Unity3d-GUI入门
这一段将解释UnityGUI控制所需的脚本。
UnityGUI控制
UnityGUI控制是利用一类被称为OnGUI()的函数,只要在控制脚本激活的状态下,OnGUI()函数可以在每帧调用,就像Update( )函数一样。
GUI控制在结构上相当简单,这种结构在下面这个例子中十分明显:
/* Example level loader */
function OnGUI ()
{// Make a background box
GUI.Box (Rect (10,10,100,90), "Loader Menu");
// Make the first button. If it is pressed, Application.Loadlevel (1) will be executed
if (GUI.Button (Rect (20,40,80,20), "Level 1")) {
Application.LoadLevel (1);
}
// Make the second button.
if (GUI.Button (Rect (20,70,80,20), "Level 2")) {
Application.LoadLevel (2);
}
}
这个例子是一个完整的,功能层的装载,如果你把这段脚本复制粘贴到GameObject上,在Play模式下你将会看到如下的菜单出现。

这个装载菜单是由例子中的代码创建的。
下面让我们看一下这个例子中代码的细节:
在GUI的第一行中,GUI.BOX (Rect(10,10,100,90),”Loader Menu”);通过头文本“Loader Menu”显示一个Box控制,它通过一个典型的GUI控制定义,这样我们可以在第一时间解释。
在GUI的下一行中是一个Button控制定义,要注意它与BOX控制之间细微的差别。确切的说,整个Button定义放置在一个if语句中。当游戏在运行中并且按钮按下,if语句返回一个true,并且if中的代码被执行。
当OnGUI()代码在每一帧被调用的时候,你不必明确的创建或去除GUI控制,定义控制的代码同时也创建了它。如果你需要在一个特定的时间显示控制,你可以利用任何一种描述逻辑来做。
/* Flashing button example */
function OnGUI () {
if (Time.time % 2 < 1) {
if (GUI.Button (Rect (10,10,200,20), "Meet the flashing button")) {
print ("You clicked me!");
}
}
}
这里,GUI.Button()只有在其它时间上才会被调用,所以按钮会出现或消失,自然地,用户只有在在按钮可见的情况下才能按下它。
就像你所看见的,当GUI控制显示和工作时,你可以利用任何希望的逻辑去控制。现在,我们来详细的研究每个控制定义。
Anatomy of a Control (控制的解剖)
当GUI控制定义时,这里有三种关键信息:
Type(Position,Content)
很明显这种结构是一个函数有两个内容来描述,下面我们解释这种结构的细节。
Type
Type是一种控制类型,通过调用Unity的GUI class或者是GUILayout Class函数来定义,只有在布局模式中讨论长度才会用到。例如,GUI.Label()将会创建一个非交互的标签。所有不同的控制类型会在后面解释,在导读的控制部分。
Position
Position是第一个需要描述的GUI函数,它通过提供Rect()函数来描述自己,Rect()定义四种工具,最左端位置,最上端位置,总宽度和总高度。所有的值只能是整数,相当于像素值。所有的UnityGUI控制工作在屏幕空间,发布的播放窗口的像素分辨率。
坐标系以左上为基础,Rect(10,20,300,100)定义一个矩形:10,20的位置开始,310,120的位置结束。Rect函数后面两个整数是定义的总宽和总高,而不是绝对位置上的宽和高,这就是为什么例子上提到的是310,120而不是300,100.
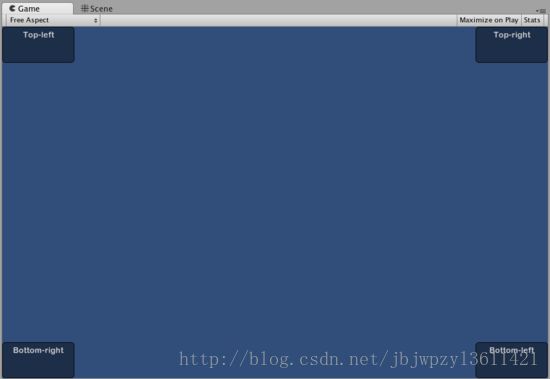
你可以利用屏幕宽度和屏幕高度工具得到总的屏幕播放器尺寸,下面这个例子将帮助我们清楚它是怎么工作的:
/* Screen.width & Screen.height example */
function OnGUI () {
GUI.Box (Rect (0,0,100,50), "Top-left");
GUI.Box (Rect (Screen.width - 100,0,100,50), "Top-right");
GUI.Box (Rect (0,Screen.height - 50,100,50), "Bottom-right");
GUI.Box (Rect (Screen.width - 100,Screen.height - 50,100,50), "Bottom-left");
}

这个盒子位置就是上面的例子
Content
GUI控制的第二个描述就是控制所显示的实际内容,大多数情况下你要显示一些文本或是图片在你的控制上,显示一段文本,通过下面一段Content代码:
/* String Content example */
function OnGUI () {
GUI.Label (Rect (0,0,100,50), "This is the text string for a Label Control");
}
显示一副图片,定义一个2D材质变量,通过变量的名称定义内容。
/* Texture2D Content example */
var controlTexture : Texture2D;
function OnGUI () {
GUI.Label (Rect (0,0,100,50), controlTexture);
}
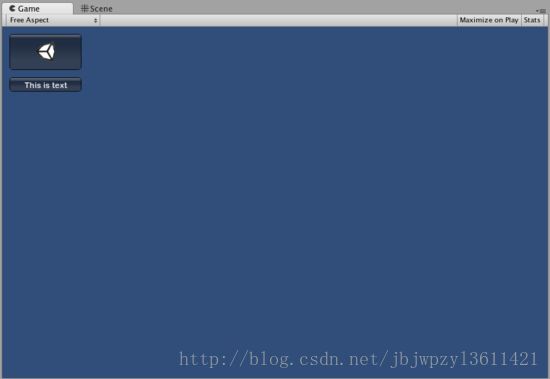
下面是一个与真实世界脚本比较接近的例子:
/* Button Content examples */
var icon : Texture2D;
function OnGUI () {
if (GUI.Button (Rect (10,10, 100, 50), icon)) {
print ("you clicked the icon");
}
if (GUI.Button (Rect (10,70, 100, 20), "This is text")) {
print ("you clicked the text button");
}
}

这个按钮时通过上面的例子创建的
这里有第三种选择可以使你把图片和文字一起在GUI中显示,你可以提供一个物体类似于内容描述,并且定义一串代码和图片在GUI内容中显示。
/* Using GUIContent to display an image and a string */
var icon : Texture2D;
function OnGUI () {
GUI.Box (Rect (10,10,100,50), GUIContent("This is text", icon));
}
你也可以在GUI中定义一个Tooltip,它可以在GUI中你的鼠标停留的地方显示。
/* Using GUIContent to display a tooltip */
function OnGUI () {
// This line feeds "This is the tooltip" into GUI.tooltip
GUI.Button (Rect (10,10,100,20), GUIContent ("Click me", "This is the tooltip"));
// This line reads and displays the contents of GUI.tooltip
GUI.Label (Rect (10,40,100,20), gui.tooltip);
}
如果你敢,你一样可以利用GUIContent显示一串代码、一个符号或是一个tooltip
/* Using GUIContent to display an image, a string, and a tooltip */
var icon : Texture2D;
function OnGUI () {
GUI.Button (Rect (10,10,100,20), GUIContent ("Click me", icon "This is the tooltip"));
GUI.Label (Rect (10,40,100,20), gui.tooltip);
}
这段涉及到GUIContent的结构那页,有大量的例子。