AndroidDrawerLayout+fragment布局实现左右侧滑
http://www.it165.net/pro/html/201402/9757.html
-
技术要点: android.support.v4.widget.DrawerLayout
打开抽屉: DrawerLayout .openDrawer();
关闭抽屉:DrawerLayout.closeDrawer( );
为slidingLayout设置一个layout_grative属性
中间
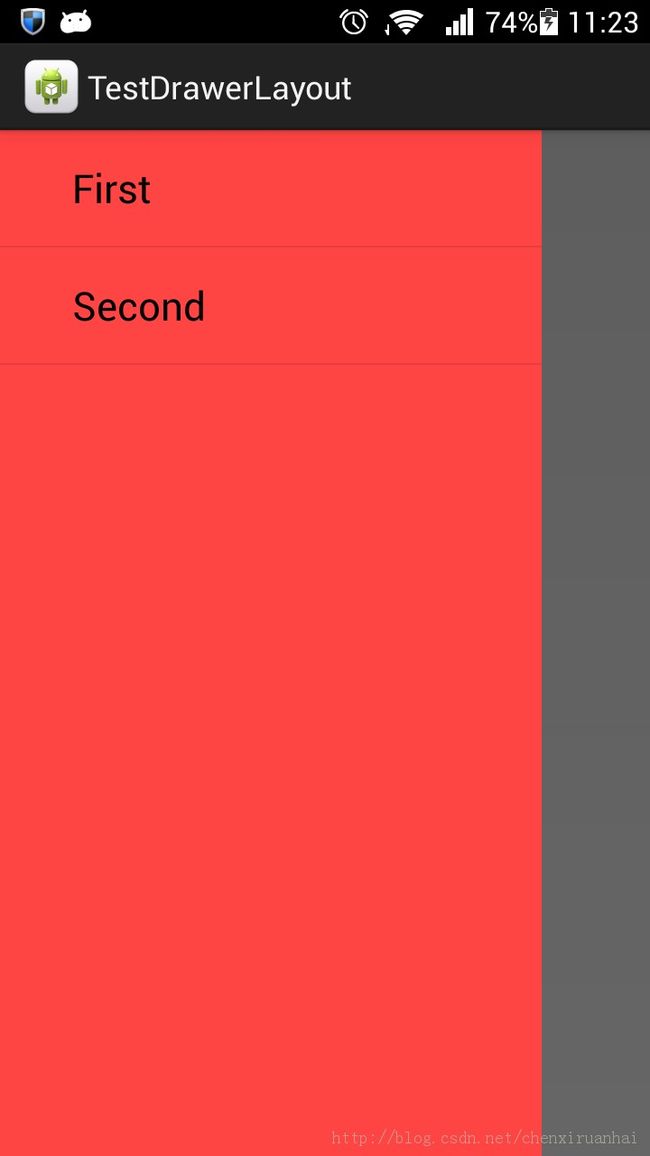
 左侧
左侧 右侧
右侧 
点击first
 点击second
点击second 
代码:
activity_main.xml
01.02.xmlns:android="http://schemas.android.com/apk/res/android"03.android:id="@+id/drawer_layout"04.android:layout_width="fill_parent"05.android:layout_height="fill_parent">06.07.08.android:id="@+id/fragment_layout"09.android:layout_width="fill_parent"10.android:layout_height="fill_parent">11.12.13.android:id="@+id/menu_layout_left"14.android:layout_width="300dp"15.android:layout_height="match_parent"16.android:layout_gravity="left"17.android:background="@android:color/holo_red_light">18.19.android:id="@+id/menu_listView_l"20.android:layout_width="match_parent"21.android:layout_height="match_parent">22.23.24.25.android:id="@+id/menu_layout_right"26.android:layout_width="300dp"27.android:layout_height="match_parent"28.android:layout_gravity="right"29.android:background="#ff333333">30.31.android:id="@+id/menu_listView_r"32.android:layout_width="match_parent"33.android:layout_height="match_parent">34.35.36.
first.xml
01.02.xmlns:android="http://schemas.android.com/apk/res/android"03.android:id="@+id/drawer_layout"04.android:layout_width="match_parent"05.android:layout_height="match_parent"06.android:orientation="vertical">07.08.09.android:id="@+id/textView1"10.android:layout_width="wrap_content"11.android:layout_height="wrap_content"12.android:text="first"13.android:textAppearance="?android:attr/textAppearanceLarge"/>14.15.
second.xml01.02.xmlns:android="http://schemas.android.com/apk/res/android"03.android:id="@+id/drawer_layout"04.android:layout_width="match_parent"05.android:layout_height="match_parent"06.android:orientation="vertical">07.08.09.android:id="@+id/textView1"10.android:layout_width="wrap_content"11.android:layout_height="wrap_content"12.android:text="second"13.android:textAppearance="?android:attr/textAppearanceLarge"/>14.15.
MainActivity.java
001.packageorg.busyboy.drawerlayout;002.003.004.importcom.example.testdrawerlayout.R;005.006.007.importandroid.os.Bundle;008.importandroid.app.Activity;009.importandroid.support.v4.app.Fragment;010.importandroid.support.v4.app.FragmentActivity;011.importandroid.support.v4.app.FragmentTransaction;012.importandroid.support.v4.widget.DrawerLayout;013.importandroid.view.Gravity;014.importandroid.view.View;015.importandroid.widget.AdapterView;016.importandroid.widget.ArrayAdapter;017.importandroid.widget.ListView;018.importandroid.widget.RelativeLayout;019.importandroid.widget.AdapterView.OnItemClickListener;020.importandroid.widget.TextView;021.publicclassMainActivityextendsFragmentActivity022.{023.024.publicstaticfinalString[] TITLES = {"First","Second"};025.privateDrawerLayout mDrawer_layout;//DrawerLayout容器026.privateRelativeLayout mMenu_layout_left;//左边抽屉027.privateRelativeLayout mMenu_layout_right;//右边抽屉028.029.@Override030.protectedvoidonCreate(Bundle savedInstanceState)031.{032.super.onCreate(savedInstanceState);033.setContentView(R.layout.activity_main);034.035.mDrawer_layout = (DrawerLayout) findViewById(R.id.drawer_layout);036.mMenu_layout_left = (RelativeLayout) findViewById(R.id.menu_layout_left);037.mMenu_layout_right = (RelativeLayout) findViewById(R.id.menu_layout_right);038.ListView menu_listview_l = (ListView) mMenu_layout_left.findViewById(R.id.menu_listView_l);039.ListView menu_listview_r = (ListView) mMenu_layout_right.findViewById(R.id.menu_listView_r);040.041.menu_listview_l.setAdapter(newArrayAdapter( this, android.R.layout.simple_expandable_list_item_1, TITLES));042.menu_listview_r.setAdapter(newArrayAdapter( this, android.R.layout.simple_expandable_list_item_1, TITLES));043.044.//监听菜单045.menu_listview_l.setOnItemClickListener(newDrawerItemClickListenerLeft());046.menu_listview_r.setOnItemClickListener(newDrawerItemClickListenerRight());047.}048./**049.* 左侧列表点击事件050.* @author busy_boy051.*052.*/053.publicclassDrawerItemClickListenerLeftimplementsOnItemClickListener054.{055.@Override056.publicvoidonItemClick(AdapterView parent, View view,intposition,longid)057.{058.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();059.Fragment fragment =null;060.061.//根据item点击行号判断启用哪个Fragment062.switch(position)063.{064.case0:065.fragment =newFirstFragment();066.break;067.case1:068.fragment =newSecondFragment();069.break;070.default:071.break;072.}073.ft.replace(R.id.fragment_layout, fragment);074.ft.commit();075.mDrawer_layout.closeDrawer(mMenu_layout_left);//关闭mMenu_layout076.}077.078.}079./**080.* 右侧列表点击事件081.* @author busy_boy082.*083.*/084.privateclassDrawerItemClickListenerRightimplementsOnItemClickListener {085.@Override086.publicvoidonItemClick(AdapterView parent, View view,intposition,longid)087.{088.FragmentTransaction ft = getSupportFragmentManager().beginTransaction();089.Fragment fragment =null;090.091.//根据item点击行号判断启用哪个Fragment092.switch(position)093.{094.case0:095.fragment =newFirstFragment();096.break;097.case1:098.fragment =newSecondFragment();099.break;100.default:101.break;102.}103.ft.replace(R.id.fragment_layout, fragment);104.ft.commit();105.mDrawer_layout.closeDrawer(mMenu_layout_right);//关闭mMenu_layout106.}107.}108.}
FirstFragment.java
01.packageorg.busyboy.drawerlayout;02.03.importcom.example.testdrawerlayout.R;04.05.importandroid.os.Bundle;06.importandroid.support.v4.app.Fragment;07.importandroid.view.LayoutInflater;08.importandroid.view.View;09.importandroid.view.ViewGroup;10.11.publicclassFirstFragmentextendsFragment {12.13.@Override14.publicView onCreateView(LayoutInflater inflater, ViewGroup container,15.Bundle savedInstanceState) {16.returninflater.inflate(R.layout.first,null);17.}18.19.}
SecondFragment.java
01.packageorg.busyboy.drawerlayout;02.03.importcom.example.testdrawerlayout.R;04.05.importandroid.os.Bundle;06.importandroid.support.v4.app.Fragment;07.importandroid.view.LayoutInflater;08.importandroid.view.View;09.importandroid.view.ViewGroup;10.11.publicclassSecondFragmentextendsFragment {12.13.@Override14.publicView onCreateView(LayoutInflater inflater, ViewGroup container,15.Bundle savedInstanceState) {16.returninflater.inflate(R.layout.second,null);17.}18.19.}
android.support.v4.widget.DrawerLayout 官方文档位置:http://developer.android.com/reference/android/support/v4/widget/DrawerLayout.html