offsetWidth&offsetLeft详解
今天手写方格移动的时候遇到了一点问题,主要是针对el.style.left和el.offsetLeft无法区分,其实这个问题一直以来没有具体总结过,只在我的学习笔记(7)里面进行过一次不完全的概述,这次rearrange一下
offsetWidth&offsetLeft详解
文章目录
- offsetWidth&offsetLeft详解
- 快捷位置和尺寸
- offsetWidth,clientWidth,scrollWidth
- offsetXX,clientXX,scrollXX
- tips
- clientLeft clientTop
- offsetLeft offsetTop(Chrome)
- 盒模型分类
- content-box
- border-box
快捷位置和尺寸
offsetWidth,clientWidth,scrollWidth
| clientWidth | offsetWidth | scrollWidth |
|---|---|---|
| width+padding | width+padding+border | 可视区域宽度+被隐藏区域宽度 |
offsetXX,clientXX,scrollXX
注意一点:
scrollLeft,scrollTop:
如果元素是可以滚动的,可以通过这俩个属性得到元素在水平和垂直方向上滚动了多远,单位是象素.对于不可以滚动的元素,这些值总是0.
references:
scrollTop、offsetHeight和offsetTop等属性用法详解以及兼容性的解决
javascript中top、clientTop、scrollTop、offsetTop的讲解
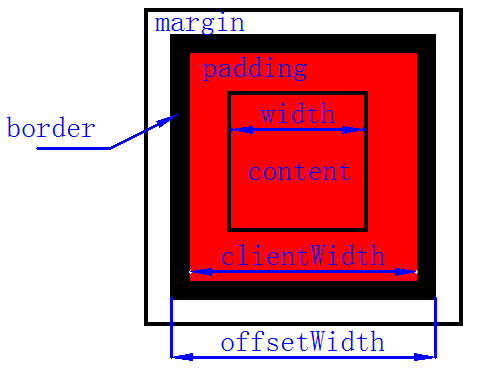
offsetWidth与offsetLeft
![]()
我们知道 offsetTop 可以获得 HTML 元素距离上方或外层元素的位置,style.top 也是可以的,二者的区别是:
一、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px
二、offsetTop 只读,而 style.top 可读写
三、如果没有给 HTML 元素指定过 top 样式,则 style.top 返回的是空字符串
offsetLeft 与 style.left、offsetWidth 与 style.width、offsetHeight 与 style.height 也是同样道理。
tips
计算页面元素的offsetWidth offsetHeight等会引起页面的reflow。在一篇博文中CSS笔记-重绘和回流以及解决办法写道:浏览器有一个回流的缓冲机制,即多个回流会保存在一个栈里面,当这个栈满了浏览器便会一次性触发所有样式的更改且刷新这个栈。但是如果你多次获取这些元素的实际样式,浏览器为了给你一个准确的答案便会不停刷新这个缓冲栈,导致页面回流增加。
clientLeft clientTop
这两个返回的是元素周围边框的厚度,如果不指定一个边框或者不定位改元素,他的值就是0.
offsetLeft offsetTop(Chrome)
返回对象相对于父级对象的布局或坐标的left top值,就是以父级对象左上角为坐标原点,向右和向下为X、Y轴正方向的x坐标 y坐标
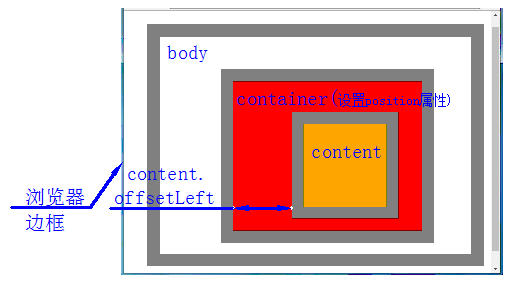
以下为父级元素均不设置position属性,参考点就是浏览器边框

计算公式如下:
el.offsetLeft=el.margin+container.offsetLeft(算法同理)
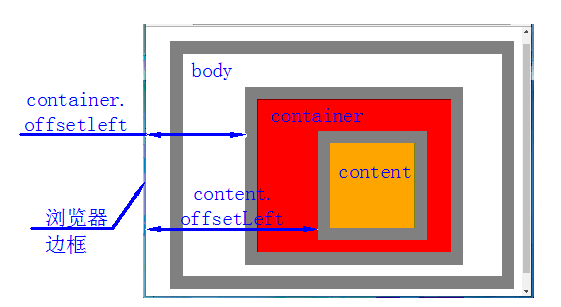
以下为父级元素body设置position属性,offsetLeft是元素边框外侧到body边框外侧的距离,

此处图片画的似乎有问题,注意若是body设置position属性,应该是会把body的边框(border)算上
以下为父级元素不是body设置position属性,offsetLeft是元素边框外侧到父元素边框内侧的距离(各浏览器情况一致)。
做一个test:
父容器不定位:
container.offsetLeft= container边框外侧到窗口内侧的距离=body.margin+body边框宽度+body.padding+container.margin=10+5+10+10=35px;
父容器body定位:
container.offsetLeft= container边框外侧到body边框外侧的距离=body边框宽度+body.padding+container.margin=5+10+10=25px;
box.offsetLeft=contain.offsetLeft+box.margin+container.padding+container.border=25+10+10+5=50px;
此时再给container加定位:
box.offsetLeft=box.margin+container.padding=20px
也就是说直接以body为父容器的,在计算的时候会添加body的border
再讲w3c标准盒模型和IE怪异盒模型
盒模型分类
references:
标准盒模型和怪异盒模型
通过box-sizing属性区分
content-box
宽度和高度分别应用到元素的内容框,padding 和border应用在内容框外面

可以看出来:
一个块的宽度=content+2*padding+2*border+2*margin
border-box
一个块的宽度=content+2*margin
应用:
简单讲一下用border-box的一些用处:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒模型title>
<style>
.box{
display: flex;
}
.c-box{
flex: 1;
height:20px;
background-color: #5544aa;
}
.box1{
border: solid 5px darkred;
box-sizing: border-box;
}
style>
head>
<body>
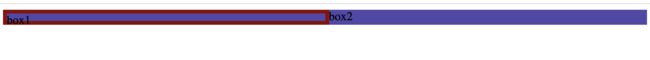
<div class="box">
<div class="box1 c-box">box1div>
<div class="box2 c-box">box2div>
div>
body>
html>
可以看出来设置:
box-sizing:border-box之后box1新添加border属性之后仍然和box2保持一样的高度。