Flutter Text
Flutter 系列文章 总体目录
文章目录
- 1、Text
- 2、TextStyle
- 3、textSpan
- 4、demo
- 交流
学习一个Widget的使用最好的办法就是直接看源码的注释,基本的用法里面都介绍清楚了。

Text有2个构造函数,属性仅仅有9个,非常简单的一个控件。

1、Text
| 属性 | 说明 |
|---|---|
| textAlign | 对齐:left、start、right、end、center、justify |
| textDirection | TextDirection.ltr:从左到右、TextDirection.rtl:从右到左 |
| softWrap | 是否自动换行 |
| overflow | 截取部分展示:clip:直接截取 fade:渐隐 ellipsis:省略号,省略的部分是以单词为单位,而不是字母,比如 hello worddfsa fdafafsasfs ,显示hello … |
| textScaleFactor | 字体缩放 |
| maxLines | 显示到最大行数 |
| semanticsLabel | 谁知道这个有什么用啊 |
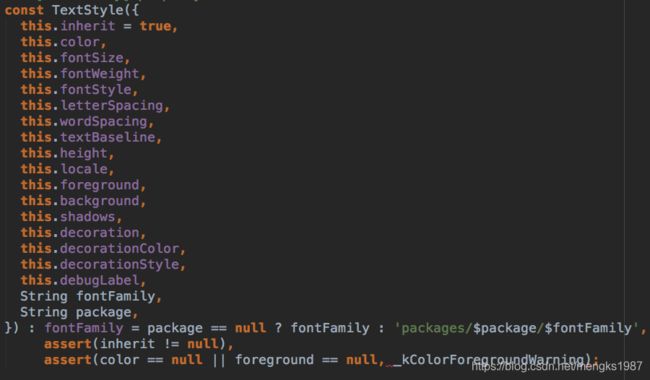
2、TextStyle
| 属性 | 说明 |
|---|---|
| inherit | 是否继承父组件的属性,默认true,这个属性极少需要设置为false,设置为false字体默认为白色、10pixels |
| color | 字体颜色,如何设置可以看这:https://blog.csdn.net/mengks1987/article/details/84819431 |
| fontSize | (逻辑)字体大小,默认14,是否适配不同屏幕?打个问号需要验证 |
| fontWeight | 字体粗细 一般使用的属性:FontWeight normal(默认) 、FontWeight bold(粗体) |
| fontStyle | 字体:normal和italic |
| fontFamily | 设置字体,注意和 fontStyle的区别 |
| letterSpacing | 字母间距,默认0,负数间距越小,正数 间距越大 |
| wordSpacing | 单词 间距,默认0,负数间距越小,正数 间距越大,注意和letterSpacing的区别,比如hello,h、e、l、l、o各是一个字母,hello是一个单词 |
| textBaseline | 字体基线,基线的概念可以看这:https://blog.csdn.net/hanyingjie327/article/details/22799811 |
| height | 会乘以fontSize做为行高 |
| locale | 设置区域,默认系统的区域 |
| foreground | 前置,值是Paint,设置了foreground,color必须为null |
| background | 背景,注意是Paint |
| shadows | 阴影 |
| decoration | 文字划线:下划线、上划线、中划线 |
| decorationColor | 划线颜色 |
| decorationStyle | 划线样式:虚线、双线等 |
3、textSpan
作用就是一句话显示为不同的样式
Text.rich(
TextSpan(
text: 'Hello', //
children: [
TextSpan(
text: ' beautiful ',
style: TextStyle(fontStyle: FontStyle.italic)),
TextSpan(
text: 'world',
style: TextStyle(fontWeight: FontWeight.bold)),
],
),
)
4、demo
import 'package:flutter/material.dart';
class TextDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
var paint = new Paint();
paint.color = Color(0xFF00FF00);
var shadowList = [
new Shadow(color: Color(0xFFFF0000), offset: Offset(3, 3), blurRadius: 3)
];
return Column(
children: [
Row(
children: [
Text('inherit=false:'),
Text(
'inherit=false',
style: TextStyle(inherit: false),
)
],
),
Row(
children: [
Text('字体颜色:'),
Text(
'字体颜色是红色',
style: TextStyle(color: Color(0xFFFF0000)),
)
],
),
Row(
children: [
Text('字体大小:'),
Text(
'字体大小默认',
),
Text(
'字体大小30',
style: TextStyle(fontSize: 30),
)
],
),
Row(
children: [
Text('字体粗细:'),
Text(
'默认',
),
Text(
'粗体',
style: TextStyle(fontWeight: FontWeight.bold),
)
],
),
Row(
children: [
Text('字体:'),
Text(
'字体-默认',
),
Text(
'字体-italic',
style: TextStyle(fontStyle: FontStyle.italic),
)
],
),
Row(
children: [
Text('字母间距:'),
Text('字母间距默认'),
Text(
'字母间距:-5,absccc',
style: TextStyle(letterSpacing: -5),
),
Text(
'字母间距:5,absccc',
style: TextStyle(letterSpacing: 5),
)
],
),
Row(
children: [
Text('单词间距:'),
Text('单词间距默认'),
Text(
'单词间距:-5,hello word',
style: TextStyle(wordSpacing: -5),
),
Text(
'单词间距:5,hello word',
style: TextStyle(wordSpacing: 5),
)
],
),
Row(
children: [
Text('foreground:'),
Text(
'Paint 设置颜色为绿色',
style: TextStyle(foreground: paint),
)
],
),
Row(
children: [
Text('background:'),
Text(
'背景设置为绿色',
style: TextStyle(background: paint),
)
],
),
Row(
children: [
Text('阴影:'),
Text(
'背景阴影',
style: TextStyle(
shadows: shadowList,
),
)
],
),
Row(
children: [
Text('文字划线:'),
Text(
'下划线',
style: TextStyle(
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.dashed),
),
Text(
'上划线',
style: TextStyle(
decoration: TextDecoration.overline,
decorationStyle: TextDecorationStyle.dotted),
),
Text(
'中划线',
style: TextStyle(
decoration: TextDecoration.lineThrough,
decorationColor: Color(0xFFFF0000),
decorationStyle: TextDecorationStyle.double),
),
Text(
'中划线',
style: TextStyle(
decoration: TextDecoration.lineThrough,
decorationColor: Color(0xFFFF0000),
decorationStyle: TextDecorationStyle.solid),
)
],
),
Row(
children: [
Text('对齐方式:'),
Container(
width: 300,
height: 50,
color: Color(0xFFFF0000),
child: Text(
'左对齐',
textAlign: TextAlign.left,
),
),
],
),
Row(
children: [
Text('对齐方式:'),
Container(
width: 300,
height: 50,
color: Color(0xFFFF0000),
child: Text(
'右对齐',
textAlign: TextAlign.right,
),
),
],
),
Row(
children: [
Text('对齐方式:'),
Container(
width: 300,
height: 50,
color: Color(0xFFFF0000),
child: Text(
'中间对齐',
textAlign: TextAlign.center,
),
),
],
),
Row(
children: [
Text('对齐方式:'),
Container(
width: 300,
height: 50,
color: Color(0xFFFF0000),
child: Text(
'hello word \n dfsafdafafsasfs',
textAlign: TextAlign.justify,
),
),
],
),
Row(
children: [
Text('方向:'),
Container(
width: 300,
height: 50,
color: Color(0xFFFF0000),
child: Text(
'hello word \n dfsafdafafsasfs',
textDirection: TextDirection.rtl,
),
),
],
),
Row(
children: [
Text('overflow:fade'),
Container(
width: 100,
height: 50,
color: Color(0xFF00FF00),
child: Text(
'hello worddfsafdafafsasfs',
softWrap: false,
overflow: TextOverflow.fade,
),
),
],
),
Row(
children: [
Text('overflow:ellipsis'),
Container(
width: 100,
height: 50,
color: Color(0xFF00FF00),
child: Text(
'hello word dfsa fdaf afs asfs',
softWrap: false,
overflow: TextOverflow.ellipsis,
),
),
],
),
Row(
children: [
Text('semanticsLabel:'),
Container(
width: 400,
height: 50,
color: Color(0xFF00FF00),
child: Text(r'$$ Double dollars $$',
semanticsLabel: 'Double dollars'),
),
],
),
Row(
children: [
Text.rich(
TextSpan(
text: 'Hello', //
children: [
TextSpan(
text: ' beautiful ',
style: TextStyle(fontStyle: FontStyle.italic)),
TextSpan(
text: 'world',
style: TextStyle(fontWeight: FontWeight.bold)),
],
),
)
],
)
],
);
}
}
交流
如果你对Flutter还有疑问或者技术方面的疑惑,欢迎加入Flutter交流群(微信:laomengit)。
同时也欢迎关注我的Flutter公众号【老孟程序员】,公众号首发Flutter的相关内容。
Flutter地址:http://laomengit.com 里面包含160多个组件的详细用法。