被注入属性,而spring基于方法,粒度更细,但要小心把握像在servlet控制数据一样。spring
- Hibernate在更新时,是可以不用session的update方法的(转帖)
BreakingBad
Hibernateupdate
地址:http://blog.csdn.net/plpblue/article/details/9304459
public void synDevNameWithItil()
{Session session = null;Transaction tr = null;try{session = HibernateUtil.getSession();tr = session.beginTran
- 读《研磨设计模式》-代码笔记-观察者模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
import java.util.Observable;
import java.util.Observer;
/**
* “观
- 重置MySQL密码
chenhbc
mysql重置密码忘记密码
如果你也像我这么健忘,把MySQL的密码搞忘记了,经过下面几个步骤就可以重置了(以Windows为例,Linux/Unix类似):
1、关闭MySQL服务
2、打开CMD,进入MySQL安装目录的bin目录下,以跳过权限检查的方式启动MySQL
mysqld --skip-grant-tables
3、新开一个CMD窗口,进入MySQL
mysql -uroot
- 再谈系统论,控制论和信息论
comsci
设计模式生物能源企业应用领域模型
再谈系统论,控制论和信息论
偶然看
- oracle moving window size与 AWR retention period关系
daizj
oracle
转自: http://tomszrp.itpub.net/post/11835/494147
晚上在做11gR1的一个awrrpt报告时,顺便想调整一下AWR snapshot的保留时间,结果遇到了ORA-13541这样的错误.下面是这个问题的发生和解决过程.
SQL> select * from v$version;
BANNER
-------------------
- Python版B树
dieslrae
python
话说以前的树都用java写的,最近发现python有点生疏了,于是用python写了个B树实现,B树在索引领域用得还是蛮多了,如果没记错mysql的默认索引好像就是B树...
首先是数据实体对象,很简单,只存放key,value
class Entity(object):
'''数据实体'''
def __init__(self,key,value)
- C语言冒泡排序
dcj3sjt126com
算法
代码示例:
# include <stdio.h>
//冒泡排序
void sort(int * a, int len)
{
int i, j, t;
for (i=0; i<len-1; i++)
{
for (j=0; j<len-1-i; j++)
{
if (a[j] > a[j+1]) // >表示升序
- 自定义导航栏样式
dcj3sjt126com
自定义
-(void)setupAppAppearance
{
[[UILabel appearance] setFont:[UIFont fontWithName:@"FZLTHK—GBK1-0" size:20]];
[UIButton appearance].titleLabel.font =[UIFont fontWithName:@"FZLTH
- 11.性能优化-优化-JVM参数总结
frank1234
jvm参数性能优化
1.堆
-Xms --初始堆大小
-Xmx --最大堆大小
-Xmn --新生代大小
-Xss --线程栈大小
-XX:PermSize --永久代初始大小
-XX:MaxPermSize --永久代最大值
-XX:SurvivorRatio --新生代和suvivor比例,默认为8
-XX:TargetSurvivorRatio --survivor可使用
- nginx日志分割 for linux
HarborChung
nginxlinux脚本
nginx日志分割 for linux 默认情况下,nginx是不分割访问日志的,久而久之,网站的日志文件将会越来越大,占用空间不说,如果有问题要查看网站的日志的话,庞大的文件也将很难打开,于是便有了下面的脚本 使用方法,先将以下脚本保存为 cutlog.sh,放在/root 目录下,然后给予此脚本执行的权限
复制代码代码如下:
chmo
- Spring4新特性——泛型限定式依赖注入
jinnianshilongnian
springspring4泛型式依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- centOS安装GCC和G++
liuxihope
centosgcc
Centos支持yum安装,安装软件一般格式为yum install .......,注意安装时要先成为root用户。
按照这个思路,我想安装过程如下:
安装gcc:yum install gcc
安装g++: yum install g++
实际操作过程发现,只能有gcc安装成功,而g++安装失败,提示g++ command not found。上网查了一下,正确安装应该
- 第13章 Ajax进阶(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- How to determine BusinessObjects service pack and fix pack
blueoxygen
BO
http://bukhantsov.org/2011/08/how-to-determine-businessobjects-service-pack-and-fix-pack/
The table below is helpful. Reference
BOE XI 3.x
12.0.0.
y BOE XI 3.0 12.0.
x.
y BO
- Oracle里的自增字段设置
tomcat_oracle
oracle
大家都知道吧,这很坑,尤其是用惯了mysql里的自增字段设置,结果oracle里面没有的。oh,no 我用的是12c版本的,它有一个新特性,可以这样设置自增序列,在创建表是,把id设置为自增序列
create table t
(
id number generated by default as identity (start with 1 increment b
- Spring Security(01)——初体验
yang_winnie
springSecurity
Spring Security(01)——初体验
博客分类: spring Security
Spring Security入门安全认证
首先我们为Spring Security专门建立一个Spring的配置文件,该文件就专门用来作为Spring Security的配置