Unity3d NGUI的使用(九)(UIScrollView制作滑动列表)
UIScrollView制作滑动列表,可横向,竖直展示一些列表在固定可视范围内
UIScrollVIew只是一个可滑动的UI组件
如果需要制作复杂的可视区域UI需要配合使用UIPanel与UIGrid
这样更方便UI的展示
a.创建一个2D UI Root,在NGUI菜单上创建一个Scroll View
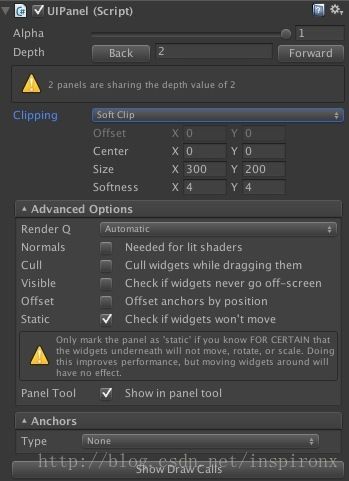
b.在ScrollView上默认的为我们添加了一个UIPanel与UIScrollView
Alpha:面板的透明度
Depth:面板在所有UI上的层次等级
Clipping:面板剪切,分为None(无剪切效果),Soft Clip(软剪切,有边缘模糊效果),Alpha Clip(硬剪切,边缘锋利)
Constrain But Don't Clip(显示所有内容,但是是剪切区域存在)
Advanced Options:高级选项
Render Q:面板里所有图片的渲染质量,Automatic(自动适应),Normal(正常),Explicit(用户指定)
Normals:法线贴图
Cull:如果用鼠标手动组件则剔除组件
Visible:面板是否在可视范围内
Offset:通过位置偏离锚点
Static:如果是没移动的组件,也进行代码检测,一般是用于ScrollView
Panel Tool:是否显示面板工具
Show Draw Calls:显示渲染的详细信息
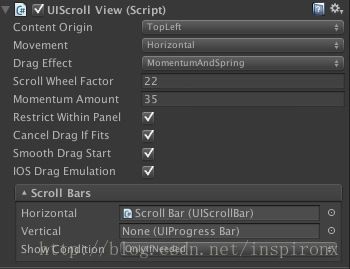
Content Origin:滚动内容的起始点位置
Movement:移动方向
Drag Effect:内容拖动时候显示的效果
Scroll Wheel Factor:使用鼠标进行滚动时,滚动时候的比例
Momentum Amount:快速滑动时产生的冲力
Restrict Within Panel:在面板里进行约束
Cancel Drag if Fits:如果有组件适应了面板的大小,取消组件在面板里的拖动
Smooth Drag Start:平滑拖动
IOS Drag Emulation:在苹果上仿真滑动效果
Scroll Bars:在进行拖动时,可以加入一个Scroll Bars来控制或者显示进度
c.在NGUI菜单上添加一个Grid到ScrollView组下
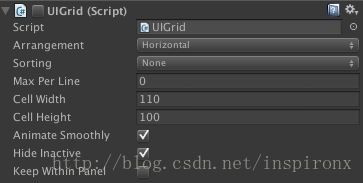
d.设置UIGrid
Arrangement:表格的显示方向
Sorting:对表格内的内容进行排序,Alphabetic(以字母顺序排序),Horizontal(水平方向进行排序),
Vettical(垂直方向进行排序),Custom(自定义的排序)
Max Per Line:表格每行显示多少个元素
Cell Widht:单个显示的宽度
Cell Height:单个显示的高度
Animate Smoothly:使用平滑动画过度效果
Keep Within Panel:保持在一个面板里显示
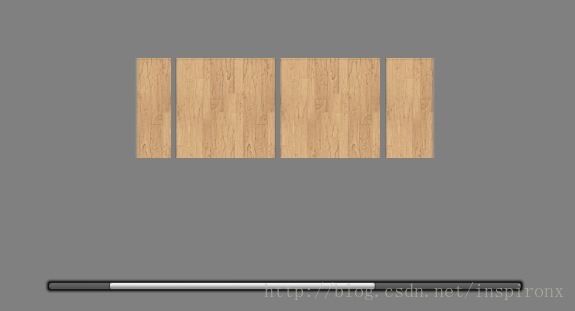
e.添加一些元素到UIGrid组下,并设置好位置,配合UIPanel的Soft Clip可
以让元素在一定的可范围内显示
这样一个简单的列表显示效果就做出来了
:)